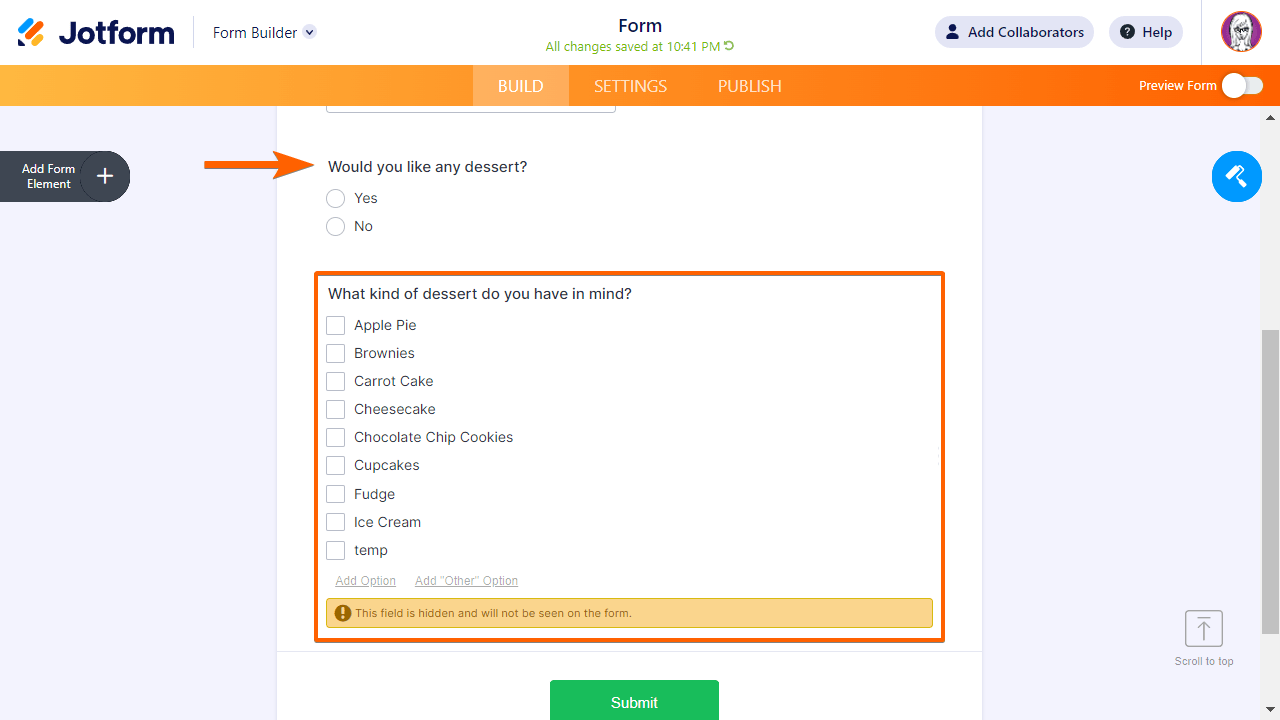
The Show/Hide Field conditional logic allows you to change the visibility of questions or elements on your form based on the form filler’s answers.
In this example form, the “Would you like any dessert?” question is configured to show a follow-up question if the form filler answered “Yes.”
To conditionally change your form field’s visibility
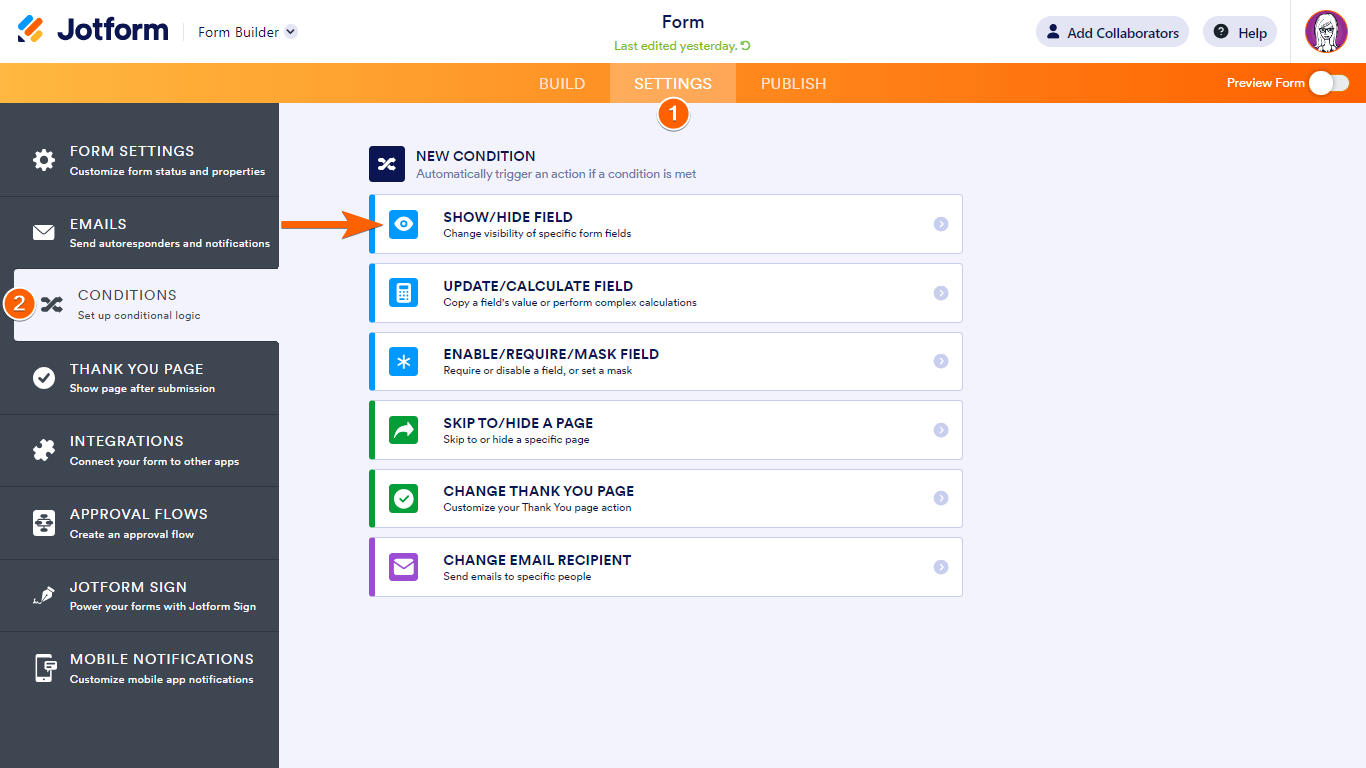
- In the Form Builder, go to Settings at the top.
- Select Conditions on the left.
- Add a new Show/Hide Field condition.
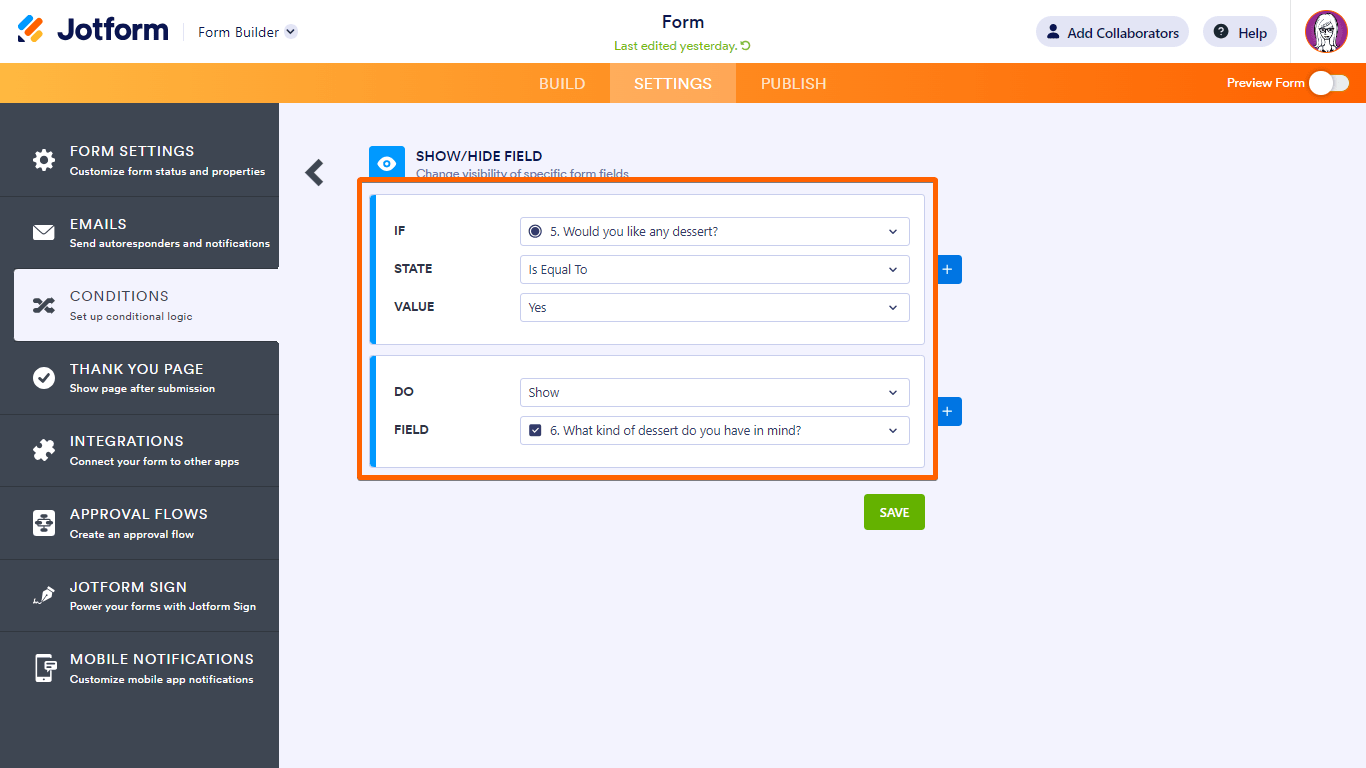
- On the next page, set up your condition rules.
In this example form, the conditional logic is as follows:
- IF: Would you like any dessert?
- STATE: Is Equal To
- VALUE: Yes
- DO: Show
- FIELD: What kind of dessert do you have in mind?
- Once you’re done, select Save at the bottom.
You can add as many rules or hide as many fields as needed. To learn more, see





Send Comment:
8 Comments:
244 days ago
I have a single option element on a form, and 2 hidden fields.
When a person selects Option 1 I want to unhide field 1 and hide field 2. At this point it is.
When a person toggles to Option 2 I want to hide field 1 and unhide field 2.
Likewise, when a person toggles back to Option 1 I want to unhide field 2 and hide field 2.
The only way I found to simulate this is to add 2 conditional show/hide rule. Yet, the way your rules are processed cause a conflict and this doesn't work.
How do I solve this?
More than a year ago
Is it possible to create hidden fields on a form and then use the API to fill those hidden fields with specific data? What I am interested in is having a person fill in the fields they can see and on the same form, have the API fill in information that the user can not see. In my use case, I have a lot of product related information that will be important to an efficient follow up to the form submission but I don't want to force the user to fill in 20 fields to submit the form.
More than a year ago
Hi there,
Is it possible to create a conditional if the customer select the product another field automatically appear?
For example, I have a package that has the minimum of 5 people to buy, when selected appears the options that these people has.
Asking because there's no option to use as equal and higher than...
I hope this make some sense... :/
More than a year ago
Hi there
I am trying to remove a field which had around uploading COVID vaccinations on our form. I have removed all conditions for this field, and I have also selected Hide Field from the form, however it is still showing when we use the link on our website...
More than a year ago
Please send code
More than a year ago
Thanks for your response. I haven't tried at it yet but I follow the advice offered.
However, one point remains to be clarified in my mind.
For arguments sake let's say there are two categories, category A and category B with a maximum response of, say, 50 responses.
Category A only allows one response per submission, so the first would reduce the number then available to 49.
Category B allows up to four responses per submission, so after a single category A response as above a category B response could be for one (reducing number available now to 48) *or* for two (reducing the number available to 47), *or* for three (reducing the number available to 46) *or* for four reducing the number now available to 45. The number of responses in a category B submission (i.e. one, two, three or four) to reduce the total number available, Or would that be a step too far?
More than a year ago
Has there been a solution to this issue yet? I am having the same problem. I am trying to create an order form for building materials. I have each material with a drop down box for qty and one for color but I need a text box for each one as the length will always be different for each order and for each product in each order. Jotform has exceeded all of my expectations and has been so helpful I’m surprised this option isn’t available as I’m sure it is a relatively common feature.
More than a year ago
This is helpful however does not cover dynamic dropdowns.