PrestaShop is a free shopping cart platform that helps small to large businesses build and run a successful online store. They’re committed to providing the best shopping cart experience for merchants and customers.
If you have a PrestaShop website and want to embed your form to a page, follow the steps below.
Allowing Iframes on HTML Fields
By default, PrestaShop does not allow iframes in page content or product descriptions. To enable iframe support, make this change in your PrestaShop dashboard with just a few clicks:
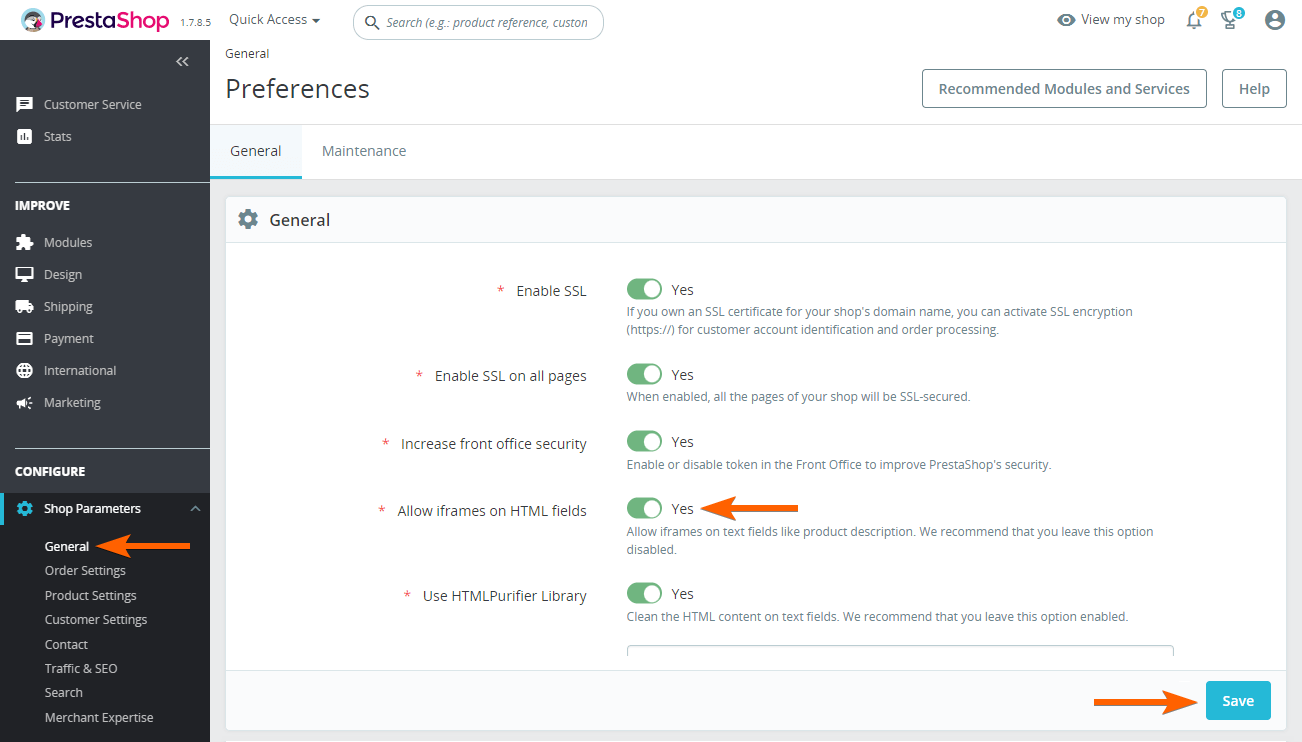
- In the PrestaShop Dashboard, expand the Shop Parameters menu on the left of the page and click on General.
- On the right, toggle the Allow iframes on HTML fields setting to the Yes position.
- Then, click on the Save button at the bottom to apply the changes.
Getting and Modifying the Embed Code
Follow these steps to copy the embed code for your PrestaShop website:
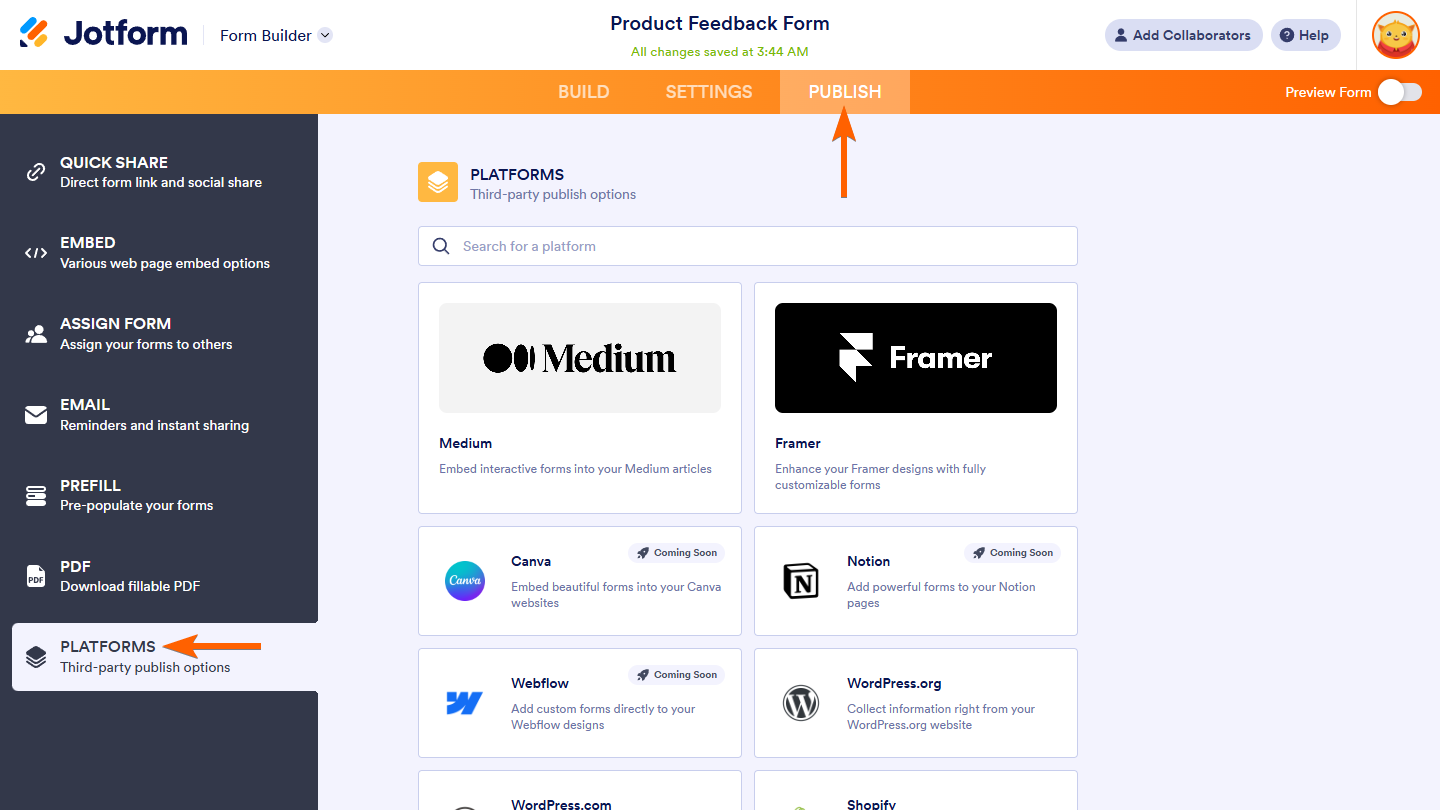
- In Form Builder, click on Publish.
- Next, click on Platforms.
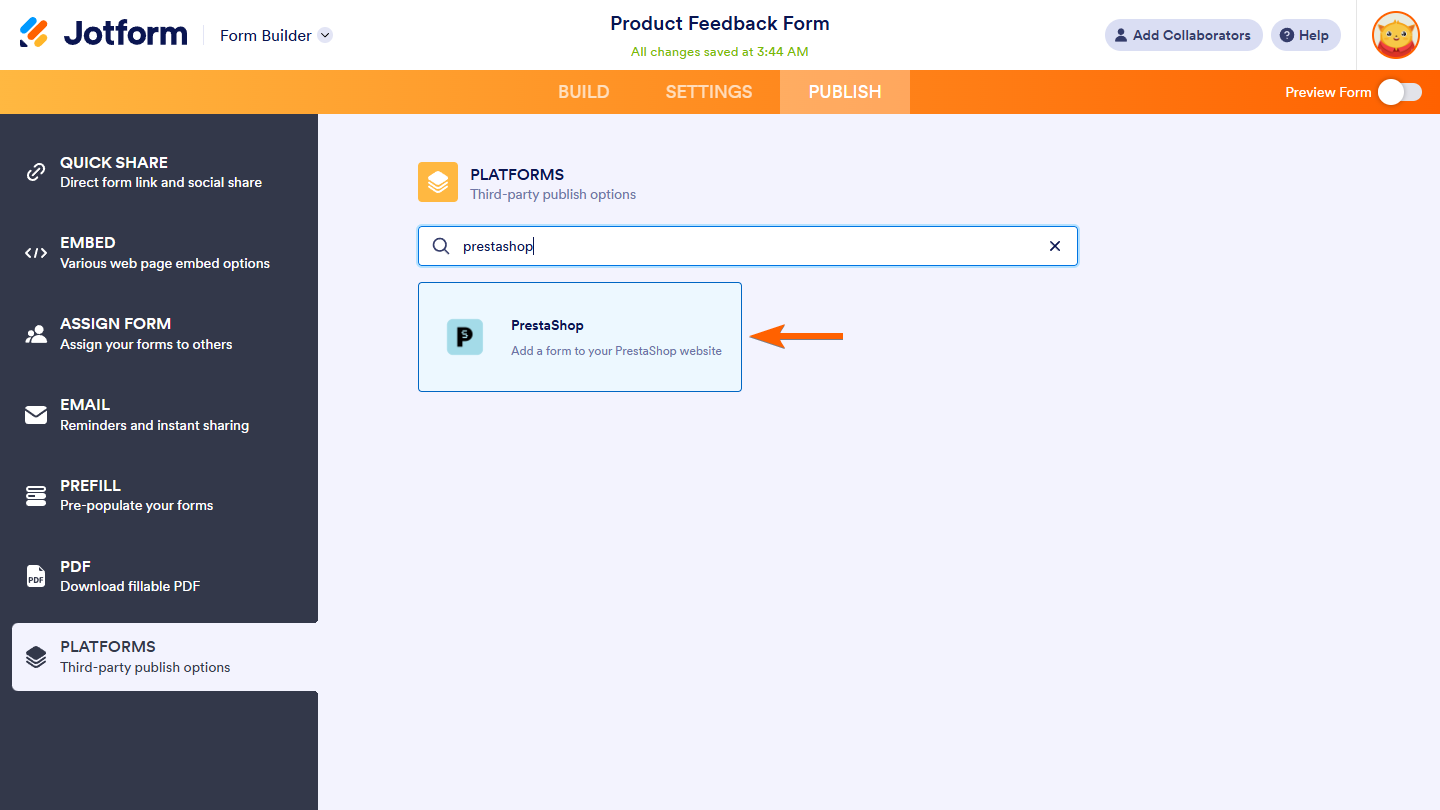
- Then, select PrestaShop. You can use the search bar to find it easily.
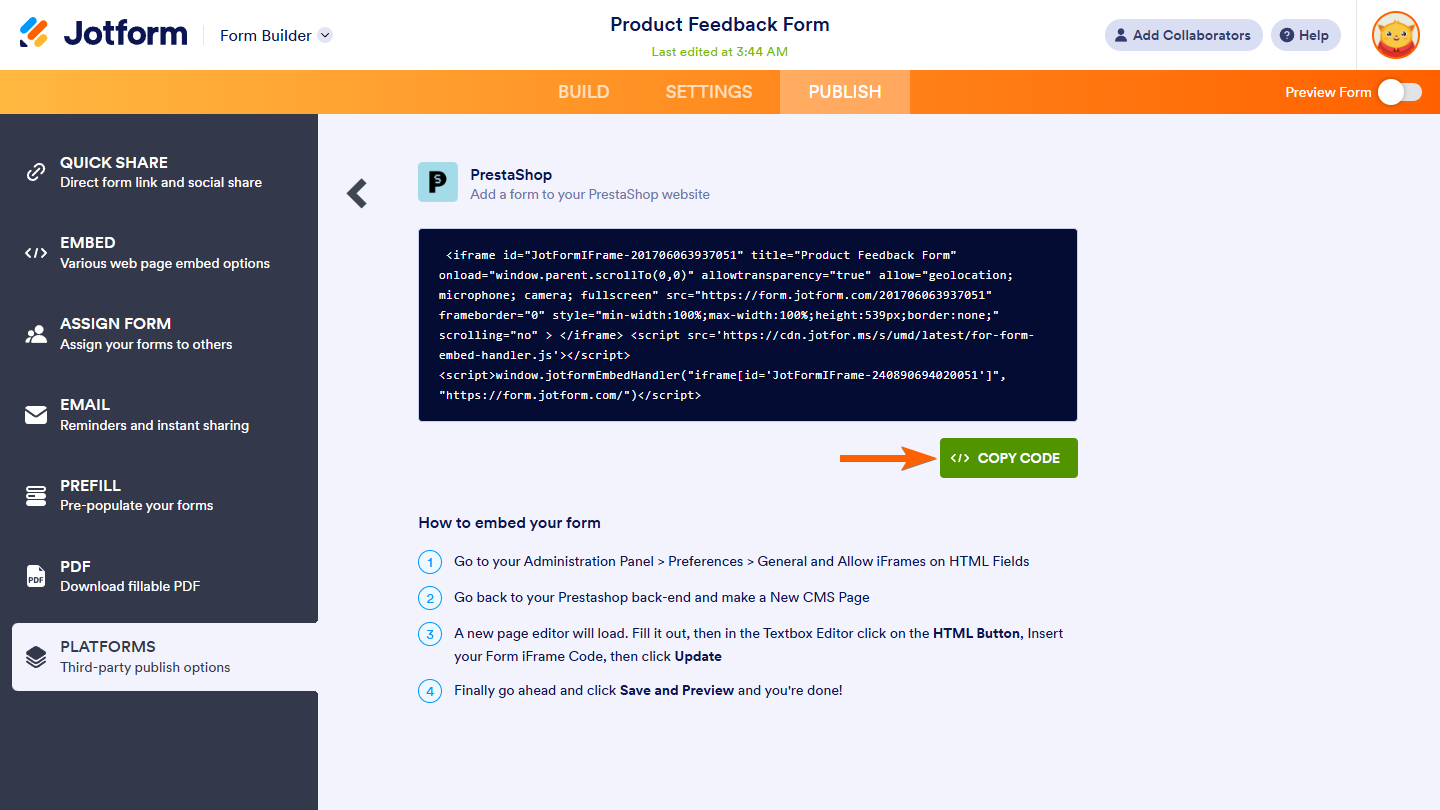
- In the next screen, click on Copy Code.
- In the embed code, find
onload="window.parent.scrollTo(0,0)"and delete it. Then, remove any<script>sections that appear after the closing</iframe>tag. The updated code should look like this:
<iframe id="JotFormIFrame-201706063937051" title="Product Feedback Form" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/201706063937051" frameborder="0" style="min-width: 100%; height:539px; border:none;" scrolling="no">
</iframe>Note
Adjust the value of the height property in the iframe embed code from 539px to match your form’s actual height.
Embedding the Form
Follow these steps to embed your form on your PrestaShop website:
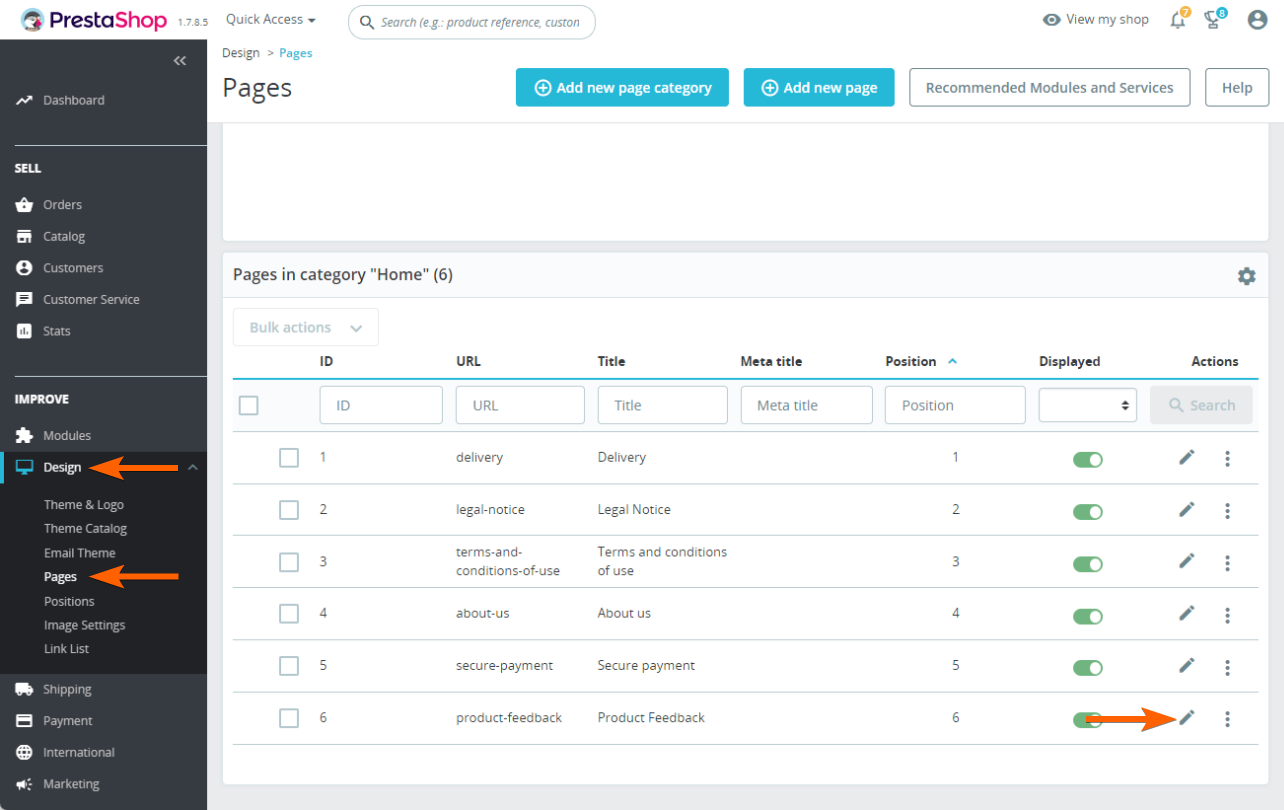
- In PrestaShop Dashboard, expand the Design menu on the left of the page.
- Then, click on the Pages option.
- In the Pages section, click the Pencil icon under the Actions column of the table below to embed your form on an existing page. To create a new page, click the Add new page button at the top.
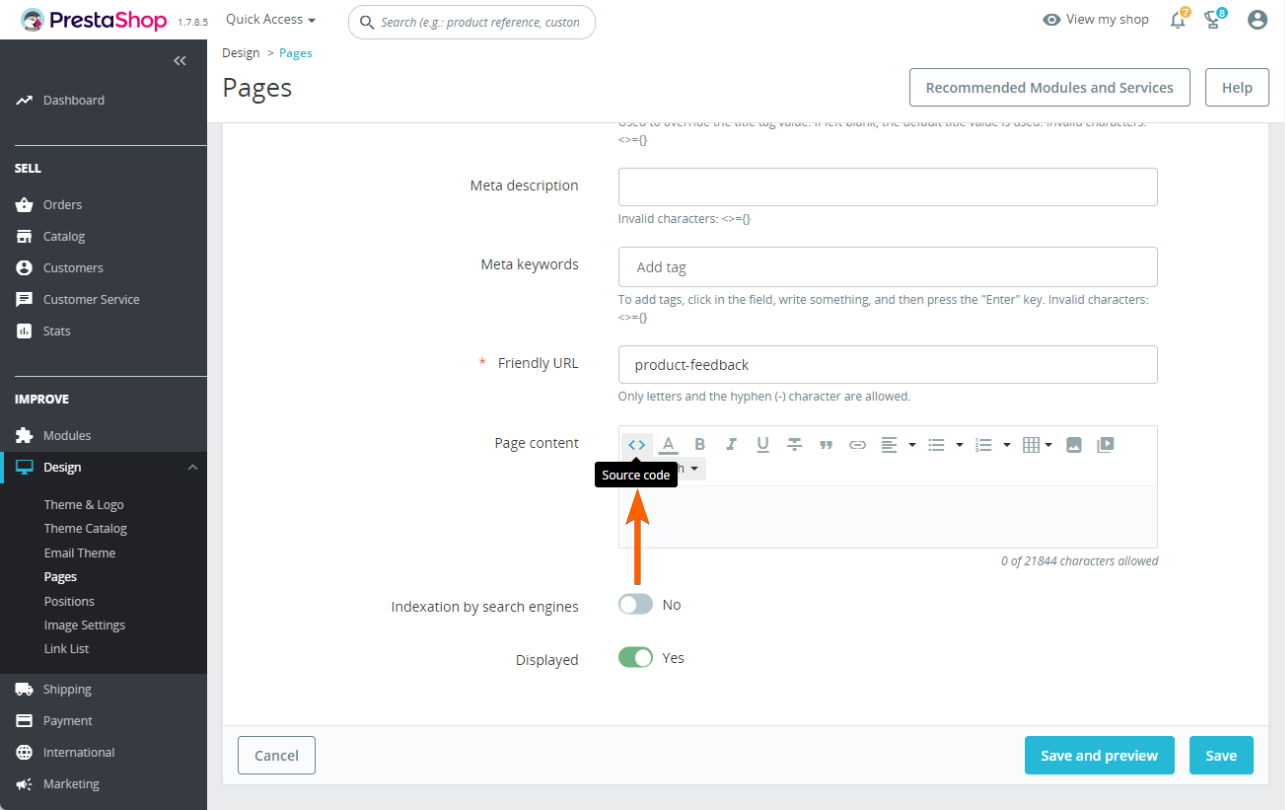
- Next, click on Source code on the Page content toolbar.
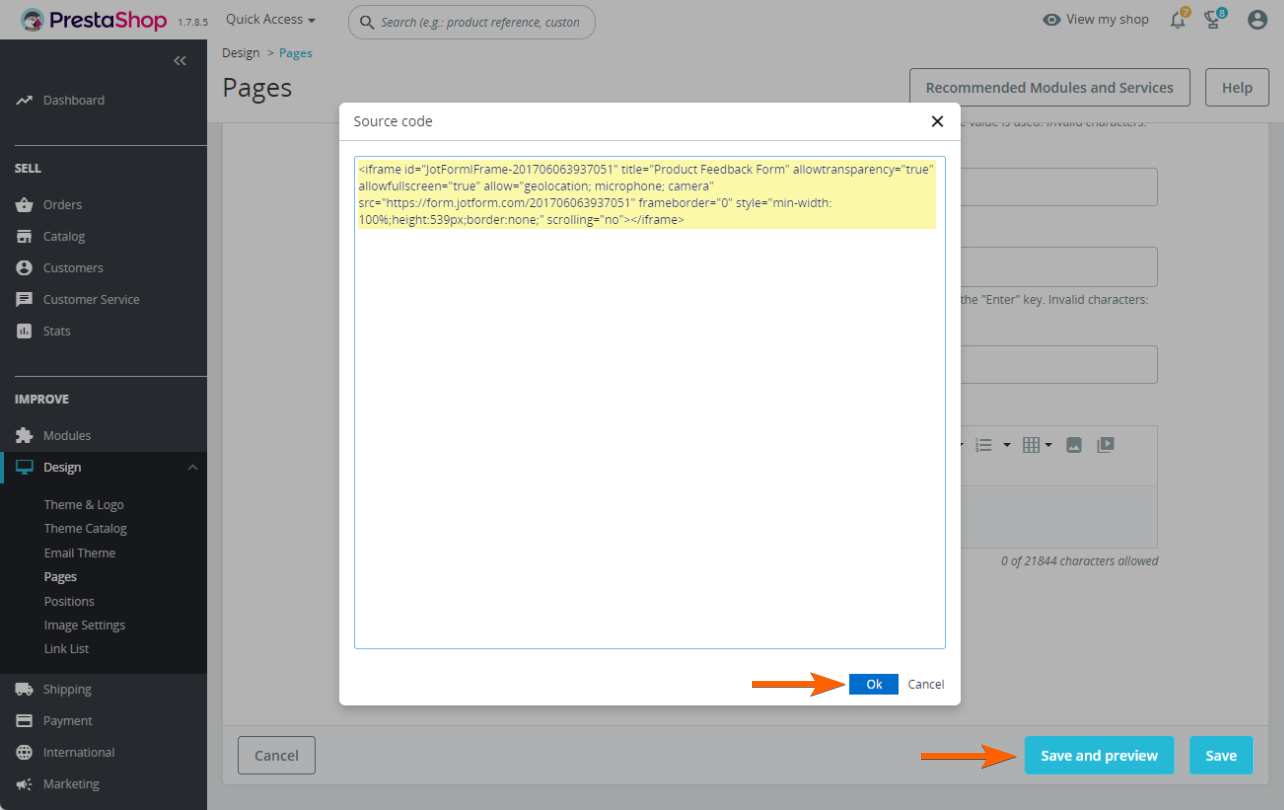
- In the Source code window, paste your modified form embed code and click on Ok.
- At the bottom of the Pages section, click on the Save and Preview or Save button to apply the changes to your website.
Note: The Save and Preview button will open the preview of your page with your form on a new browser tab.
Note
We have installed and used PrestaShop version 1.7.8.5 for the above steps and screenshots.
Do you have any questions, suggestions, or feedback? Please leave a comment below. You can also reach us for your inquiries by creating a support ticket.







Send Comment:
1 Comment:
More than a year ago
This works, but what I need is to launch the form from a button on the page. Is this possible?