Isn’t it crazy to think that just ten years ago, we were talking about the new revolutionary iPhone and how it was going to change our lives forever?
Fast-forward to 2018, and Apple’s never-ending stream of iPhone updates are old news.
The real hot topic is AI — aka, how computers are starting to outsmart us.
As always, technological advancements change (and will continue to change) our experience with products.
Meanwhile, technology continues to create new opportunities for organizations and designers. And companies that succeed in following new trends — especially before competitors catch on — are the ones who will come out on top.
They’ll be able to create new-and-improved user interfaces for their UX that are both autonomous and adaptive.
My own company, Jotform, has experienced this first-hand. While developing our new online form, Jotform Cards, we utilized the latest technology available to us to create a UX like no other.
And we’re not the only ones. Here are some examples that illustrate exactly what I mean…
1. From sketch to interface (Airbnb)
A product cycle consists of a number of stages. Whenever a discipline completes its job, it passes the responsibility to another discipline. Naturally, transferring this shared meaning takes some time. And time is something that no one wants to waste.
Airbnb recently announced a new autonomous technology to address this issue. Their technology translates designers’ whiteboard drawings into component-specific, executable lines of code for Airbnb engineers. By condensing several stages of the product cycle, they save plenty of time — and get ahead.
2. Forms adapting to page style (Jotform)
For the past eight months, we’ve been working on a new form design at
Jotform. Desktop and mobile versions weren’t working quite how we’d hoped, and our embed form view results fell short; so, we began digging a little deeper to better understand the root of our issues.Short version? Our research showed us three different embed form views that didn’t fit our design (Box View, Column View, and Custom View).
Hence why it was tricky to maintain our responsive design approach using an embedded-forms website (because of unclear scaling and styling issues).
So, we decided to create an autonomous and adaptive system in order to generate a) proper form layout solutions and b) styling options for our users.
Here’s one of our new features at Jotform Cards — basically, it automatically matches our form to the design of your website.
Want to give it a try? Just copy and paste the script-embed code to your site. Jotform Cards will analyze it and generate the best look for your website
The technology we used to create this is called Smart Embed, an adaptable embed view that changes a form’s layout and styling. In a nutshell, it organizes the form’s content to scale based on iframe size. It also generates styling to ensure visual harmony. And if you’re not quite satisfied with the results, you can tweak it using the online edit mode.
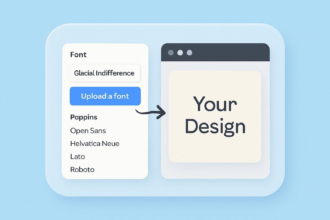
3. Generating form styles according to users logos (Jotform)
Logos are an important visual representation of any brand. But sometimes, it’s not straightforward to combine a logo with a website in a way that flows nicely.
We’ve experienced this issue first-hand. That’s why we decided to create an autonomous, adaptive feature that takes a company’s logo and generates a custom form based on its aesthetic.Here’s an example:
The form’s background, buttons and progress bar styles change automatically when you add in your logo. Jotform Cards also re-arranges the color scheme to make sure everything matches beautifully. You can test out this feature in Jotform’s Form Builder. Just add your logo to your welcome page, sit back and watch the magic happen…
4. Generating icons for welcome pages (Jotform)
Every form at Jotform has a unique identity. So, if a form has a logo, communication between the form creator and its respondent improves. But some form creators may not have, or use, a logo.
Jotform Cards uses custom icons to solve this problem. If you’re a registered user, your form icons will be generated from your industry details. If you aren’t a registered user — or you haven’t defined your industry in your user profile — Jotform Cards will interpret an icon from your form title. Check out this example:
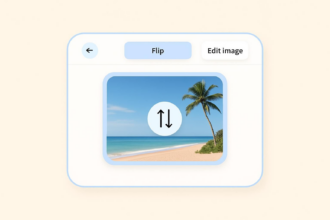
5. Generating a form style with a background image (Jotform)
Custom background images are another cool feature of form-creation. But styling secondary design elements (such as buttons and progress bars) to complement these background images can be a pain for an inexperienced user — or simply someone short on time.
With Jotform Cards, you don’t need to be an expert to design a cohesive form: you just need to upload a background image that reflects your tastes and preferences. Jotform Smart themes will handle the rest. All UI elements of the form will be modified to guarantee an attractive end result.
6. Turning drawings into visuals (Google Auto Draw)
Google recently released Auto Draw, a program which generates visual elements based on users’ sketches. Whatever you’re capable of sketching with a mouse will automatically be completed — and improved — with AI.
Auto Draw updates its suggestions based on submitted drawings. Users can also see a recommended ‘closest match’ from the ‘do you mean…’ section.

7. Logo generator based on entered words (Brandmark)
Brandmark is an AI logo generator. It’s different to Smart Embed in that it requires a user’s input. Essentially, it generates logo concepts based on keywords submitted; all you need to do is type your company’s name and add in a couple of descriptions. Brandmark will autonomously find a proper typeface and icon. Then, it combines them to create your brand new corporate identity.Here’s an example based on my input:
Brandmark generated Jotform Logo If you aren’t satisfied with the result, you can fine-tune it using the edit mode.
Final thoughts
It’s a fact: autonomous and adaptive design creates a better UX. They increase the quality of products while making them accessible to more people.
Technologies like these also save time and enhance a designer’s capabilities.
And companies who are able to follow this trend will reap the benefits early on.
Is AI going to take over the world? Who knows. Maybe there’s an even bigger ‘next big thing’ round the corner.
But in the meantime, let’s make the most of the innovation at our fingertips.
What are your thoughts? Let me know in the comments below.



































Send Comment:
2 Comments:
More than a year ago
Content Writing
Content acts as a drug for every mankind, and your content needs to stand out. We believe, your communication is as important as your brand, and we make connections with powerful & high impact content.
ppc company in delhi
More than a year ago
Thank you for posting the quality & unique content for us, I respect your time and efforts.