Le maschere di input sono spesso sottovalutate e poco usate, ma si rivelano molto comode in tante situazioni. In particolare in tutti quei casi in cui l’input dell’utente deve seguire un formato ben preciso — ad esempio, un formato di data particolare, un valore numerico, o un numero di telefono.
Per iniziare, vediamo due possibili scenari.
Scenario Numero 1
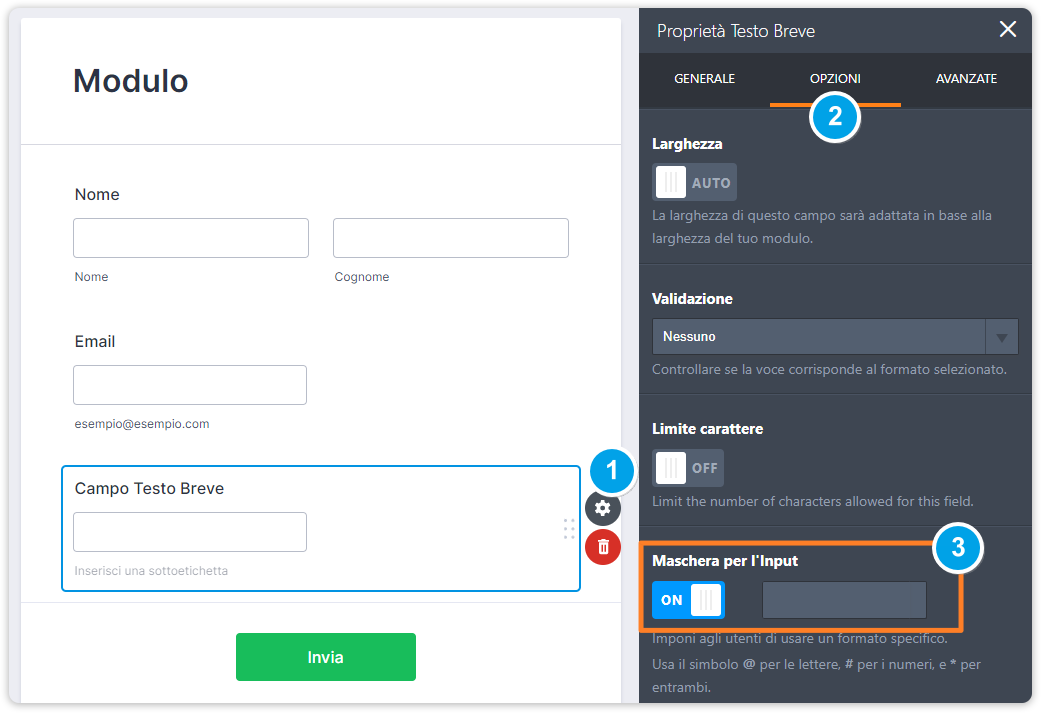
Per il primo scenario, utilizzeremo un semplice elemento Testo Breve, quindi apri il form builder e trascinane uno sul tuo modulo di prova, se non lo hai già fatto. Per accedere alle impostazioni della Maschera di Input, puoi seguire questi passi:
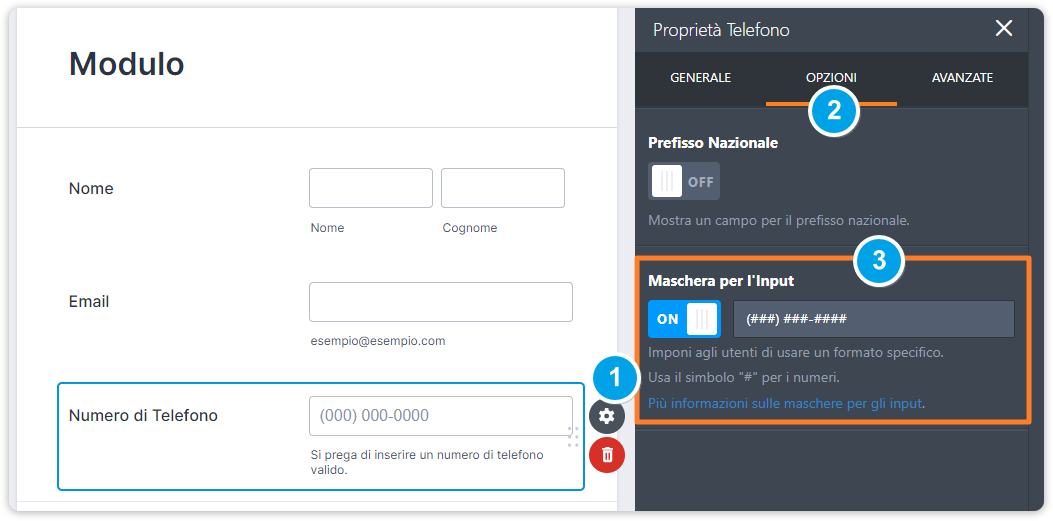
- Clicca l’elemento Testo Breve.
- Sulla parte destra dell’elemento, clicca sull’icona dell’ingranaggio per accedere alle Proprietà.
- Vai al tab Opzioni.
- Scorrendo in basso, troverai l’opzione Maschera di Input. Assicurati di abilitarla.
Nell’impostare la maschera di input, puoi specificare soltanto tre caratteri, la cui spiegazione è fornita appena sotto all’interruttore di abilitazione della maschera. Vediamo quali sono:
@ = Maschera Lettere
# = Maschera Numeri
* = Maschera Lettere & Numeri
Per spiegare in parole povere il significato di quanto appena visto, la maschera di input ti offre la possibilità di controllare che cosa viene inserito nel campo di input, limitando di fatto la possibilità degli di fornire dati inconsistenti.
Anche se può sembrare un po’ complicato, è in realtà molto semplice. Vediamo alcuni esempi per comprendere meglio.
Esempio A:
In questo esempio, supponiamo di voler accettare come input le piazze che iniziano con la sigla “San”, come “San Pietro”.
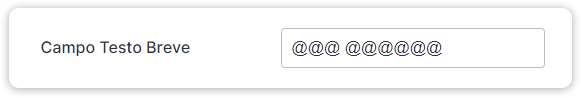
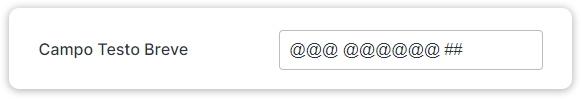
Nelle impostazioni del campo di input, la maschera sarebbe:
Ed il campo apparirebbe in questo modo:
Esempio B:
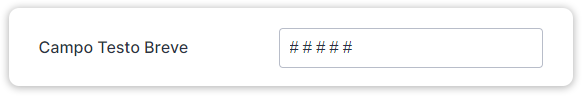
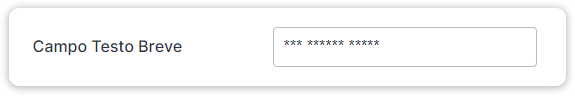
Ora vediamo un altro esempio in cui invece vogliamo mostrare una serie di cifre separate da uno spazio. La maschera sarebbe la seguente:
Ed il campo apparirebbe in questo modo:
Esempio C:
Un altro utilizzo molto utile della maschera di input numerica è il caso in cui si vuole formattare una data in un determinato formato.
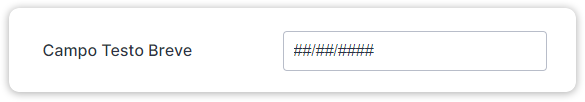
Impostando ad esempio la maschera di input in questo modo:
Il modulo funzionerebbe in questo modo:
Esempio D:
I casi appena visti sono già molto utili, ma nel caso in cui volessimo richiedere all’utente l’indirizzo della sua azienda come dovremmo procedere?
In questo caso, dovremo combinare entrambe le maschere viste sopra, utilizzando sia il simbolo @ che il simbolo #.
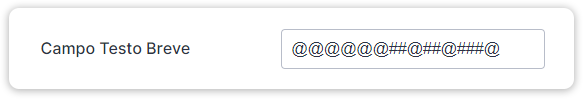
Ad esempio impostando la maschera in questo modo:
Il modulo funzionerebbe in questo modo:
Esempio E:
Inoltre, non dimenticare che puoi anche utilizzare il terzo simbolo * (asterisco) per definire la lunghezza dell’input, ma lasciando libero l’utente di inserire sia lettere che numeri.
Con una maschera di questo tipo:
Il modulo funzionerà in questo modo:
Esempio F:
Ma che succede se nessuna delle maschere viste finora si adatta alle tue esigenze? Se lavori ad esempio per un ente pubblico, e desideri raccogliere il codice fiscale dei tuoi clienti, come fare in modo che l’input dell’utente rispetti il giusto formato? In tal caso, potrai strutturare la tua maschera di input carattere per carattere.
Ad esempio, con una maschera di questo tipo:
Il modulo funzionerebbe in questo modo:
Esempio G:
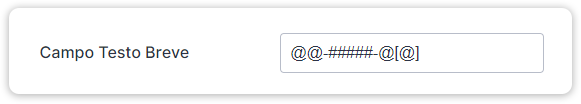
Gli esempi appena visti presentano maschere di lunghezza fissa, ma come fare nel caso in cui vuoi consentire all’utente di inserire un input di lunghezza variabile? Ad esempio, la matricola di un abbonamento che finisce con uno o due caratteri. In tal caso puoi ricorrere alle parentesi quadre [], definendo ad esempio una maschera di questo tipo:
Che farà funzionare il modulo in questo modo:
Ora analizziamo invece il secondo scenario, in cui adottiamo un approccio differente per formattare un campo Numero di Telefono.
Scenario Numero 2
Arrivati a questo punto, vi sarete resi conto delle potenzialità delle maschere di input. Ma nel caso in cui vuoi formattare l’input relativo al numero di telefono, il cui prefisso varia da paese a paese, come procedere?
Esempio A:
Andremo a seguire la stessa procedura vista fin qui, ma stavolta aggiungiamo al nostro modulo un campo Numero di Telefono, e dalle impostazioni del campo assicuriamoci che sia attiva la maschera di input.
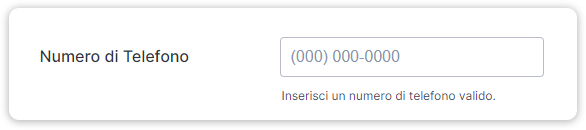
In questo caso noterai che nel definire la maschera puoi utilizzare solamente il carattere #, e noterai inoltre che il campo passerà da due caselle di input separate, ad un’unica casella di input prepopolata con una maschera default di questo tipo:
Il modulo funzionerà in questo modo:
Esempio B:
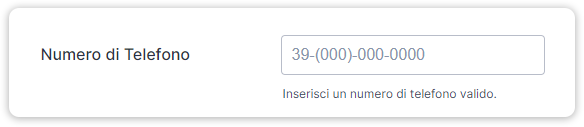
Ora supponiamo di voler restringere il campo di input solamente ai numeri di telefoni Italiani. La maschera potrebbe apparire in questo modo:
Ed il modulo funzionerà così:
Esempio C:
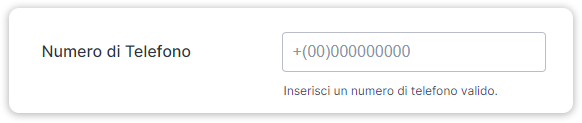
Infine, come ultimo esempio supponiamo invece di voler aprire la registrazione a utenti da tutto il mondo. In questo caso potremmo definire la seguente maschera:
Che farà funzionare il modulo in questo modo:
Siamo giunti alla conclusione di questa guida. Ci auguriamo che ti sia stata utile per familiarizzare con le maschere di input!
Per qualsiasi suggerimento o chiarimento, lascia un commento qui in basso o contattaci sul nostro Forum di Assistenza.













Invia un Commento:
1 Commento:
Più di un anno fa
mi piacerebbe sapere se è possibile impostare un campo dove accetta solo caratteri in maiuscolo, come ad esempio il codice fiscale