Yola ist ein benutzerfreundlicher Generator für Websites, mit dem Privatpersonen und kleine Unternehmen ihre Websites mühelos erstellen können. Es vereinfacht den Prozess der Website-Entwicklung, indem es eine Drag-and-Drop-Oberfläche bietet, die es den Benutzern ermöglicht, Layouts anzupassen, Inhalte hinzuzufügen und Funktionen auf einfache Art und Weise zu integrieren.
Wenn Sie ein Jotform-Formular haben, können Sie es mit der kostenlosen Einbettungsmethode zu Yola hinzufügen.
Ihren Einbettungscode für Yola erhalten
Bereiten Sie zunächst den Einbettungscode Ihres Formulars für Yola vor. So geht’s:
- Gehen Sie im Formular-Generator auf die Registerkarte Veröffentlichen.
- Klicken Sie auf Plattformen im linken Bereich.
- Suchen Sie in der Liste nach Yola und klicken Sie darauf.
- Kopieren Sie nun die Einbettungscodes, indem Sie auf den Button Copy Code klicken. Fahren Sie danach mit dem nächsten Teil fort.
Hinzufügen eines Formulars zu Yola
Diese Methode verwendet den benutzerdefinierten Block und das Einbettungen-Widget. Wählen Sie zunächst, ob Sie eine neue Seite hinzufügen oder eine bestehende Seite bearbeiten möchten. Um das Formular hinzuzufügen:
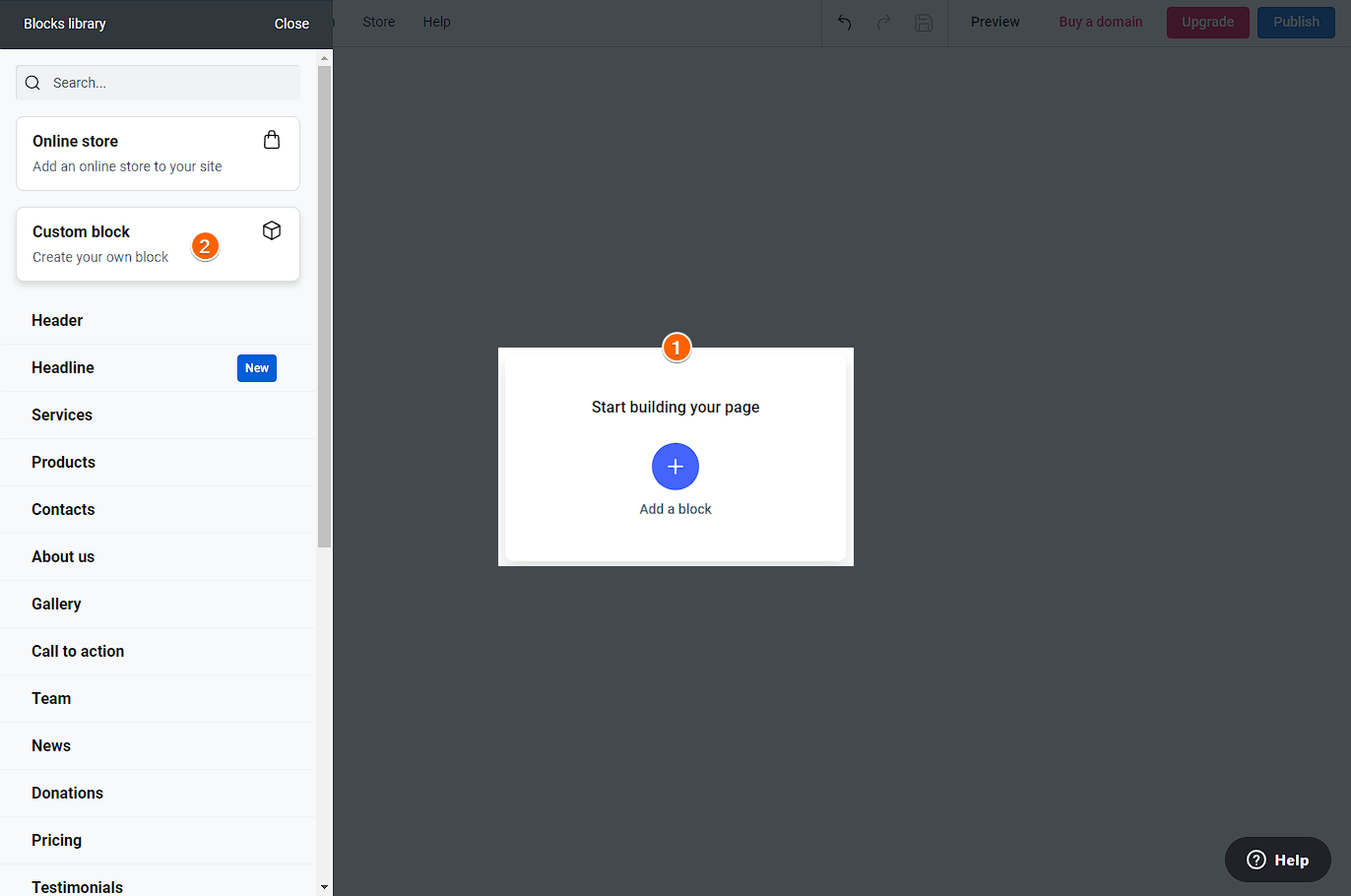
- Klicken Sie im Sitebuilder von Yola auf das Symbol Block hinzufügen.
- Wählen Sie Benutzerdefinierter Block aus der Liste, wie unten gezeigt:
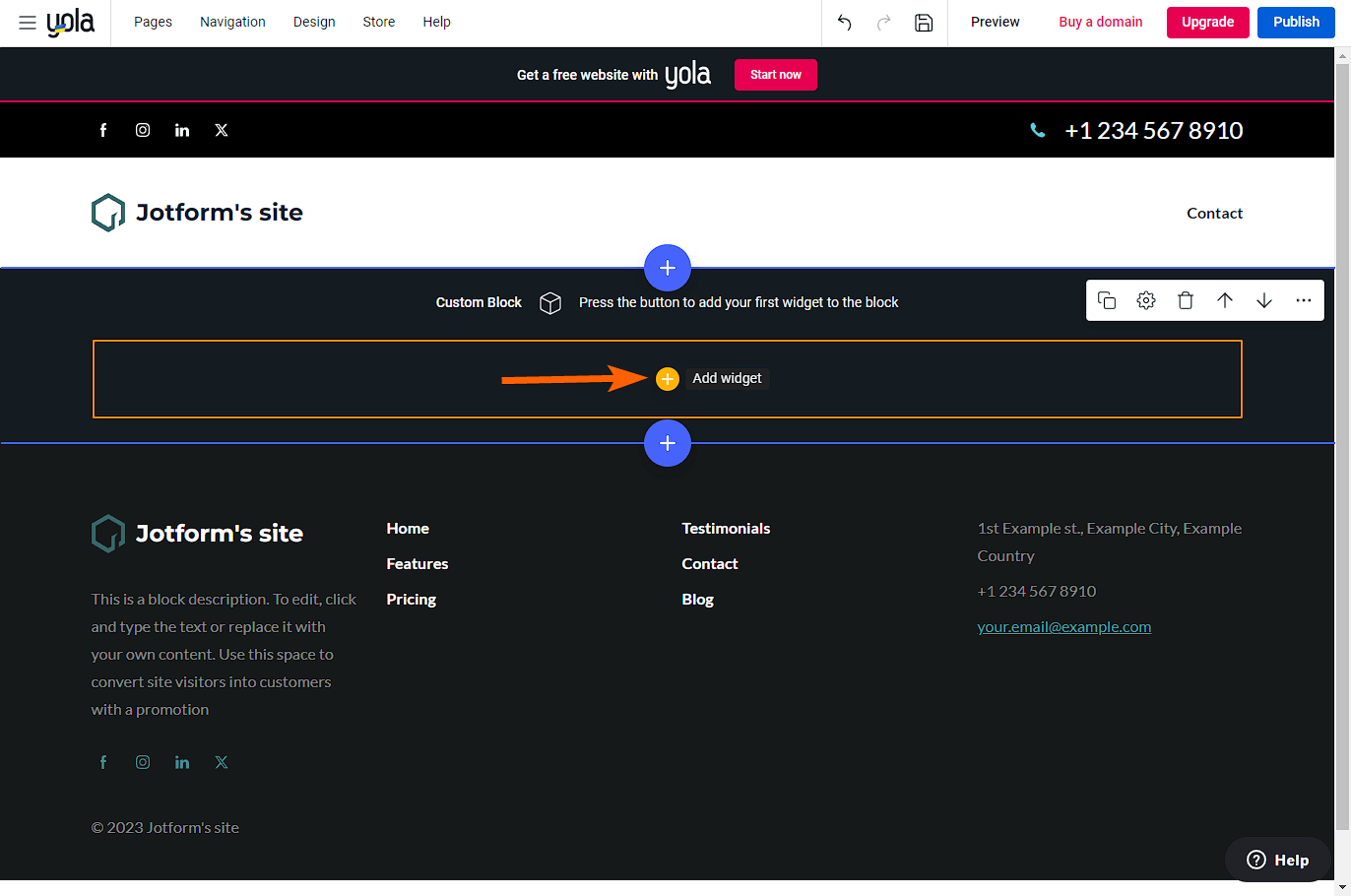
- Klicken Sie auf das Symbol Widget hinzufügen auf der Leinwand für den benutzerdefinierten Block.
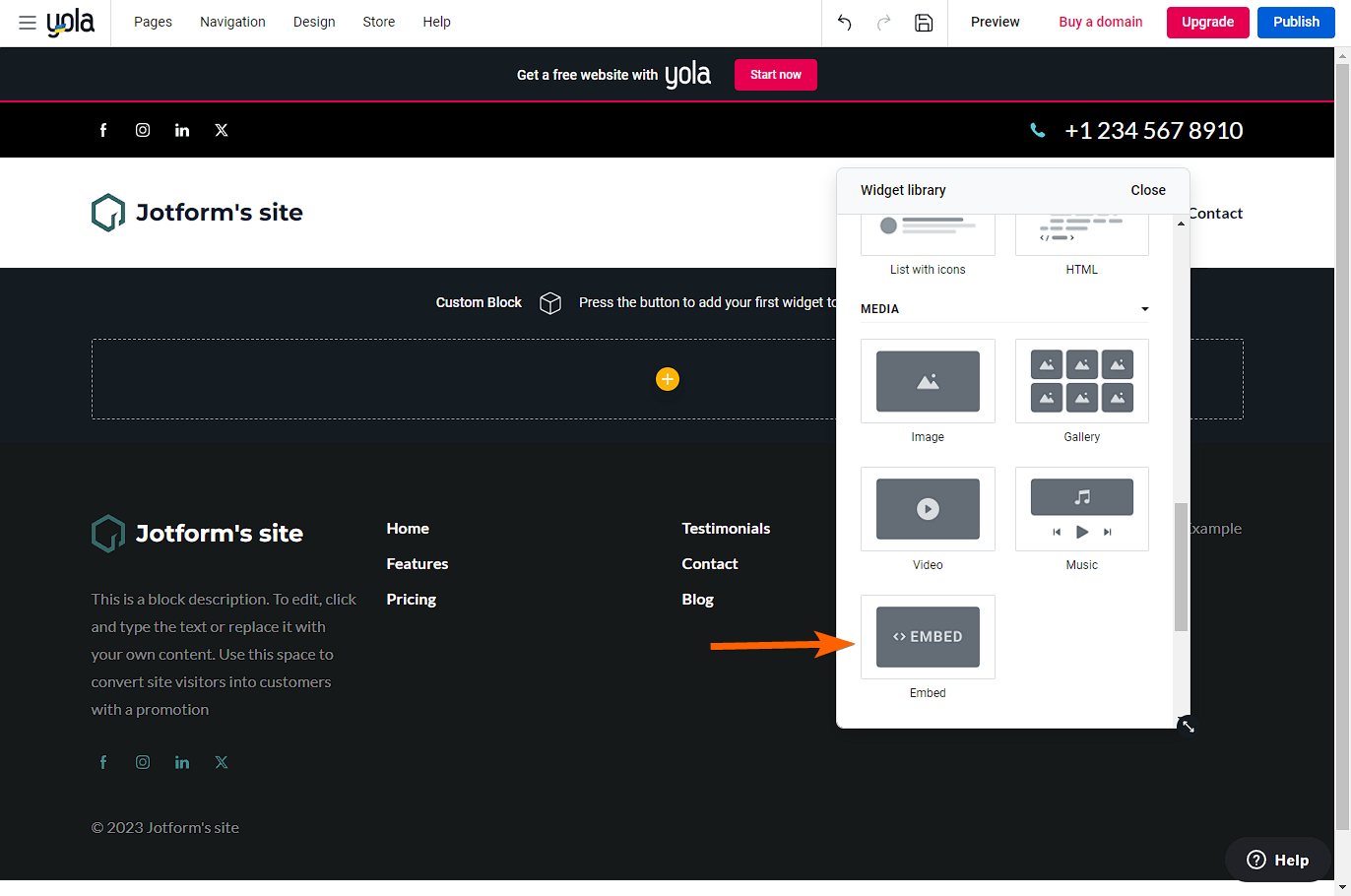
- Scrollen Sie zum Abschnitt Medien und wählen Sie die Option Einbetten.
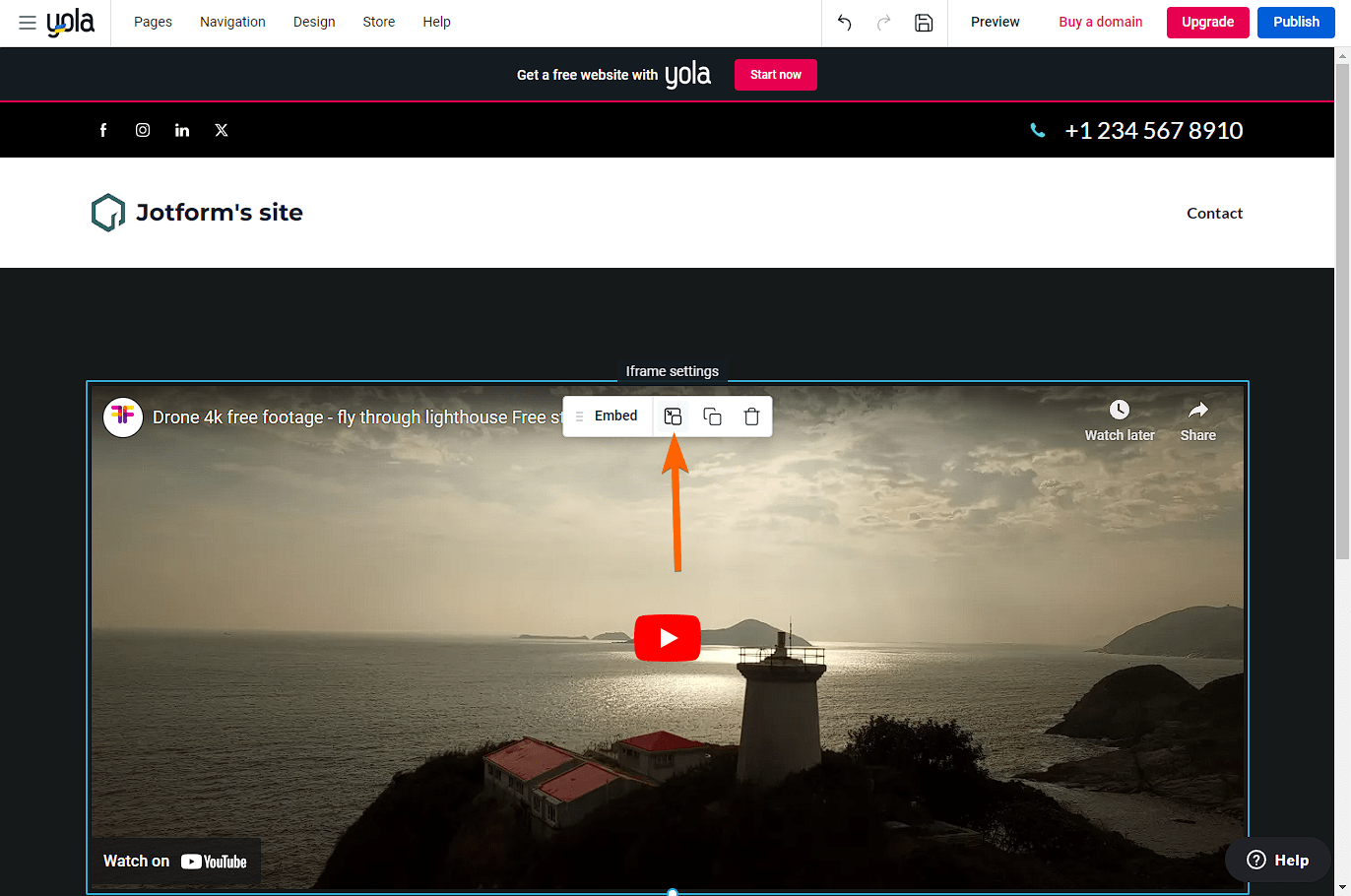
- Sie werden einen Standardinhalt sehen. Sie müssen ihn bearbeiten, indem Sie auf das Symbol Iframe-Einstellungen klicken, wie unten gezeigt:
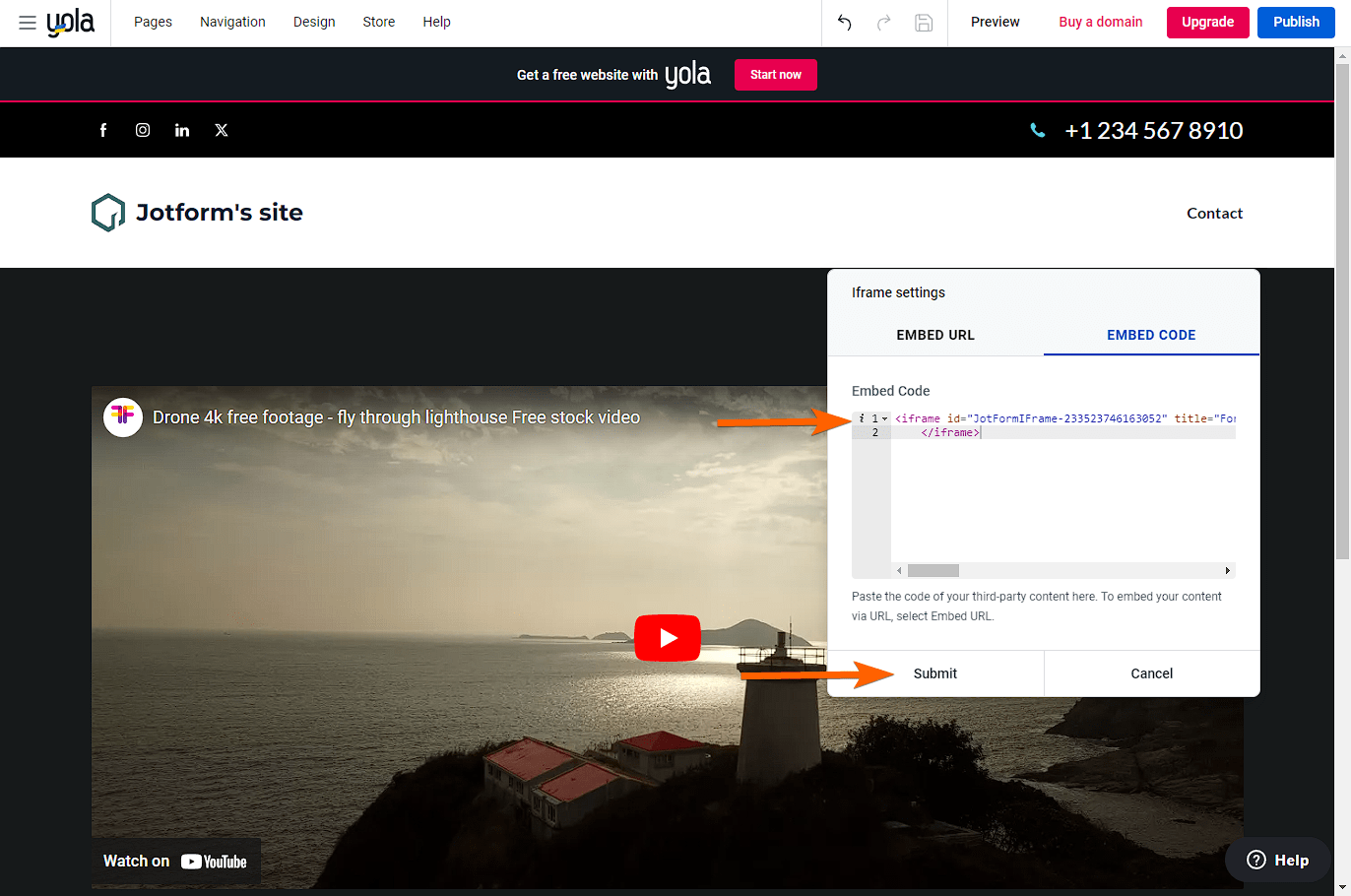
- Fügen Sie die Einbettungscodes für Ihr Formular in das Feld Einbettungscode ein.
- Klicken Sie auf den Absenden Button, um Ihre Änderungen zu speichern.
Anpassung der Höhe Ihres Formulars im Yola Embed Widget
Das Formular wird auf der Seite angezeigt, nachdem Sie in den Iframe-Einstellungen auf den Button Absenden geklickt haben. Sie werden jedoch feststellen, dass Yola den Skriptteil des iframe entfernt hat. Dieses Skript steuert die Höhe des Formulars. Wenn Sie ein langes Formular haben oder Ihr Formular Seitenumbrüche aufweist, wird es unten deutlich abgeschnitten erscheinen. Um dies zu beheben, müssen Sie die folgenden Werte der Iframe-Einbettungscodes über die Iframe-Einstellungen des Widget einbetten anpassen:
- Höhe — Verdoppeln Sie den Wert. Zum Beispiel von 539px auf 1078px
- Scrollen — Setzen Sie es auf Ja.
Zu guter Letzt müssen Sie auch die Höhe des Embed Widget anpassen, indem Sie auf das Embed Widget klicken und das Größenanpassungstool am unteren Rand verwenden. Hier ist ein kurzes GIF dieses Schrittes:








Kommentar abschicken: