Il existe plusieurs fournisseurs de modules d’onglets personnalisés pour Facebook, mais Static HTML de Thunderpenny est le plus adapté à cette méthode. Vous pouvez utiliser cette application pour ajouter un formulaire à votre page Facebook sans avoir besoin de compétences techniques et de fouiller dans la page des développeurs de Facebook.
Note
Vous ne pouvez ajouter un onglet personnalisé que si votre page Facebook compte 2 000 abonnés ou plus. Consultez Facebook – Page Tabs pour plus de détails. Si vous remplissez ce critère, veuillez suivre les étapes ci-dessous.
Ajouter l’application Iframe personnalisée à votre page Facebook
Tout d’abord, vous devez ajouter l’application Iframe personnalisée à votre page Facebook pour créer l’onglet personnalisé pour votre formulaire. Voici les étapes à suivre :
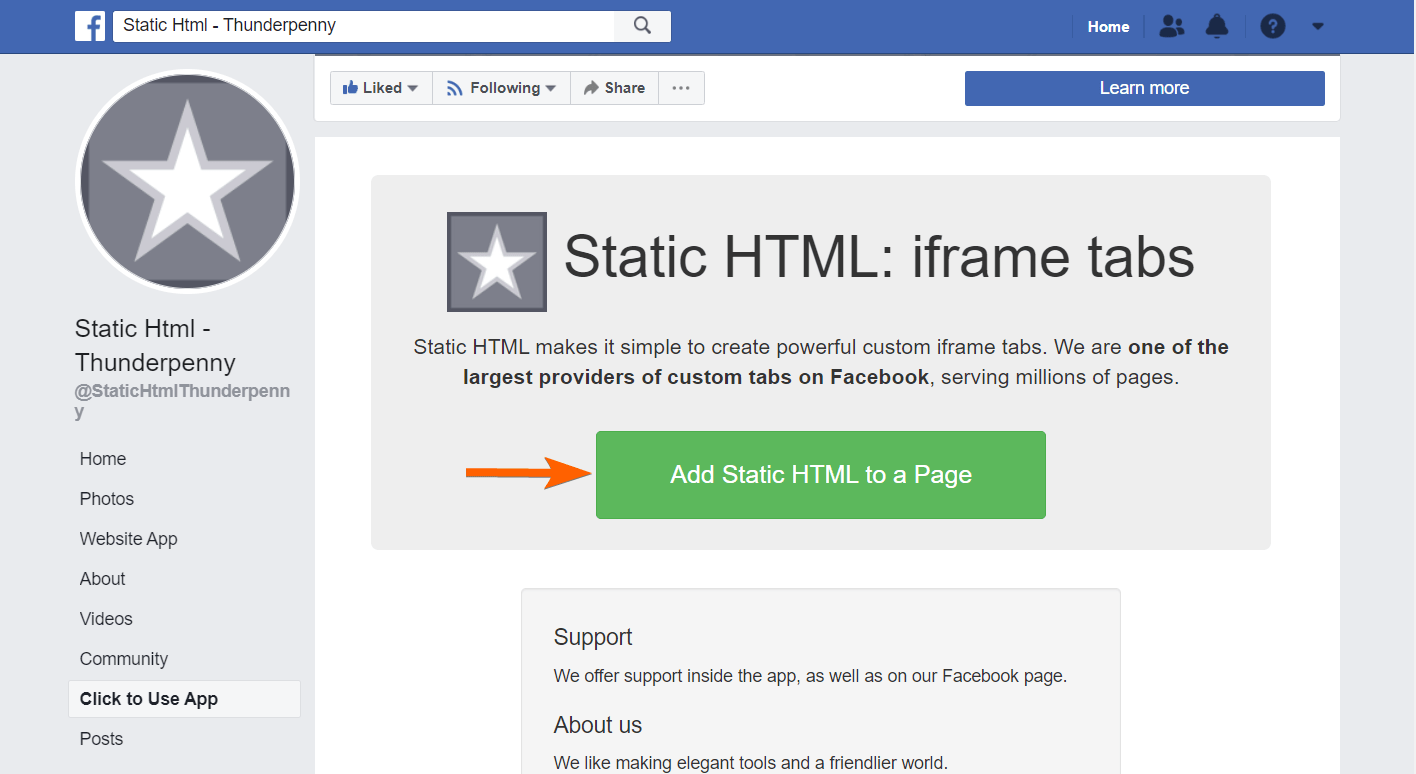
- Rendez-vous sur Static HTML: iframe tabs.
- Cliquez sur le bouton Add Static HTML to a Page. Le bouton ouvrira un onglet de dialogue.
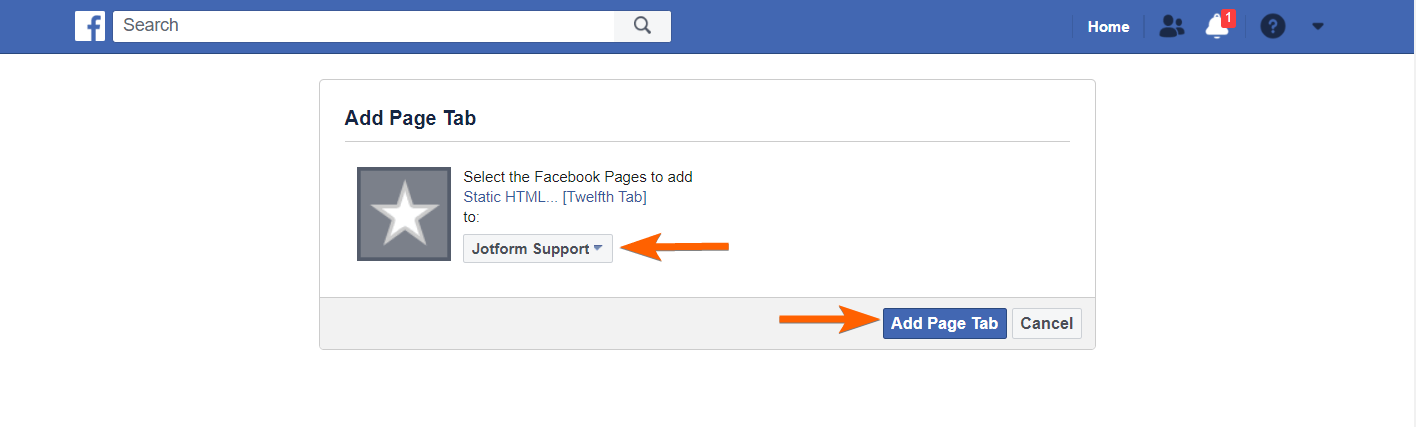
- Sélectionnez la page à laquelle vous souhaitez ajouter l’onglet personnalisé dans le dialogue.
- Cliquez sur le bouton Add Page Tab en bas pour terminer. La page vous redirigera vers la page choisie.
