Ce guide vous aidera à trouver la solution la mieux adaptée à vos besoins et met en évidence toutes les options d’intégration disponibles dans Jotform que vous pouvez trouver en accédant à l’onglet Publier du générateur de formulaires.
Plateformes : Options de publication tierces
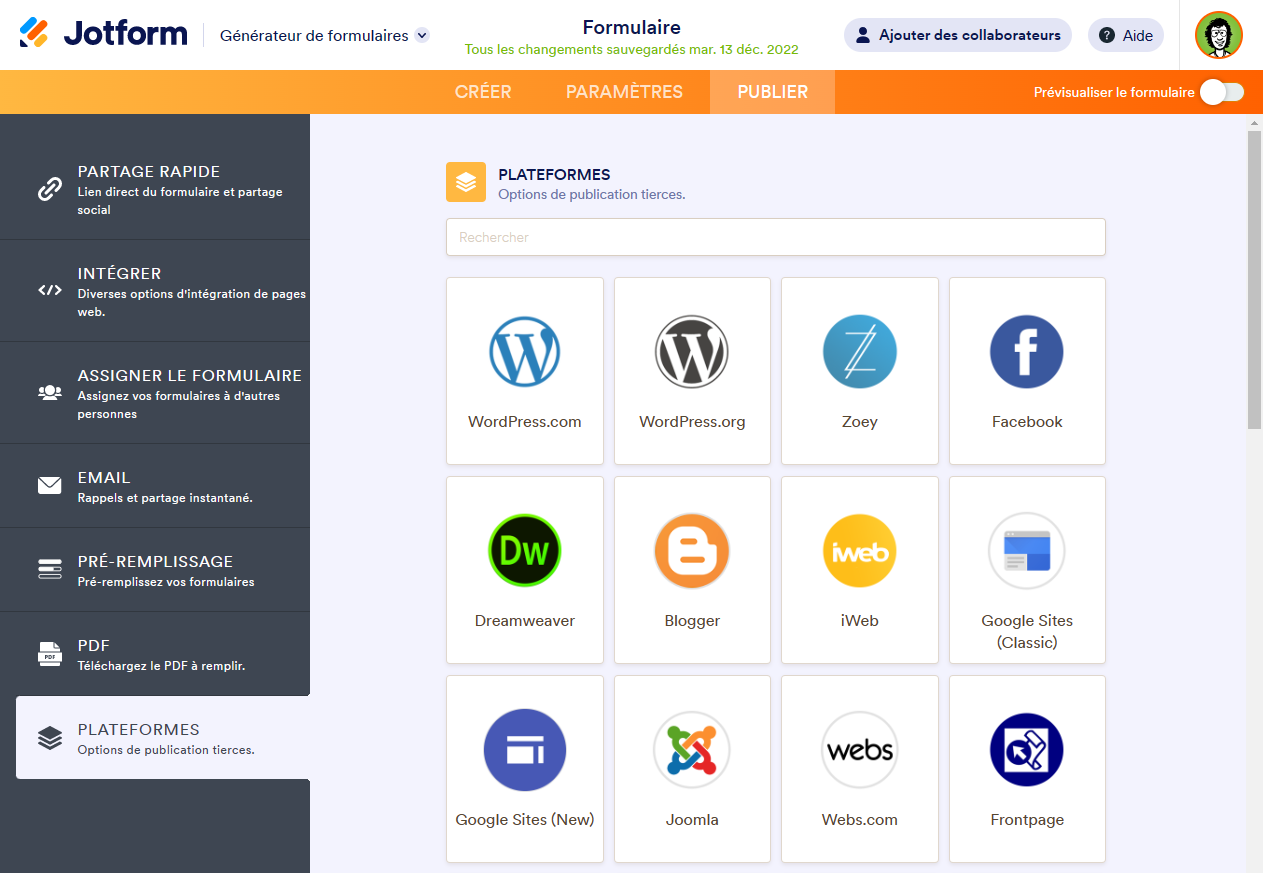
L’onglet Plateformes contient les codes d’intégration éprouvés pour certaines des platesformes CMS et de publication les plus courantes.
Pour obtenir le code d’intégration de votre plateforme :
- Accédez à l’onglet Publier dans le générateur de formulaires.
- Choisissez Plateformes sur la gauche.
- Recherchez et sélectionnez votre plateforme.
- Copiez le code fourni.
Voici la liste des plates-formes prises en charge :
- Adobe Muse
- BigCommerce
- Blogger
- Cargo
- Dreamweaver
- Drupal
- Duda
- Expression
- Frontpage
- Ghost
- GoDaddy
- Google Sites
- IMCreator
- iWeb
- Jigsy
- Jimdo
- Joomla
- LiveJournal
- Magento
- Ning
- Piwigo
- PrestaShop
- Sandvox
- SharePoint
- Shopify
- Squarespace
- Tiger Commerce
- Tumblr
- TypePad
- Unbounce
- Web Page Maker
- Webs.com
- Weebly
- Wix
- WordPress.com
- WordPress.org
- Xara
- Yahoo! SiteBuilder
- Yola
- Zenfolio
- Zoey
Intégrer : Diverses options d’intégration des pages web
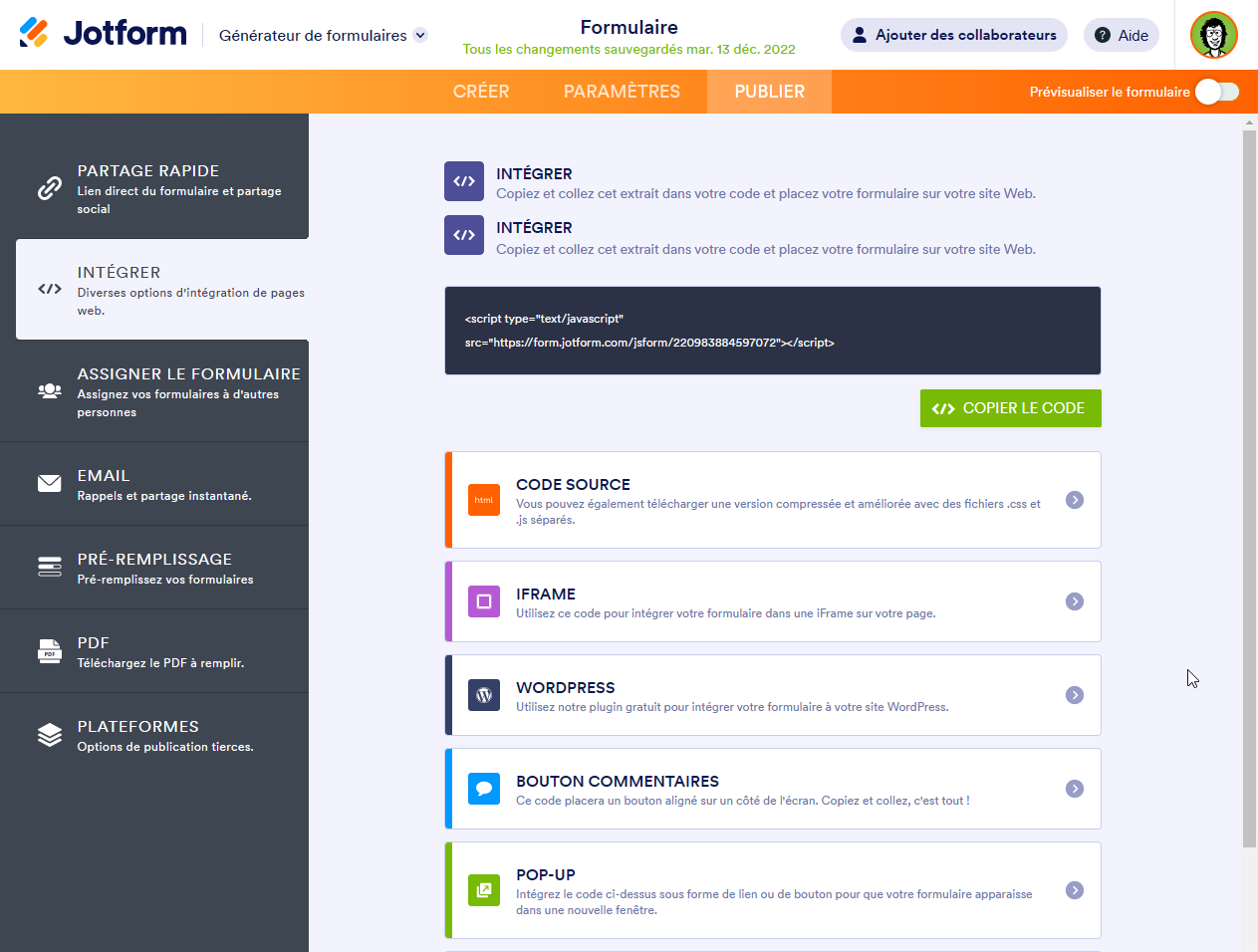
L’onglet Intégrer répertorie d’autres façons d’intégrer votre formulaire. Certains des plus populaires sont JavaScript, le code source et les méthodes d’intégration iframe.
JavaScript
L’option d’intégration par défaut est une simple ligne de code JavaScript.
La version JavaScript charge dynamiquement le formulaire dans une iframe. Cela signifie que la largeur et la hauteur du formulaire sont générées automatiquement. Vous n’avez pas besoin de mettre à jour le code sur votre site web chaque fois que vous modifiez quelque chose sur votre formulaire.
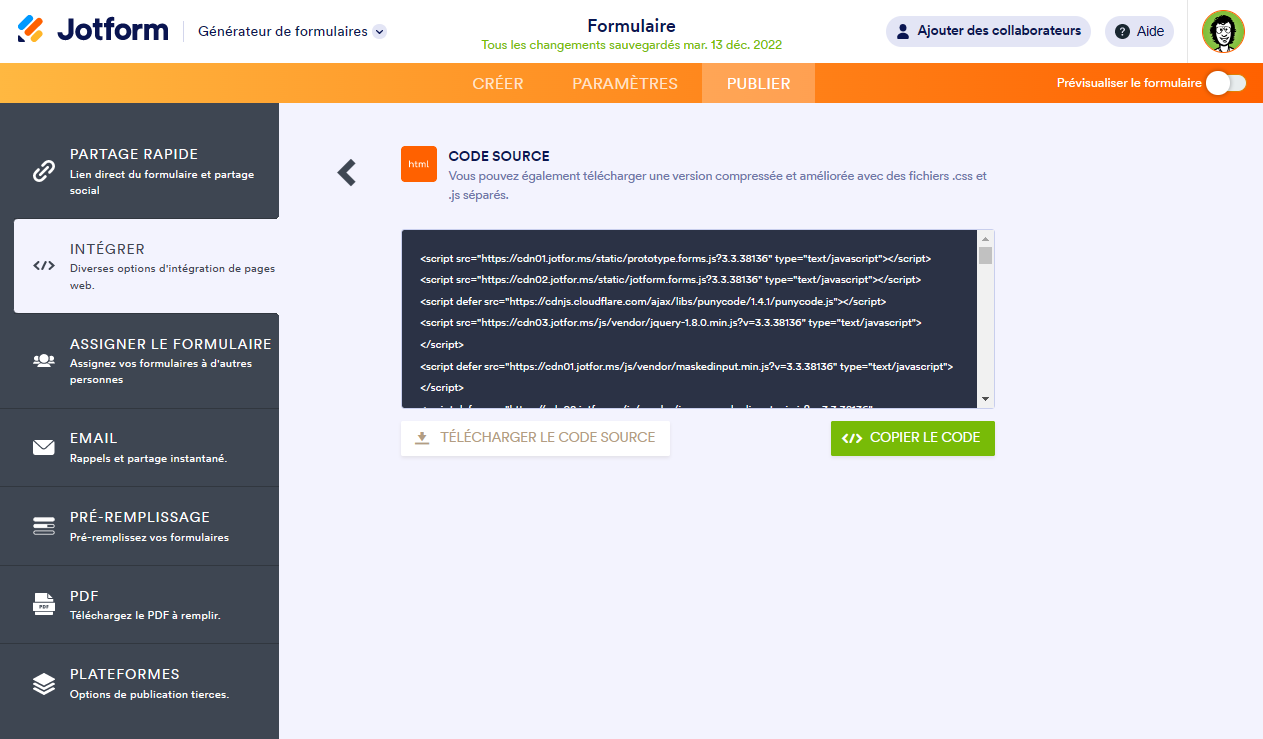
Code source
Utilisez la méthode d’intégration du code source si vous devez modifier le code du formulaire pour répondre à des exigences spécifiques.
Une chose à considérer lors de l’utilisation cette méthode est que vous devez mettre à jour manuellement le code d’intégration sur votre site chaque fois que vous apportez une modification à votre formulaire dans le générateur de formulaires : Comment obtenir le code source complet de votre formulaire.
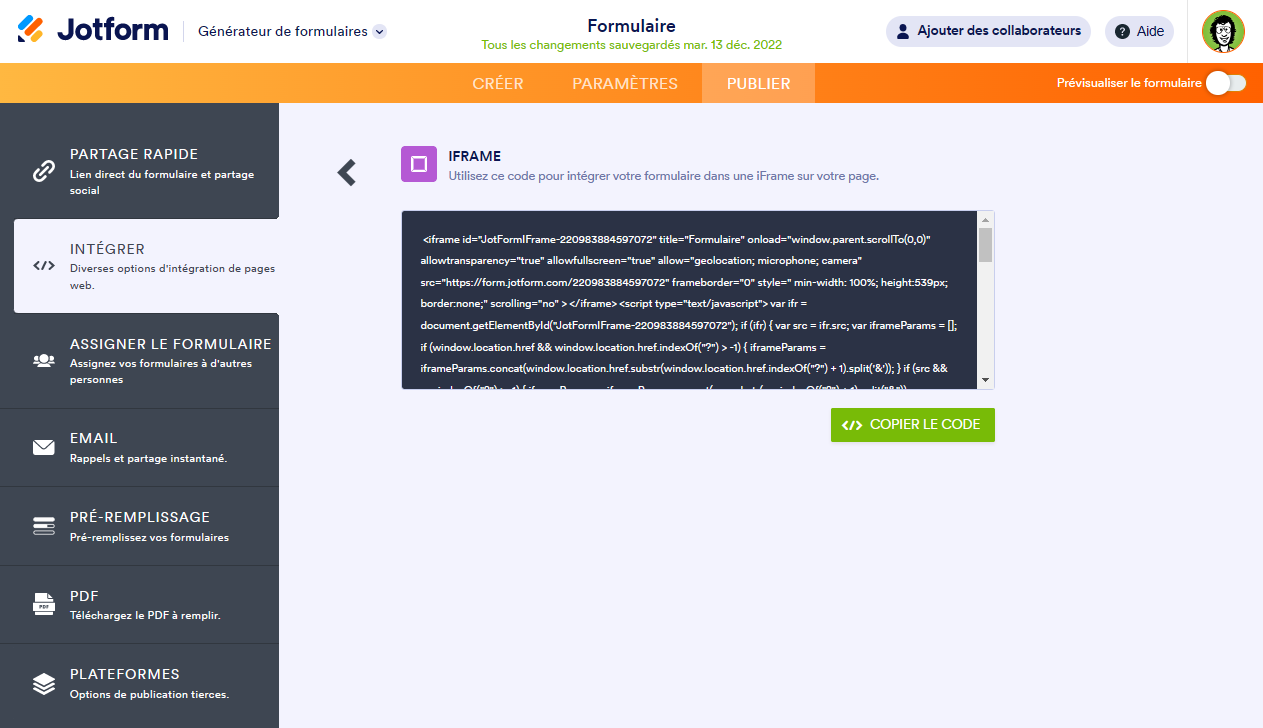
iFrame
Si aucune des autres options ne fonctionne correctement, utilisez la méthode d’intégration iFrame :
Il est conçu pour fonctionner sur n’importe quelle page Web. Étant donné que le formulaire est affiché dans un iframe, il est moins susceptible de provoquer des conflits avec quoi que ce soit sur votre site Web. Pour plus d’informations, vous pouvez consulter notre guide expliquant comment obtenir le code iFrame pour votre formulaire.
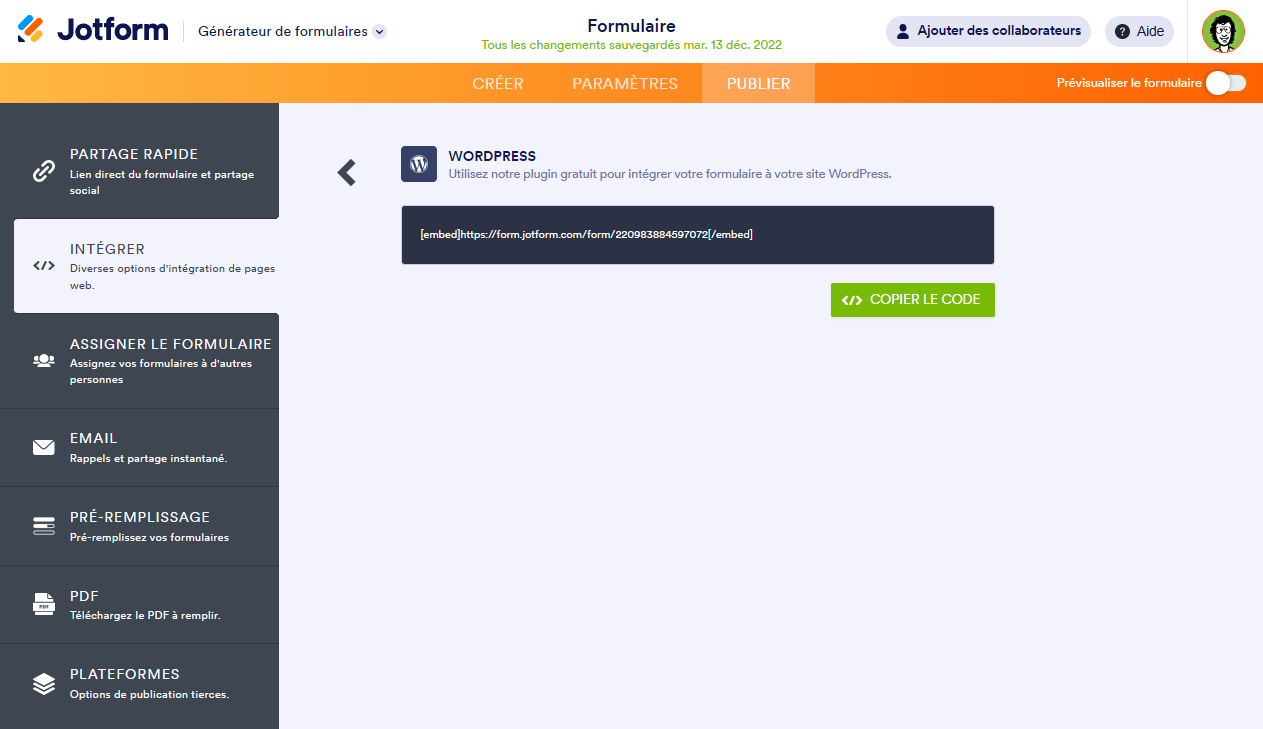
WordPress
L’option WordPress est destinée aux sites Web WordPress.com gérés.
Vous n’avez pas besoin d’installer de plugin pour cette option. Copiez et collez simplement le code fourni dans un bloc Shortcode ou HTML personnalisé pour intégrer le formulaire. Pour plus d’informations, consultez Comment intégrer un formulaire à WordPress.com.
Bouton commentaires
La méthode d’intégration Bouton de commentaires crée un bouton flottant sur votre site Web qui affiche votre formulaire dans une fenêtre modale lorsque vous cliquez dessus.
Vous pouvez insérer le code d’intégration dans le fichier d’en-tête de votre site pour afficher le bouton de commentaires sur les pages de votre site. Pour plus d’informations, voir Création d’un Bouton de commentaires.
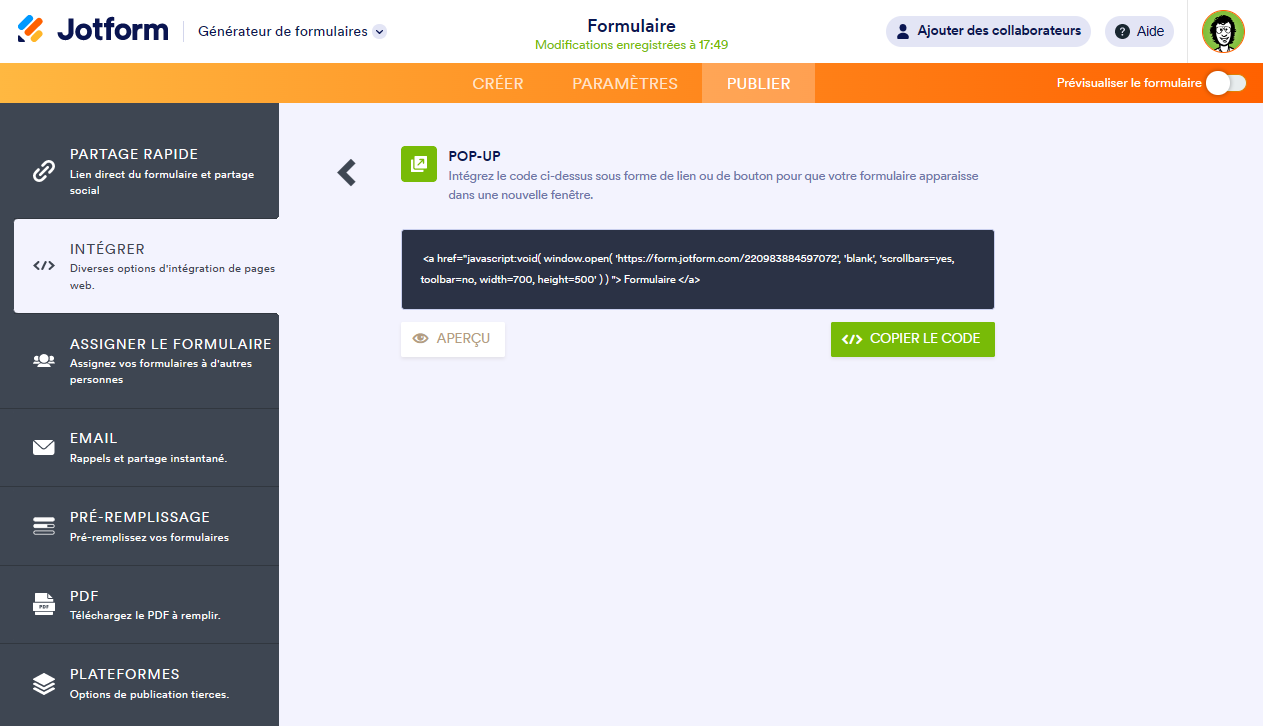
Pop-up
La méthode Pop-up vous permet d’afficher un lien, n’importe où sur votre site Web, qui ouvre votre formulaire dans une nouvelle fenêtre pop-up lorsque vous cliquez dessus.
Pour plus d’informations, vous pouvez consulter notre guide montrant la création d’un bouton de commentaires.
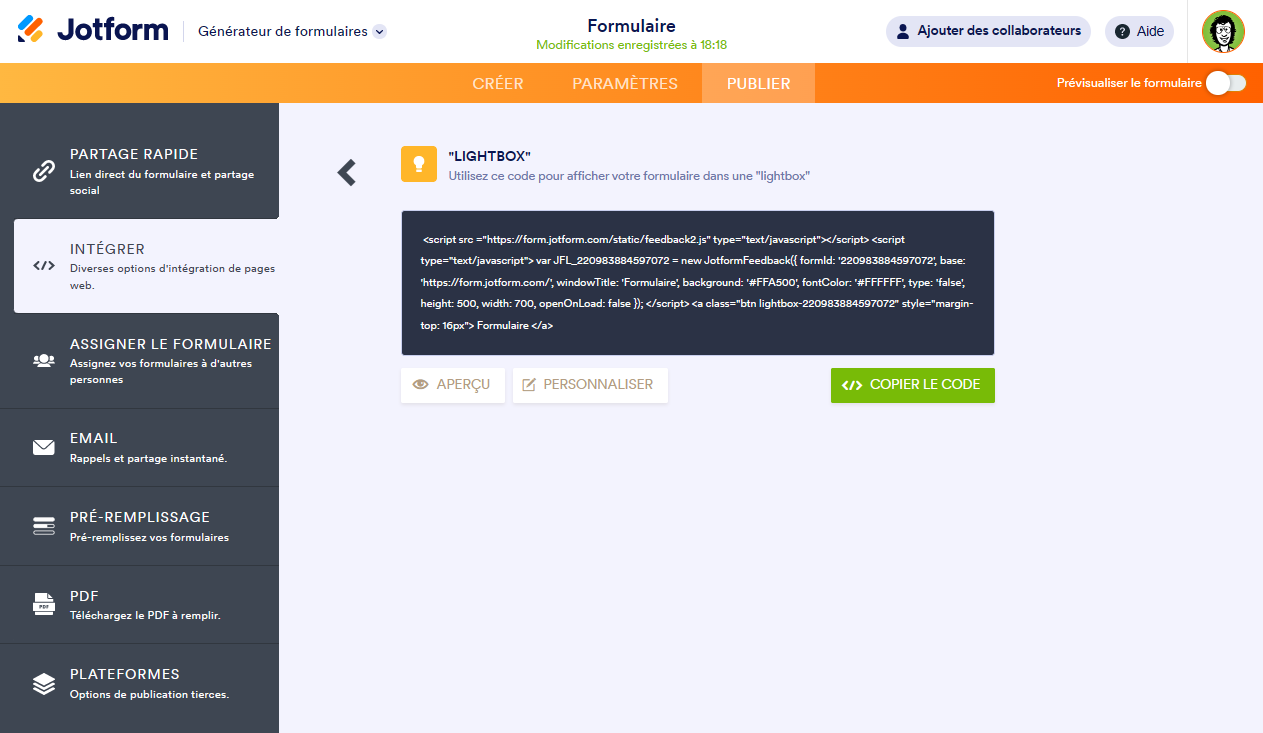
“Lightbox”
La méthode Lightbox vous permet d’afficher un bouton, n’importe où sur votre site Web, qui ouvre votre formulaire dans une fenêtre modale lorsque vous cliquez dessus.
Vous pouvez configurer la lightbox pour afficher automatiquement le formulaire lors du chargement de la page. Pour plus d’informations, vous pouvez consulter notre guide montrant comment créer un formulaire Lightbox.
Des questions, des commentaires ou des préoccupations ? Faites-le nous savoir dans le champ commentaire ci-dessous !









Envoyer un commentaire: