Même avec les meilleures intentions en matière de communication de données par le biais de visuels, le résultat obtenu n’est pas toujours celui que l’on avait espéré. Parfois, c’est le résultat d’un axe mal étiqueté ou d’un mauvais choix de couleur. D’autres fois, c’est un mauvais type de graphique qui est responsable. Dans tous les cas, générer une mauvaise visualisation de données peut empêcher de faire passer le message que nous voulons communiquer au public – ou l’amener à tirer des conclusions inexactes.
Pour vous aider à identifier ce qu’il ne faut pas faire lors de la génération d’une visualisation de données, nous avons sollicité l’aide d’Ed Cook, Ph.D. Il est président de The Change Decision et professeur invité à l’Université de Richmond, où il enseigne les sciences analytiques, et utilise et révise fréquemment des visuels et visualisations de toutes sortes.
Cook a rassemblé plusieurs visuels qui ne sont pas cohérents et qui ne communiquent pas efficacement. Regardez ci-dessous pour retrouver ces exemples et son analyse.
Mauvaise visualisation de données : 5 exemples
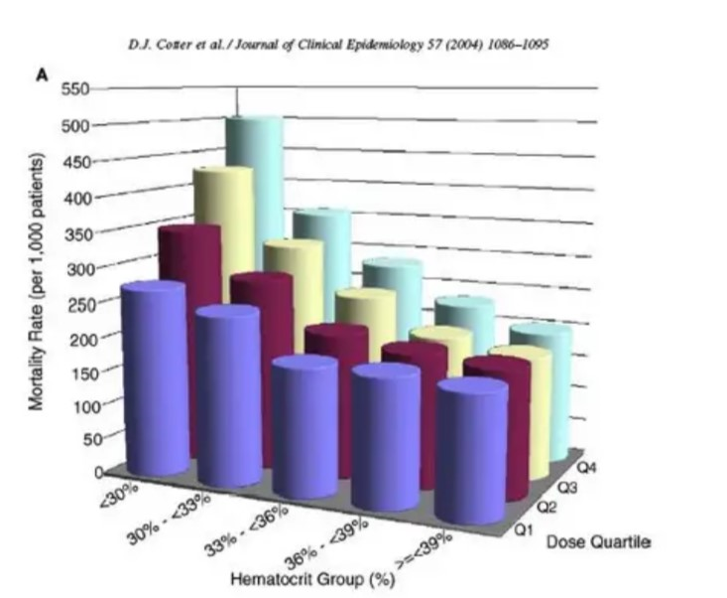
1. Un graphique à barres 3D qui a mal tourné
“N’utilisez jamais de graphiques à barres 3D”, déclare Cook. Bien qu’ils soient attractifs, ils sont peu efficaces pour communiquer des informations importantes à votre public. Au-delà du côté cool, les graphiques à barres 3D sont souvent difficiles à lire, ce qui les rend plus problématiques qu’ils n’en sont intéressants.”
“Je n’ai pas encore trouvé un ensemble de données où un diagramme à barres 3D était la meilleure approche”, déclare Cook.
Ce graphique à barres 3D semble proposer une comparaison médicale, mais comme Cook l’a noté ci-dessus à propos de ce type de graphiques, il est difficile à lire. Vous devez incliner le graphique (ou votre tête) pour évaluer les points de données. Et les lignes rendent difficile de faire une comparaison précise car les valeurs et les barres sont trop éloignées pour voir la différence.
“Si vous comparez vos hypothèses visuelles au tableau de données lié, vous vous rendrez compte que vos hypothèses sont fausses”, dit Cook.
2. Un graphique camembert qui aurait dû être un graphique à barres
“Les camemberts sont assez restreints dans leur utilisation potentielle. Mais ils sont intrinsèquement censés correspondre à une somme de pourcentage. Celui-ci ne suit pas cette règle générale”, déclare Cook. En fait, les chiffres ne semblent pas correspondre à un total compréhensible.
Cook pense que le graphique compare les 10 meilleurs salaires au sein d’une entreprise. Si tel est le cas, le créateur de cette mauvaise visualisation de données aurait dû utiliser un simple graphique à barres. “Les graphiques camembert ne sont pas bons pour comparer des données non additionnées, surtout s’il y a un élément de temps impliqué”, explique Cook. “Un graphique à barres dans ce cas faciliterait la compréhension.”
Astuce de pro
Vous voulez en savoir plus sur les visualisations de données ? Regardez notre guide complet sur la visualisation des données? que nous avons créé.
3. Un graphique en ligne continue utilisé pour afficher des données discrètes
Cook explique qu’il y a plusieurs problèmes avec ce graphique. D’une part, il s’agit d’un graphique linéaire destiné à montrer une continuité, mais les points de données sont trop discrets – ils n’ont qu’un certain nombre de valeurs. Dans ce cas, les points semblent être des pourcentages de part marketing pour une année donnée.
“Les années indiquées sont également un problème car elles semblent être inclusives, ce qui prête à confusion. Combien de temps comprend chaque point de données ?” S’interroge Cook.
Il y a des informations entre les points, donc tracer une ligne d’un point de données au suivant est trompeur. Selon Cook, “cet ensemble de données serait mieux sous forme de graphique à barres. De cette façon, chaque valeur discrète correspondrait à une année particulière.”
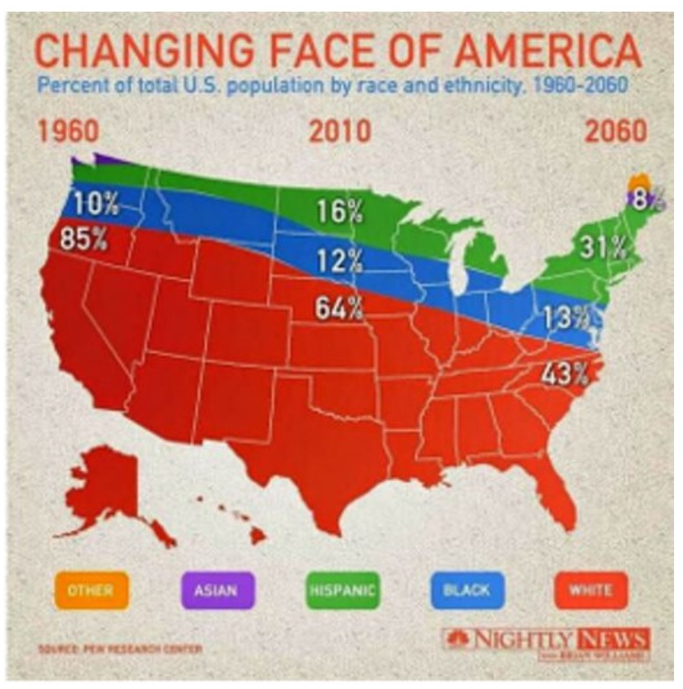
4. Une visualisation géographique trompeuse
“Bien que ce soit intéressant à regarder, cette carte ne vous aide pas à comprendre quelles sont les données démontrées ici”, déclare Cook. Par exemple, le fait que l’Oklahoma soit rouge ou que d’autres états soient de couleurs partiellement différentes ne veut vraiment rien dire. De plus, les différences raciales et ethniques n’ont aucune corrélation avec les États.
Le créateur a tenté d’afficher une valeur linéaire au fil du temps, mais en utilisant un visuel de la taille d’une zone. Cela rend la comparaison difficile. Au-delà de cela, la taille des bandes de couleur et les pourcentages associés ne correspondent pas à la géographie. Le chiffre de 8%, par exemple, ne représente pas 8% de la carte.
“Enfin, y avait-il 0% d’asiatiques en 2010 ? Cette carte vous amènerait à le croire. Il est clairement impossible de savoir ce que cette visualisation cherche à démontrer”, explique Cook.
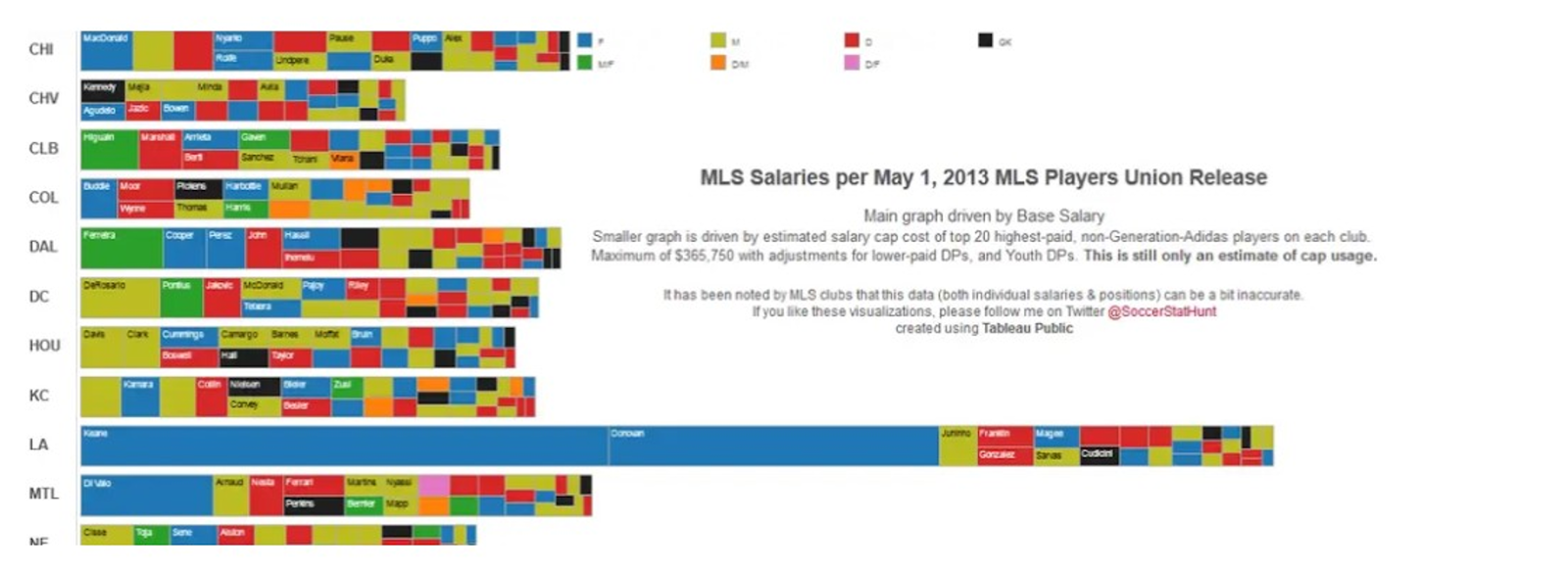
5. Un graphique déroutant (et peu attrayant sur le plan esthétique)
“Ce graphique est trop chargé. Le public est trop surchargé d’informations visuelles pour comprendre quoi que ce soit de substantiel”, déclare Cook. C’est également visuellement peu attrayant, ce qui en soi n’est pas un problème majeur, mais certainement quelque chose qu’un développeur devrait prendre en compte dans le processus de conception.
“Dans l’ensemble, c’est trop difficile à lire. Il doit être divisé en au moins deux visuels pour que le message ne soit pas perdu”, suggère Cook.

















Envoyer un commentaire: