الإكمال التلقائي هو نمط مألوف لجميع مستخدمي الويب. عند إجراء بحث، يقترح محرك البحث الخاص بك مصطلحات. عندما تكتب رسالة بريد إلكتروني جديدة، يقترح عميل البريد مستلمين. ومع ذلك، لم تكن هذه الوظيفة متاحة لمطوري الويب بدون قدر غير ضئيل من JavaScript. أحد عناصر HTML5 الجديدة، وهو عنصر قائمة البيانات Datalist، يجلب وظيفة الإكمال التلقائي هذه إلى الويب أصلاً. في هذه المقالة، سنصف ما هو عنصر قوائم البيانات datalists، ومتى يكون من المناسب استخدامه، والقيود المفروضة عليه، وما يجب فعله للمتصفحات التي لا تدعمه. هيا بنا نبدأ.
قبل أن نبدأ
هل تريد إنشاء عنصر datalist لموقعك دون استخدام HTML5؟ استخدم Jotform لإنشاء قائمة منسدلة مخصصة بسرعة – أو حتى قائمة منسدلة ديناميكية مجمعة – دون الحاجة إلى أكواد برمجية.
نصيحة محترف
قم بالتسجيل للحصول على حساب Jotform مجاني لإنشاء نماذج قوية عبر الإنترنت في دقائق – دون الحاجة إلى الترميز.
إنشاء عناصر ال Datalists
لتوضيح كيفية عمل عنصر datalist، فلنبدأ بإدخال النص التقليدي:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team">يطلب هذا الحقل من المستخدم تقديم فريقه الرياضي المفضل. بشكل افتراضي، لن يتم منح المستخدم أي مساعدة إضافية لإكمال الحقل. ولكن باستخدام عنصر datalist، يمكنك تقديم قائمة بالخيارات التي يمكن للمستخدم الاختيار من بينها لإكمال الحقل. للقيام بذلك، حدد عنصر datalist مع عنصر option لكل اقتراح:
<datalist>
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>لربط عنصر datalist بعنصر الإدخال، قم بإعطاء عنصر الإدخال سمة list و datalist سمة معرف تطابق id attribute. هذا مثال:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team" list="team_list">
<datalist id="team_list">
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>لاحظ أن سمة القائمة للمدخلات وسمة معرف البيانات تحتوي على نفس القيمة، “team_list”. وهذا يوفر الارتباط بين الاثنين.
هذا كل شيء. لا يلزم وجود JavaScript لعمل عنصر datalist. يوضح الشكل 1 ما سيراه المستخدم في المتصفحات الداعمة بعد كتابة حرف D.
ملاحظة: لا يطلب Internet Explorer 10 و Opera من المستخدم كتابة حرف قبل رؤية الاقتراحات، بينما يقوم Firefox و Chrome بذلك.
يمكن أن تحتوي عناصر الخيار أيضًا على سمة value. يكون هذا مفيدًا عندما لا يعرف المستخدم الكود المرتبط بخيار معين. ضع في اعتبارك مدخلات الولايات الأمريكية التالية:
<label for="state">State:</label>
<input type="text" name="state" id="state" list="state_list">
<datalist id="state_list">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<!-- etc -->
</datalist>هنا، سيرى المستخدم قائمة بأسماء الحالة الكاملة، ولكن عندما يقوم المستخدم بتحديد اختيار، فسيتم ملء وإدخال النص برمز الولاية بدلاً من الاسم الكامل. يظهر مثال في الشكل 2.
سمة الإكمال التلقائي
إذا كانت البيانات الموجودة في الشكل 1 والشكل 2 تبدو مألوفة، فذلك لأن المتصفحات قد نفذت الإكمال التلقائي لفترة طويلة. تحتوي جميع المتصفحات على آلية ما لتخزين مدخلات المستخدم لاستخدامها في الإكمال التلقائي لاحقًا.
يمكن للمؤلفين استخدام سمة الإكمال التلقائي للتحكم في ما إذا كان يجب على المتصفح محاولة إكمال بيانات المستخدم تلقائيًا. القيم المحتملة موضحة في المثال التالي:
<form>
<!--
If the autocomplete attribute is not specified, it inherits the value
of its parent form element. If not specified, the default value of the
form's autocomplete attribute is "on". Since neither this input nor its
form have the attribute specified, the "on" state will be used.
-->
<input type="text" name="firstName">
<!--
The "on" state indicates that the browser can remember the value for future
use as well as suggest previously stored values.
-->
<input type="text" name="address" autocomplete="on">
<!--
The "off" state tells the browser neither to store the value entered for
this input nor to suggest previously entered values. This should be
used if the data is sensitive or the value will never be reused.
-->
<input type="text" name="secret" autocomplete="off">
</form>إذن ما هو الفرق بين سمة الإكمال التلقائي autocomplete attribute وعنصر قائمة البيانات datalists؟ تخبر سمة الإكمال التلقائي المتصفح بما إذا كان سيعطي المستخدم خيارات للإكمال بناءً على الإدخال السابق وما إذا كان سيخزن القيمة المدخلة للإكمال في المستقبل. أما عنصر قائمة البيانات Datalists فهو عبارة عن قوائم من الاقتراحات يوفرها المؤلف ويتم عرضها دائمًا بغض النظر عن المدخلات السابقة.
أحد التحذيرات هو أن تعيين سمة الإكمال التلقائي على إيقاف “off” يمنع البيانات من العرض في متصفح أوبرا Opera. هذا مثال:
<!--
This datalist will never display in Opera because the autocomplete attribute
is set to "off". It will display in all other supporting browsers.
-->
<input type="text" list="pets" autocomplete="off">
<datalist id="pets">
<option>Cat</option>
<option>Dog</option>
<option>Hamster</option>
<option>Turtle</option>
</datalist>أنواع المدخلات الأخرى
بينما يرتبط الإكمال التلقائي تقليديًا بالإدخال النصي، يمكنك أيضًا استخدام البيانات في عدد من أنواع إدخال HTML5 الجديدة. ضع في اعتبارك نوع إدخال النطاق، والذي يسمح بإنشاء عنصر نموذج منزلق. من خلال الجمع بين هذا العنصر وعنصر datalist، يمكنك اقتراح نقاط على النطاق للمستخدم.
على سبيل المثال، يطلب الإدخال التالي من المستخدم تقديم تبرع يتراوح بين 5 دولارات و 200 دولار.
<label for="donation">Donation Amount (USD):</label>
<input type="range" name="donation" id="donation" list="donation_list"
step="5" min="5" max="200">
<datalist id="donation_list">
<option>25</option>
<option>50</option>
<option>100</option>
<option>200</option>
</datalist>يوضح الشكل 3 والشكل 4 عرض نطاق من المدخلات في Chrome 24 و Internet Explorer 10، على التوالي.
يمكنك أن ترى أن كل متصفح يعرض علامة اختيار لكل خيار من خيارات البيانات المتوفرة. بالإضافة إلى ذلك، سيقوم Chrome بإطباق شريط التمرير على هذه القيم المحددة مسبقًا أثناء قيام المستخدم بتحريك شريط التمرير بالقرب منها.
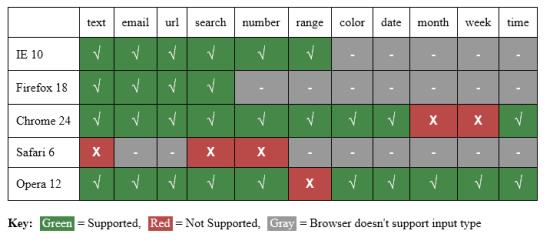
لسوء الحظ، فإن Internet Explorer و Chrome هما المتصفحان الوحيدان اللذان يدعمان عنصر قائمة البيانات Datalist في مدخلات النطاق في هذا الوقت. يوضح الشكل 5 دعم datalists لأنواع المدخلات الشائعة في المتصفحات الحديثة.
متى تستخدم عنصر قائمة البيانات Datalist
نظرًا لأن عنصر datalists ليس لديه آلية مضمنة لمطالبة المستخدم بتحديد خيار مقدم، فهو مناسبو تمامًا للمدخلات التي يمكن أن تقبل أي قيمة. يتناسب المثال السابق لتوفير فريق رياضي هنا. بينما اقترح عنصر datalists الفرق، كان المستخدم حراً في إدخال أي قيمة.
على العكس من ذلك، فشل مثال الولايات المتحدة في هذا الاختبار نظرًا لوجود مجموعة محدودة من القيم الصالحة التي يجب على المستخدم تقديمها. يتم التعامل مع حالة الاستخدام هذه بشكل أفضل بواسطة عنصر التحديد لأنه يفرض على المستخدم الاختيار.
وعلى العكس من ذلك، فشل مثال الولايات المتحدة في هذا الاختبار نظرًا لوجود مجموعة محدودة من القيم الصالحة التي يجب على المستخدم تقديمها. يتم التعامل مع حالة الاستخدام هذه بشكل أفضل بواسطة عنصر التحديد لأنه يفرض الاختيار.
استثناء واحد لهذا هو المدخلات لعدد كبير من التحديدات الصالحة. على سبيل المثال، لاحظ القائمة المنسدلة التقليدية للبلدان الموضحة في الشكل 6.
تعيق هذه القائمة المستخدمين من خلال إجبارهم على التدقيق في مئات الخيارات للعثور على الخيار الذي يبحثون عنه. تناسب ميزة الإكمال التلقائي حالة الاستخدام هذه جيدًا لأن المستخدم يمكنه تصفية القائمة بسرعة عن طريق كتابة حرف أو حرفين.
في ما يلي كيفية تنفيذ اختيار البلد مع عنصر قائمة البيانات Datalist:
<label for="country">Country:</label>
<input type="text" id="country" list="country_list">
<datalist id="country_list">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<!-- more -->
</datalist>يوضح الشكل 7 ما سيراه المستخدم بعد كتابة حرف U.
فرض القيمة
بينما لا تسمح لك عناصر قائمة البيانات Datalist في الأصل بالمطالبة بتحديد أحد الخيارات، يمكنك بسهولة إضافة التحقق من صحة ذلك. على سبيل المثال، تستخدم الكود التالي واجهة برمجة تطبيقات التحقق من صحة قيود HTML5 لإضافة مثل هذا التحقق:
// Find all inputs on the DOM which are bound to a datalist via their list attribute.
var inputs = document.querySelectorAll('input[list]');
for (var i = 0; i < inputs.length; i++) {
// When the value of the input changes...
inputs[i].addEventListener('change', function() {
var optionFound = false,
datalist = this.list;
// Determine whether an option exists with the current value of the input.
for (var j = 0; j < datalist.options.length; j++) {
if (this.value == datalist.options[j].value) {
optionFound = true;
break;
}
}
// use the setCustomValidity function of the Validation API
// to provide an user feedback if the value does not exist in the datalist
if (optionFound) {
this.setCustomValidity('');
} else {
this.setCustomValidity('Please select a valid value.');
}
});
}يتم تنفيذ واجهة برمجة تطبيقات التحقق من صحة القيد في جميع المتصفحات التي تدعم عنصر قائمة البيانات Datalist، لذلك إذا كان عنصر قائمة البيانات Datalist يعمل، فيجب أن يعمل التحقق أيضًا. الآن، عندما يحاول المستخدم إرسال نموذج بإدخال يحتوي على عنصر قائمة البيانات Datalist (ولم يحدد خيارًا)، فسيرى الخطأ الموضح في الشكل 8.
من المهم ملاحظة أن واجهة برمجة التطبيقات للتحقق من صحة القيد لا تلغي الحاجة إلى التحقق من جانب الخادم. لن يتوفر لدى المستخدمين الذين يعملون مع المتصفحات القديمة واجهة برمجة تطبيقات التحقق من صحة القيد، وسيستطيع المستخدمين الخبثاء تخريب البرامج النصية من جانب العميل بسهولة.
بينما يعمل هذا الأسلوب في المتصفحات الحديثة، فإنه يقدم واجهة مستخدم غير قابلة للاستخدام للمستخدمين الذين يقومون بتشغيل المتصفحات التي تفتقر إلى الدعم. يتم إخبار المستخدمين أنه يجب عليهم تحديد قيمة صالحة، ولكن إذا كان متصفحهم لا يدعم عنصر قائمة البيانات Datalist، فلن يتمكنوا من رؤية الخيارات. لذلك، إذا كنت تخطط لاستخدام هذا الأسلوب، فمن الضروري توفير واجهة مستخدم تعمل في جميع المتصفحات. يمكن تحقيق ذلك من خلال اكتشاف ما إذا كان المتصفح يدعم عنصر قائمة البيانات Datalist ثم إعادة التعبئة بشكل مناسب.
عدم دعم المتصفحات
في وقت كتابة هذه السطور، تم دعم عنصر قائمة البيانات Datalist لإدخالات النص في Internet Explorer 10 و Firefox 4+ و Chrome 20+ و Opera، والتي للأسف تترك عددًا كبيرًا من المستخدمين.
على عكس العديد من ميزات HTML5 الجديدة، بالنسبة لمعظم حالات الاستخدام، لا يلزم القيام بعمل إضافي في المتصفحات التي لا تدعم عنصر قائمة البيانات Datalist. بشكل افتراضي، تكون قائمة الخيارات التي تقدمها مجرد اقتراحات؛ لذلك، فإن المستخدمين الذين لديهم متصفحات تفتقر إلى الدعم سيحتاجون ببساطة إلى ملء حقل النص دون أي اقتراحات.
ومع ذلك، يمكن استخدام بعض الخيارات الاحتياطية لتوفير تجربة أكمل للمستخدمين الذين يقومون بتشغيل متصفحات غير مدعومة.
الرجوع إلى محتوى HTML البديل
أحد الخيارات، التي نشرها جيريمي كيث Jeremy Keith، هو الاستفادة من حقيقة أن المتصفحات التي لا تدعم عنصر قائمة البيانات Datalist ستظل تعرض العناصر الفرعية للمستخدم. يوضح الكود التالي كيف يمكن تغيير مثال بيانات الدولة والرجوع إلى استخدام <select>:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
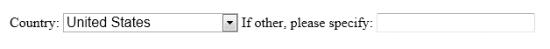
<input type="text" name=”country” id=”country” list="country_list">لن تتغير واجهة المستخدم المقدمة للمستخدمين في المتصفحات التي تدعم عنصر قائمة البيانات Datalist، لكن المستخدمين الذين يعملون مع المتصفحات بدون دعم الآن يرون عنصر تحديد مع خيارات البلد ومربع نص يمكنهم استخدامه لإدخال أي قيمة. هذا موضح في الشكل 9.
ملء النواقص Polyfilling
إحدى الميزات التي لا يوفرها التحديد الاحتياطي هي سلوك الإكمال التلقائي الذي يقدمه عنصر قائمة البيانات Datalist في الأصل. إذا كان ذلك مهمًا لعناصر قائمة البيانات Datalist التي تضيفها، فإن الخيار الاحتياطي الثاني هو تعويض عنصر قائمة البيانات Datalist.
للبدء، تحتاج أولاً إلى تحديد ما إذا كان متصفح المستخدم يدعم عنصر قائمة البيانات Datalist أم لا. توفر مكتبة Modernizr الشهيرة لاكتشاف الميزات مثل هذا الاختبار، كما هو موضح هنا:
if (Modernizr.input.list) {
//The browser supports the list attribute and datalists.
} else {
//The browser supports neither the list attribute nor datalists.
}
}باستخدام هذا الأسلوب، يمكنك الآن تعويض عنصر قائمة البيانات Datalist للمستخدمين في المتصفحات غير الداعمة. على الرغم من توفر العديد من خواص ملء النواقص polyfills لعنصر قائمة البيانات Datalist، إلا أنني أفضل استخدام أداة الإكمال التلقائي لـ jQuery UI. يوضح الكود التالي تنفيذ ملء النواقص polyfill:
var datalist,
listAttribute,
options = [];
// If the browser doesn't support the list attribute...
if (!Modernizr.input.list) {
// For each text input with a list attribute...
$('input[type="text"][list]').each(function() {
// Find the id of the datalist on the input
// Using this, find the datalist that corresponds to the input.
listAttribute = $(this).attr('list');
datalist = $('#' + listAttribute);
// If the input has a corresponding datalist element...
if (datalist.length > 0) {
options = [];
// Build up the list of options to pass to the autocomplete widget.
datalist.find('option').each(function() {
options.push({ label: this.innerHTML, value: this.value });
});
// Transform the input into a jQuery UI autocomplete widget.
$(this).autocomplete({ source: options });
}
});
// Remove all datalists from the DOM so they do not display.
$('datalist').remove();
}يوضح الشكل 10 عرض مثال قائمة البلدان في Safari مع ملء النواقص تلقائيا بواسطة jQuery UI.
ربما لاحظت أنه افتراضيًا، تتطابق أداة الإكمال التلقائي في jQuery UI مع الأحرف في أي مكان في الخيارات، بينما يطابق عنصر قائمة البيانات Datalist الخيارات في بداية السلسلة فقط. على عكس عنصر قائمة البيانات Datalist الأصلي، تتيح لك أداة الإكمال التلقائي تخصيص هذا لمطابقة الخيارات كيفما تشاء.
يوضح المثال التالي كيف يمكنك إنشاء ميزة الإكمال التلقائي التي تطابق الخيارات فقط في بداية السلسلة:
<input type="text" id="autocomplete">
<script>
var options = ['Badger', 'Bat', 'Cat', 'Cheetah', 'Crocodile', 'Deer', 'Donkey',
'Elephant', 'Fish', 'Frog', 'Giraffe', 'Gorilla'];
$('#autocomplete').autocomplete({
// req will contain an object with a "term" property that contains the value
// currently in the text input. responseFn should be invoked with the options
// to display to the user.
source: function (req, responseFn) {
// Escape any RegExp meaningful characters such as ".", or "^" from the
// keyed term.
var term = $.ui.autocomplete.escapeRegex(req.term),
// '^' is the RegExp character to match at the beginning of the string.
// 'i' tells the RegExp to do a case insensitive match.
matcher = new RegExp('^' + term, 'i'),
// Loop over the options and selects only the ones that match the RegExp.
matches = $.grep(options, function (item) {
return matcher.test(item);
});
// Return the matched options.
responseFn(matches);
}
});
</script>الإصدارات الأقدم من Internet Explorer
لجعل خاصية ملء النواقص polyfill لعنصر قائمة البيانات Datalist تعمل في الإصدارات القديمة من Internet Explorer، يلزمك اتخاذ خطوتين إضافيتين.
عناصر الاختيار
الأول هو أن الإصدار 9 من Internet Explorer والإصدارات الأقدم تتطلب أن تكون عناصر الاختيار عناصر فرعية فورية لعناصر محددة. إذا لم تكن كذلك، فإن هذه الإصدارات لا تتعرف عليها، ولن تكون مرئية لـخاصية ملء النواقص polyfill.لحسن الحظ، من السهل حل هذه المشكلة. باستخدام التعليقات الشرطية، يمكنك وضع عنصر تحديد حول الخيارات فقط لهذه الإصدارات من Internet Explorer. راجع هذا المثال:
<datalist>
<!--[if IE]><select><!--<![endif]-->
<option>Apple</option>
<option>Banana</option>
<option>Cherry</option>
<!- etc -->
<!--[if IE]><select><!--<![endif]-->
</datalist>سيقوم Internet Explorer من الإصدار التاسع وما قبله، باكتشاف الخيارات بشكل مناسب. ولن يتأثر Internet Explorer 10 لأن التعليقات الشرطية تمت إزالتها من المحلل اللغوي في Internet Explorer 10. ستتجاهل جميع المستعرضات الأخرى التعليقات أيضًا.
HTML5 Shiv
في الإصدار 8 من Internet Explorer والإصدارات الأقدم، لا يمكن أن تحتوي العناصر غير المعروفة على عناصر فرعية. لذلك، حتى إذا كانت عناصر خيار قائمة البيانات Datalist ضمن عناصر محددة، فلن يتم التعرف عليها.
لحسن الحظ، هناك حل سهل لهذه المشكلة أيضًا. تسمح مكتبة HTML5 Shiv الشهيرة بإنجاب أَعقاب للعناصر غير المعروفة لمتصفح Internet Explorer 6-8. يتم تضمين shiv هذا افتراضيًا في Modernizr؛ فقط تأكد من تحديد خانة الاختيار “html5shiv” عند تكوين التنزيل الخاص بك.
حدود عنصر قائمة البيانات Datalists
على الرغم من أن عانصر قائمة البيانات Datalists مثاليين لإضافة اقتراحات إلى مدخلات النص، إلا أنهم يعانون من نقص في إمكانات التخصيص التي تتطلبها العديد من تطبيقات الويب الحديثة. على سبيل المثال، لا يمكنك القيام بما يلي مع عنصر قائمة البيانات Datalists:
- استخدام CSS لتغيير طريقة العرض أو عرض خياراته.
- التحكم في مكان عنصر قائمة البيانات Datalists.
- التحكم في عدد الأحرف المكتوبة قبل أن يعرض المتصفح النتائج للمستخدم.
- التحكم فيما يعتبر تطابقًا (حساسية حالة الأحرف، التطابق في بداية السلسلة مقابل التطابق في أي مكان، وهكذا).
- ربط الإدخال بمصدر البيانات من جانب الخادم.
هذا يعني أنك إذا كنت بحاجة إلى أي من هذه الوظائف، فأنت بحاجة إلى النظر في حل أكثر قوة للإكمال التلقائي. توفر أداة الإكمال التلقائي في jQuery UI القدرة على القيام بكل هذا وأكثر. تدعم أداة الإكمال التلقائي أيضًا جميع المتصفحات مرة أخرى إلى Internet Explorer 7 دون الحاجة إلى إعادة تعبئة. لمزيد من المعلومات حول أداة الإكمال التلقائي، تحقق من العينات التوضيحية ووثائق واجهة برمجة التطبيقات. (تتعامل أداة الإكمال التلقائي مع المدخلات النصية فقط، وبالتالي لن تتمكن من مساعدتك في بعض أنواع الإدخال الأكثر تخصصًا مثل النطاق واللون.)
الملخص الختامي
يوفر عنصر قائمة البيانات Datalist وسيلة سريعة وأصلية لعرض اقتراحات الإدخال للمستخدم. ونظرًا لأن الخيارات مجرد اقتراحات، فليس من الضروري في العديد من المواقف توفير احتياطي للمتصفحات غير الداعمة؛ فلن يرى مستخدمو هذه المتصفحات الاقتراحات.
بالنسبة للحالات التي تريد فيها توفير عنصر قائمة البيانات Datalist وظيفي لجميع المستخدمين، يمكنك اكتشاف الدعم وتعويض الوظائف للمتصفحات التي تفتقر إلى الدعم.
في حين أن عنصر قائمة البيانات Datalist رائع لعرض الاقتراحات، إلا أنه مقيد في الوظائف التي يقدمها. إذا كنت بحاجة إلى حل إكمال تلقائي أكثر قوة، فإن أداة الإكمال التلقائي لـ jQuery UI هي مكان جيد للبدء.






















كتابة تعليق: