WordPress è il CMS più popolare al mondo. In origine è nato come una piattaforma di blogging, fino ad evolversi a quello che è ora. Secondo i dati, aggiornati al 2022, WordPress è alla base del 43,3% di tutti i siti web, con una percentuale del 65,1% nel mercato dei CMS.
Jotform fa il massimo per assicurare che i nostri moduli si integrino perfettamente sui più popolari CMS sul mercato. Coloro che utilizzano WordPress.org possono integrare i moduli Jotform sulle proprie pagine web, utilizzando il nostro plugin dedicato.
Abbiamo suddiviso la nostra guida nelle seguenti sezioni:
- Utilizzare il Plugin Embed Form per WordPress
- Configurare il Plugin Feedback Button per WordPress
- Ottenere e Utilizzare il Codice Embed per WordPress
- Incorporare un Modulo Jotform in WordPress.com
Utilizzare il Plugin Embed Form per WordPress
Per gli utilizzatori di WordPress.org, è possibile installare il nostro plugin embed form e incorporare il proprio modulo Jotform, utilizzando lo shortcode del modulo.
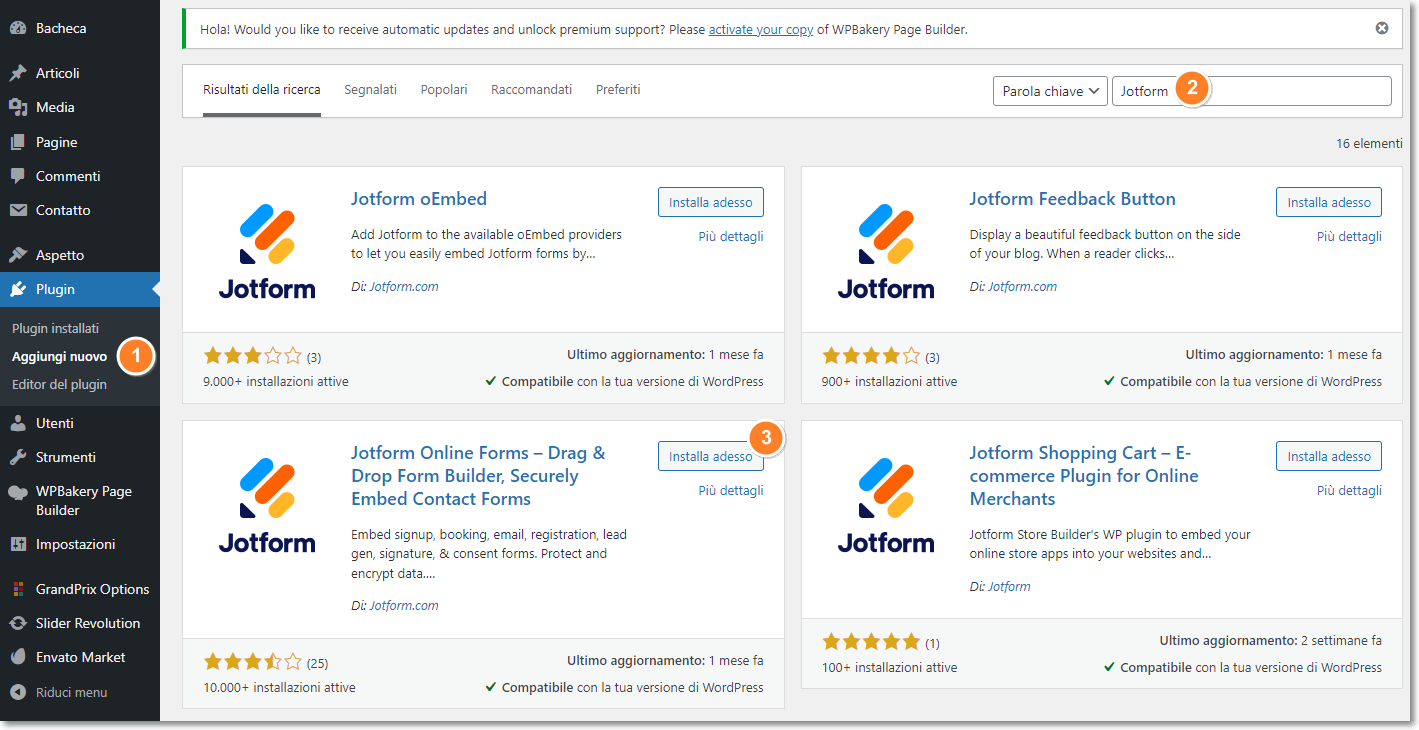
1. Se hai già effettuato il login al tuo account WordPress, dalla sezione Plugin, clicca sull’opzione Aggiungi Nuovo.
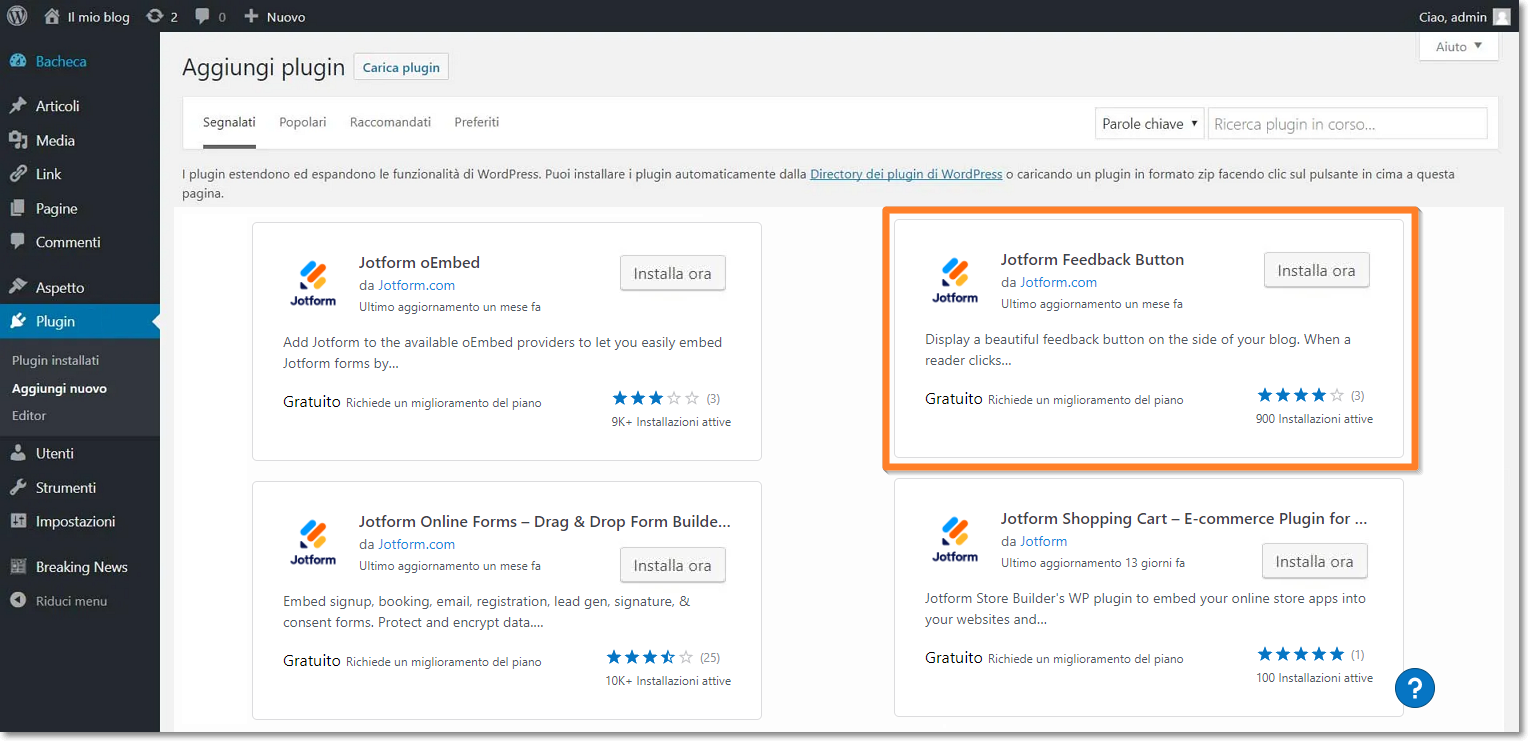
2. Cerca Jotform. Troverai tre diversi plugin relativi a Jotform. Il plugin Embed Form si chiama Jotform Online Forms – Drag & Drop Form Builder, Securely Embed Contact Forms.
3. Clicca sul pulsante Installa Adesso.
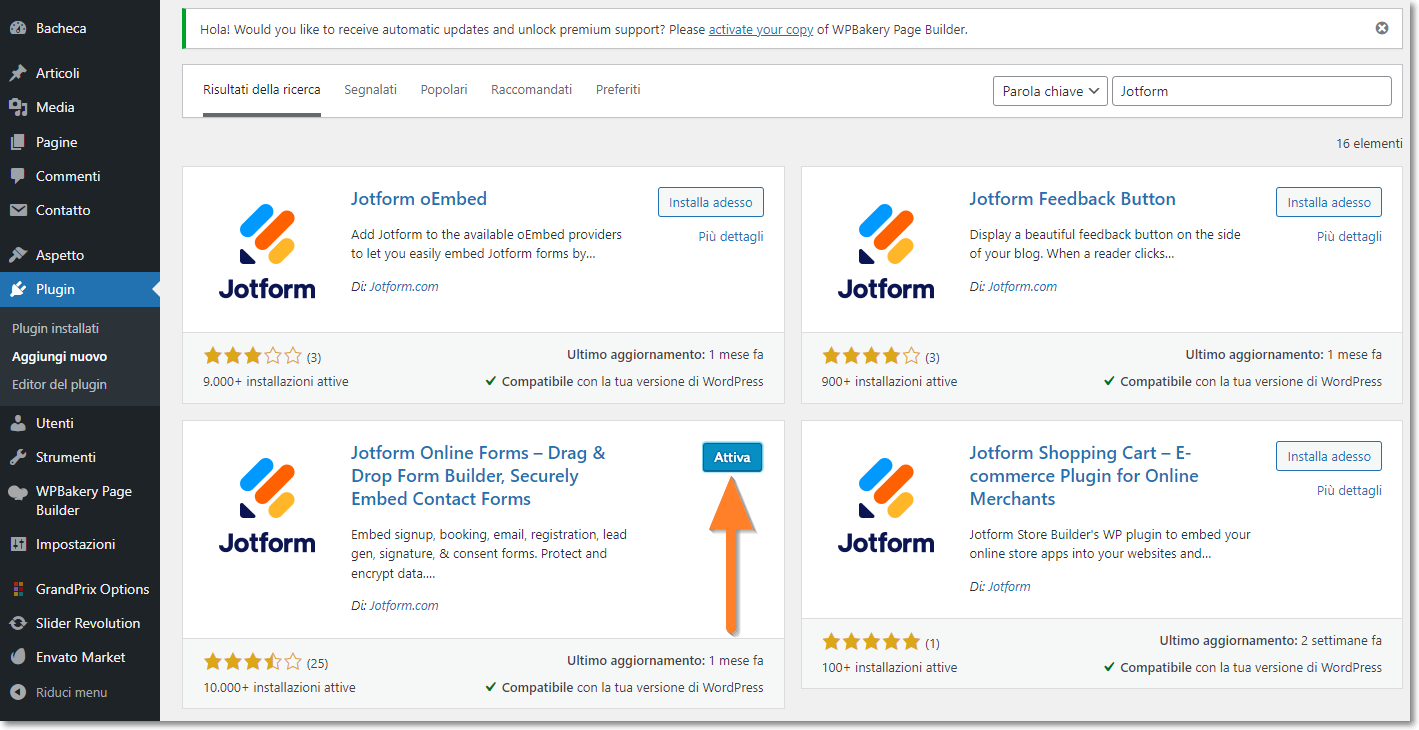
4. Una volta installato, cliccare sul pulsante Attiva, per abilitare il plugin.
5. Tornare alla dashboard WordPress, e aprire il post o la pagina in cui si desidera mostrare il modulo.
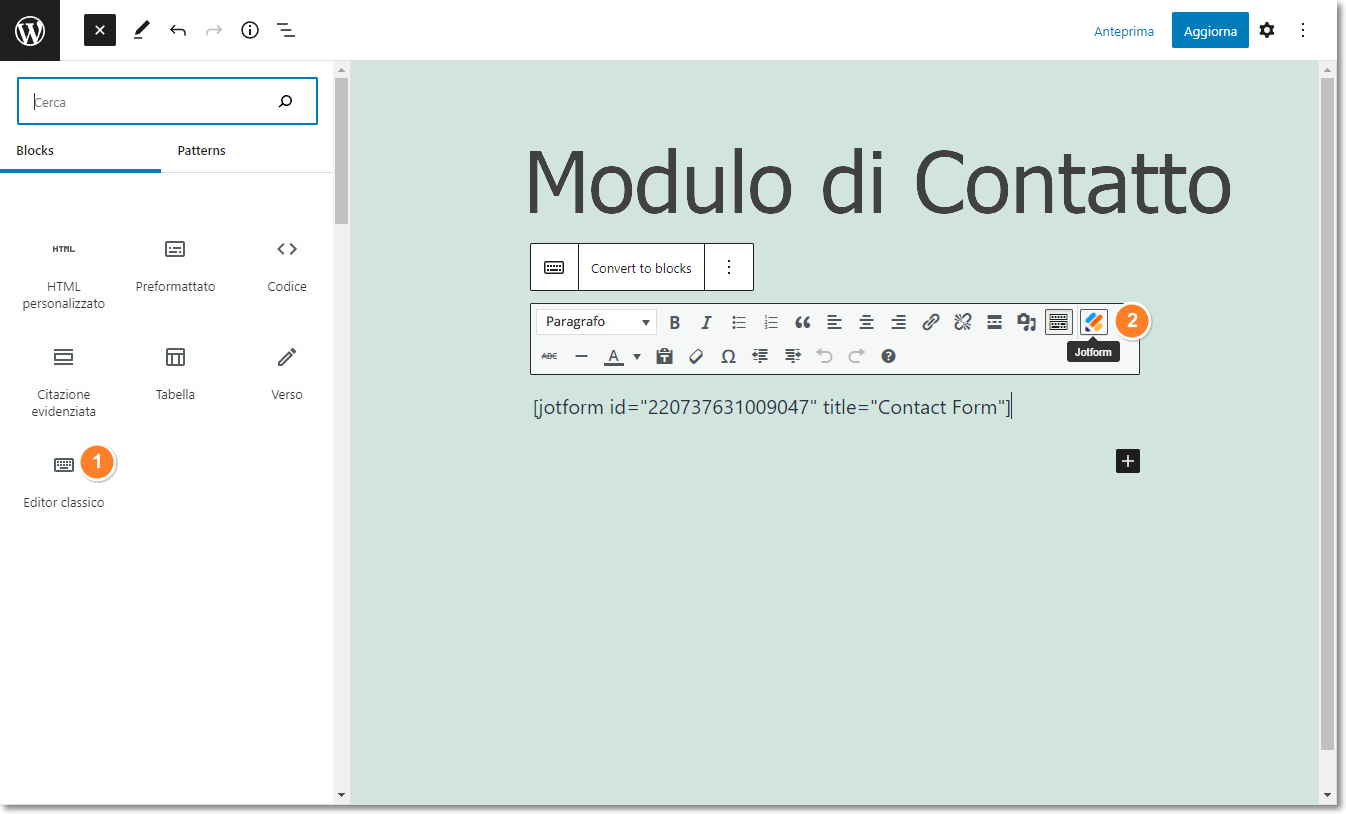
6. Se stai utilizzando l’editor Gutenberg, sarà necessario aggiungere un blocco Classico per vedere l’icona di Jotform.
7. Nell’editor classico, cliccare sull’icona di Jotform per selezionare il modulo. Quindi, sarà necessario effettuare il login al proprio account Jotform dalla finestra popup. Se invece si ha già una sessione di Jotform attiva su un altro tab del browser, apparirà automaticamente la lista dei tuoi moduli.
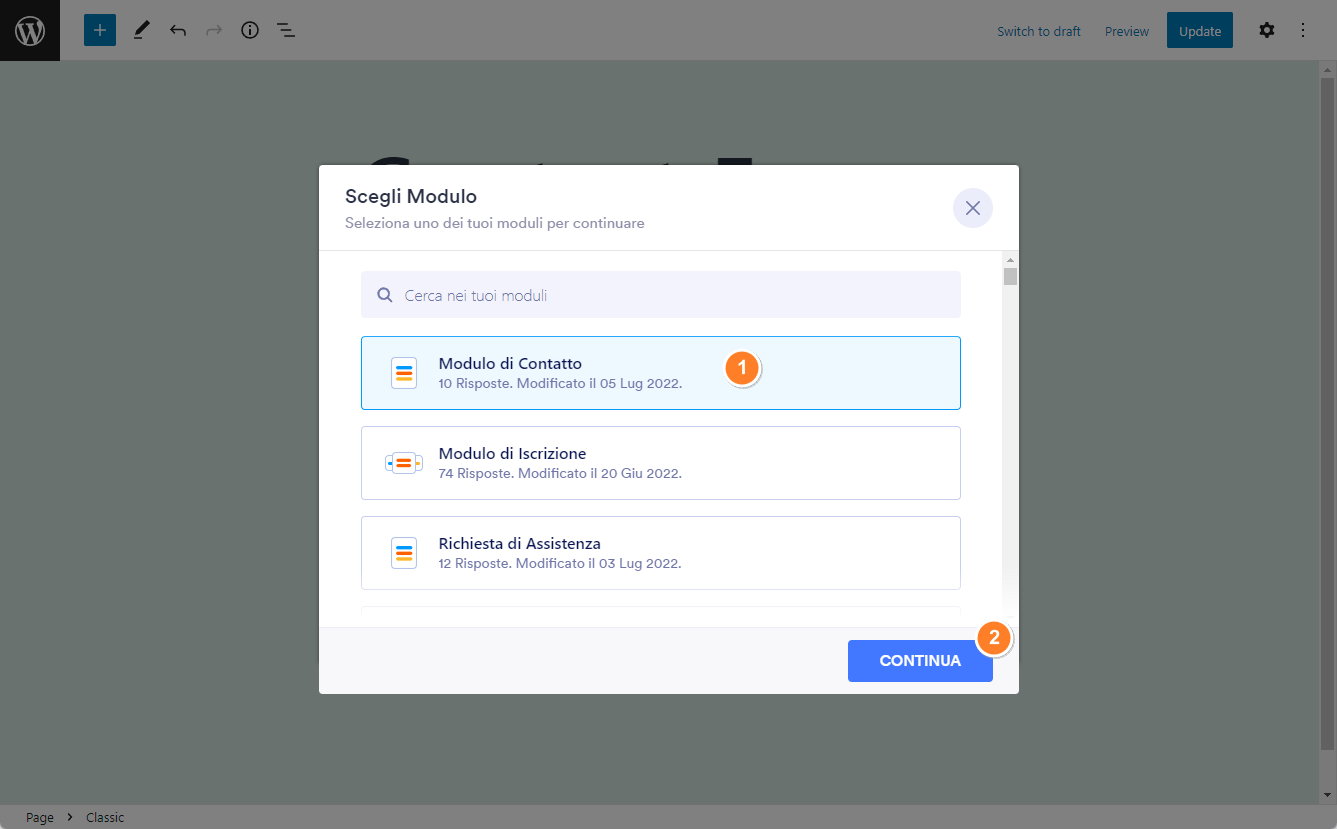
8. Selezionare il modulo dalla lista.
9. Cliccare sul pulsante Continua.
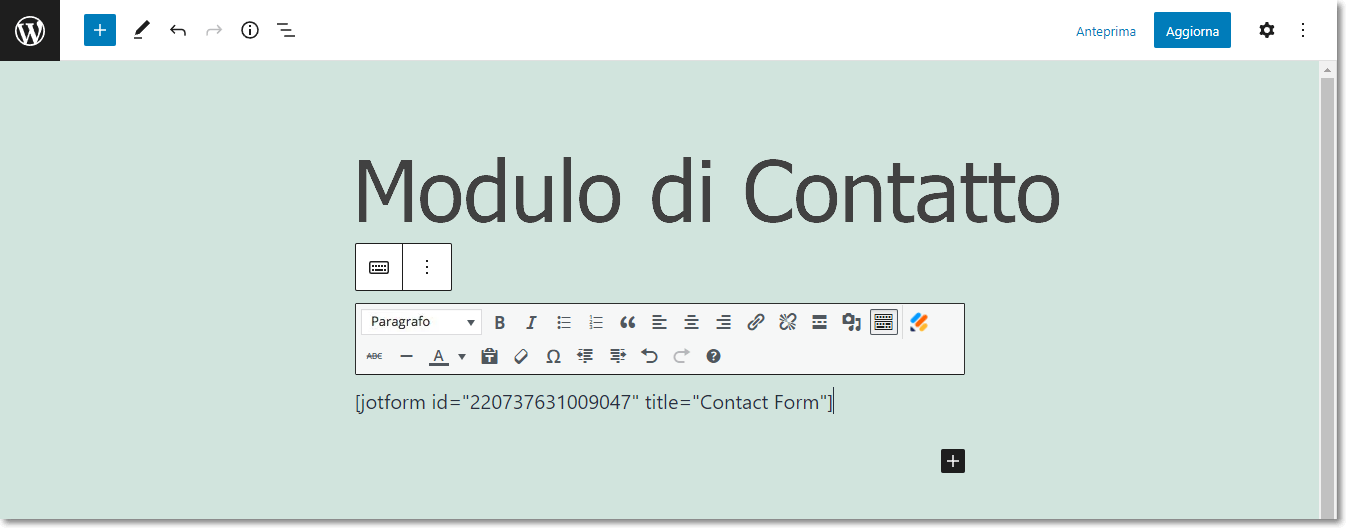
10. Verrà mostrato automaticamente il codice del modulo sul blocco Classico. Cliccare sul pulsante Aggiorna per salvare il post o la pagina.
Configurare il Plugin Feedback Button per WordPress
1. Installare e attivare il plugin Feedback Button per WordPress.
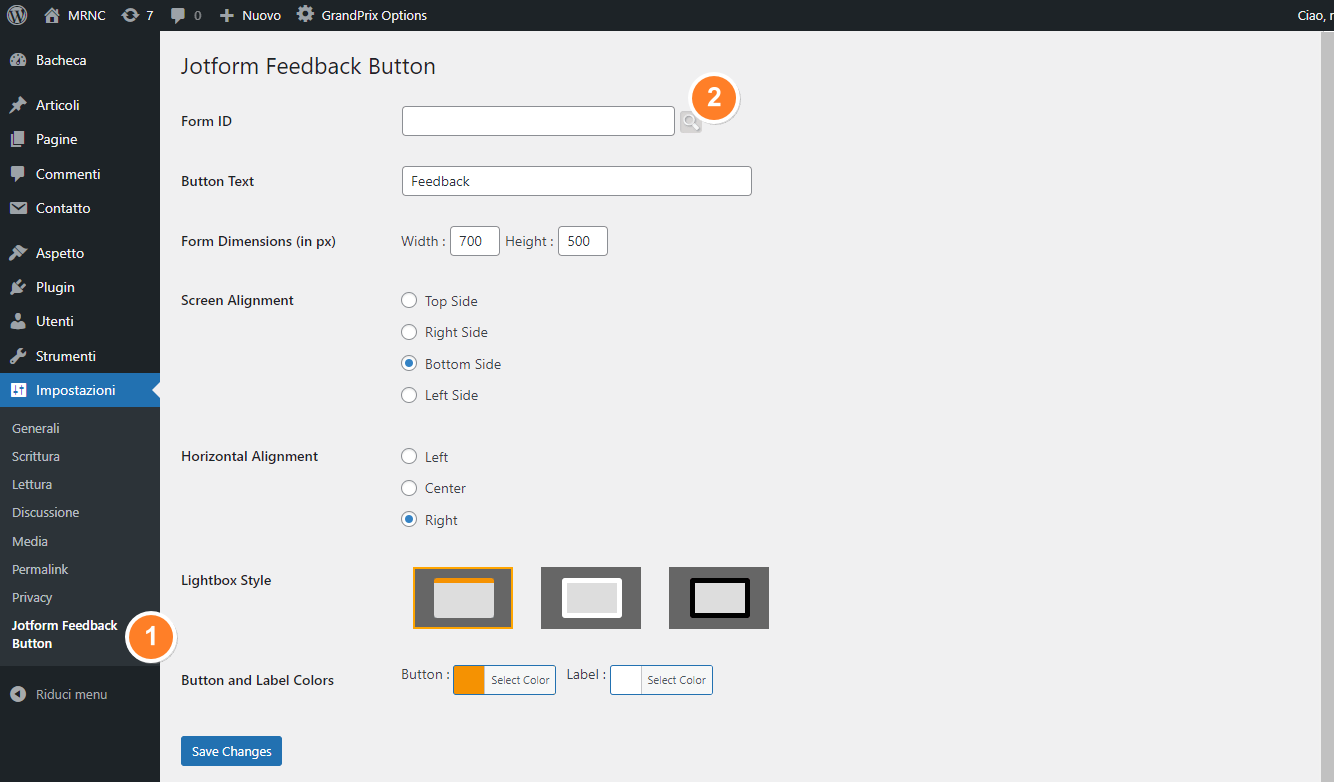
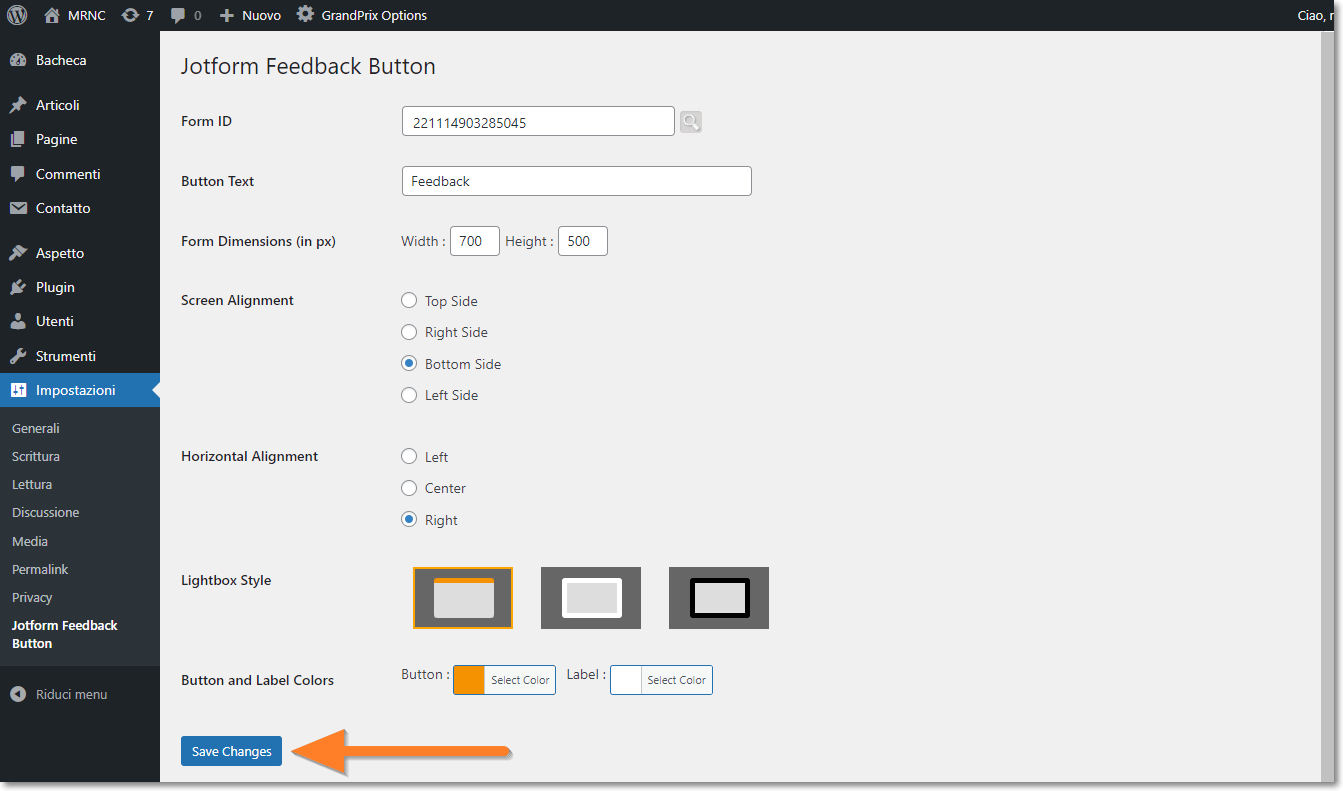
2. Andare alla sezione Impostazioni, quindi dalla lista scegliere l’opzione Jotform Feedback Button.
3. Cliccare sull’icona Cerca dall’opzione Form ID.
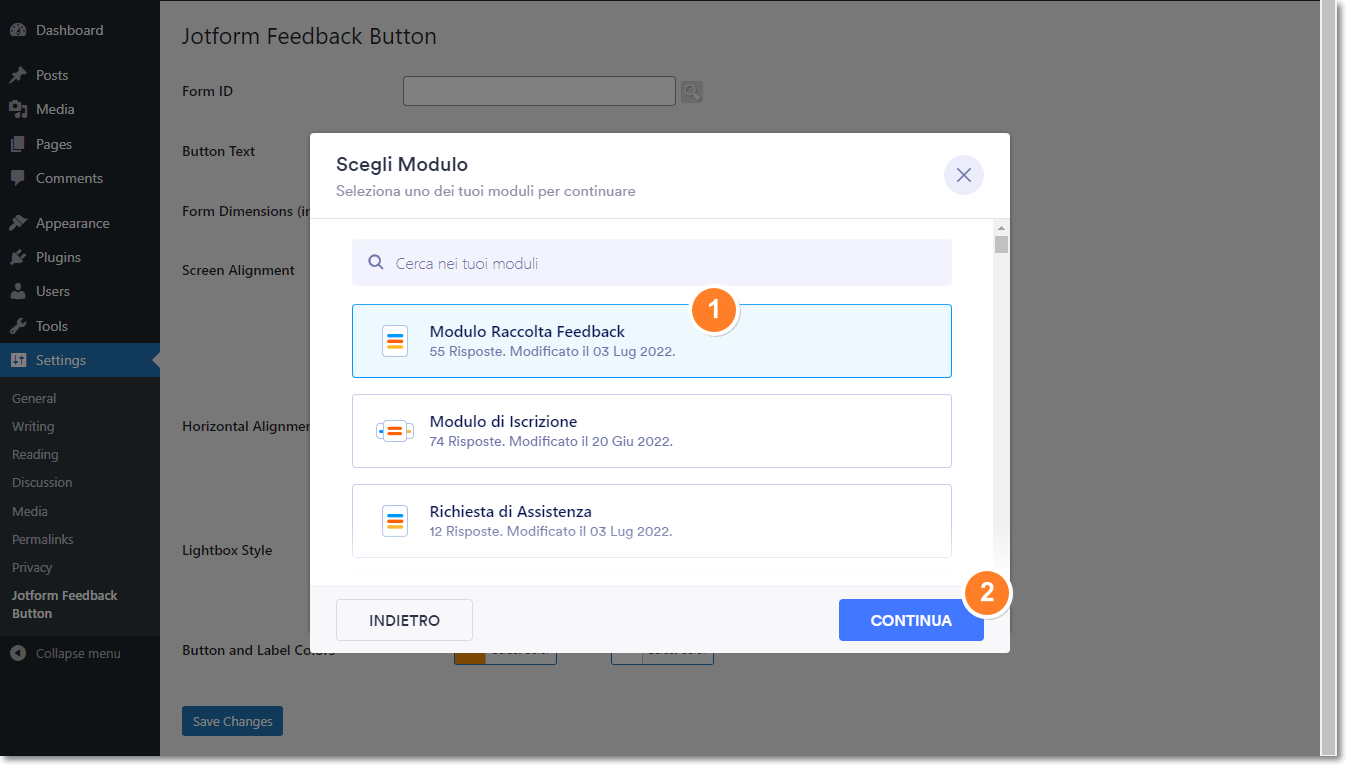
4. Selezionare il proprio modulo feedback dalla lista.
5. Cliccare sul pulsante Continua.
6. A questo punto, il Form ID è stato regolarmente impostato. Configurare ora le altre opzioni in base alle proprie preferenze.
7. Cliccare sul pulsante Salva Modifiche in fondo alla pagina. Il pulsante Feedback sarà mostrato a questo punto sul proprio sito.
Leggi anche: Creare un Pulsante di Feedback
Ottenere e Utilizzare il Codice Embed per WordPress
Se preferisci non utilizzare alcun plugin, è possibile anche incorporare il modulo sul tuo post o sulla tua pagina utilizzando i metodi embed.
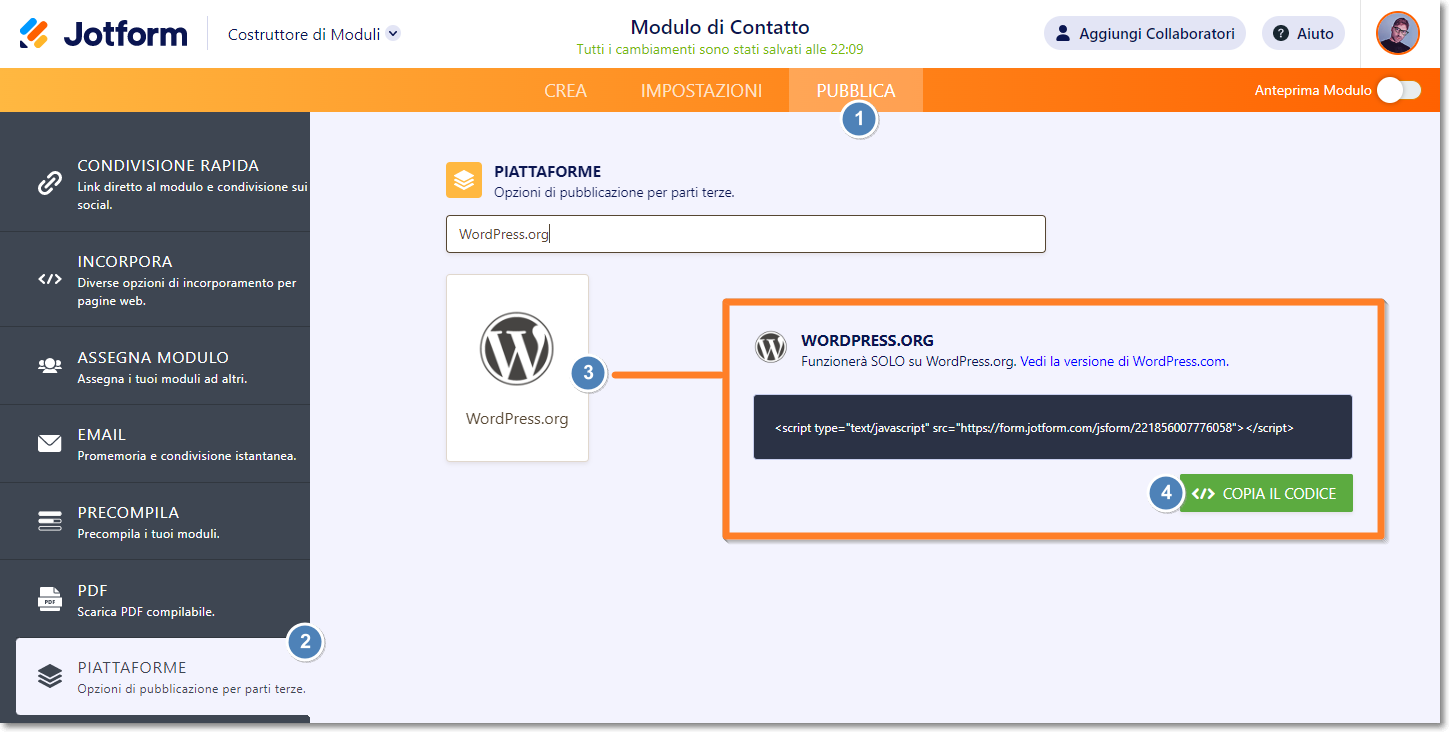
1. Dal Form Builder, aprire il tab Pubblica.
2. Dal menù di sinistra cliccare su Piattaforme.
3. Cercare e cliccare su WordPress.org
4. Dalla finestra successiva cliccare sul pulsante Copia Codice.
5. Aprire il post o la pagina dal sito WordPress.
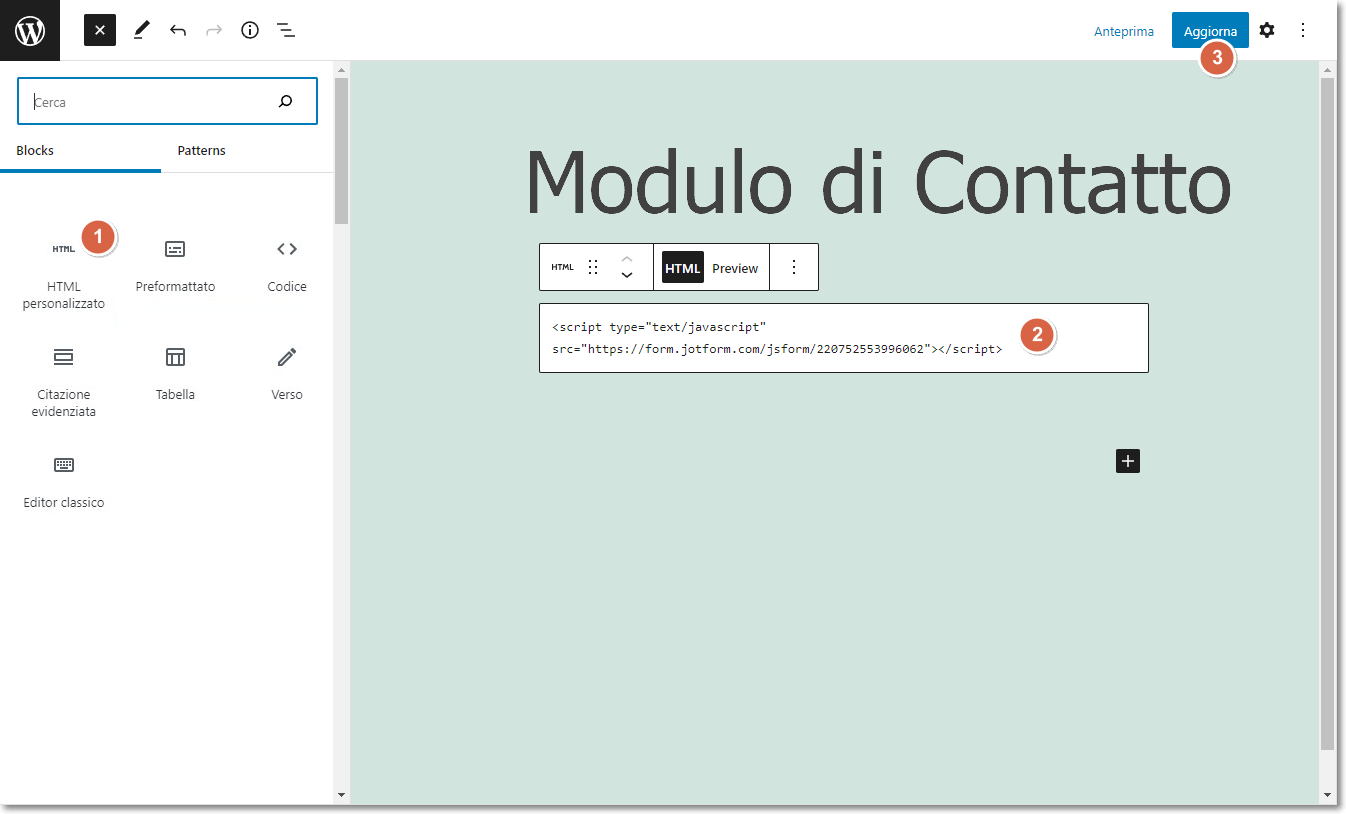
6. Se si utilizza l’editor Gutenber, aggiungere il blocco HTML Personalizzato. Se state utilizzando l’editor Classico, sarà invece necessario premere il pulsante Testo/HTML editor per incorporare il modulo.
7. Incollare il codice embed del modulo.
8. Cliccare sul pulsante Aggiorna per salvare le modifiche alla pagina.
Nota
Se per qualche ragione il metodo WordPress Embed non dovesse funzionare, raccomandiamo di utilizzare il nostro metodo iFrame. A volte infatti potrebbe esserci qualche conflitto tra WordPress Embed e il codice del tuo sito.
Leggi anche: Aggiungere Moduli alla Versione WordPress.org
Incorporare un Modulo Jotform su WordPress.com
Se il tuo sito è ospitato da WordPress.com, aggiungere un modulo Jotform sul tuo post o la tua pagina, richiede soltanto di racchiudere l’URL del modulo tra i tag embed.
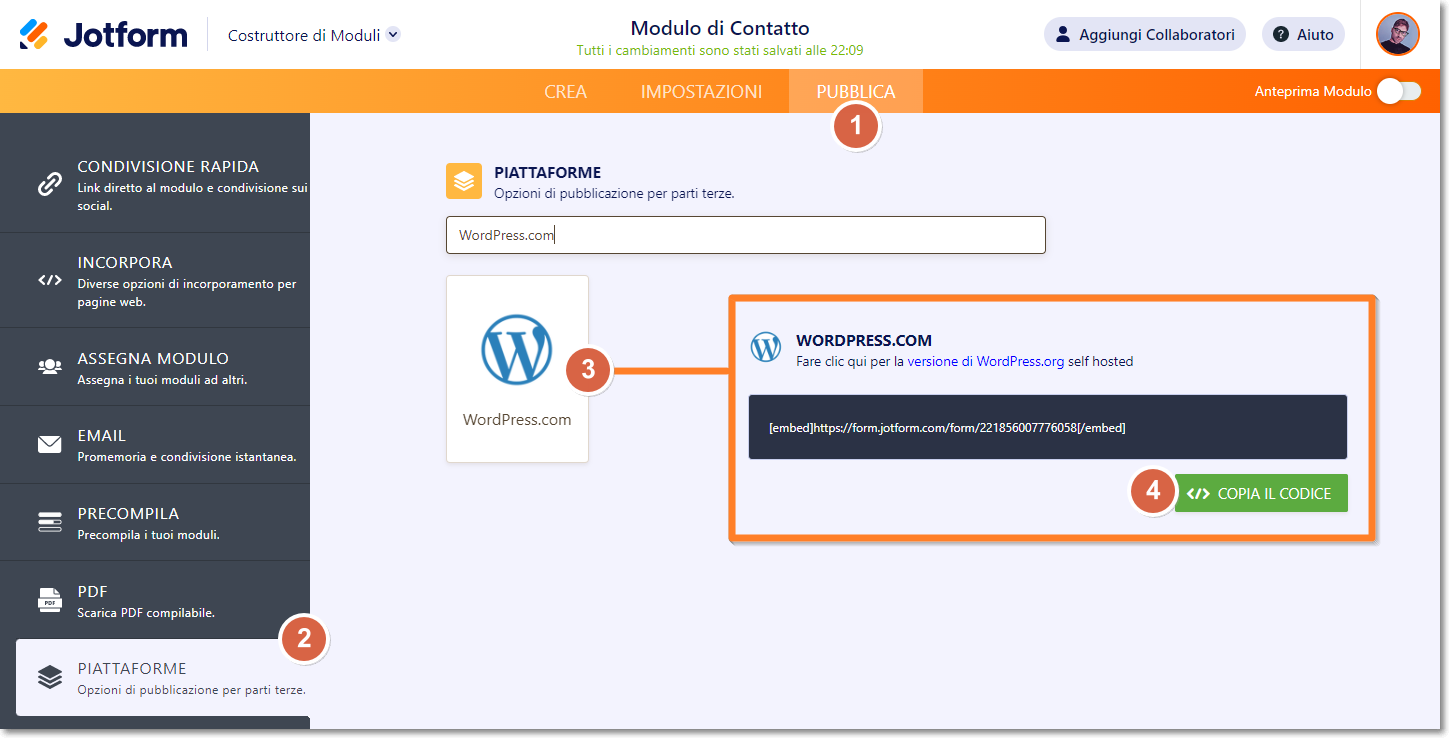
1. Dal Form Builder, aprire il tab Pubblica.
2. Dal pannello di sinistra, cliccare su Piattaforme.
3. Cercare e cliccare su WordPress.com
4. Dalla finestra successiva, cliccare sul pulsante Copia Codice.
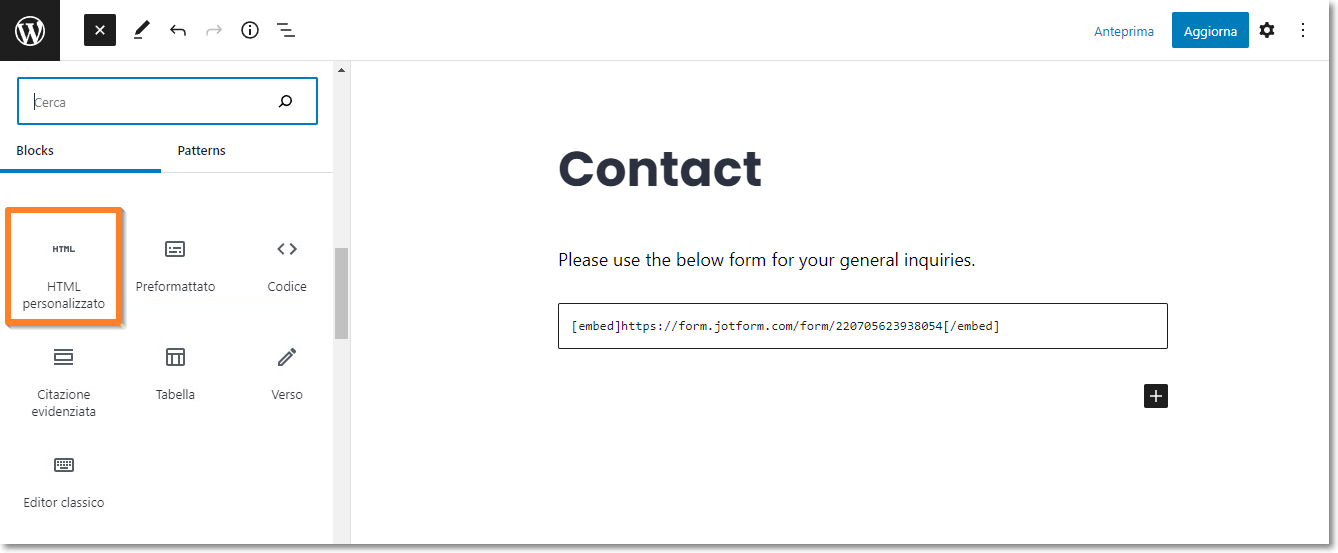
5. Dall’editor della pagina WordPress, aggiungere il codice Shortcode o un blocco HTML Personalizzato e incollare i tag embed per il tuo modulo.
6. Cliccare sul pulsante Aggiorna in alto, per salvare le modifiche.
Vedi anche: Come Incorporare un Modulo su WordPress.com














Invia un Commento: