I have been looking and looking for a good intuitive solution for form building. There are tens of form builder sites and products on the web and they are all crappy. I am guilty as well. I made my share of ugly form builders. But I believe I finally solved the problem. It was so exciting that it will soon be available as a stand alone product.
Take 1:
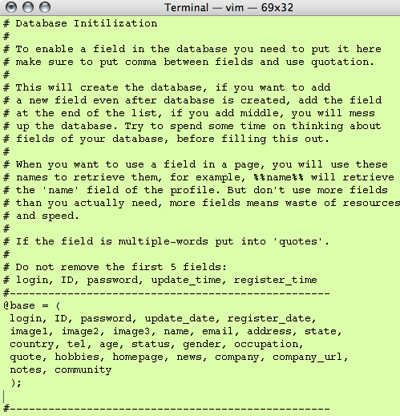
In 1999, while I was still a Computer Science student, I have written the first version of Profile Manager web script. I wanted it to be generic so that you could define your own profile fields and make a form for it. You had to basically open a configuration file in text editor and type your form fields in it.
It was ugly. First of all, the users had all kinds of troubles that might be caused by letting them modify the source code. ☺ They sometimes missed a comma or uploaded the file to their server in binary form. If you modify a UNIX file in Windows, and save it, Windows will add some binary characters on it. Then if you upload it back to your UNIX server in binary format, these characters somehow will prevent your executable file to be run.
Another problem was that users had to understand HTML forms. They could create their forms in an HTML editor, but they will needed to modify it manually and make it match with the profile fields in the configuration file. So, this wasn’t event a form builder.
Take 2:
In 2000, I graduated and started working full-time for Internet.com (now Jupitermedia). One of the first tasks I was working on was to help Danny Sullivan of SearchEngineWatch to make user surveys. Even though these scripts were simple formmails, I wanted to make them generic so that I don’t have to rewrite them. So, this time I took a different approach. I made the script smart so that the person who makes the form does not have to do anything else. When a form is first time submitted, the data structure for it was created and each form was logged on separate delimited files.
It seemed like a smart solution at the time but this approach had its own problems. The users had difficulty testing it. You had to go though a lot of steps to check if everything was properly working. This is one of the greatest things about WYSIWYG systems, you can instantly see the final result. Quicker the interface responds to the user, better the UI.
Take 3:
My next take was for a membership software I develop.
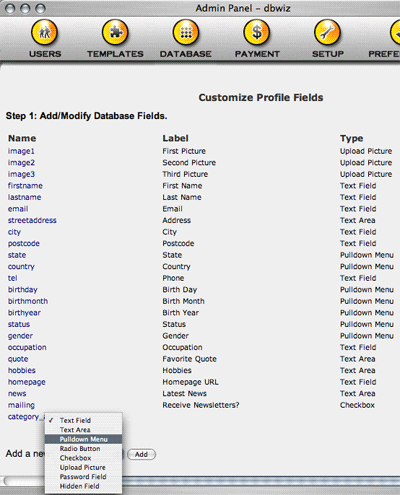
Profile Manager Premium 2 had a simple but effective form builder. This time it built forms and generated HTML code for you. It made things very easy for the user. You could add, modify and delete fields, and a form was generated according to your specifications. This was a hit with the users. They loved it. This tool is probably better than most of the current form builders on the web, but it was still ugly. It is just not natural to make a form without instantly seeing your changes. If we call Jotform web 2.0, that was web 1.0.
Take 4:
My next form builder was for an internal application I worked on Jupitermedia called ACDC. I looked for ways to make it look and feel like a real application. This was 2004, JavaScript was slightly gaining popularity but still too much of it was considered harmful and seen as hack. With the Gmail and AJAX being introduced suddenly winds started changing direction. Still, it was too early. Drag and drop wasn’t very easy.
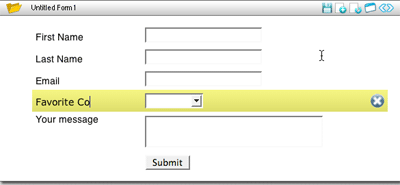
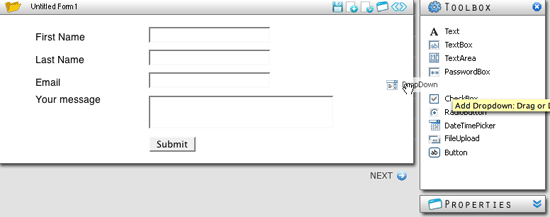
Final Take: Jotform
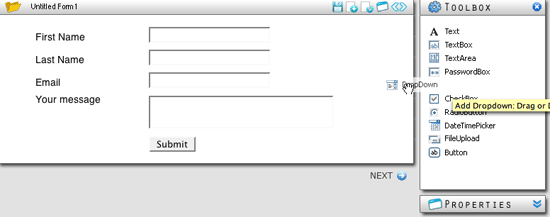
This brings us to the new web application I will be introducing in next couple of days. Jotform is completely web based WYSIWYG form builder that supports:

















Send Comment:
29 Comments:
More than a year ago
I'm looking for a form builder solution for .net and ms sql latest versions.
I like the Jotform product but is not availabe in my platform.
Any suggestions?
More than a year ago
Frances, Jotform has all of your requirements. Please send an email to us from the contact form below and we'll be happy to help you with your questions:
More than a year ago
This is a non-profit volunteer driven organization. I need to build a form that will collect their activity for the month. It could be returned on an excel spread sheet and directed to a page on our web page or sent via e-mail. Buttons, etc. won't work. They need to enter activity notes and dates. I could not get this softward to download, may be doing something wrong. Can you help?
More than a year ago
yst: please email us your username and form ID and we will look into the error.
More than a year ago
i get a message:
warning: invalid argument supplied for foreach() in www/jotform.com/lib/sql_form.php on line 1901
how should i handle it?
please help me
thanks
More than a year ago
Yes, you can license it. This page has the details:
More than a year ago
Can i buy the application and how?
More than a year ago
Your site is easy to yse.
More than a year ago
Your site is easy to yse.
More than a year ago
I love your site , jotform.com!!!!
More than a year ago
Kaycee, Jotform still has a free version. We added Premium with more features. So, if you need 1GB upload space, or unlimited number of submissions or to be able to collect payments from your user, you now have a Premium version to upgrade. But you can still keep using the free version.
More than a year ago
Jot form is no more free .. so to me it's useless ...
is there any other free web forms...
if i wanted to pay i will have just paid for a Web hosting that has everything instead of me useing Jotform ...
i hate that site with passion...
More than a year ago
Oh btw, I get this error message:
Warning: Invalid argument supplied for foreach() in /www/jotform.com/lib/sql_form.php on line 617
regards,
Lan
More than a year ago
Hi,
Jotform still has mail problem. I left message yesterday. right after that, mail function briefly worked for smaller test form. Now I've completed (almost) my questionnaire - not particularly long one I believe... Anyway, then again the mail doesn't come. The option part is set: mail = yes.
If I put mail to action for a back-up, do the two actions work together?
Also, I tried to logon to forum - where I should be sending this message. But it doesn't recognise my ID and/or password. They work for JotForm. do I have to be a member to join the forum?
regards,
Lan
More than a year ago
Nenest Web Application Framework makes anyone be able to easily create internet software supporting large databases such as Online Store, Online Form, Online Survey, Online Storage, Web Notebook and almost everything.
More than a year ago
Not sure how to use build a form. I created this site from scratch, wrote the HTML code as best as I know how and the only problem I have is with the form at the bottom of the Contact Us page.
The Problem: when I hit the Submit button I have no idea where the email goes.
Supposed to go to IE webmail.registeredsite.com but they are not registering.
This is supposed to be a hidden address. Obviously I have entered the wrong syntax. Can anyone help?
Thanks.
Michael
More than a year ago
this is great but if i could actually move stuff around on the page (like a grid) it would be 100x better
More than a year ago
why build a form manually when you can creates web form with database and email support for free ??
formlogix provides the most attractive form tool platform!.
formlogix
benny(owner).
More than a year ago
Hi,
Very cool Jot form.
I have a question, it´s possible create horizontal forms?
tks
Marcelo
More than a year ago
I'm concerned with what the customer sees when he receives the results of the form in their email. So far the mailto forms I've created only give you a list which isn't very pretty or usable. What do things look like at the other end. Thanks
More than a year ago
Wow. This thing is AMAZING.
The people over at Drupal used Jotform as a point of reference for making their own new dynamic form system.
More than a year ago
I can't see where your program can or can not send a confirmation email to a user that sends in info via the form mail. Does the program offer this feature ?
Thank for your reply.
Robert
More than a year ago
[...] Ajax form builders are all the rage lately, so here’s a quick roundup of three of the players in this space. [...]
More than a year ago
Would love to use this as a compononent of a web application I am building.
Would you be willing to license the underlying code?
More than a year ago
[...] Jotform was released yesterday.Bult on JavaScript libraries Prototype and Script.aculo.us, Jotform is an online WYSIWYG form builder, works on Ajax, Instant Edit and JavaScript. As per Aytekin Tank, It would be the first real completely web based WYSIWYG form builder. I really like the interesting idea behind this. Drag-Drop Form fields and a very neat interface . Completely Free! Jotform is currently completely free. It will stay this way during BETA period. I must admit I have not decided on a business model yet. The most possible outcome will be a Pro version where users will get more benefits. At this point I am more interested in seeing the interest in this tool, collecting feedback from users and weeding out all the bugs. [...]