Les fenêtres modales peuvent être utilisées pour afficher des publicités, des messages ou des informations supplémentaires. Ce guide montre comment implémenter une fenêtre modale sur votre formulaire.
Visualisez ce formulaire de démonstration pour voir à quoi cela ressemble.
Pour créer une fenêtre modale :
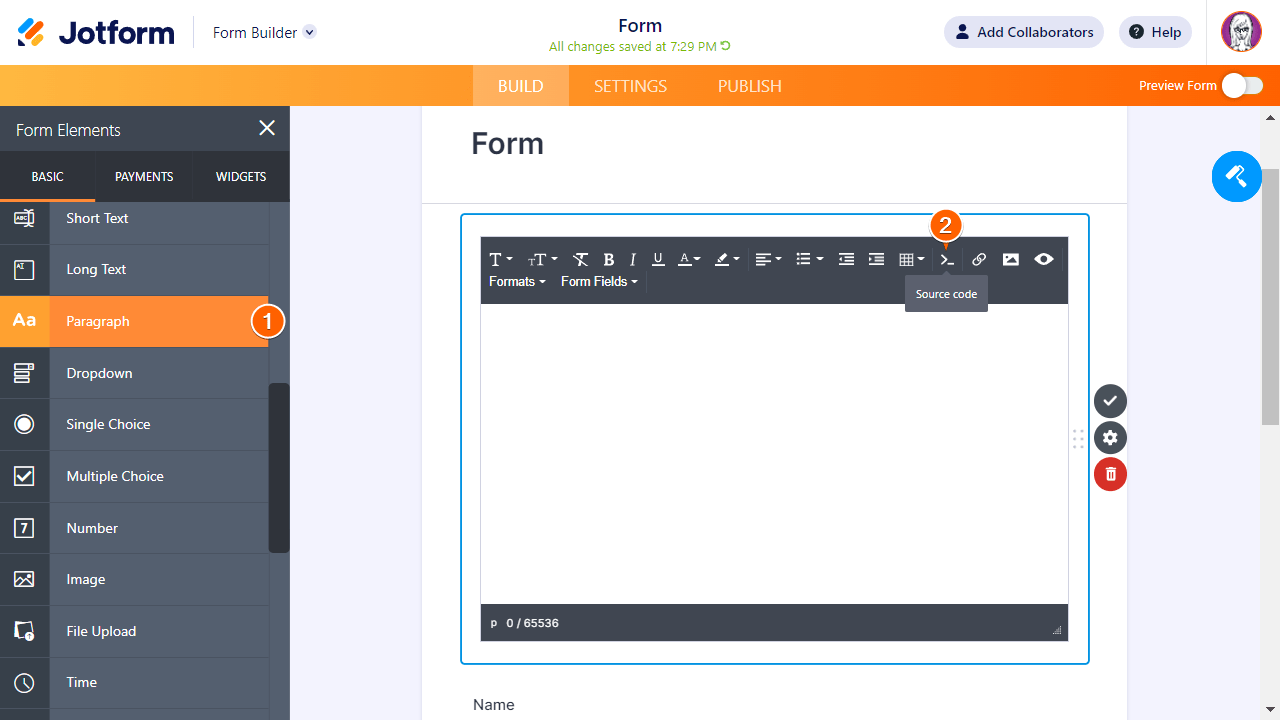
- Dans le Générateur de formulaire, ajoutez un élément Paragraphe à votre formulaire.
- Dans l’éditeur de paragraphe, sélectionnez Code source (“>_”) en haut.
- Collez le code HTML suivant dans l’éditeur de code source :
<p><a class="button" href="#open" rel="nofollow">Click Here!</a></p>
<div id="open" class="modalBox">
<div>
<p><a class="close" title="Close" href="#close" rel="nofollow">X</a></p>
<h2>Hey there!</h2>
<p>Here's a modal window.</p>
<p>You can customize this with your own message.</p>
</div>
</div>- Modifiez les parties surlignées selon vos préférences.
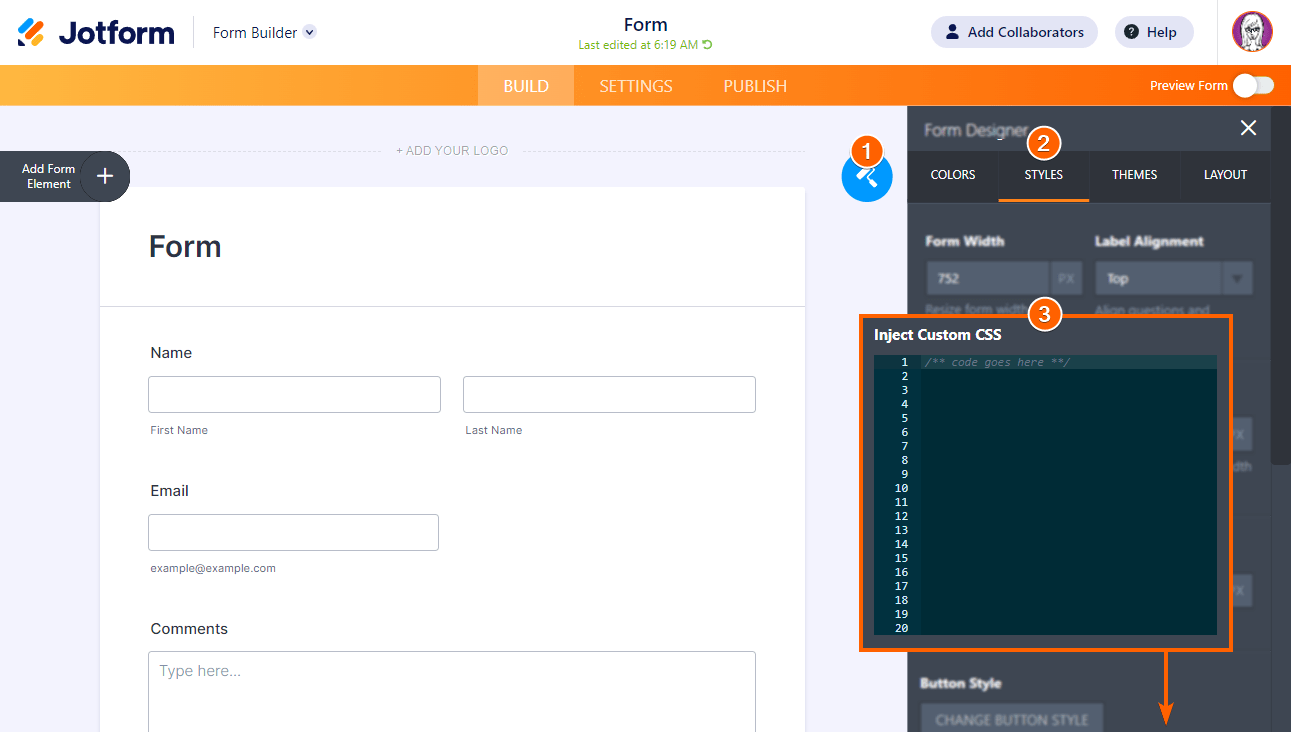
- Pour le CSS, sélectionnez l’icône de rouleau de peinture en haut à droite pour ouvrir le Form Designer.
- Dans le volet de droite, allez dans Styles en haut.
- Faites défiler jusqu’à la section Injecter du CSS personnalisé.
- Collez le code CSS suivant :
/* Main Box Content */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Style for target elements */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Positioning of the child box */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Positioning and style of the close button */
.close {
background:white;
color:black;
line-height:25px;
position:absolute;
right:1px;
text-align:center;
top:1px;
width:35px;
text-decoration:none;
font-weight:bold;
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Style when mouse hovers on the close button */
.close:hover {
background:black;
color:white;
}
/* Default style of the open button */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}- Une fois terminé, sélectionnez Enregistrer en bas.
Pour en savoir plus sur l’ajout de code CSS à votre formulaire, consultez Comment injecter des codes CSS personnalisés.
Vous avez maintenant une fenêtre modale sur votre formulaire. L’ajout de #open à l’URL de votre formulaire ouvrira automatiquement la fenêtre modale lorsque le formulaire se charge : https://www.jotform.com/221332168199458#open
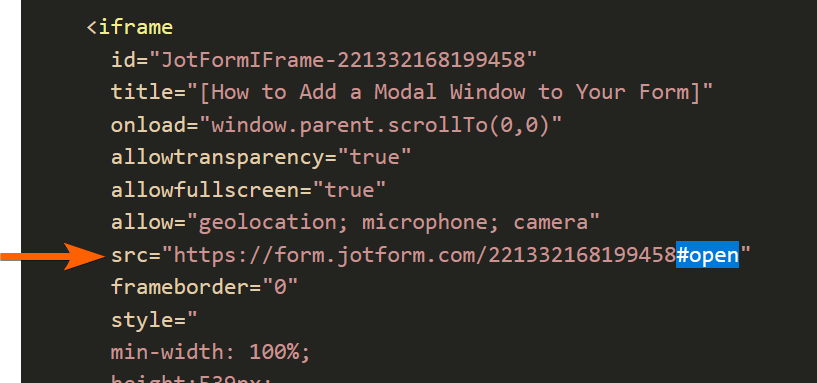
Pour les formulaires intégrés, ajoutez #open à l’attribut SRC de l’iframe pour ouvrir automatiquement la fenêtre modale lorsque la page se charge.




Envoyer un commentaire: