Toute personne souhaitant développer un ou plusieurs sites web a besoin d’un éditeur HTML, ou d’un environnement de développement. Il existe bien sûr plusieurs éditeurs payants de grande qualité, mais si ce n’est pas quelque chose dont vous avez besoin tous les jours mais de manière ponctuelle, vous pouvez aussi utiliser une application gratuite. Et qui dit gratuit, ne signifie pas forcément qu’il est de mauvaise qualité. L’un des meilleurs environnements de développement est disponible en version d’évaluation gratuite permanente. Vous pouvez le “tester” aussi longtemps que vous le souhaitez. Cependant, si l’éditeur vous convient, vous pouvez aussi soutenir son développement et acheter la version complète. Ci-dessous, nous vous présentons une sélection des meilleurs éditeurs HTML gratuits pour macOS.
CotEditor 2.o
CotEditor est un environnement de développement relativement nouveau et pratique pour tous ceux qui n’ont pas besoin d’éditeur au quotidien, d’autant qu’il fonctionne avec la coloration syntaxique. Vous pouvez considérer CotEditor comme un Notepad++ pour OS X. Il fournit, outre la capacité générer un code viable, une très bonne fonction de recherche et de remplacement, une vue fractionnée pour partitionner la fenêtre de l’éditeur en plusieurs champs, une bonne coloration syntaxique pour 40 langages de programmation et dispose aussi de huit thèmes. Pour un éditeur simple, il est possible de personnaliser l’application au delà de ce que l’on aurait pu imaginer. C’est un éditeur qui mérite d’être essayé.
Voici l’un des huit thèmes :
Lien vers le site pour le téléchargement
Bon à savoir
Créez un compte Jotform gratuit pour créer de puissants formulaires en ligne en quelques minutes.
Brackets
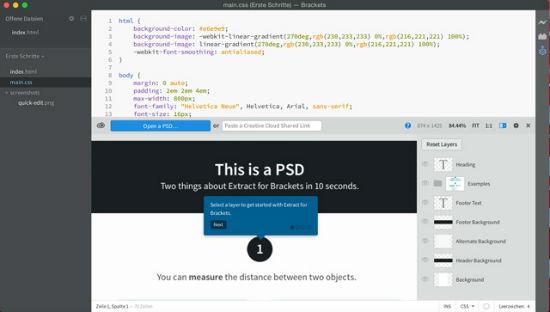
Brackets est un éditeur open source moderne avec plusieurs fonctionnalités extrêmement intéressantes. Par exemple, lorsqu’il est utilisé en combinaison avec Adobe Creative Cloud Extract, il peut lire des données de design comme les couleurs, les types, les historiques, etc. directement à partir d’un fichier PSD et les transformer en code CSS minimaliste et correct. De même, vous pouvez extraire des calques sous forme d’images, utiliser les informations du fichier .psd comme variables dans un préprocesseur et déterminer facilement les distances et les proportions des éléments, le tout sans quitter l’éditeur. Attention : l’utilisation d’Adobe Creative Cloud nécessite un abonnement payant.
Un autre avantage intéressant de Brackets : les extensions. Vous pouvez les utiliser pour personnaliser l’éditeur selon vos besoins. Toutes les trois ou quatre semaines, une autre extension devient disponible. La prise en charge complète des préprocesseurs doit également être mentionnée. Avec Brackets, vous pouvez utiliser “l’édition rapide” et “l’aperçu en direct” lorsque vous travaillez avec LESS ainsi que des fichiers SCSS, ce qui rend le processus de travail beaucoup plus simple. Avec les bonnes extensions et Adobe Creative Cloud (Extract), cet éditeur peut même couvrir les besoins d’un professionnel.
Courte vidéo d’introduction à Brackets
Lien vers le site pour le téléchargement
Sublime Text 2
Sublime Text 2 est le favori des développeurs qui apprécient le minimalisme, car il peut facilement être entièrement personnalisé selon ses propres besoins en utilisant un fichier JSON. De plus, il existe plusieurs extensions pour “étirer” l’éditeur avec. Par exemple, une extension indispensable est Package Control, que vous pouvez utiliser pour trouver et installer facilement des extensions et des plug-ins directement dans l’éditeur. Décrire toute l’étendue des fonctionnalités de Sublime Text 2 est plutôt difficile, car il peut faire, grâce à ses plug-ins et extensions, pratiquement tout ce dont vous avez besoin. À titre d’exemple de plug-in utile, regardez Bracket Highlighter (pour trouver des crochets et des balises connectés), Emmet (anciennement Zen Coding – pour un codage extrêmement rapide) et Sublime Linter (attire l’attention sur les erreurs dans le code source).
Une fonction d’auto-complétion de haute qualité est déjà intégrée à Sublime Text 2. Vous avez également le choix entre plusieurs thèmes. Beaucoup plus peuvent être installés. Toutes les fonctions standard telles que la recherche et le remplacement sont bien entendu incluses. L’éditeur est disponible en version d’évaluation sans limite de temps imposée : vous pouvez donc l’utiliser gratuitement aussi longtemps que vous le désirez. Néanmoins, si vous prévoyez de conserver cet éditeur en usage permanent, achetez la licence, afin de soutenir les développeurs.
Lien vers le site pour le téléchargement
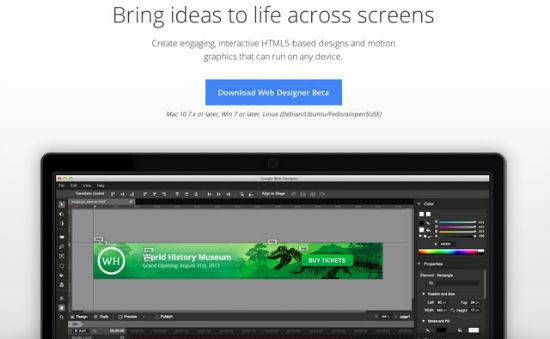
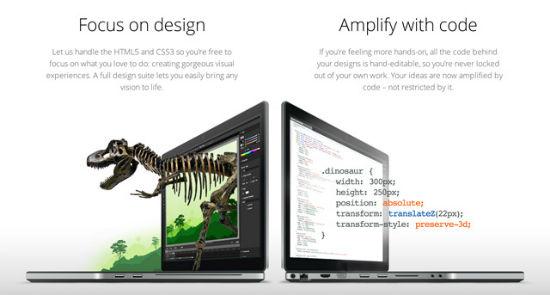
Google Web Designer
Oui, Google fournit également des outils pour les concepteurs de sites web. Cependant, Google Web Designer fonctionne plus comme Adobe Dreamweaver. Ce n’est pas un éditeur HTML pur, mais un éditeur WYSIWYG (what you see is what you get : ce que vous voyez est ce que vous obtenez) et un éditeur de texte. Vous pouvez travailler avec les deux interfaces, l’interface graphique et la vue code. Google Web Designer est censé générer du code HTML5 et CSS3 correct à partir de l’interface graphique. On ne sait pas encore si le code généré est vriament bon, cela reste à prouver.
Sans tests approfondis, il y a peu à dire sur cet éditeur. Même les informations sur le site de l’éditeur sont plutôt succintes, ce qui peut être dû au fait qu’il est encore en phase bêta. Cependant, le concept est intéressant et mérite que l’on s’attarde dessus.
Lien vers le site pour le téléchargement
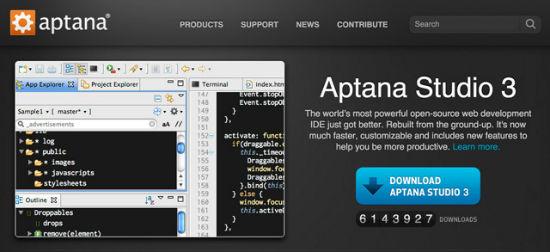
Aptana Studio 3
Aptana Studio est l’un des environnements de développement les plus connus et les plus polyvalents qui soient. C’est un outil puissant, qui prend en charge les langages de codage et de balisage les plus importants, tels que HTML (y compris HTML5), CSS, JavaScript, PHP et Ruby. Avec l’intégration de Git, un débogueur pour Ruby et JavaScript, un terminal intégré avec l’option d’extensions, Aptana Studio est équipé pour n’importe quel usage. Aptana est disponible en version autonome ou en tant que plug-in Eclipse. Les normes web les plus récentes sont généralement prises en charge. Par contre, il semblerait que la documentation ne soit plus disponible car le lien qui était censé y mener mène désormais à autre chose. Dommage.
Vous ne voulez pas rédiger de code ? Découvrez Mobirise
Si êtes arrivés ici en cherchant un éditeur sans code, vous n’êtes pas au bon endroit. Néanmoins, pour vous faciliter la vie, je vous suggère de jeter un œil à Mobirise. Mobirise est également un éditeur installable. La différence avec les autres mentionnés ici est qu’il ne vous permet pas de jouer avec le code, vous en êtes même diamétralement à l’opposé. Nous avons rédigé un article dédié à part entière à Mobirise et je vous encourage vivement à le consulter.
Mobirise est disponible pour Windows et macOS et est entièrement gratuit. Si vous avez besoin de générer un site web entièrement réactif le plus rapidement possible, abandonnez les éditeurs de code et regardez du côté de Mobirise.
Conclusion
Certains des meilleurs éditeurs HTML pour Mac OS X sont gratuits ou disponibles en version d’évaluation sans limite de temps. Sublime Text est extrêmement rapide et peut être personnalisé sans trop de manipulations. J’utilise aussi Sublime Text 2. Cependant, Brackets semble également être très intéressant, et il reste à le tester. Je l’ai déjà installé, et je l’utiliserais la prochaine fois que j’aurais à rédiger du code, je reviendrais donc probablement en parler ici.
























Envoyer un commentaire: