PrestaShop ist eine kostenlose Warenkorbplattform, die kleinen und großen Unternehmen hilft, einen erfolgreichen Online-Shop aufzubauen und zu betreiben. Wir möchten Händlern und Kunden das bestmögliche Einkaufserlebnis bieten.
Wenn Sie eine PrestaShop-Website haben und Ihr Formular in eine Seite einbetten möchten, folgen Sie den unten stehenden Schritten.
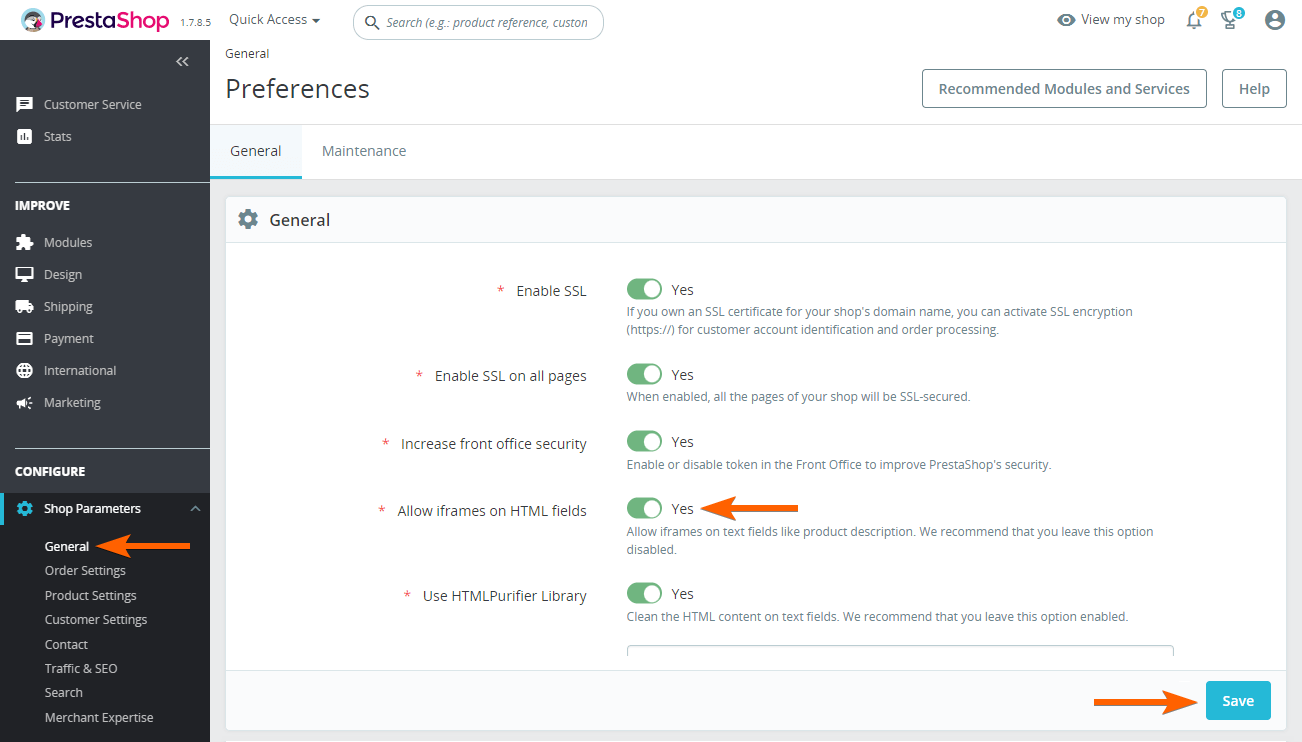
Iframes in HTML-Feldern zulassen
PrestaShop erlaubt standardmäßig keine Iframes in Seiteninhalten oder Produktbeschreibungen. Um die Iframe-Unterstützung zu aktivieren, nehmen Sie diese Änderung mit wenigen Klicks in Ihrem PrestaShop-Dashboard vor:
- Erweitern Sie im PrestaShop-Dashboard das Menü Shop-Parameter links auf der Seite und klicken Sie auf Allgemein.
- Schalten Sie rechts die Einstellung Iframes in HTML-Feldern zulassen auf Ja.
- Klicken Sie anschließend auf Klicken Sie unten auf die Schaltfläche Speichern, um die Änderungen zu übernehmen.
Einbettungscode abrufen und ändern
Folgen Sie diesen Schritten, um den Einbettungscode für Ihre PrestaShop-Website zu kopieren:
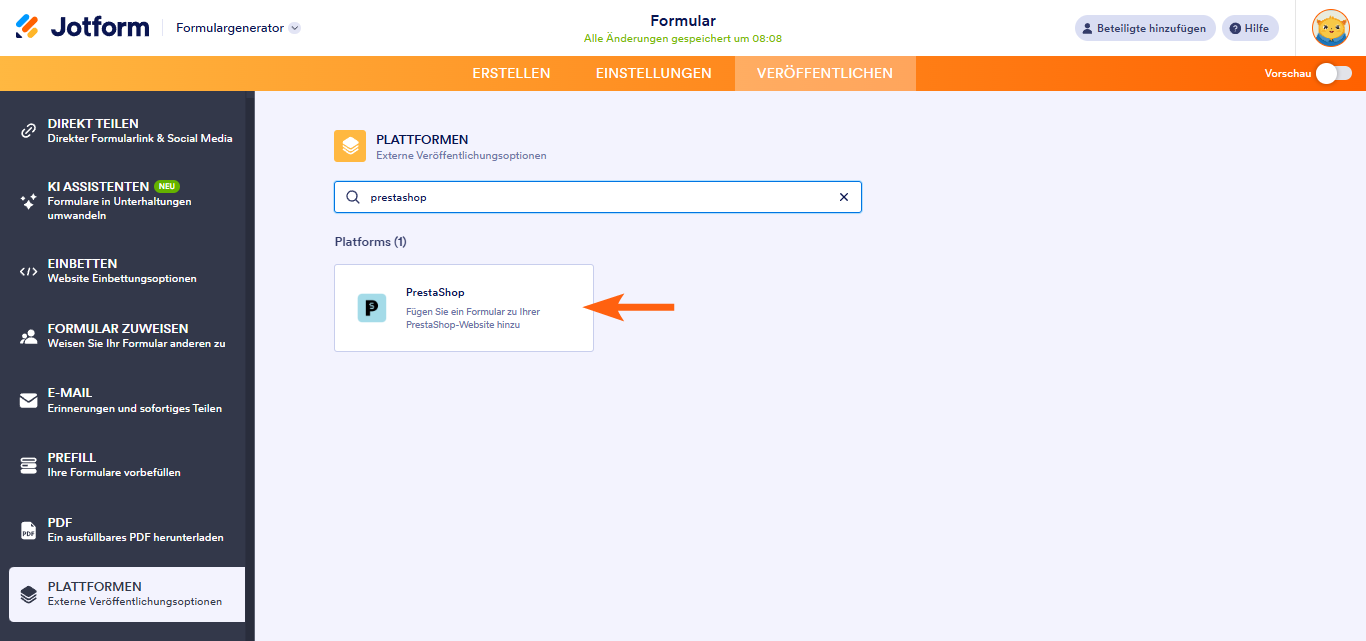
- Klicken Sie im Formular Generator auf Veröffentlichen.
- Klicken Sie anschließend auf Plattformen.
- Wählen Sie anschließend PrestaShop aus. Sie können die Suchleiste verwenden, um es einfach zu finden.
- Klicken Sie im nächsten Bildschirm auf Code kopieren.
- Suchen Sie im Einbettungscode nach
onload="window.parent.scrollTo(0,0)"und löschen Sie es. Entfernen Sie anschließend alle<script>-Abschnitte, die nach dem schließenden</iframe>-Tag erscheinen. Der aktualisierte Code sollte folgendermaßen aussehen:
<iframe id="JotformIFrame-201706063937051" title="Produkt-Feedback-Formular" allowtransparency="true" allowfullscreen="true" allow="Geolocation; Mikrofon; Kamera" src="https://form.jotform.com/201706063937051" frameborder="0" style="min-width: 100%; height:539px; border:none;" scrolling="no">
</iframe>Hinweis
Passen Sie den Wert der Höheneigenschaft im Iframe-Einbettungscode von 539 Pixel an, damit er der tatsächlichen Höhe Ihres Formulars entspricht.
Formular einbetten
Führen Sie diese Schritte aus, um Ihr Formular in Ihre PrestaShop-Website einzubetten:
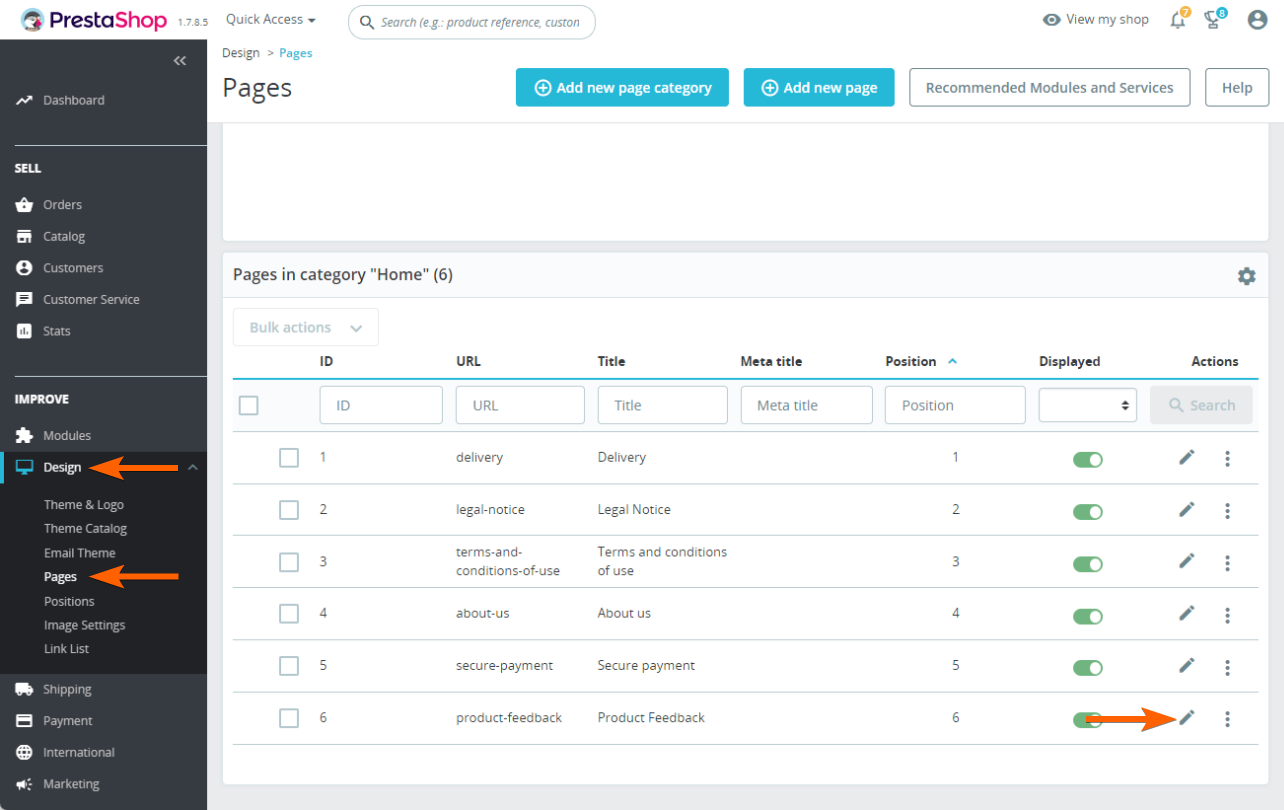
- Erweitern Sie im PrestaShop-Dashboard die Option Design Menü links auf der Seite.
- Klicken Sie anschließend auf die Option Seiten.
- Klicken Sie im Bereich Seiten in der folgenden Tabelle unter der Spalte Aktionen auf das Bleistiftsymbol, um Ihr Formular in eine bestehende Seite einzubetten. Um eine neue Seite zu erstellen, klicken Sie oben auf die Schaltfläche Neue Seite hinzufügen.
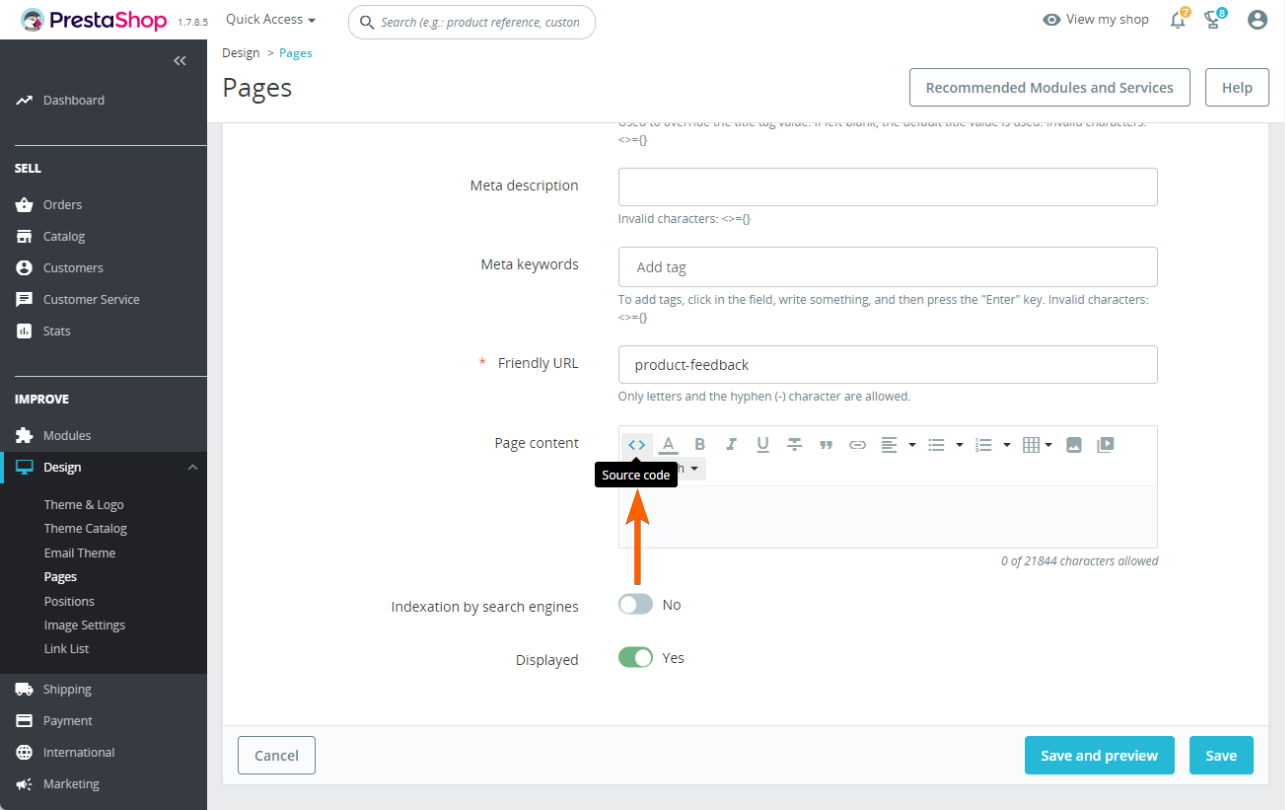
- Klicken Sie anschließend in der Seiteninhalt-Symbolleiste auf Quellcode.
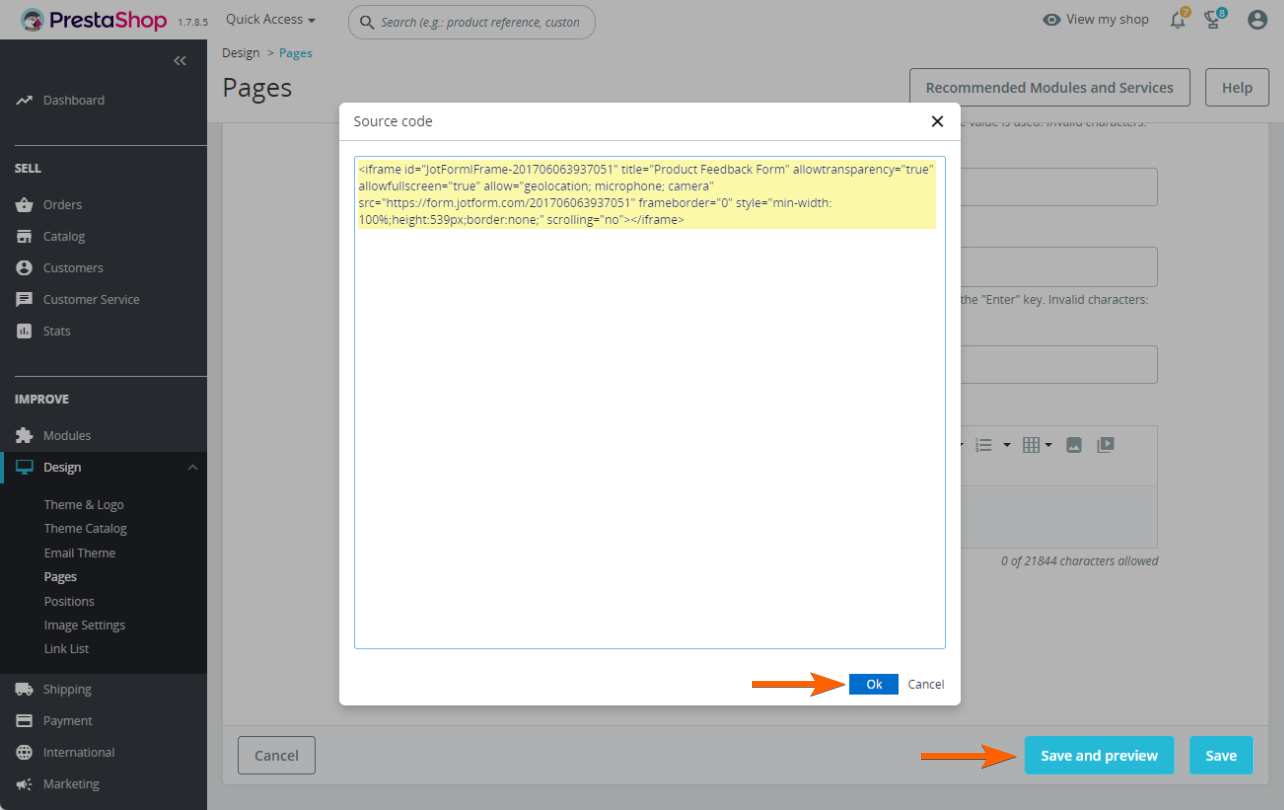
- Fügen Sie im Quellcode-Fenster Ihren geänderten Formular-Einbettungscode ein und klicken Sie auf OK.
- Klicken Sie unten im Bereich Seiten auf Speichern und Vorschau oder Speichern, um die Änderungen zu übernehmen. zu Ihrer Website.
Hinweis: Mit der Schaltfläche Speichern und Vorschau öffnen Sie die Vorschau Ihrer Seite mit Ihrem Formular in einem neuen Browser-Tab.
Hinweis
Für die obigen Schritte und Screenshots haben wir PrestaShop Version 1.7.8.5 installiert und verwendet.
Haben Sie Fragen, Anregungen oder Feedback? Hinterlassen Sie unten einen Kommentar. Sie können uns auch für Ihre Anfragen erreichen, indem Sie ein Support-Ticket erstellen.







Kommentar abschicken: