الجميل في منشئ مواقع الويب Squarespace هو أنه مليء بالميزات الرائعة والأدوات المريحة. يوفر لك كل ما يمكن أن تحتاجه لبناء موقع الويب الذي تحلم به.
المشكلة في تقديم مجموعة كبيرة من الأدوات، ولكن كل أداة بمفردها تميل إلى أن تكون أقل تطورًا. وأداة النماذج في Squarespace ليست استثناءً.
لا تفهم الأمر بطريقة خاطئة: Squarespace هي أداة رائعة، ولكنها لا تستطيع فعل كل شيء. على سبيل المثال، لا توفر القدرة على رفع الصور. في الواقع، لا يمكن لزوار موقعك رفع أي شيء إذا كنت تستخدم أداة النموذج.
لحسن الحظ، هناك بعض الحلول المؤقتة لمساعدتك في إضافة نموذج تحميل في Squarespace. دعونا نلقي نظرة عليها.
نماذج Squarespace: دعنا نبدأ
إذا كنت تقرأ هذا المقال، فربما تعرف بالفعل كيفية استخدام Squarespace وكيفية إضافة نموذج إليه. إذا كان الأمر كذلك، يمكنك الانتقال إلى القسم التالي. ولكن بالنسبة لأولئك الذين لا يعرفون كيفية استخدامه، اليكم مقدمة سريعة.
عند التسجيل في Squarespace أول ما يفعله هو مرافقتك خلال عملية اختيار كيفية إعداد موقعك. يقدم لك بعض الخيارات والقوالب لذلك.
بعد تهيئة موقعك، يمكنك إضافة نموذج إليه. ابدأ بالنقر على “تحرير” في الزاوية العليا علي اليسار لمعاينة موقع الويب الخاص بك.
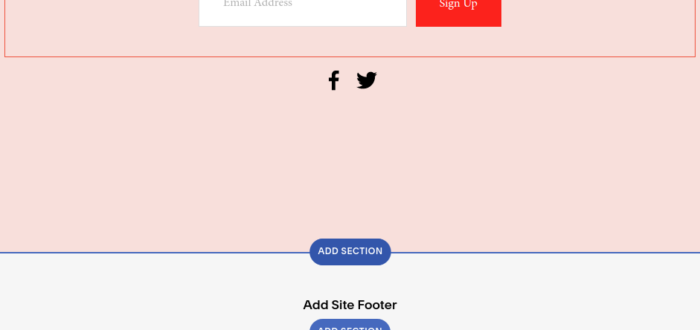
في شاشة التحرير، انقر فوق زر “إضافة قسم“. حدد “نموذج” من القائمة واختر أي نموذج ترغب فيه.
الآن لديك نموذج أساسي. إليك طريقتين لإضافة خيار رفع الصورة إليه.
الحل البديل 1: الربط
أولاً ، سنحتاج إلى تعديل النموذج. انقر فوق النموذج ثم على زر التعديل. سيمنحك ذلك قائمة جانبية.
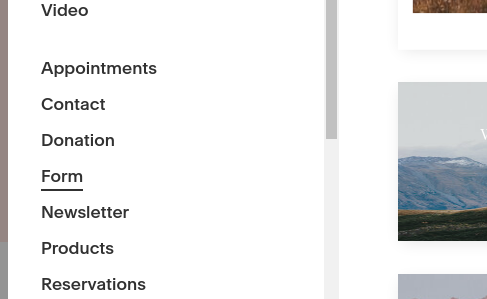
من هناك ، انقر فوق تحرير حقول النموذج ، ثم إضافة حقل. وأخيرًا ، اختر موقع الويب.
بعد أن تضيف الحقل ، قم بتحريره عن طريق تحديده من قائمة الحقول. ثم قم بتغيير الوصف إلى شيء مثل “أضف رابطًا لصورتك”. وهكذا يمكنك الحصول على الصور من زوارك.
يعترف Squarespace صراحة بأنه لا يمكنك السماح لزوارك باضافة الملفات ، لذا يوصي بتضمين أداة نموذج من طرف ثالث في موقعك. يقترح استخدام Wufoo. لكن هناك أداة أفضل مع العديد من الخيارات: Jotform.
الحل البديل 2: التضمين
البدء مع Jotform مجاني ، ولن تحتاج حتى لبناء نموذج من البداية. ما عليك سوى اختيار أحد آلاف القوالب لدينا والنقر فوق زر استخدام القالب بالاسفل.
الآن انقر فوق إضافة عنصر النموذج على اليسار ، ثم اسحب وأسقط عنصر رفع الملف إلى نموذجك.
عند الانتهاء من إعداد النموذج الخاص بك ، انتقل إلى علامة النشر. الصفحة الأولى لديها رابط لتضمين النموذج في موقع الويب. انسخ ذلك وعد إلى Squarespace.
من صفحة التحرير في Squarespace ، انقر على أي زر لعلامة زائد في أي قسم من موقعك. ثم حدد تضمين.
الآن الصق الرابط الخاص بك. خلال ثواني قليلة ، سترى نموذجك.
بالطبع ، يمكنك تحميل أكثر من الصور مع Jotform. أي نوع من الملفات – مثل PDF أو ZIP أو حتى فيديو – هذا مقبول. يمكنك أيضًا السماح فقط بأنواع معينة من الملفات للرفع.
فوائد أخرى للتضمين
في النهاية ، لا تقدم Squarespace كل ما تتنمني ان تحصل عليه من أداة نموذج مخصصة. واجهة النموذج تبدو كالملحق. على سبيل المثال ، يجب عليك النقر أربع مرات لإضافة حقل إلى نموذجك فقط ، وتحديث حقلك يتطلب تصفح إضافيًا.
كما أنه ليس هناك الكثير من خيارات الحقول. لا يمكنك رفع الملفات ، بالطبع ، ولكنك أيضًا لا تستطيع قبول المدفوعات ، أو الحصول على توقيعات ، أو دمج تكاملات أخرى ، على سبيل المثال. ليس هذا بمشكلة كبيرة إذا كانت لديك احتياجات موقع الويب الأساسية فقط ، ولكن الأمور الصغيرة يمكن أن تتجمع ، خاصة إذا كنت مستخدم نشط. وهنا تأتي Jotform للمساعدة.
Jotform هي أداة بناء نماذج مخصصة مع كل الإمكانيات ، وكما رأيت ، فإن واجهة Jotform تجعل من السهل بشكل لا يصدق إنشاء نموذج بسرعة. رغم ان تضمين هذا النموذج خطوة إضافية ، الا انه سيستغرق منك وقتًا أقل لإنشاء النموذج الخاص بك وتضمينه اكثر مما يستغرق إنشاء نموذج فقط باستخدام Squarespace.





















كتابة تعليق: