ClickFunnels ist eine beliebte und weit verbreitete Online-Marketing-Plattform, die Unternehmen bei der effektiven Erstellung und Verwaltung von Verkaufstrichtern unterstützt. Seit seiner Markteinführung im Jahr 2014 hat ClickFunnels aufgrund seines benutzerfreundlichen Ansatzes zur Erstellung effektiver Verkaufs- und Marketingtrichter im Online-Marketing und im Unternehmertum an Bekanntheit gewonnen.
Auch Jotform kann Ihnen mit seinem Formular-Generator helfen, direkte Verkaufstrichter zu erstellen. Sie können bei Null anfangen oder eine der hunderten von Formularvorlagen verwenden, um Ihr Lead Capture Formular zu erstellen. Sie können Ihre Formulare auch mit dem Genehmigungs-Workflow bündeln, um die Prozesse im Back Office Ihres Unternehmens zu automatisieren.
Wenn Sie Ihr Jotform-Formular in ClickFunnels einbetten möchten, ist das ganz einfach möglich, indem Sie den Einbettungscode Ihres Formulars abrufen und einen benutzerdefinierten JS/HTML-Code auf Ihrer Trichter-Seite einfügen. Bitte lesen Sie unten die vollständigen Schritte.
Einbetten des Codes Ihres Formulars
Für ClickFunnels funktioniert der standardmäßige Code zum Einbetten, aber wenn Sie nach dem Einbetten ein Problem feststellen, wird der Iframe empfohlen.
Befolgen Sie die folgenden Schritte, um den Einbettungscode für Ihr Formular zu erhalten:
- Gehen Sie im Formular-Generator zur Registerkarte Veröffentlichen.
- Wählen Sie Einbetten im linken Bereich.
- Klicken Sie auf den Code kopieren Button unter der Einbetten Option.
Nun lassen Sie uns fortfahren, Ihr Formular einzubetten.
Einbinden Ihres Formulars in ClickFunnels
Die Schritte zum Einbinden Ihres Formulars in eine Trichterseite, eine Site-Seite oder eine eigenständige Seite sind die gleichen – siehe unten:
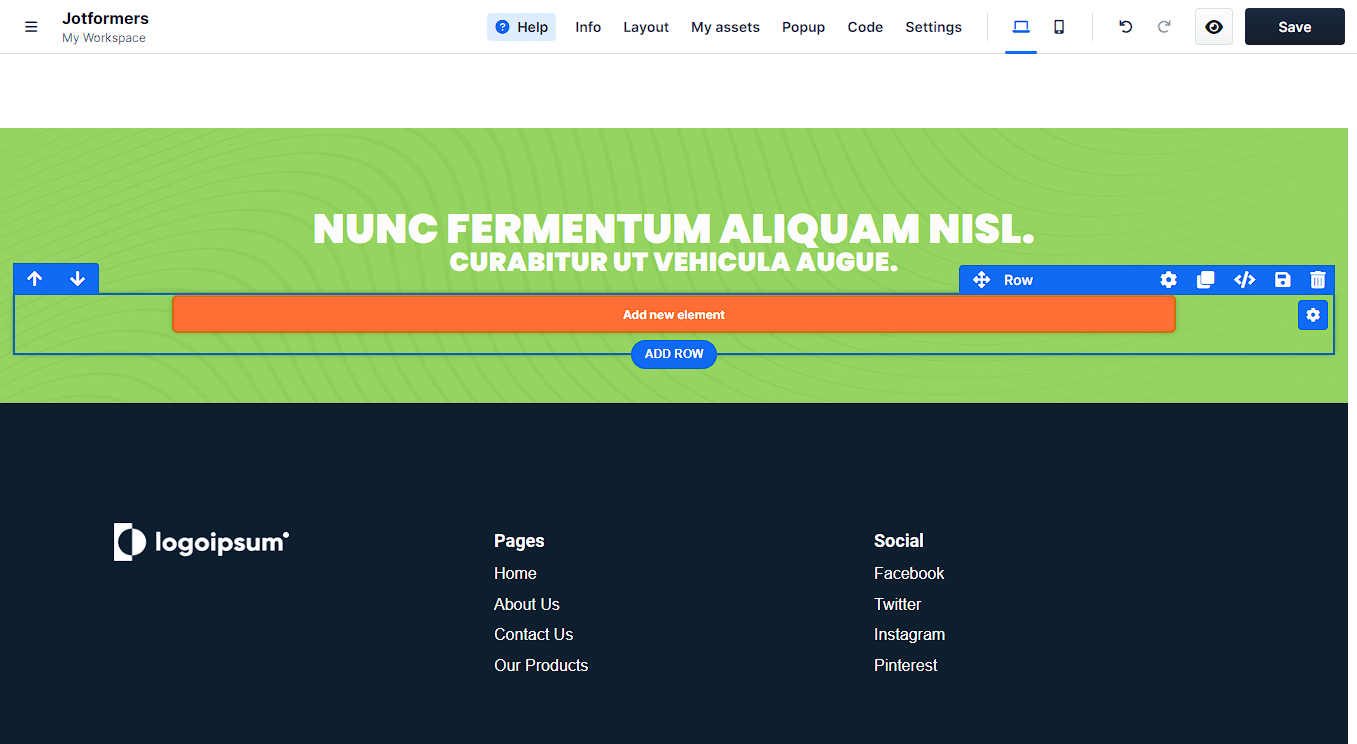
- Gehen Sie im ClickFunnels-Editor zu dem Abschnitt, in den Sie das Formular einbetten möchten, und klicken Sie auf den Button Neues Element hinzufügent.
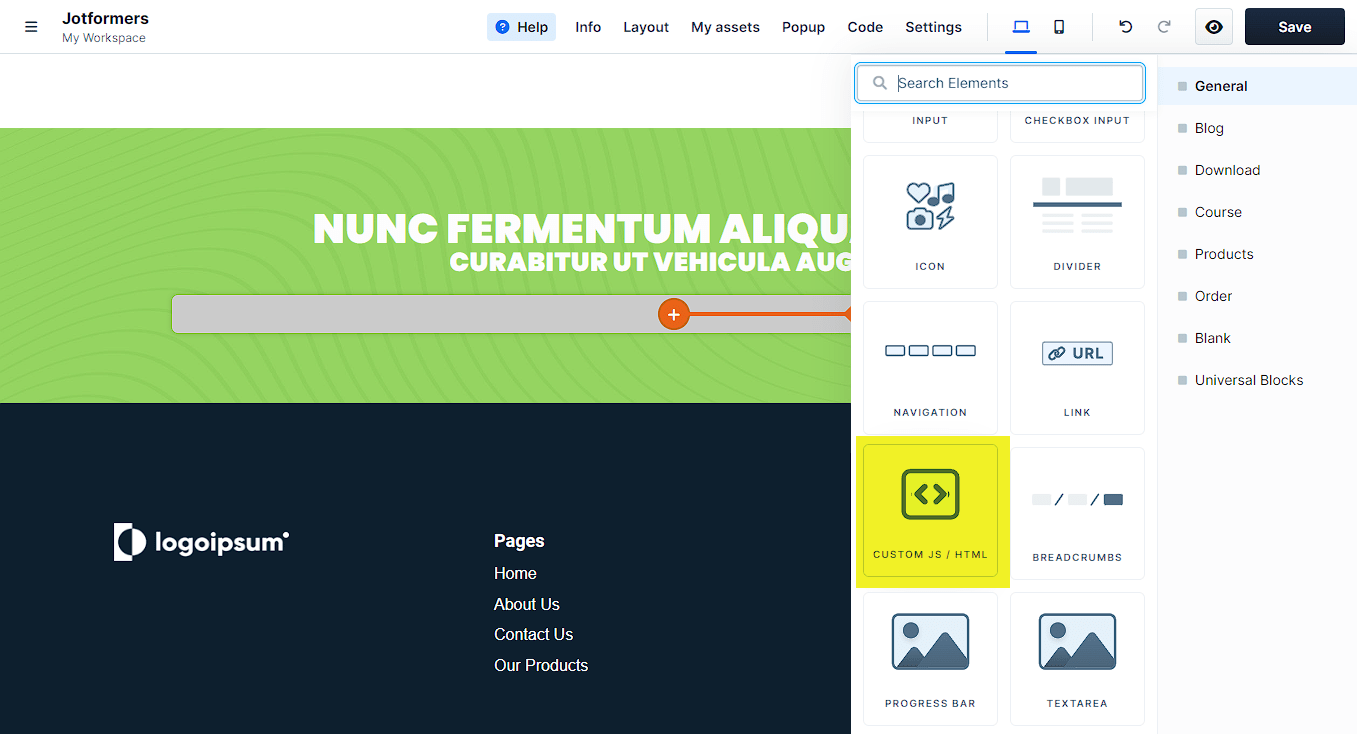
- Suchen Sie oder scrollen Sie nach unten und klicken Sie auf das Element Custom JS/HTML, um es zu Ihrer Seite hinzuzufügen.
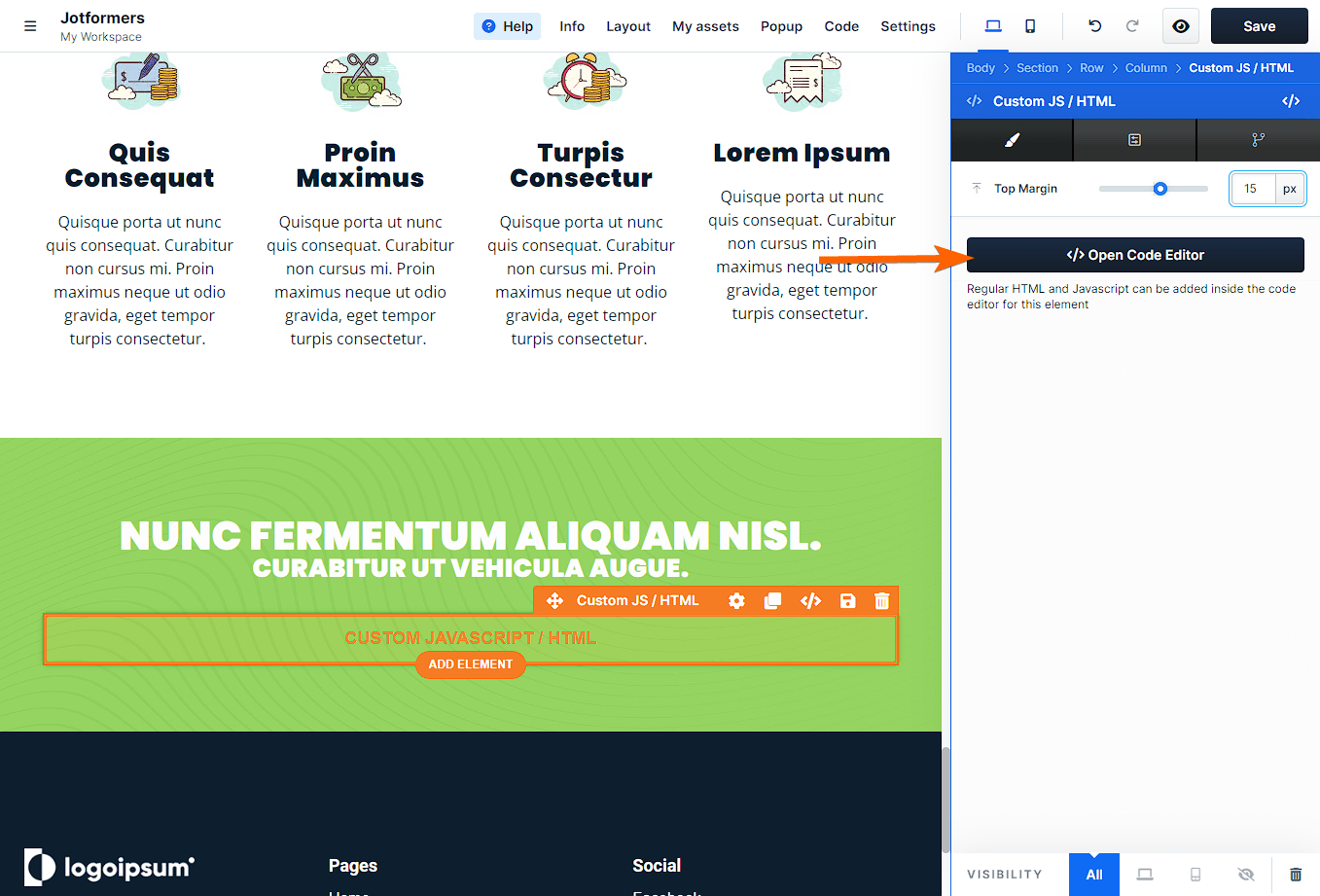
- Klicken Sie auf das hinzugefügte Custom JS/HTML Element, um seine Einstellungen zu öffnen.
- Klicken Sie im rechten Bereich auf den Button Code-Editor öffnen.
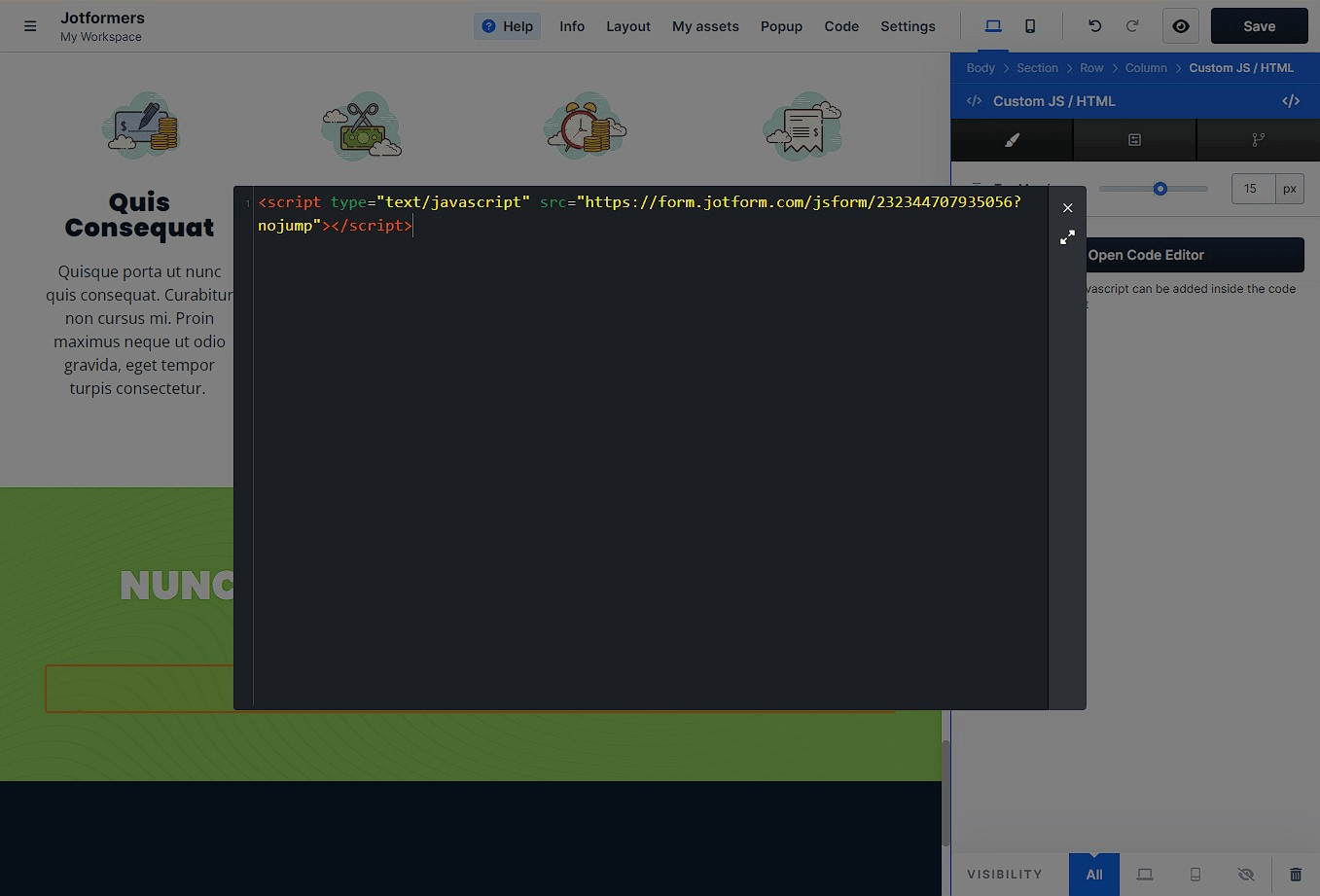
- Fügen Sie den eingebetteten Code Ihres Formulars in den Code-Editor ein und schließen Sie ihn.
- Schließlich klicken Sie auf den Speichern Button oben rechts auf der Seite, um die Änderungen zu speichern. Sehen Sie sich die Seite an, um zu bestätigen, dass das Formular angezeigt wird.
Notes
- Die Breite des Formulars beträgt immer 100%. Wenn es also weniger als die von Ihnen erwartete Breite angezeigt wird, müssen Sie Ihre Zeileneinstellungen überprüfen und sicherstellen, dass sie auf 100% oder die von Ihnen gewünschte maximale Breite eingestellt sind.
- Wenn die Seite beim Absenden des Formulars nach oben springt, empfehlen wir, den Parameter
?nojumpam Ende der URL des Einbettungscodes hinzuzufügen, wie im letzten Bild oben gezeigt.





Kommentar abschicken: