Aside from the built-in form designer, you can also customize your forms using CSS in the Form Builder. This guide contains a few examples of CSS codes that you can try or use on your forms. For applying CSS to your form, see Injecting Custom CSS Codes.
Adding a Background Image to the Page
The following CSS code allows you to add a custom background image for your form.
.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}Replace {image_url} with your background image’s URL.
Making the Page Background Transparent
Useful for embedded forms, you can use the following code if you need your form to use your web page’s background.
.supernova, body {
background: none;
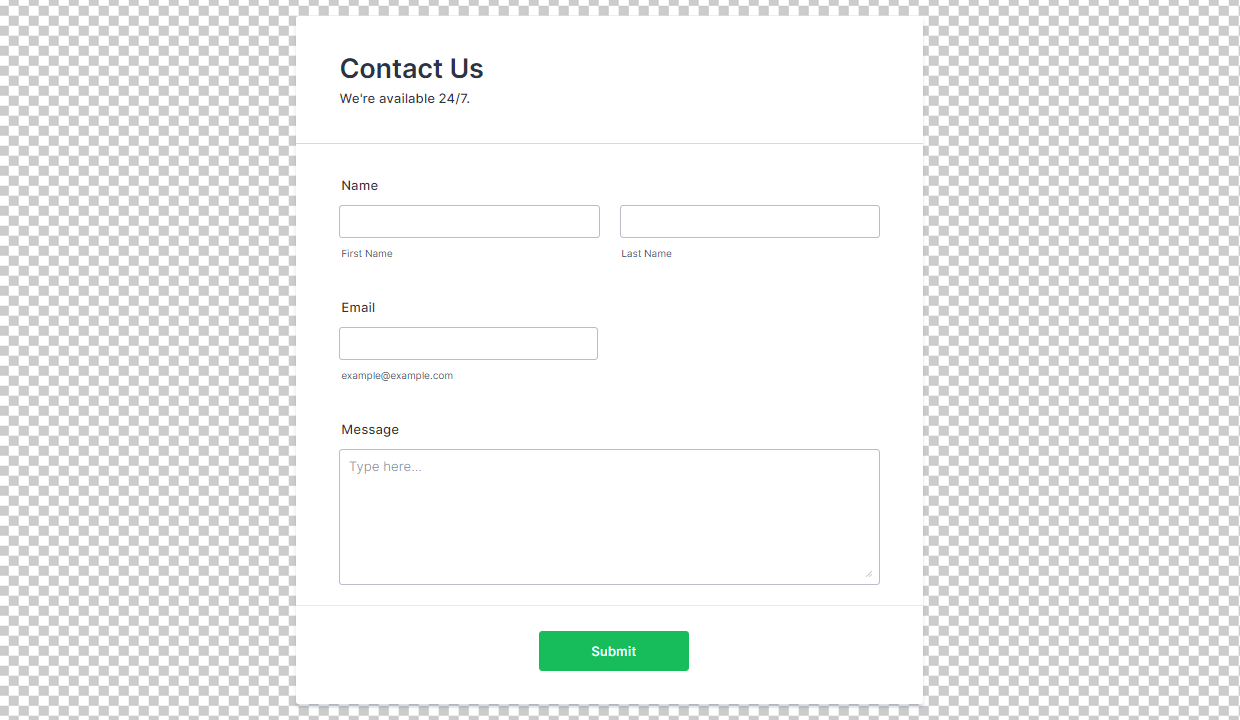
}Making the Form Background Transparent
The following code removes your form’s background and shadow making it flat and transparent.
.form-all {
background: none !important;
box-shadow: none;
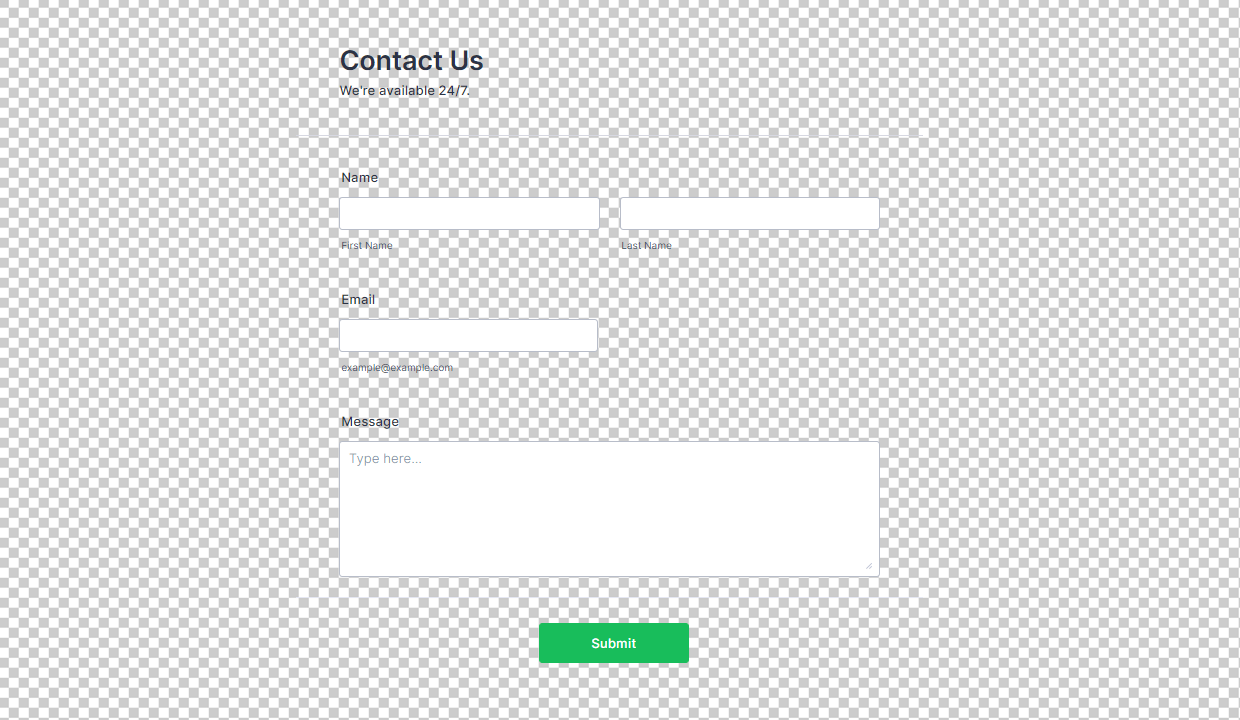
}Removing the Spacing Above the Form
The following code removes the extra space above your form which can be useful for embedded forms.
body, .form-all {
margin-top: 0;
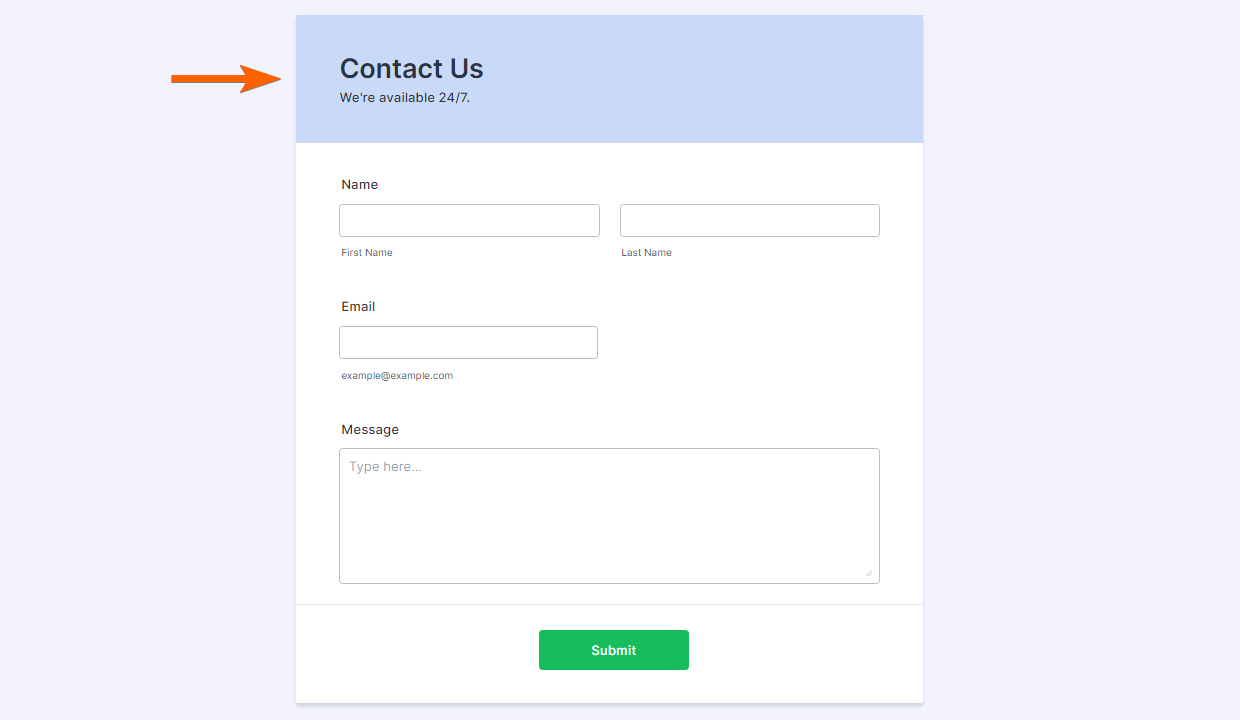
}Changing the Heading Background Color
Use the following code to change the background color of your form’s Heading elements.
.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
}Pro Tip
For color-related properties, you can use this color picker to generate your color’s hex value (e.g., #a1b2c3).
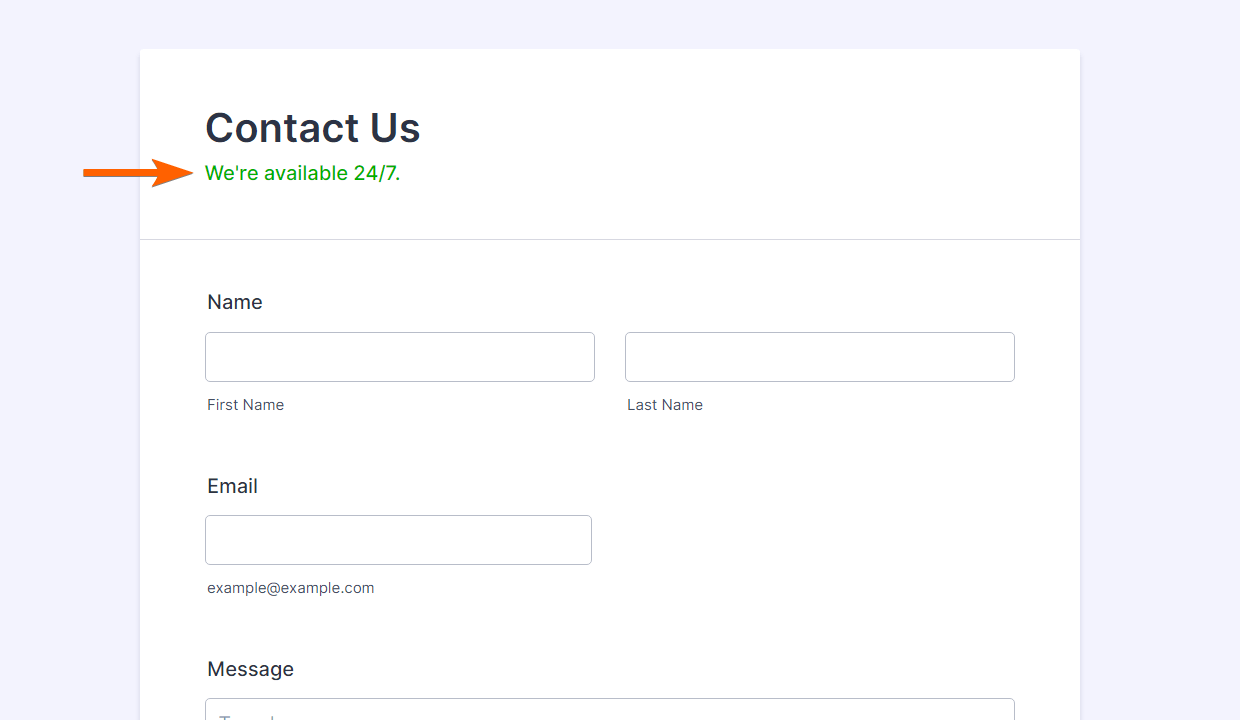
Changing the Subheading Color
The following code changes the text color of all your Heading elements’ subheaders.
.form-subHeader {
color: #00b000 !important;
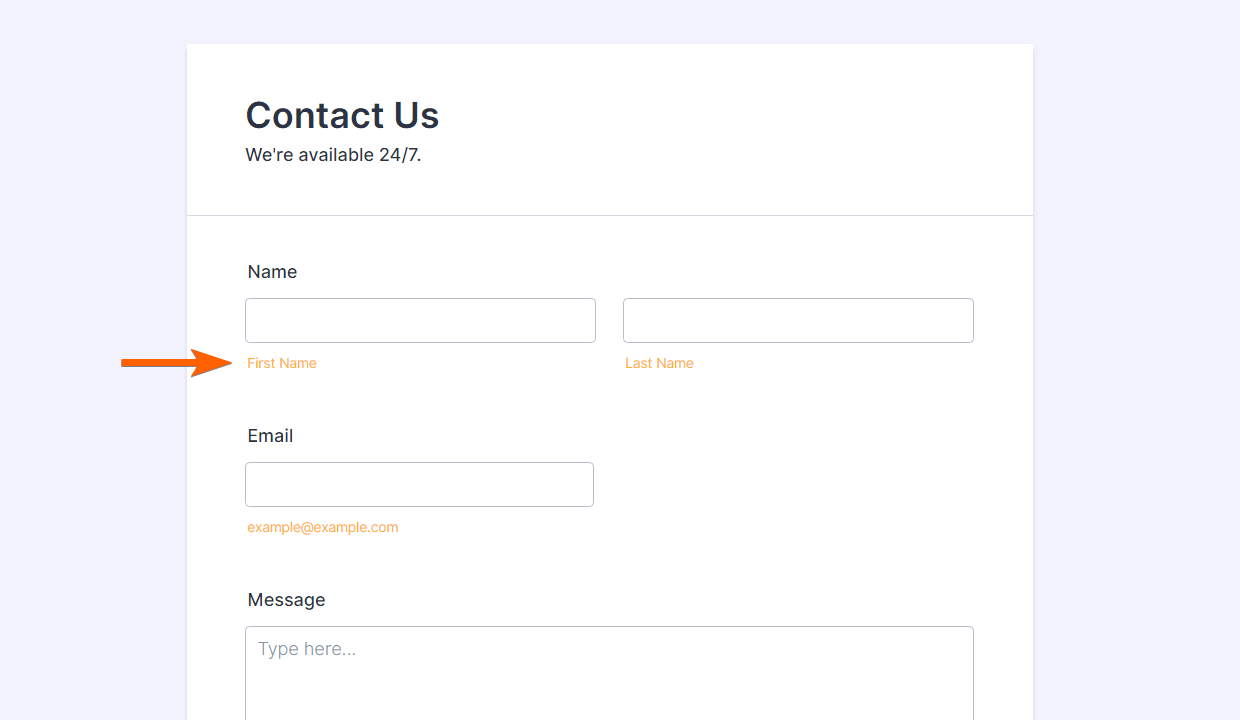
}Changing All the Sub Label Color
Use the following CSS code to change the color of all the sub-labels on your form.
.form-sub-label {
color: #ffb21d;
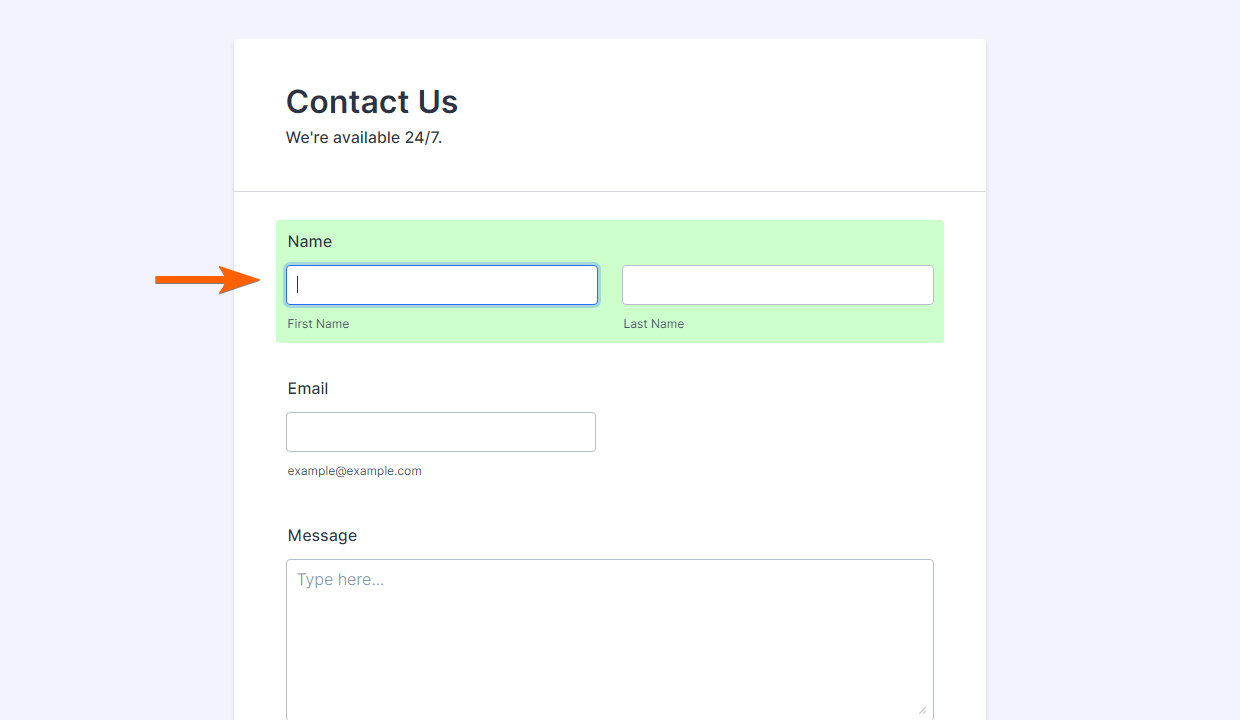
}Changing the Highlight Effect Color
You can use the following code to change the background highlight on input fields.
.form-line-active {
background: #ccffcc;
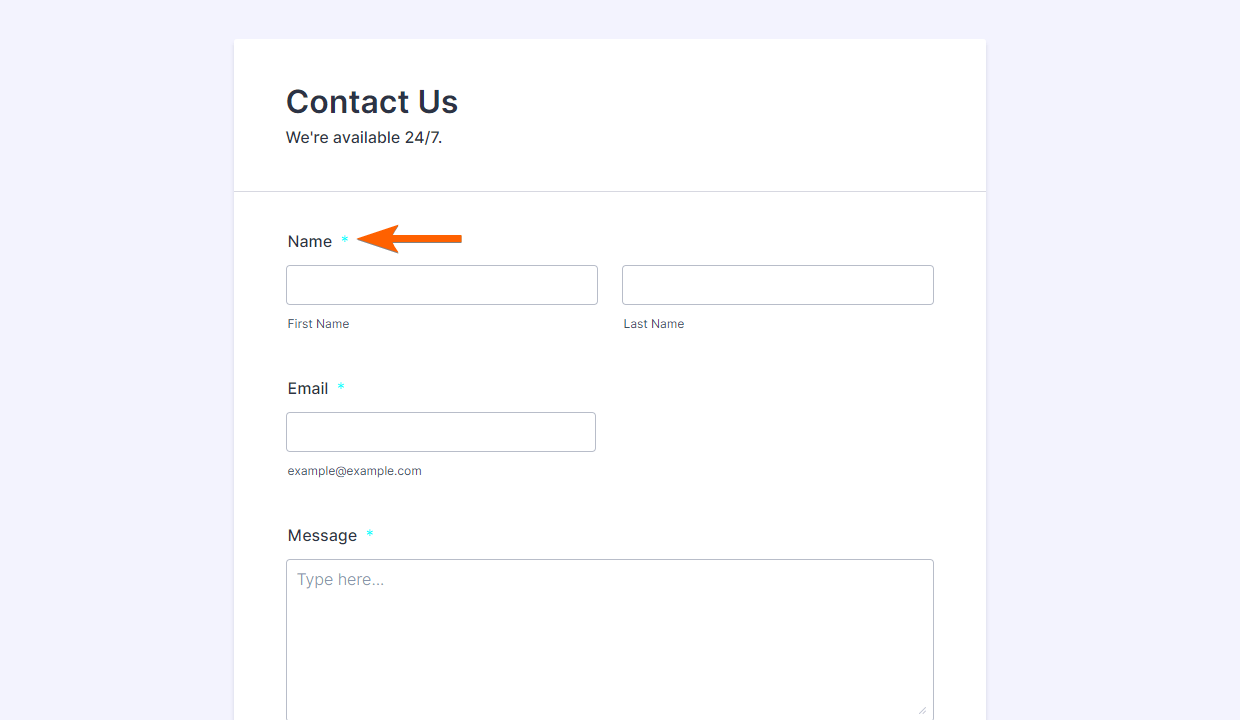
}Changing the Form Required Star Color
The code below changes the fields’ “required” indicator which is red by default.
.form-required {
color: cyan !important;
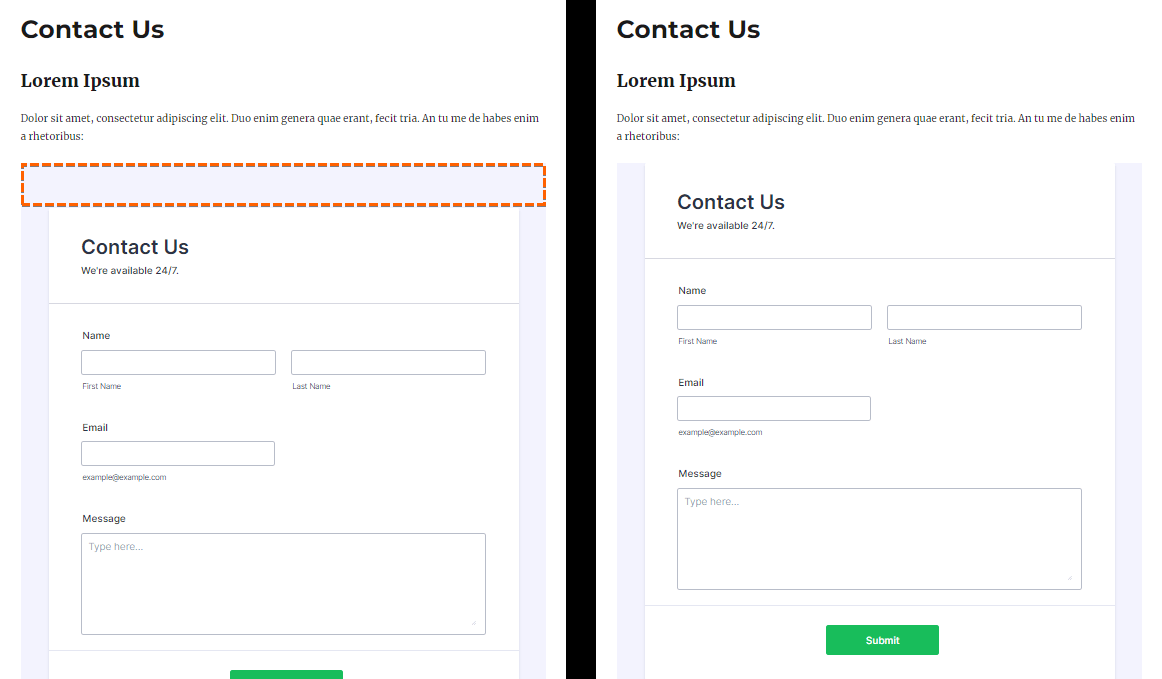
}Aligning the Form to the Left
Useful for embedded forms, you can use the following code to move your form to the left.
.form-all {
margin: 0;
}If you need help with customizing your form, feel free to contact Jotform Support.











Send Comment:
304 Comments:
161 days ago
Kindly improve on the mobile use of positioning more 3 to 4 column on the form. You cannot position up to 3 column with your phone and this is not encouraging, you need to improve on this. Thanks
168 days ago
I'm loving this application and the education
216 days ago
how to apply different color for different row in the same table
242 days ago
Hello, a question please… I found a solution (from 2024) for how to freeze the first column of an input table. However, the CSS code isn’t working for my table (the “0” and the “12” are highlighted in red when I enter the suggested code). These are the steps suggested by JF support:
“Freezing the first column can be achieved by adding a CSS. Let me show you how it's done: Open your form in Form Builder and click on the blue Paint Roller icon on the right side of the screen. Under the Styles tab, paste the code below into the Inject Custom CSS area.
/* Freeze first column – 10573621 */
div #cid_3 th.form-matrix-row-headers {
position: sticky;
left: 0;
z-index: 12; by} /* Ends here */
Is there a general code fix for this, I imagine you need the link to the table I’m trying to edit? Thx! Syma
247 days ago
Can I hide the row names on just one table? I have 3 tables
252 days ago
how do i change the colour of the time selections in the appointments element?
264 days ago
How do I enter an input box 🔲 For a tick ✅. How do I input a text box for customer to add information
278 days ago
i would like to have a specific css code to get border on the form, how can i do it ?
297 days ago
Why can’t I paste
314 days ago
How can i change the appointment date & time, I need this urgently
More than a year ago
I think this CSS stuff is the most complicated and least intuitive, but yet I can't find anything that helps with how to use it? Specifically for changing the size of input fields and table sizes.
More than a year ago
How can I target the warning messages with the custom CSS?
More than a year ago
Can I add placeholder text within the input table? That way they have an example for how each cell should be filled out. I have tried using this CSS:
#input_1_0_0 : : placeholder { content: "Month/Year"; }
More than a year ago
Hello, I would like to only change one header and subheader in my form as well as highlight that one section and not the entire form. I see there is a CSS element to work with from what I can find online, but that is as far as I could get.
More than a year ago
How do I make the form have multiple fields on one line. Need it to have same field duplicate on one line so I can input form for two clients at once.
More than a year ago
how can i change the color of buttons like submit and nect etc
More than a year ago
How do I change the text color of the MULTIPLE TEXT FIELDS widget? its grey and I am have added the CSS #multiTextContainer input[type="text"] {
color: white !important;
} but nothing changes, its still grey (my form has a dark image background)
More than a year ago
Hi, I am trying to remove my logo from the top of a form that is embedded on a page on my website. I found a previous question and answer with the same problem. They were told to go to form builder, click on the paint icon, go to styles, scroll down to custom css and paste: img.formLogoImg { visibility: hidden; } and then hit save. I did all of that but there is no save button on my screen and the logo is not removed. Thanks in advance for your response.
More than a year ago
how can i only highlight certain word on my label?
More than a year ago
Hi there! Is there any way to change the size of the form? Let's say 1080px weight... Thnks in advace..
More than a year ago
how can I change the color of the header for each section? Is this doable?
More than a year ago
Thank you very much for the reply I am designing an application on jetform to know the student's result and reached the entry of the student's ID I need to know the data that the student will reach his result through it Where will I add it Is it with a conditional equation IF or code or access The method I don't know And is entering student data done by uploading the Excel sheet or manual entry
More than a year ago
Is there a way to change the 'Please Select' on drop down menus to different wording?
More than a year ago
¿Qué código debo utilizar para cambiar el estilo de la fuente del título del formulario?
More than a year ago
How do I have the back, save for later and submit buttons all on the one line?