Ajouter le formulaire à votre page Facebook
Maintenant que vous avez installé l’application, procédons à l’ajout du formulaire à votre page Facebook via l’onglet personnalisé ajouté par l’application Static HTML. Voici comment procéder :
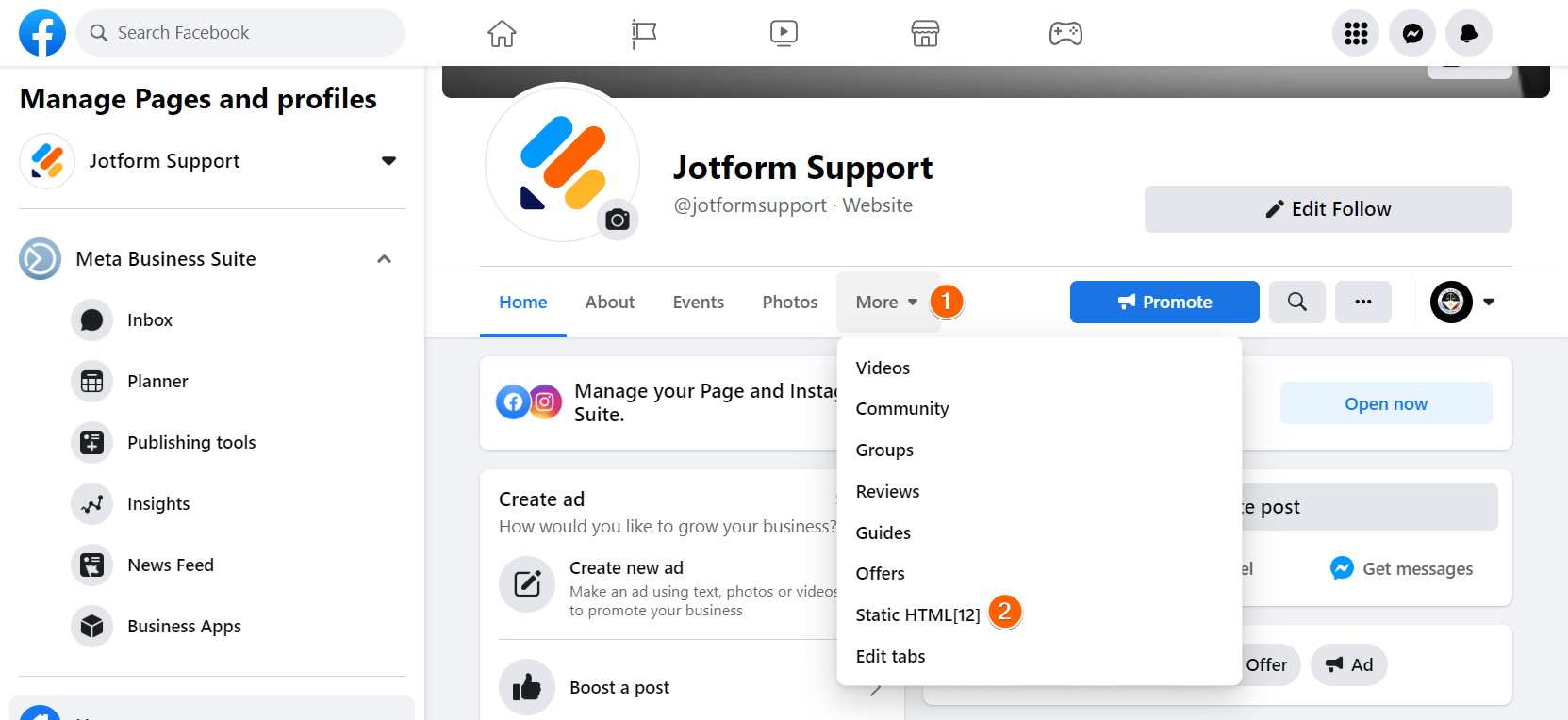
- Pendant que vous consultez votre page Facebook, cliquez sur le menu Plus dans la liste des onglets affichés.
- Cliquez sur Static HTML [12] dans la liste. Vous pouvez changer ce libellé ultérieurement.
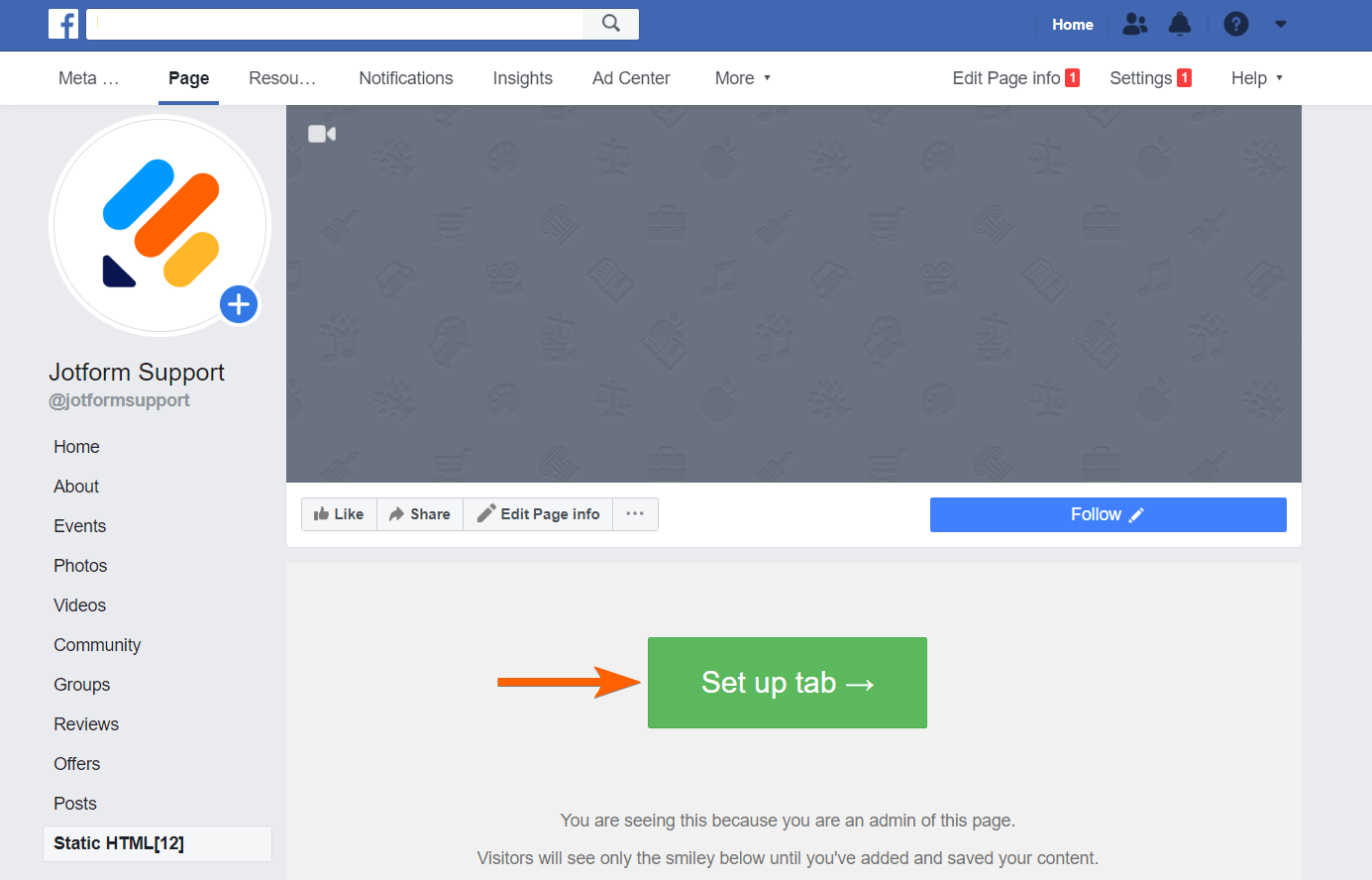
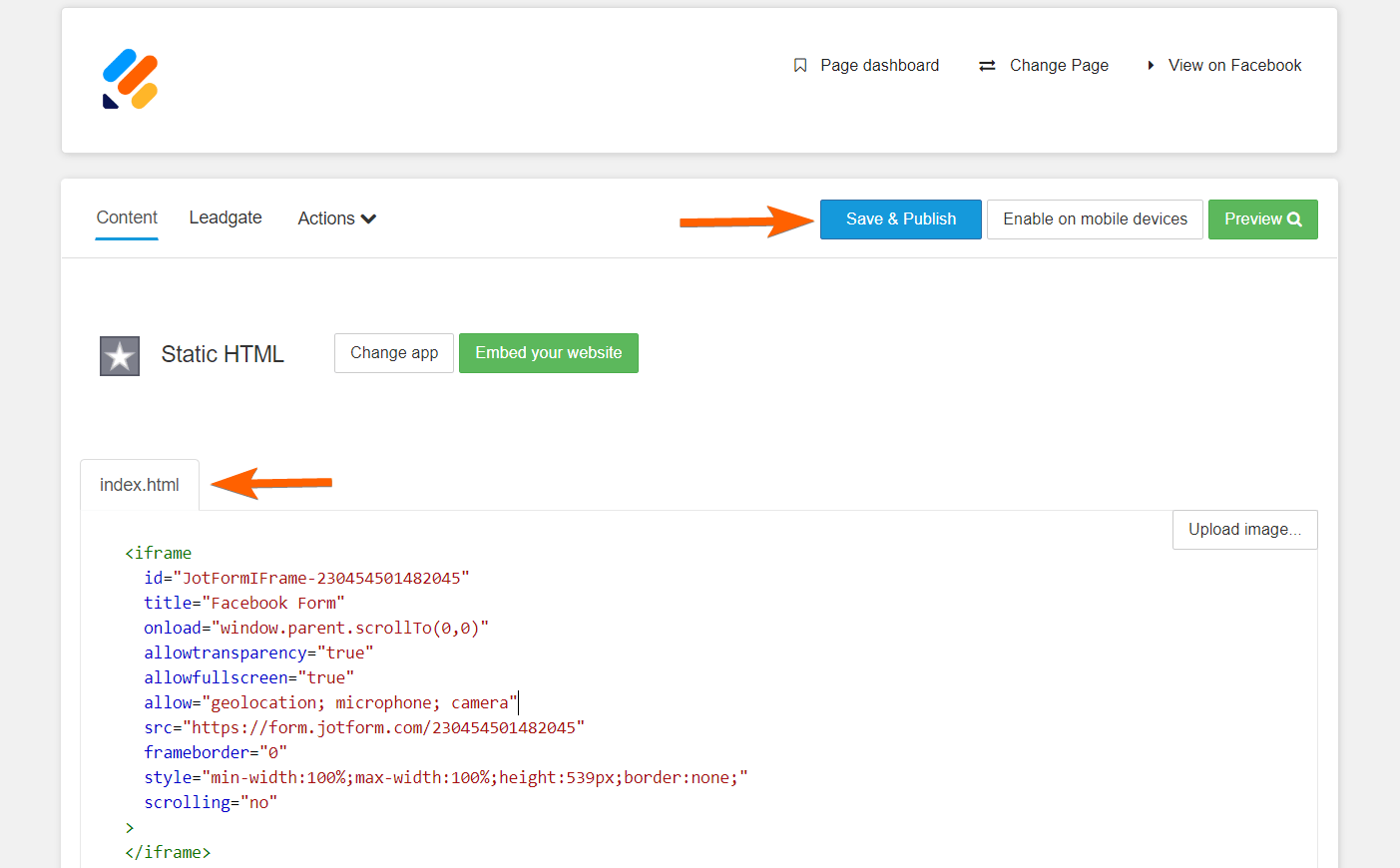
- Cliquez sur le bouton de l’onglet Setup. Le bouton ouvrira le site web Static HTML pour configurer l’onglet.
- Récupérez les codes d’intégration Iframe de votre formulaire.
- Collez les codes Iframe dans la zone index.html.
- Cliquez sur le bouton Save and Publish en haut de la page. Le formulaire devrait être ajouté cette fois-ci. Revenez à l’onglet personnalisé de votre page Facebook pour confirmer.
Modification du nom de l’onglet personnalisé
Facebook masque l’option de modification du nom de l’onglet dans l’affichage et les paramètres de votre page, mais vous pouvez toujours le faire en ajoutant un seul paramètre à l’URL de vanité de votre page Facebook. Cela peut être un peu délicat, mais tant que vous suivez les étapes, vous devriez pouvoir changer le nom ou l’étiquette de l’onglet. Allons-y !
- Ajoutez le paramètre settings/?tab=apps à l’URL de votre page Facebook. L’URL devrait ressembler à ceci :
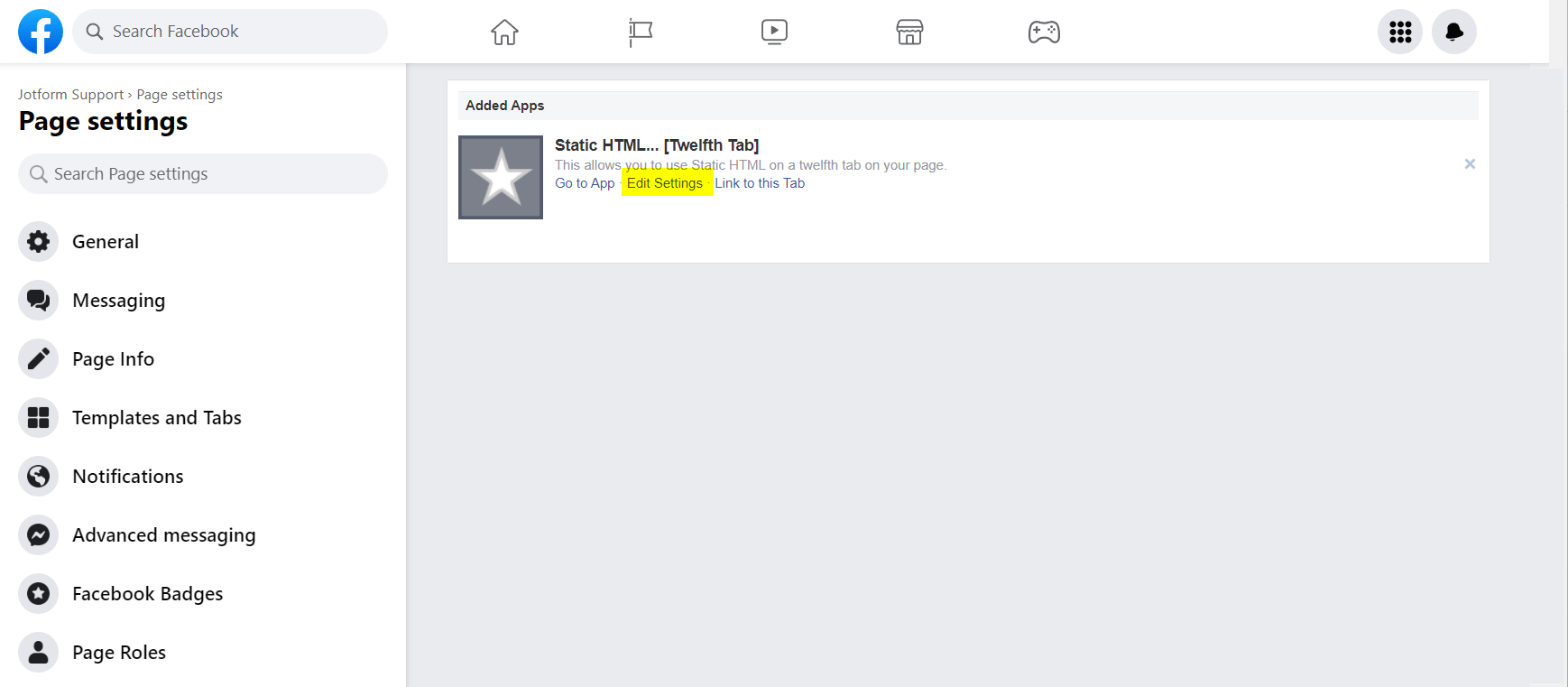
https://www.facebook.com/{your_page}/settings/?tab=apps- Cliquez sur Edit Settings depuis l’application Static HTML. Le lien ouvrira une petite fenêtre contextuelle.
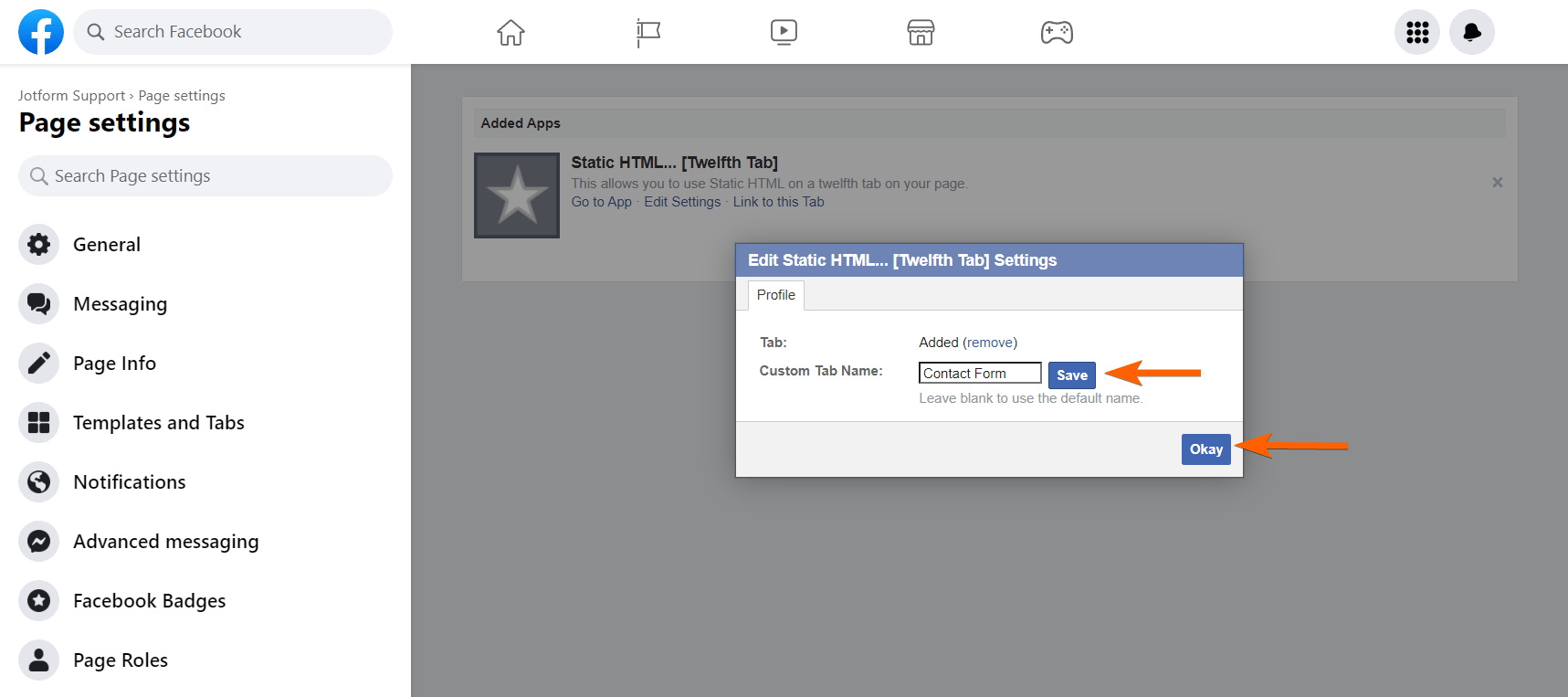
- Entrez votre nom d’onglet personnalisé.
- Cliquez sur le bouton Save. Une petite icône de chargement indique que les modifications sont enregistrées. Lorsque l’icône de chargement s’arrête, cela signifie que Facebook a enregistré les modifications.
- Enfin, cliquez sur le bouton OK pour fermer la fenêtre contextuelle. Rendez-vous sur votre page pour confirmer les modifications.
Suppression de l’onglet personnalisé
Vous pouvez facilement supprimer l’onglet personnalisé en ajoutant le même paramètre d’URL settings/?tab=apps à l’URL de votre page Facebook, mais cette fois-ci, effectuez les étapes suivantes :
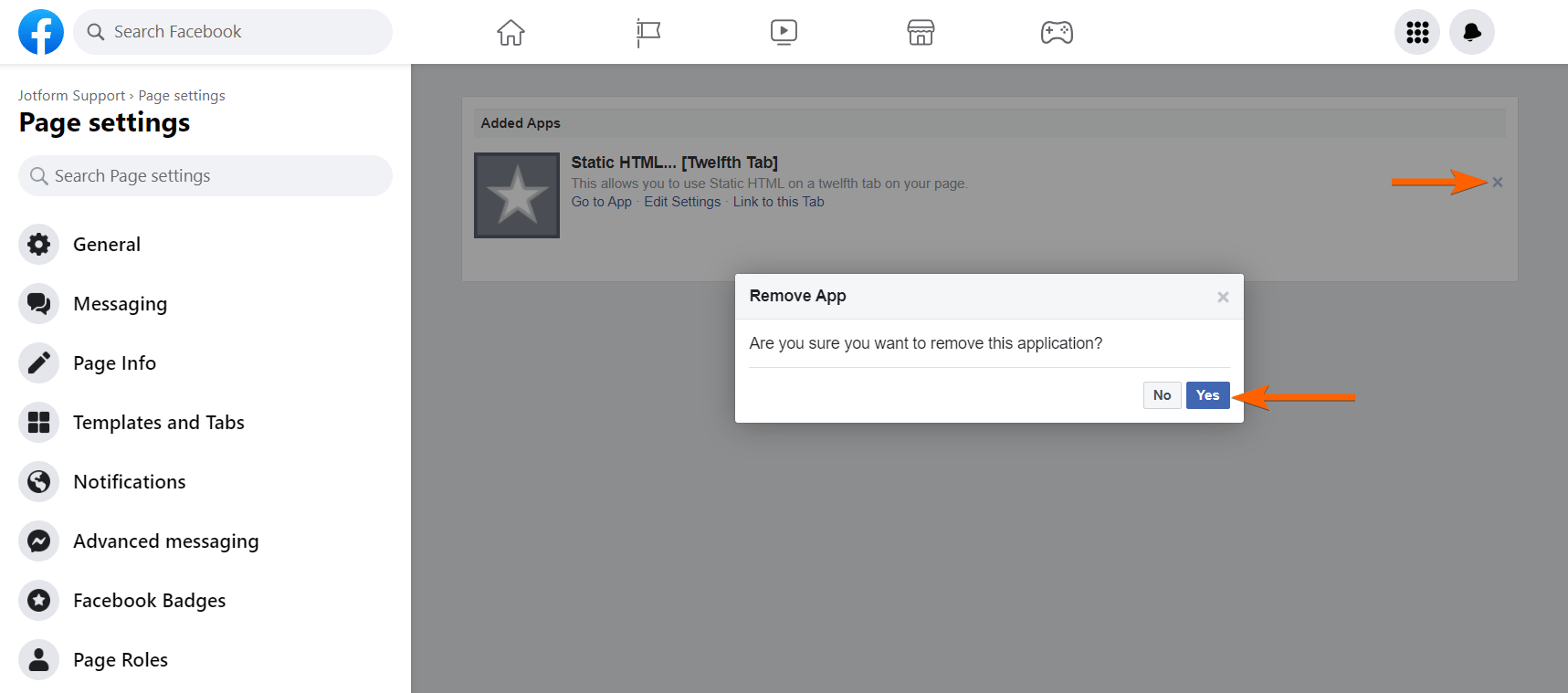
- Cliquez sur l’icône X située à l’extrême droite de l’onglet personnalisé.
- Cliquez sur le bouton Yes pour confirmer. C’est tout !
Ajout d’un nouvel onglet personnalisé
Facebook ne vous permet pas d’ajouter deux fois la même application Iframe sur la même page, mais Static HTML a réservé des applications pour cela. Rendez-vous sur Thunderpenny – Add Tab pour en savoir plus.
Modification de l’onglet personnalisé
Si vous souhaitez modifier le formulaire, vous devez modifier l’onglet personnalisé. Pour cela :
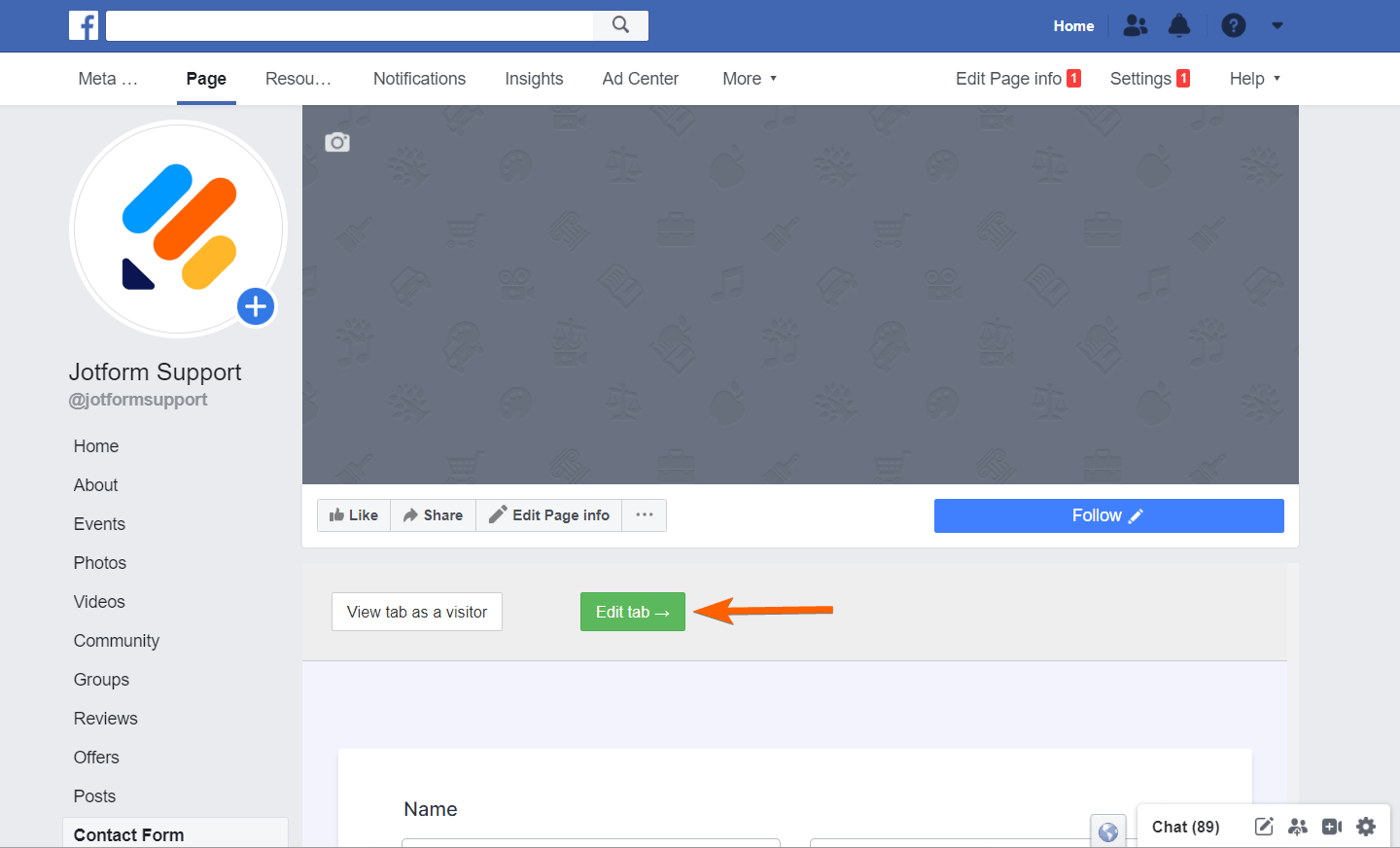
- Accédez à l’onglet personnalisé ajouté par l’application Static HTML.
- En tant qu’administrateur de la page, vous devriez voir le bouton Edit App en haut du formulaire. Cliquez dessus. Le bouton vous redirigera vers le site web Static HTML, où vous pouvez mettre à jour les paramètres de l’onglet et changer les codes d’intégration.
Voici également d’autres alternatives intéressantes à l’application Static HTML :
Si vous rencontrez des difficultés avec l’une des étapes ci-dessus ou si vous avez d’autres questions sur ce guide, n’hésitez pas à les poser dans la zone de commentaires ci-dessous.










Envoyer un commentaire: