Webflow ist ein visuelles Webdesign- und Entwicklungstool, das sich perfekt für die Gestaltung responsiver Websites eignet. Mit Webflow können Sie Landingpages, ein Portfolio oder eine E-Commerce-Site erstellen. Sie verfügen außerdem über ein CMS und eine Hosting-Plattform.
Wenn Sie eine Webflow-Website haben und Ihr Formular einbetten möchten, lesen Sie bitte die folgenden Schritte.
Einbettungscode für Webflow abrufen
- Gehen Sie im Formular-Generator zum Tab Veröffentlichen.
- Klicken Sie auf Einbetten-Option links.
- Kopieren Sie den Standard-Einbettungscode, indem Sie auf die Schaltfläche Code kopieren klicken.
Hinweis
Wenn die Standardeinbettung auf Ihrer Webflow-Website nicht funktioniert, verwenden Sie die iFrame-Methode.
Formular hinzufügen zu Webflow
- Öffnen Sie Ihr Webflow-Dashboard und bearbeiten Sie Ihre Website.
- Bearbeiten Sie die Seite der Website, auf der das Formular angezeigt werden soll.
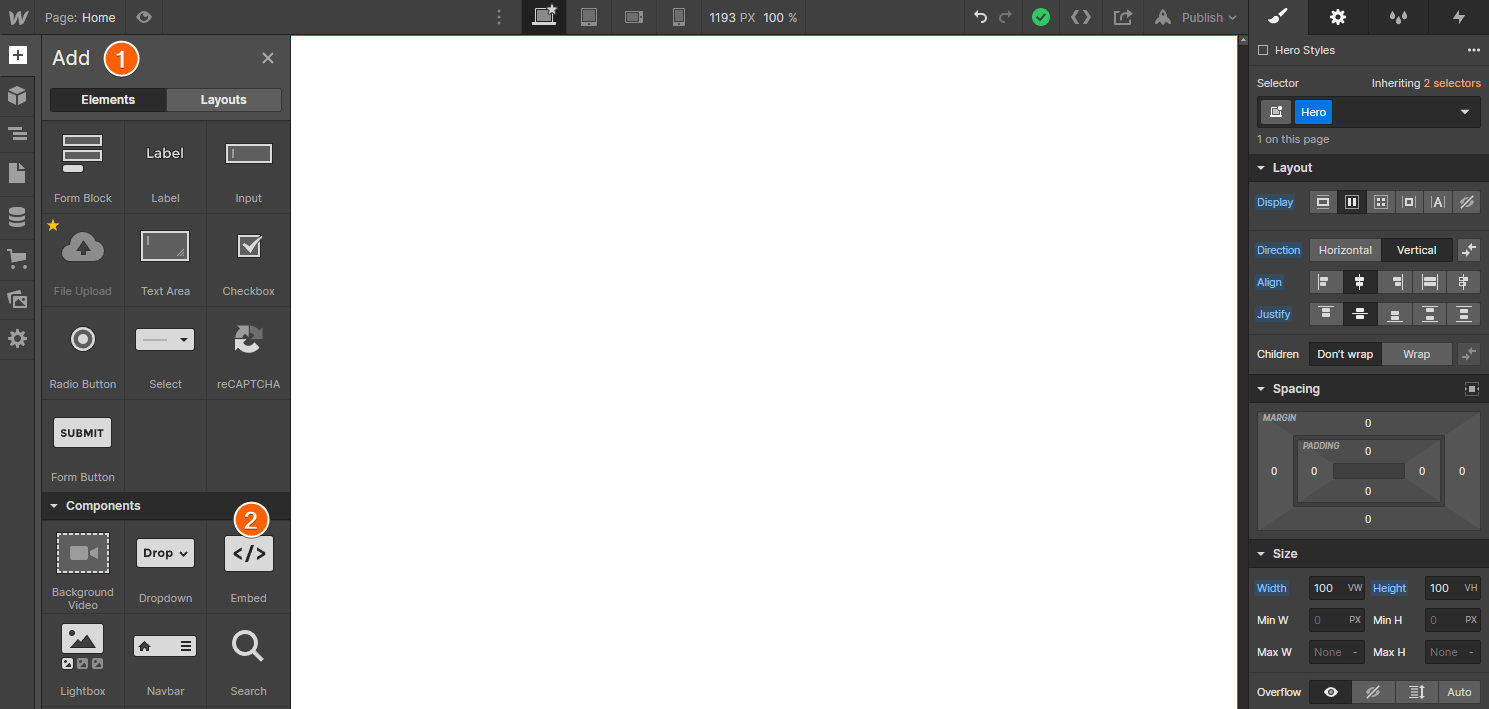
- Klicken Sie links auf das Symbol Element hinzufügen (+).
- Scrollen Sie nach unten zum Abschnitt Komponenten.
- Klicken oder ziehen Sie das Einbetten-Element.
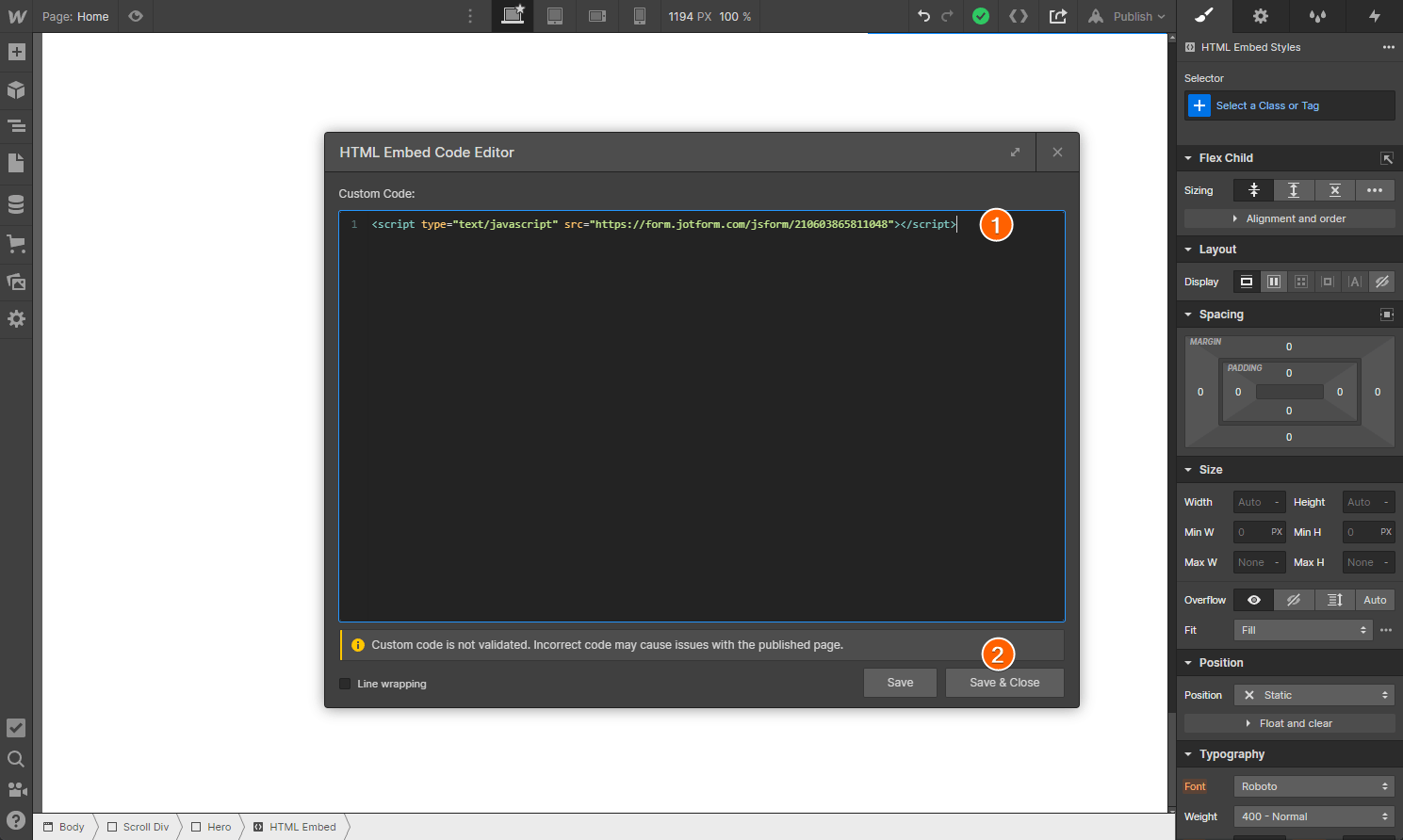
- Fügen Sie im Einbettungsfenster die Einbettungscodes Ihres Formulars ein.
- Klicken Sie auf die Schaltfläche Speichern und schließen.
Hinweis
Die Skripteinbettung von Webflow wird nur auf der Veröffentlichte/exportierte Website. Veröffentlichen/exportieren Sie in diesem Fall Ihre Website, um die Vorschau Ihres Formulars anzuzeigen.
- Veröffentlichen Sie abschließend Ihre Änderungen, indem Sie oben rechts im Editor auf die Option Veröffentlichen klicken.
Haben Sie Fragen, Anregungen oder Feedback? Hinterlassen Sie unten einen Kommentar. Sie können uns auch erreichen, indem Sie ein Support-Ticket erstellen.




Kommentar abschicken: