Jotform’s Grid Listing feature is a powerful tool for displaying form submissions directly on your web page. A classic example is the ability to show new submissions immediately after a user hits the Submit button, providing real-time visibility of data. The generated Grid List offers a high level of customization and interactivity, allowing you to manage and present submission data in a way that best suits your needs.
Creating a Grid List Report is easy to do. Here’s how to do it:
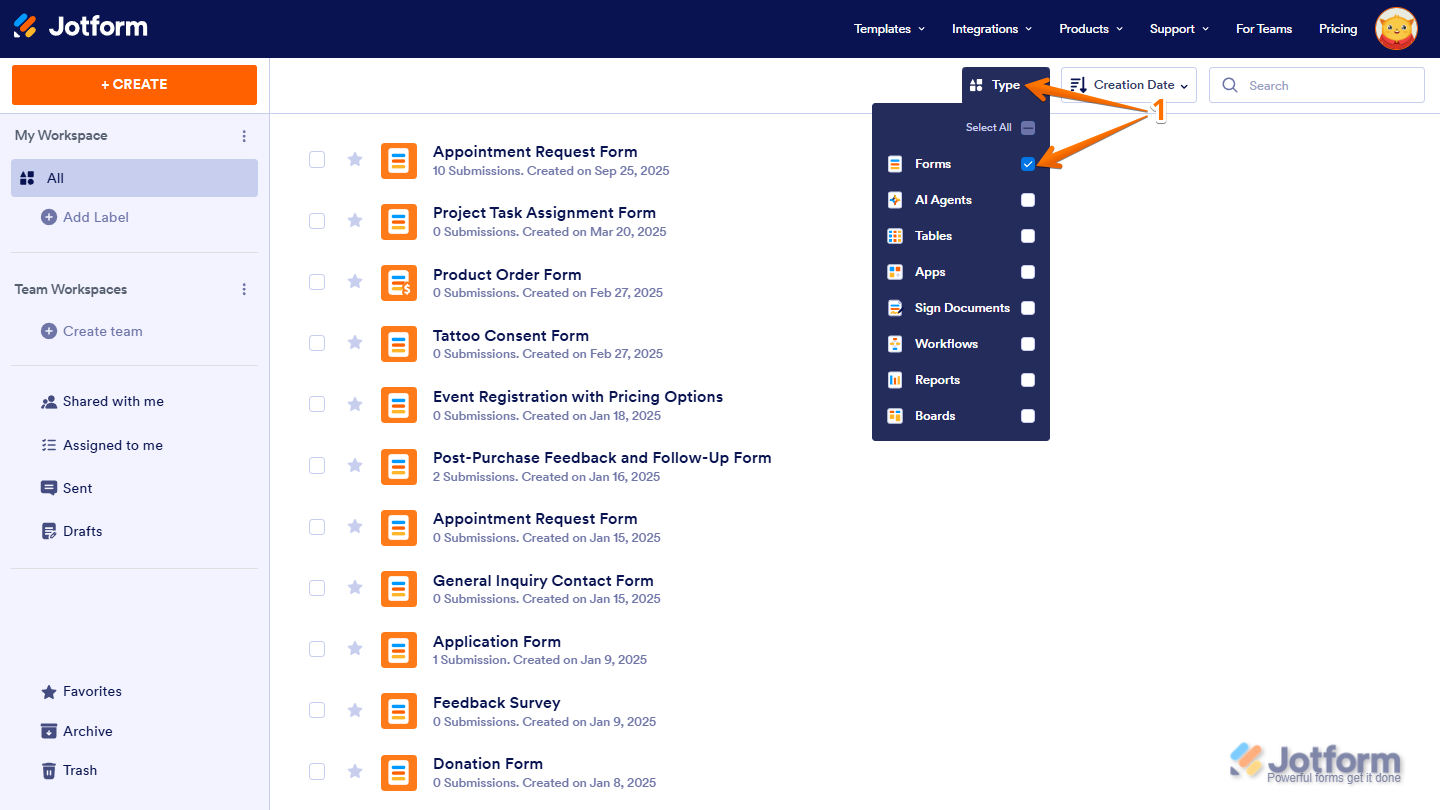
- On your Workspace page, click on Type at the top and in the Dropdown menu that opens, uncheck the boxes next to all the assets except Forms, so only they’ll be shown on the page.
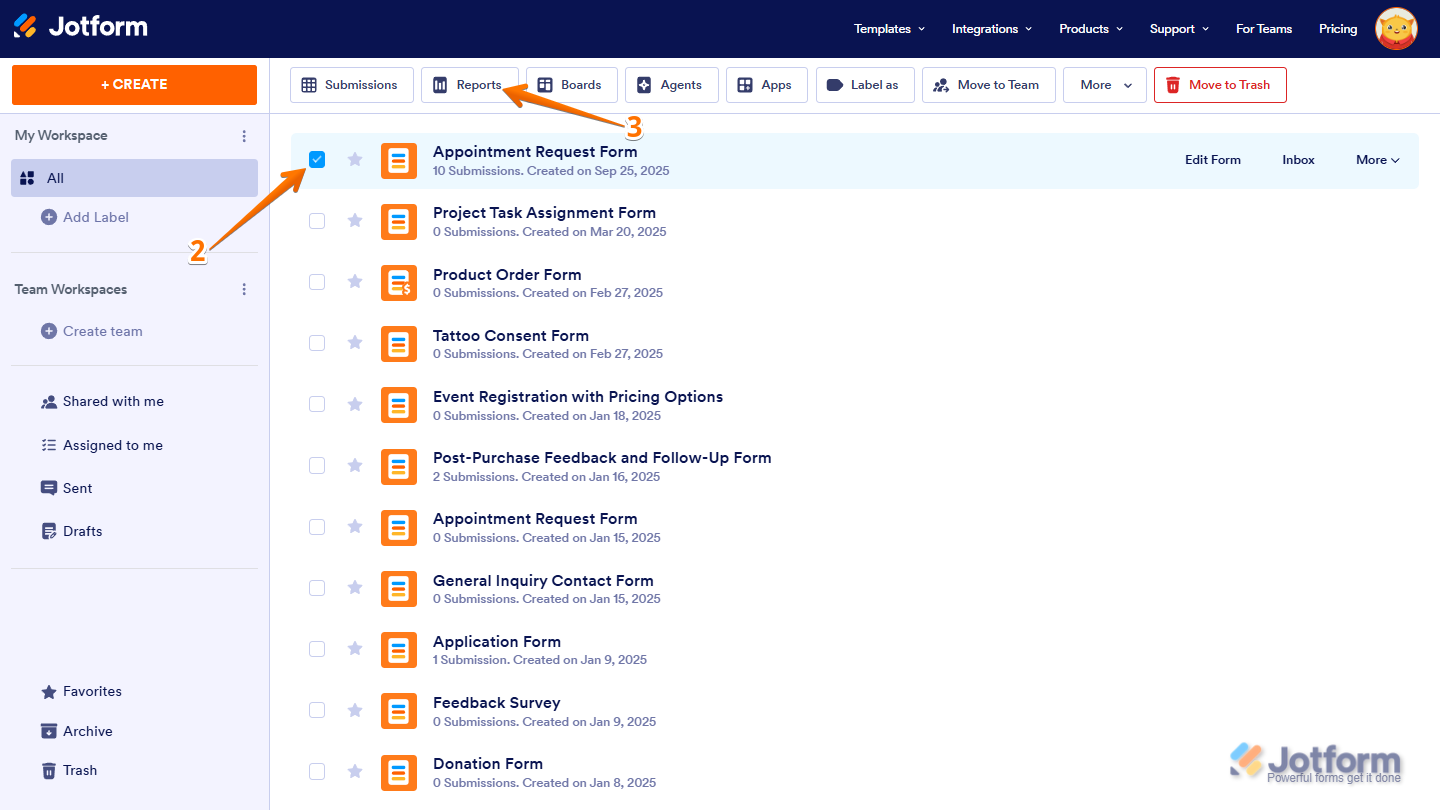
- Then, click on the form that you want to generate a Grid Listing Report for.
- In the menu at the top of the page, click on Reports.
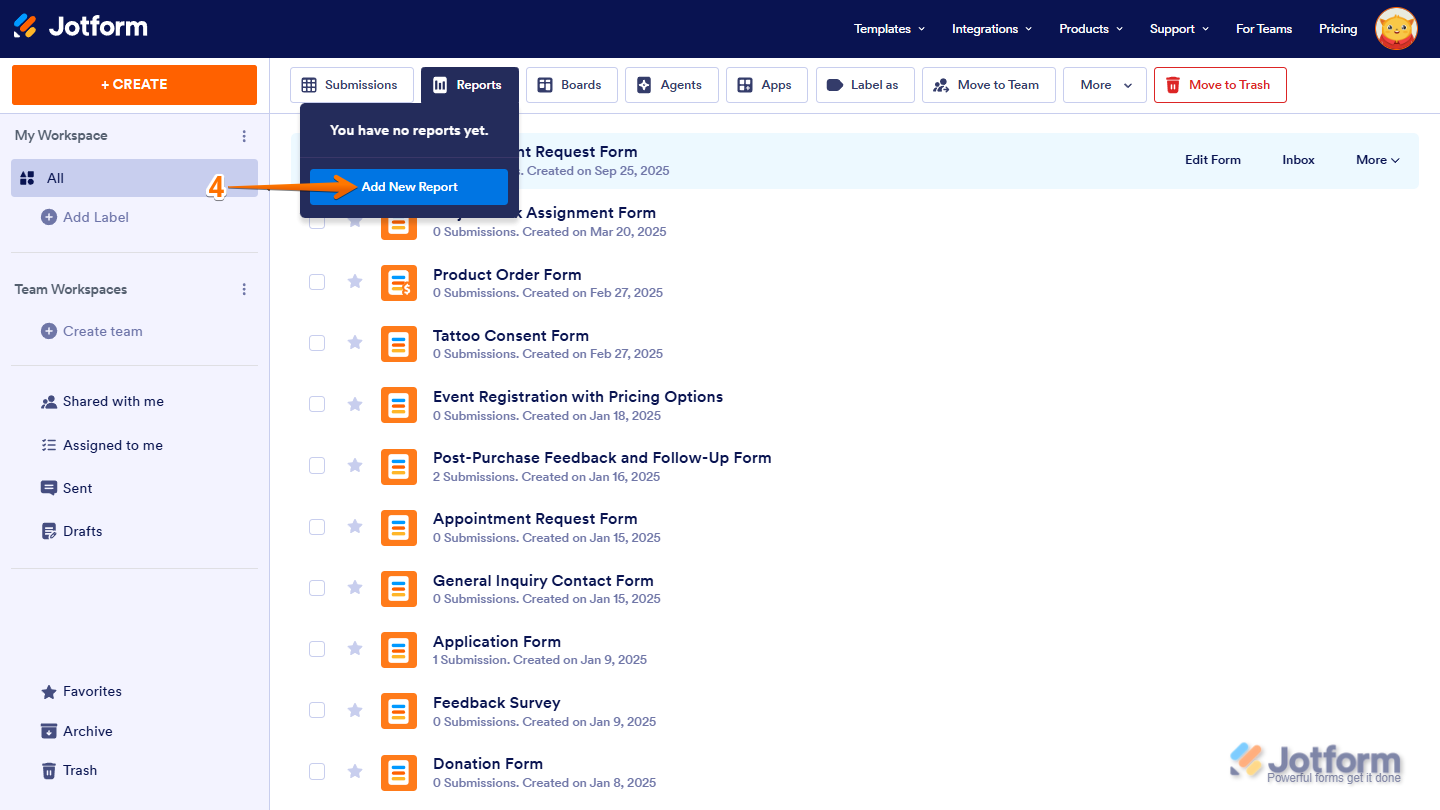
- Then, click on Add New Report.
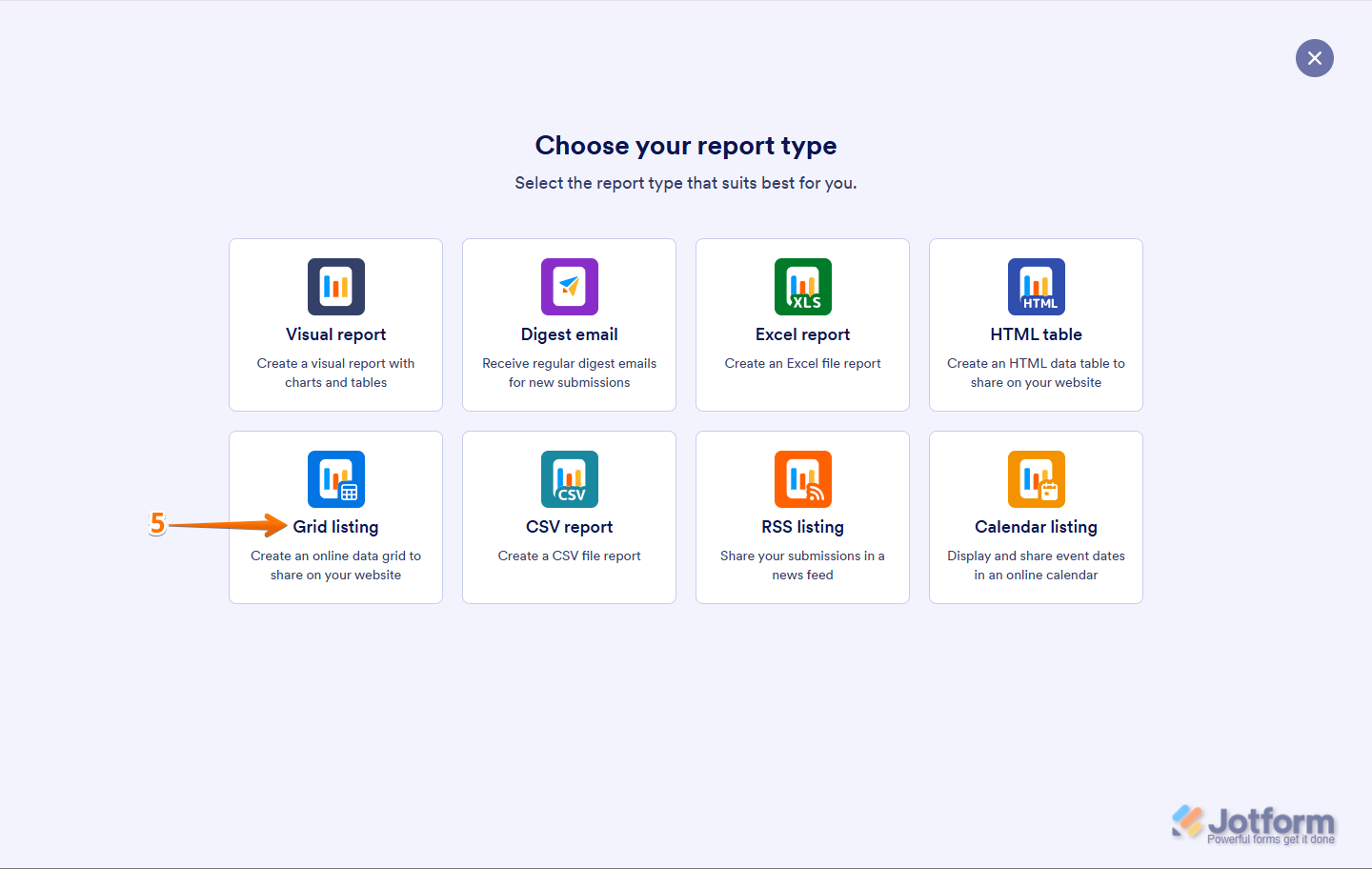
- On the Create Report page that opens, click on Grid Listing.
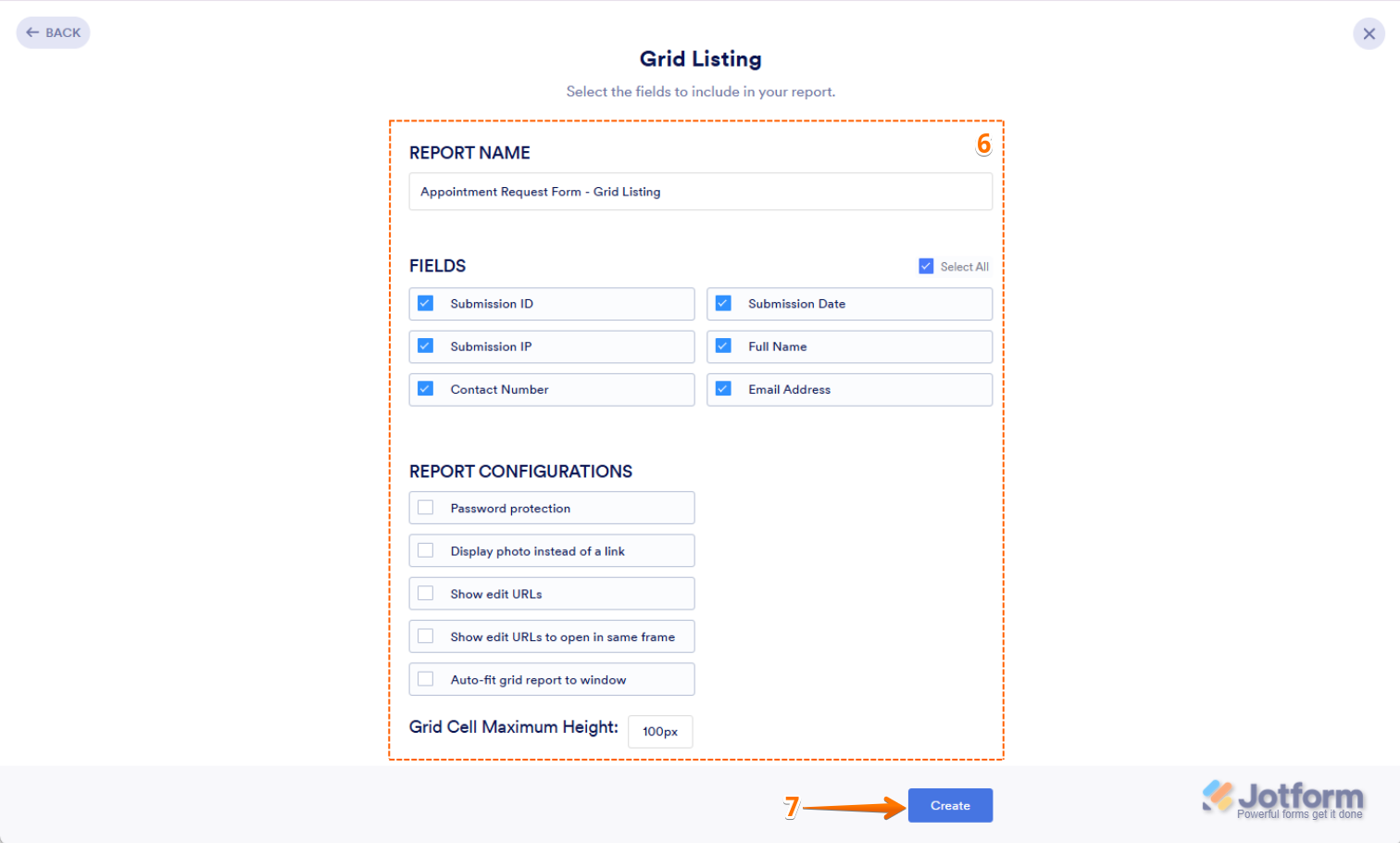
- Next, set up the following options:
- Report Name — Type the name of the report that’ll be shown under the Reports menu on your My Forms page.
- Fields — Include or exclude fields and other information such as Submission IDs, Submission Dates, or IP addresses.
- Report Configurations — Enable or disable additional report settings the way you want them.
- Password protection — Add an optional but added layer of security.
- Display photo instead of a link — Enable this if you want to show the images uploaded on your form instead of just showing them as a link.
- Display images in a modal window — When someone clicks on an image in the Grid Table, it’ll be presented as a modal popup (or a lightbox, like you see below).
- Show edit URLs — With this enabled, a new column will be added to the Grid Table that’ill show a link to edit the respective submission.
- Auto-fit grid report to window — When enabled, the entire Grid will automatically resize itself to the size of the browser window.
- Grid Cell Maximum Height — Set the maximum height of each row on the Grid Table.
- Now, click on Create at the bottom of the page, and you’re all set.
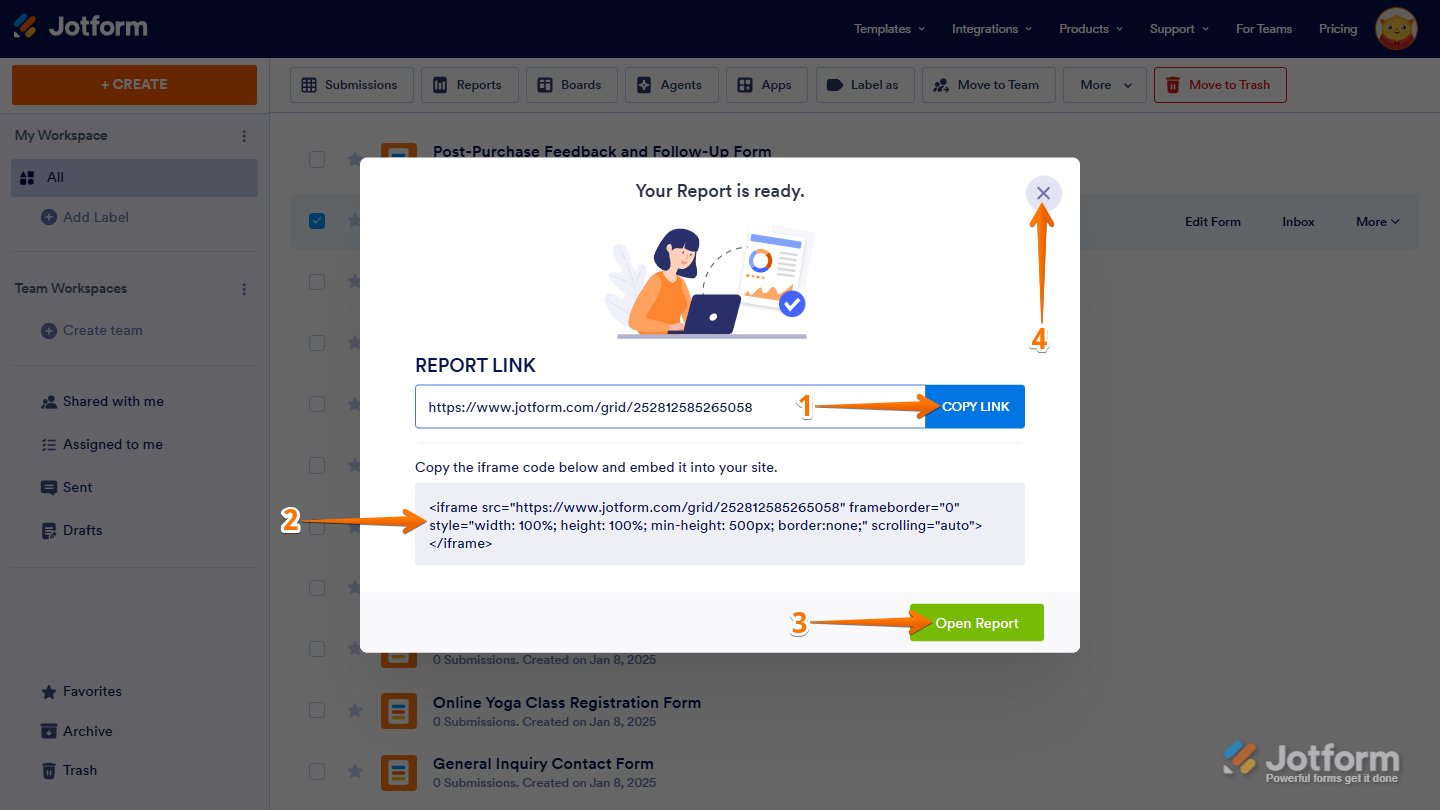
You’ll then be prompted that the Grid Listing Report is ready, and now you can do the following things:
- Copy Link Button — Copy the Grid Listing Report link to your clipboard.
- Iframe Embed Code — Use the Iframe Embed Code to embed the Grid Listing Report on a website or dashboard.
- Open Report Button — Open the Grid Listing Report in a new tab.
- X Button — Close the Grid Listing Report window.
You’re all set! Your Grid Listing Report is now ready to use. You can easily share the report link, embed it on your website, or open it in a new tab for quick access. With its customizable options and interactive features, the Grid Listing Report provides a seamless way to manage and display submission data in real time.






Send Comment:
35 Comments:
More than a year ago
hola estoy haciendo un reporte de resultados de imanges, pero al hacer mi gráfica no sale la imagen, en vez de eso me sale widget la descripción la imagen.. ayuda porfa
More than a year ago
Hi
When I create a Grid Report and share it out, all the images captured in the form (via Camera Widget) cannot be seen. It seem that the Photo has a URL path to my account. Is there a permission issue? The whole point of sharing the submission with a password is to be able to see the form submission with images
Cheers
Sam
More than a year ago
Hi,
Can a report be exported in excel with the form questions to run down the cells & not across the columns.
e.g headers as follows;
Store_Name,Review_date,Review_Question,Review_Question_Result
Test Store A,09/11/2020,Floor Clean,Yes
Test Store A,09/11/2020,Bench Clean,Yes
Test Store A,09/11/2020,Door Clean,No
Test Store B,09/11/2020,Floor Clean,Yes
Test Store B,09/11/2020,Bench Clean,Yes
Test Store B,09/11/2020,Door Clean,Yes
Thanks Jim
More than a year ago
But I still get a raport whit all the answers, from every day! I only need the last updated answer
More than a year ago
why there is no report configuration to set auto-fit grid in my jotform?
More than a year ago
I copy and paste the iframe code to my website but it does not show up on mobile.
It says "⚠️ ERROR You're not authorized."
More than a year ago
When someone leaves a review on my review form, will it automatically post on my website if I copy and past the short short code to my website or do I need to copy and past the iframe code to my website to make submissions appear for public view on my website?
More than a year ago
Link sharing error grid report,
according to what is seen in this image:
More than a year ago
Hi
Thank you for your previous responses
I have a digital marketing business. I will provide my clients with the forms/survey required. The question here how can i create a form for them and give them access to the results/data collected from the form without the need to export the file myself and send it manually to them every time.
Also can i prepare a survey form for a specific period only. And client will be able to get the results without referring to me every time.
2if i want to amend the form later. Will all previous data still be there. Or it will prepare a new data report other than the 1st one.
Regards
Jalal
Regards
Jalal
More than a year ago
Hello,
Is it possible to get the grid report in a spreadsheet.
I want to display the pictures and not a link.
Is it possible ?
Regards
More than a year ago
Is it possible to create a report where the results appears vertically (instead of horizontally)?
i.e. The data appears like this:
Name 1, Activity 1
Name 1, Activity 2
Name 2, Activity 1
Name 2, Activity 2
More than a year ago
When I utilize the "edit submission" and return to the original entry, fields that I have hidden are visible. How can this be prevented? The hidden fields are not visible on the original form.
More than a year ago
I have created a Grid report, I can view it fine when logged in, however I have shared this with a colleague and she can not view the data. She enters the password, the spinner spins for a while, however the data never loads. I have the same issue when I am not logged in.
More than a year ago
Can I create a report for all my forms? When I click on all of my forms, the Report option is not available.
Thank you
More than a year ago
How do I create a report for a "orderable list widget" question?
More than a year ago
happy to work with d'où
More than a year ago
Thank you. Is it possible to enlarge or reduce the width of the columns in a grid report? How are the default widths determined?
More than a year ago
how to calculate a field/column total value?
More than a year ago
How do I add a name, email address and submissions to a grid listing as well as columns to separate the headings? All I have so far is a box that says submissions.
More than a year ago
Can I change the font size of the report? The text is rather small for some viewers.
More than a year ago
There are empty columns being generated between field columns. How do I eliminate these? They are causing my grid to be too wide for useful viewing.
More than a year ago
so expensive,,
jotform can do this ?
you have all Database to make a result and tracking...
More than a year ago
again you find the most complicated way to explain and install things.
All that is needed is a one click installation.
More than a year ago
How can I customize the Grid Listing Report.
More than a year ago
Might be a bug. When using grid listing of a date sorted list of "event" til grid report don't seem to handle dates correct when sorting after dates. I have used the date format "yyyymmdd". When "sorting" in the grid the date 2014/05/10 will be shown after the 2014/06/26. This dosen't make any sence. I have tryed replacing the date field in the form (and re-submit the submissions).
Even more strange is that HTML table does sort the dates correctly, but you can't define the table to show without scrollbars.
The calender report option could also be a solution. But the calender can only show all dates, and not just dates with a submission.
The link to my even calender is: