Някои потребители предпочитат да не показват заглавия на полета, за да съчетаят със стила на формата на техния сайт или просто не обичат да показват заглавия на полета на определени полета. Това ръководство ще ви помогне да премахнете заглавията на полетата във формата.
А. За да премахнете цели заглавия на форми:
1. Ако искате да премахнете всички заглавия във формата наведнъж, просто инжектирайте следните CSS кодове във вашата форма.
.form-label-left, .form-label-right, .form-label-top { display:none; }
Б. За да премахнете определени заглавив въе формата, следвайте тези стъпки:
1. Вземете идентификатора на заглавието и добавете този код след него {display: none;} Пример:
# label_1 {display: none;} <—Този код ще скрие единично заглавие
# label_1, # label_2 {display: none;} <— Това ще скрие две заглавия (можете да отделите идентификаторите с помощта на запетая “,”).
Обяснение:
# label_1: Това е идентификатора на определен елемент. ID селекторът се използва за задаване на стил за отделен, уникален елемент. ID винаги се дефинира с хаш символ “#”.
{display: none;}: свойството display определя как трябва да се показва определен HTML елемент, като поставянето на “none” стойност ще премахне напълно определен елемент.
Как да получите идентификационния номер на заглавието?
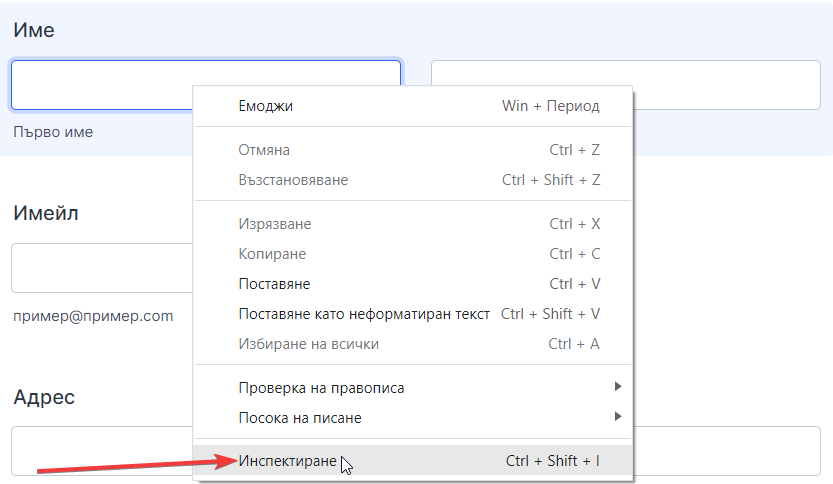
Най-лесният начин да получите идентификационен номер на заглавието е да използвате функцията за проверка на елемент на браузъра (браузър като Chrome, Firefox, Safari). Моля следвайте стъпките по-долу: а. Маркирайте заглавието на полето и щракнете с десния бутон. Щракнете върху “Проверка на елемент“
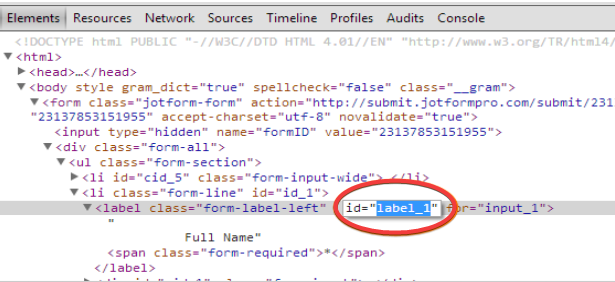
б. Копирайте идентификатора на заглавието под атрибута id.
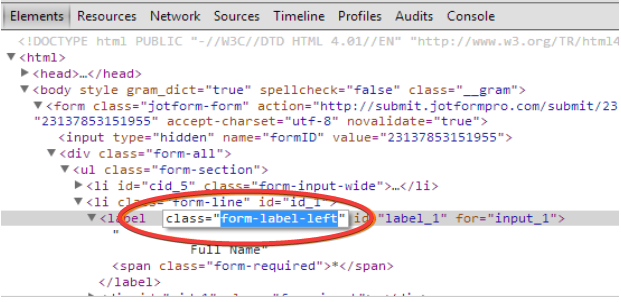
За да го използвате в CSS областта, просто добавете числовия символ # като префикс на идентификатора. Например: #label_1. И така, крайните персонализирани CSS кодове ще бъдат: #label_1 {display: none;} Ако искате да премахнете всички заглавия във формата наведнъж, можете да използвате селектора на класа. Пример: .form-label-left. Крайните кодове ще бъдат: .form-label-left {display: none;}
в. След като създадете CSS кодовете си (напр. #Label_1, #label_2, #label_3 {display: none;}), просто го инжектирайте във вашата форма, като следвате това ръководство: Как да инжектирате персонализирани CSS кодове. Не забравяйте да запазите промените във вашата форма, като щракнете върху бутона за запазване в конструктора на форми.
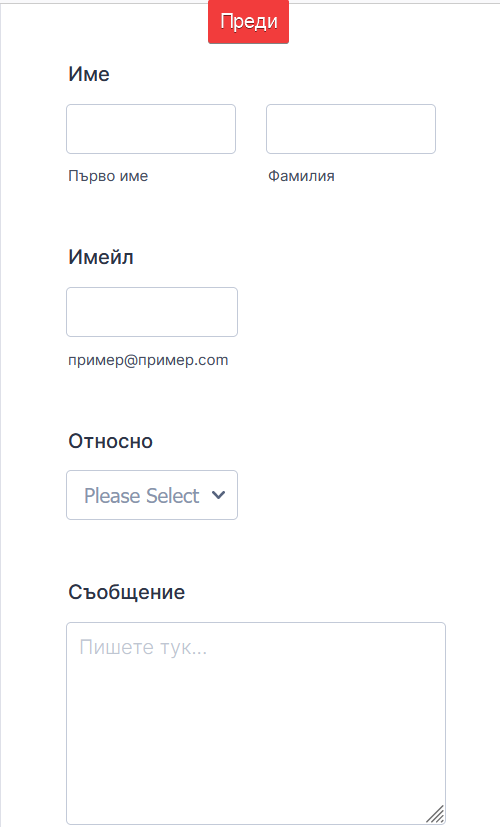
Ето пример за резултат от форма:
Примерна форма: http://www.jotformpro.com/form/23137853151955 Като цяло, ръководството по-горе може да се използва и за премахване на други елементи, не само заглавия. Стъпките са идентични, просто направете същия процес, за да извлечете други идентификатори на елементи. Ако имате въпроси или имате затруднения с някоя от горните стъпки, не се колебайте да ги публикувате по-долу. Въпроси? Моля уведомете ни по-долу!





Изпратете коментар: