Das Konfigurierbare Liste-Widget ist standardmäßig responsiv und passt sich allen Bildschirmgrößen an. Es ist so konfiguriert, dass die Elemente auf Desktop-Browsern automatisch nebeneinander und auf Mobilgeräten vertikal angezeigt werden. Die Benutzerdefinierte CSS-Einstellungen sind weiterhin verfügbar und ermöglichen die Anpassung des Layouts. Beispielsweise möchten Sie die Eingabeelemente möglicherweise auf einem Desktop vertikal anzeigen oder die Spaltenanzahl anpassen.
Nachfolgend finden Sie die Liste der Anpassungsmöglichkeiten des konfigurierbaren Listen-Widgets. Bevor Sie Änderungen vornehmen, lesen Sie bitte Anleitung zum Einfügen von CSS-Code in Ihr Formular.
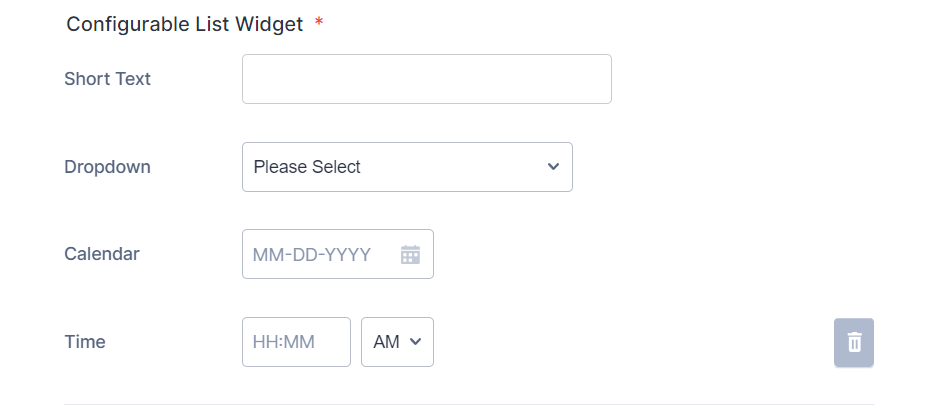
Vertikales Layout
Um das Layout der Elemente von einer Spaltenansicht in eine vertikale Ansicht zu ändern, müssen Sie die folgenden benutzerdefinierten CSS-Codes einfügen.
@media (min-width: 600px) {
#listContainer .configurable-list-field-label {
min-width: calc(150px - 8px);
}
.configurable-list-field-row {
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
align-items: flex-start !important;
}
.configurable-list-field-wrapper {
flex-direction: row !important;
}
#listContainer
div.configurable-list-field-row-wrapper:not(:first-child)
span.configurable-list-field-label {
display: unset !important;
}
}
Die benutzerdefinierten CSS-Codes enthalten eine Abfrage, die nur für Desktop-Geräte gilt, um die responsive Darstellung auf Mobilgeräten zu gewährleisten. Hier ist das Ergebnis:
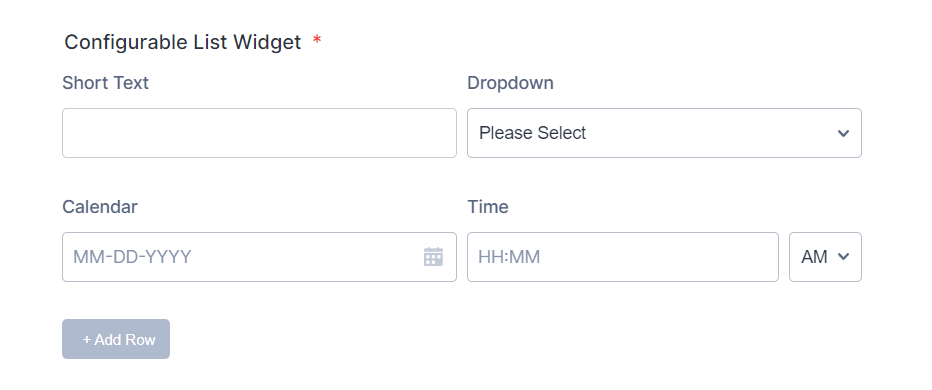
Spaltenlayout
Sie können das Layout von fließenden zu festen Spalten – beispielsweise zwei Spalten – mithilfe der folgenden benutzerdefinierten CSS-Codes anpassen.
@media (min-width: 600px) {
.configurable-list-field-wrapper {
min-width: calc(50% - 8px);
}
}Passen Sie die Breite auf 50 % an, um ein drei- oder vierspaltiges Layout der Elemente zu erstellen. Unten sehen Sie ein Beispiel für ein zweispaltiges Layout:
Note
Die obigen Stile entsprechen dem klassischen Standard. Sollten Sie nach dem Anwenden der benutzerdefinierten CSS-Codes ein Problem feststellen und zögern, zum Standard-Theme zurückzukehren, kontaktieren Sie uns bitte für Unterstützung.



Kommentar abschicken: