If your form is embedded onto multiple web pages, you can use a hidden field to monitor where the entries are coming from. This can help you understand which pages are driving more engagement which can be useful for marketing and data analysis.
Note
This guide shows how to mark submissions from an embedded form by prepopulating a hidden field. For the widget method, see Capturing the Page URL.
To monitor the submissions’ source
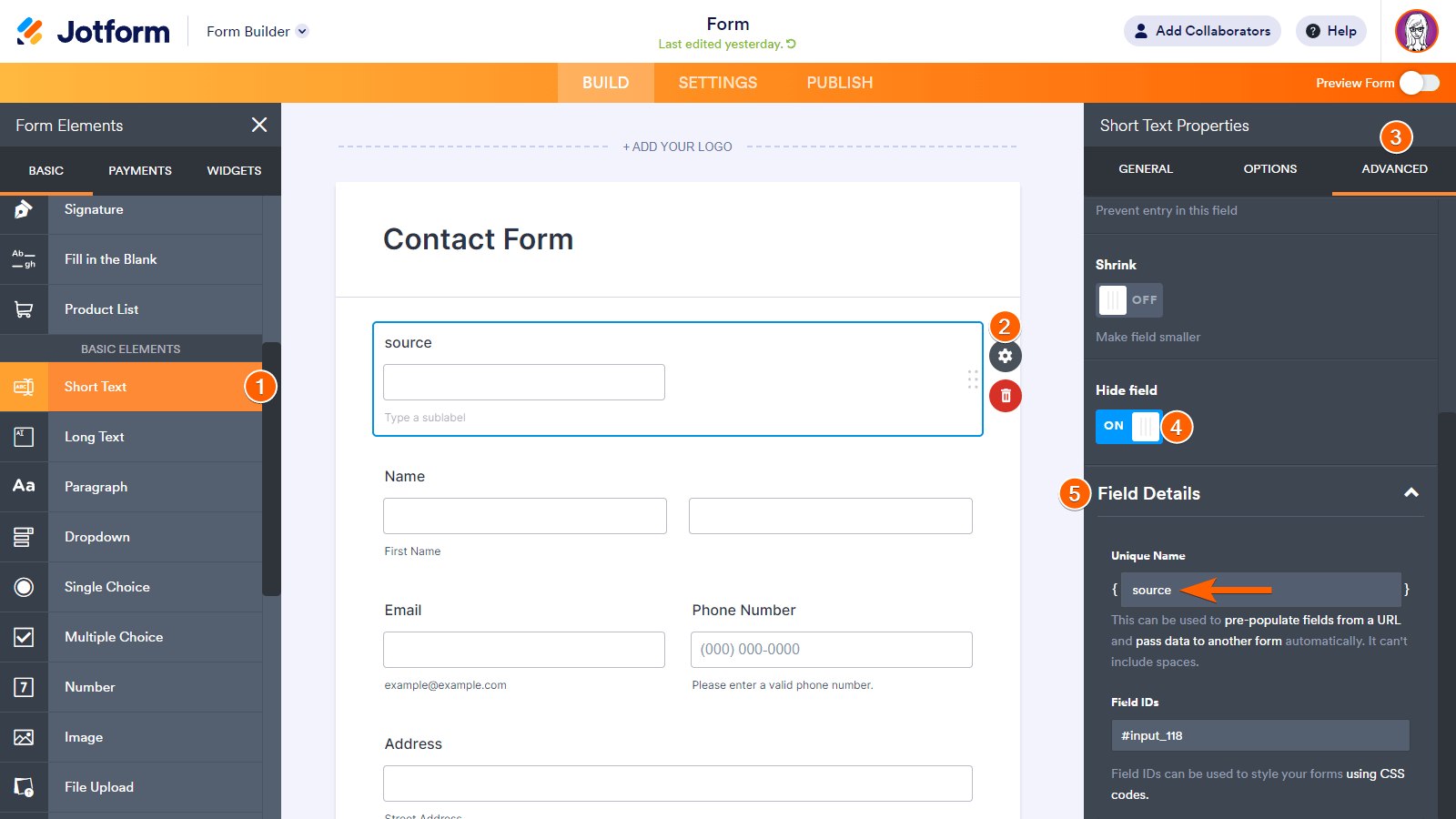
- In the Form Builder, add a Short Text element to your form. Label your field with something descriptive (e.g., source).
- Open the Short Text’s properties.
- In the properties panel, go to Advanced at the top.
- Turn on Hide field.
- Open Field Details and copy the Short Text’s unique name.
To prepopulate your hidden Short Text, use its unique name and desired value as a query string to the embed code or parent window URL.
For example, the form’s JavaScript embed would look similar to the following:
<script type="text/javascript" src="https://form.jotform.com/jsform/1234567890?source=my_webpage"></script>Or as follows for the iframe embed code:
<iframe
id="JotFormIFrame-1234567890"
title="Form "
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/1234567890?source=my_webpage"
frameborder="0"
// the rest of the code...
For Feedback and Lightbox embed codes or when adding the query string to the embed code’s SRC attribute doesn’t work, you can add the query string to the parent window’s URL:
https://www.example.com/contact?source=my_webpageTo learn more, see Prepopulating Fields to Your Jotform via URL Parameters.

Send Comment:
9 Comments:
249 days ago
This may work if the form is embedded on a specific page or URL because the admin can match that url with source. But what about the scenario where an AI agent is helping to fill out a form. The Agent appears on the bottom right of every page on the website. How can the form extract the page (or pages) that the user has visited during the session so that we can understand what the user was looking at during the time of chat/form submission?
More than a year ago
this link is not directly achive to ghe form
More than a year ago
Ok, let me ask this question in another way that (match my needs right now) :
I have a form and I want to publish it (no't embed it in any pages), just sharing the form URL in many social media platform. After someone submitted the form how to determine that this submission came from twitter, snapchat, Instagram, telegram or email?...
More than a year ago
Hi, unfortunatelly I can't get the text instead of "google" I just get numbers in order (1,2,3). Why is it? I would like to identify my pages with a choosen name.
More than a year ago
You can use the "Referrer" widget. It will give you the url for the page the form was on.
More than a year ago
Me encanta jotform, desde que lo descubri no he dejado de usarlo. Realmente lo recomiendo, es facil de usar y muy practico.
More than a year ago
I use Jotform to register my users. I just add a REGISTER button in my software and it directs the immediately to the form. It's clean, neat and professional.
More than a year ago
Hi! This could be automated? I mean, the form automatically could detect the page, where it is embedded. I would use it at my online store: I would embedd this form in every product-page, and if the buyer needs info about a product, he can fill this form, and I would know, about which product he is asking info. Could this be done?
More than a year ago
This was very useful, how do I do this with JavaScript and not iFrame?