Jotform bietet verschiedene Einbettungsoptionen zur Verbesserung der Benutzerfreundlichkeit. Eine davon ist die Lightbox-Funktion. Damit können Sie ein Formular in einem separaten Popup-Fenster öffnen. Dies ist besonders nützlich, wenn das Formular hervorstechen soll, ohne Benutzer auf eine andere Seite umzuleiten. Sie können das Formular auch so einstellen, dass es nach dem Laden der Seite automatisch als Lightbox geöffnet wird.
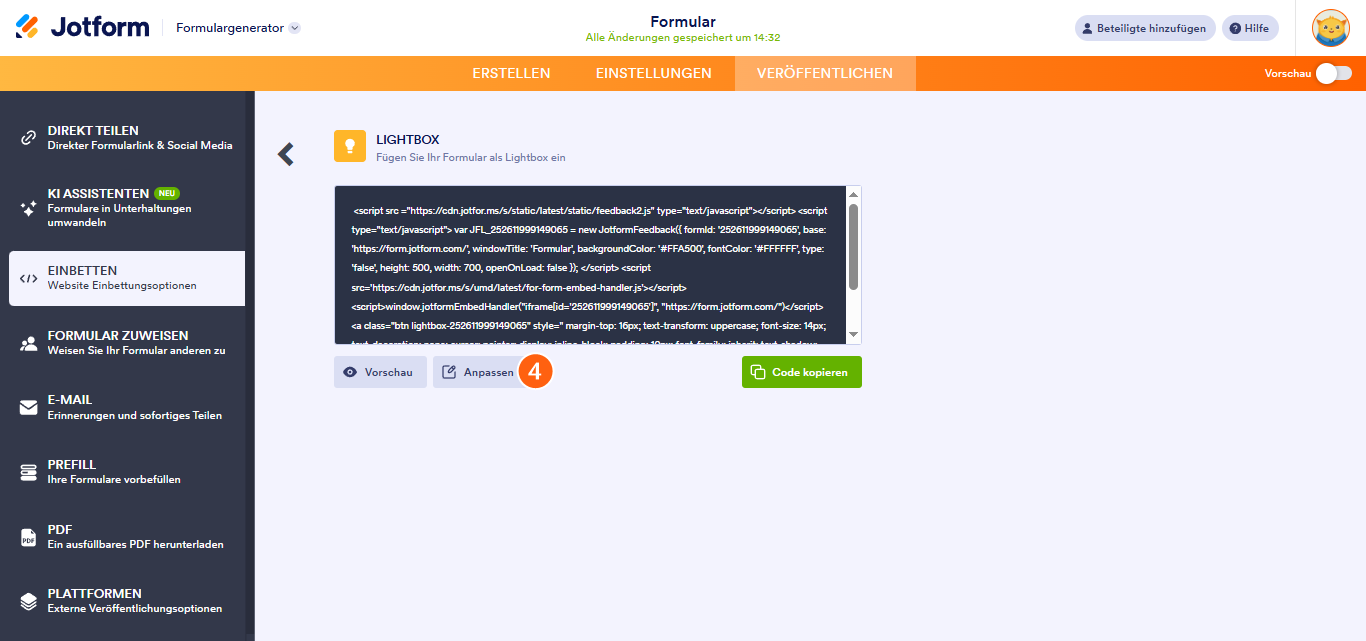
Um die Auto-Popup-Funktion für ein Lightbox-Formular zu aktivieren, klicken Sie einfach im Freigabefenster der Lightbox auf die Schaltfläche Anpassen.
Auto-Popup-Option in der Lightbox aktivieren
So aktivieren Sie das Auto-Popup in Ihrer Lightbox
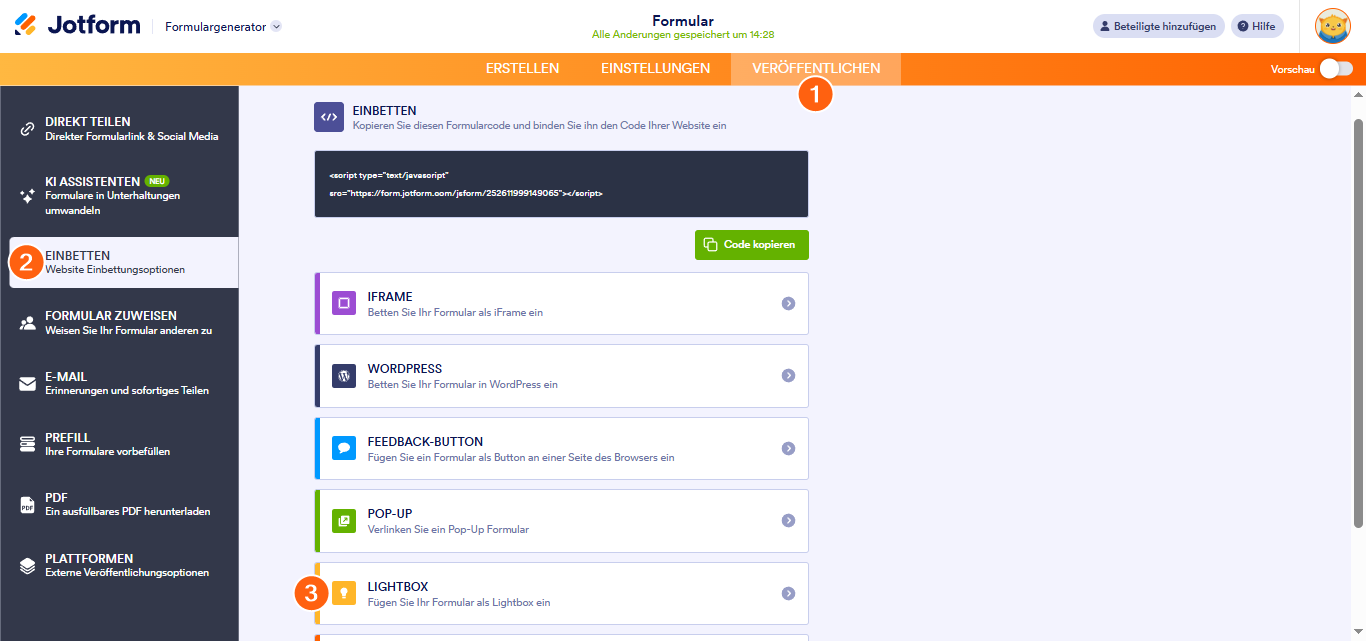
- Navigieren Sie im Formular Generator zum Tab Veröffentlichen oben auf der Seite.
- Wählen Sie im linken Bereich Einbetten aus.
- Wählen Sie die Option Lightbox aus und klicken Sie darauf.
- Klicken Sie anschließend auf die Schaltfläche Anpassen.
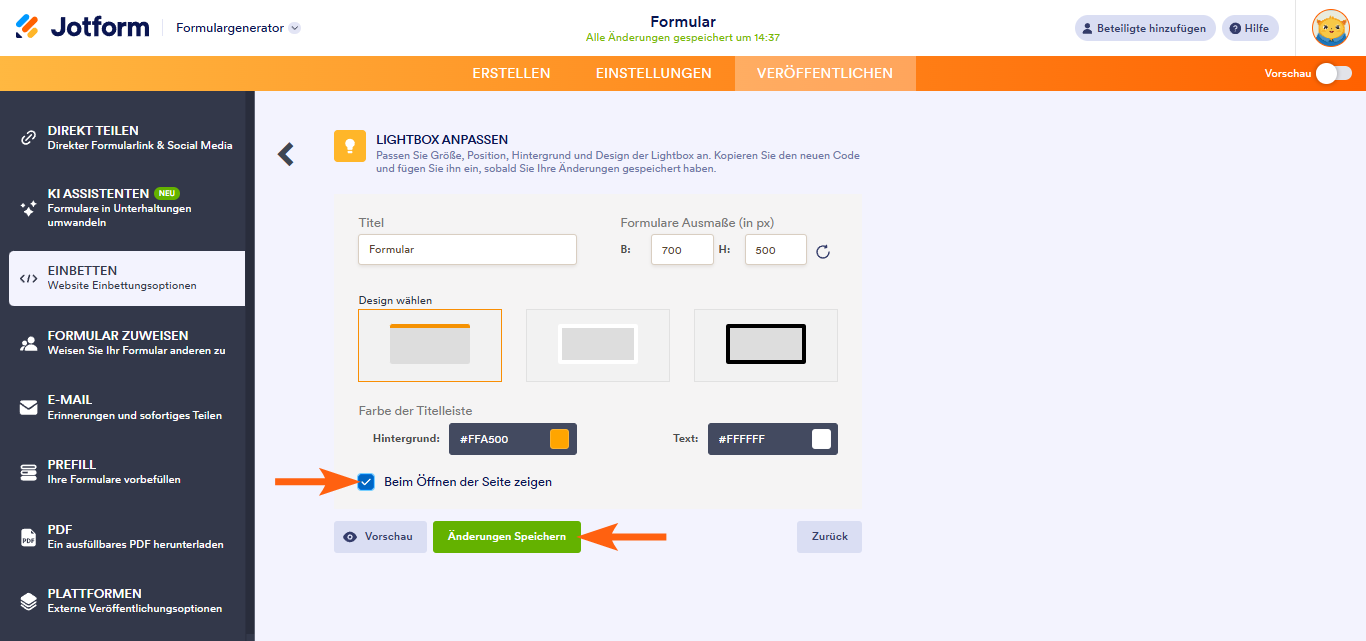
- Aktivieren Sie im geöffneten Fenster die Option Beim Laden der Seite öffnen und klicken Sie auf Änderungen speichern Schaltfläche.
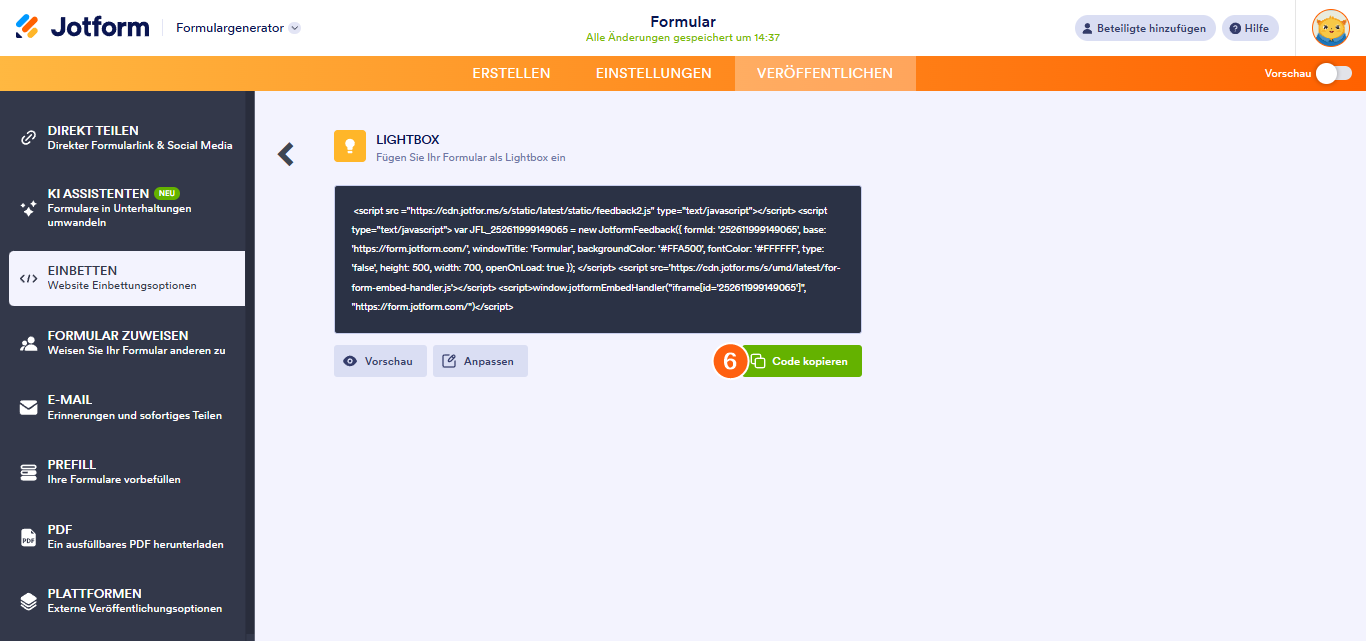
- Klicken Sie abschließend auf Code kopieren und beginnen Sie mit der Einbettung in Ihre Webseite.
Hier ist die Beispielvorschau der Lightbox Formular:
Manuelle Einrichtung
Sie können Fügen Sie den Parameter zum automatischen Öffnen eines Lightbox-Formulars nach dem Laden der Seite manuell direkt in den Einbettungscode ein. Fügen Sie dazu einfach den Parameter openOnLoad: true in den Code ein.
Beispiel:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV"type="text/javascript">
var JFL_63431346590960 = neues JotformFeedback({
formId: „IHRE FORM-ID“,
base: „https://form.jotform.com/“,
windowTitle: „IHR FORMULAR“ TITEL‘,
Hintergrund:‘#FFA500‘,
Schriftfarbe:‘#FFFFFF‘,
Typ:‘false‘,
Höhe: 500,
Breite: 700,
openOnLoad:true
});
</script>Hinweis
Bitte beachten Sie beim Hinzufügen des Parameters: Fügen Sie nach dem Parameter width ein Komma “,” (ohne Anführungszeichen) hinzu. Genau wie im obigen Beispiel gezeigt.
Lightbox-Formular automatisch zum gewünschten Zeitpunkt öffnen
Sie können die Anzeige eines Lightbox-Formulars verzögern, nachdem die Seite geladen wurde.
- Holen Sie sich Ihr Lightbox-Einbettungscode.
- Fügen Sie nach dem Ankertag im Lightbox-Einbettungscode ein id-Attribut ein.
Beispiel: id=”lightboxdelay”. Sehen Sie sich diesen Beispielcode an:
<a id="lightboxdelay"class="lightbox-21357249698871"style="cursor:pointer;color:blue;text-decoration:underline;display:none;">Cooles KontaktformularSie können auch die Eigenschaft display: none; unter dem Style-Attribut hinzufügen, um den Ankerlink auszublenden, wie im obigen Beispiel gezeigt.
- Fügen Sie anschließend dieses Skript unter dem Lightbox-Einbettungscode.
<script type="text/javascript">
var delayseconds = 5;
Funktion Pause(){
MeinTimer = setTimeout('WasZuTun()', Verzögerungssekunden *1000);
}
Funktion WasZuTun(){
document.getElementById('lightboxdelay').click();
}
window.onload = Pause;
</script>- 5 – bedeutet 5 Sekunden, bevor das Lightbox-Formular automatisch angezeigt wird. Sie können 5 nach Belieben ändern.
- lightboxdelay – ist der id-Attributwert, den wir dem Lightbox-Einbettungscode in Schritt 2 hinzugefügt haben. Stellen Sie sicher, dass der ID‑Wert in Ihrem Code übereinstimmt, falls Sie einen anderen verwenden.
Sehen Sie sich die 5-Sekunden-Verzögerung–Demo hier an.
Lightbox-Formulare automatisch zum gewünschten Zeitpunkt schließen
Sie können Lightbox-Formulare auch automatisch zum gewünschten Zeitpunkt schließen. Zeit.
- Holen Sie sich Ihren Lightbox-Einbettungscode.
- Fügen Sie dieses Skript unterhalb des Lightbox-Einbettungscodes ein.
<script type="text/javascript">
var delayseconds =5;
window.onload = closeLightbox();
Funktion „Leuchtkasten schließen“ () {
Zeitüberschreitung festlegen (Funktion () {
Dokument.Abfrageauswahl('.jt-dimmer').click();
}, Verzögerungssekunden*1000);
}
</script>- Sie können die Verzögerungszeit über die Variable delayseconds ändern. 5 bedeutet, dass die Lightbox nach 5 Sekunden geschlossen wird.
Wichtig
window.onload-Methoden können miteinander in Konflikt geraten, wenn sie auf einer Webseite mehr als einmal aufgerufen werden. In diesem Fall können Sie Prototype– oder jQuery-Methoden anstelle der window.onload-Methode verwenden.
Siehe auch:





Kommentar abschicken: