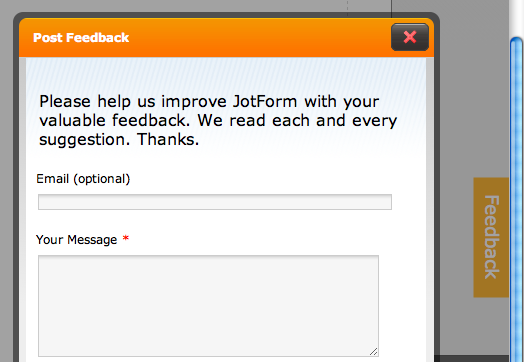
When we were getting ready to release the new version of Jotform, we really wanted to hear from our beta users. We needed an easy way for them to let us know about the problems they encounter or suggestions they might have without leaving the form builder. So, we wanted to have one of those cool feedback buttons that show up on the side of the web sites. We searched for a solution, but existing products didn’t do what we wanted.
Problems with the existing products in this market:
1. They require visitors to sign-up
This was a deal breaker for us. I have not done a real scientific test but I am pretty sure when you ask users to sign-up to a third party site to just send some short feedback, most people will simply leave. You will never hear from them and they will be more frustrated than before.
In fact, I have been a victim in the past. I was on a site and wanted to send my ideas about the product. I clicked on the feedback button and written a long comment full of great suggestions, then I clicked on the next button and to my surprise, the next page asked me to sign-up for a third party site. I think it was GetSatisfaction. I did not want to sign up for this site just to leave my comment on a product, so I simply closed the window. I was pretty angry about being taken advantage. They did not ask for me to create an account, or even mentioned anything about it before I filled the form and clicked on the submit button. My ideas were probably bad 🙂 but wasting time was frustrating.
2. They are confusing and complex
Some of these products have so many options that sometimes you have to search for a textbox where you can enter your comments. Hey man, I just clicked on a simple looking “Feedback” button, let me just do that and enter my comment.
3. Leaving the site
Another problem with these feedback buttons is that they are taking your users away from your site. After entering your feedback and clicking on the submit button, there is usually a redirect to their own version of a support site. What it should really do is to thank the user and close the window.
4. They are not customizable
Depending on the status of your web site, it makes more sense to create different questionnaires for the users. If you have a web site that’s in the beta period or just released, you might want to find out user problems, expectations and bug reports. If you have a more mature web site, you would ask questions about how they found your web site or how satisfied they are with your product. Current feedback button providers pretty much give you a one size fits all solution.
Duh! Moment: Why not Use Jotform to Create our own Feedback Buttons!
After trying different products and searching for a good solution, we simply decided to implement our own version of feedback button. We did not stop there and implemented this as a feature on our new version 3.0.
This turned out to be a great feature. It is already being used on hundreds of web sites. You can give it a try yourself.
Demo:
Go to https://www.jotform.com homepage and click on the feedback button on the right side.
While you are at it, feel free to share your ideas about Jotform. 🙂 We received hundreds of messages from this form but we can’t get enough of it. It is a great way to have a connection with your customers that’s not only about problem and solutions.
Create Your own Feedback Button in Minutes:
Creating your own feedback button is very easy and quick. Here is a step by step guide:
- Point your browser to Jotform Form Builder
- Drag and drop fields from the left side and create a questionnaire for your visitors. Try to keep your form short, but make sure to have at least one Text Area field so that users can type their ideas, problems, questions etc.
- Save & Preview your form.
- Click on “Setup & Share” toolbar tab, then “Share Form”, then “Advanced Option” and copy “Feedback Button” HTML source code.
- Copy this HTML source code to your web site and start getting feedback right away!





















Send Comment:
49 Comments:
More than a year ago
our Sail club is having a regatta and I use Jt to do the registrations, but people go to the web page and want to know who has registered. is there a way I can put an updated list on the page , like a link that will give a current list. Thanks love Jot !!!
More than a year ago
hako
More than a year ago
realmente essa é ótima, eu gostaria de deixa uma que eu estou procurando a muito tempo, pois não tenho conhecimento de HTML, então preciso de ajuda de alguns amigos, a minha procura é por uma ferramenta que ative um link e apos ser clicado volte à ativa-lo só depois depois de uma data pre programada, sei que isso é complicado, mais é possível criar tendo alguns conhecimentos de linguagem HTML, obrigado
More than a year ago
This is PERFECT! Thank you!
More than a year ago
I do not see the feed back button. Do you have the code for your feedback button? What questions do you ask?
More than a year ago
please, need a send page to a friend form. am really confused.
ThanksMore than a year ago
Hola, un gran trabajo. Les Felicito. Una cuestión: como hacer para que se vea bien el botón FEEDBACK en todos los navegadores? En Chrome va bien, en los demás hay problemas para visualizarlo correctamente. A que se debe? Gracias.
More than a year ago
Also,
i dont see any -
"3. Save & Preview your form"
option on my form.. i am a basic user.
More than a year ago
HOW DO I USE THIS ON GOOGLE SITE???
i finally end up having a geeky button with form link :(
PLEASE HELP!!! i need it as it is on this website.... click and flash up!
More than a year ago
Hi the picture that you have for the feedback is not the same as the website,the instructions to create the feedback do not match the website
can you please help me with the creation of my feedback buttonMore than a year ago
Excellent form
More than a year ago
great service ,jotform is good services form in the world ,register in security is great
More than a year ago
Use Embed button. The icon is same
More than a year ago
I can't see the "Share Form" button - I have created the form, clicked on the Setup and Share tab, but the "Share Form" button seems to be missing. Could you point me in the right direction please? Many thanks.
More than a year ago
Have a Wordpress.org site, where would I add the feedback button? Do I need a new page???
More than a year ago
Hello,
is there any issues for a problem i found on IE. Scipt code does work for firefox, not correctly for ie...
More than a year ago
You guys are GENIUS! I had been using other form builders before and I decided to try other sites since I was building a new site. I want to say THANKS. This is the best site for forms in my opinion.
More than a year ago
Thank you for Jotform! I had been using FormExperts.com for a couple years now and decided to see what was new out there. I came across Jotform and can't believe how easy it is to use and customize. As a web developer, I very much appreciate having FULL access to the Source Code. I could go on and on, but wanted to say Great Product and Thank You! (I'm in the process of switching my 100+ forms now to Jotform)
More than a year ago
doudi-xx@live.fr
More than a year ago
i need cf accounts pls give me...tnx
More than a year ago
I love this site! One of the best!
More than a year ago
Gonna put a feedback button asap!!! THANKS!! I didnt comment elsewhere so let me tell you... You are better than Zoho Creator or Google's form creator....
Jotform is the BEST!
More than a year ago
Please ask your questions to the forum. Your questions here will be ignored.
More than a year ago
This feedback button is a great feature. However, I can't get it to working with me dotnetnuke (4.9) webpage. I create an html module and copied in the code. The button shows up but when i click it the form won't display. Thanks in advance.-D
More than a year ago
This is a great tool for serious internet marketing and web builders to provide online customer service on Blacksonville.net.