GÜNCELLEME: Artık aynı işlevi yerine getiren harika widgetlarımız var. Daha kolay alternatifler olarak onları deneyebilirsiniz:
1. Kaydırılabilir Hüküm ve Koşullar Widget’ı
2. Hüküm ve Koşullar Widget’ı
Formların tümü değilse bile büyük çoğunluğu, hassas kullanıcı verileri toplamaktadır. Siz de bir web sitesi/ işletme sahibi olarak, kullanıcılar bilgilerini paylaşmadan önce koşullarınızı kabul etsin istersiniz. İki tarafın da koşulları tamamen anladığından emin olmadan bir anlaşma uygulamamalısınız, veya en azından, bu bilgiyi sağlamak için yeterince çaba sarf etmelisiniz.
Çoğu zaman, “Anlaşma Koşulları” metnine bir bağlantı vermek yeterli olacaktır, ancak titiz bir işletme sahibi, koşulların aslını form içerisinde göstermek isteyecektir. Bunu gerçekleştirmek için, kullanıcıların kaydırarak koşulları okuyabileceği, düzenlenemez bir metin oluşturmanız gerekecektir. İşte bunun için gerekli adımlar:
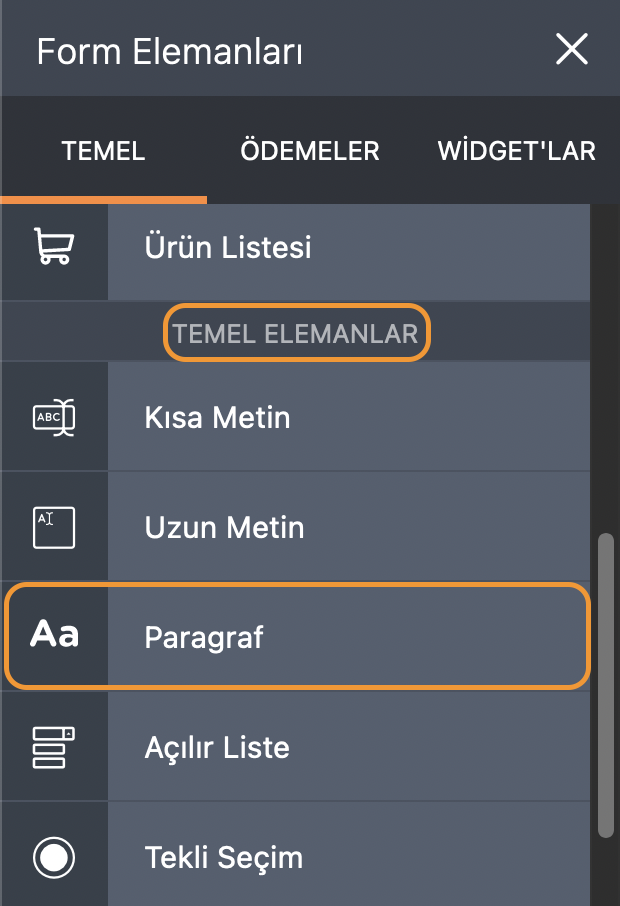
1. Formunuza bir Paragraf Alanı ekleyin.
2. Paragraf Alanı’na odaklanmak için üzerine tıklayın ve Metni Düzenle ikonuna tıklayın.
3. Source Code (Kaynak Kodu) ikonuna tıklayın.
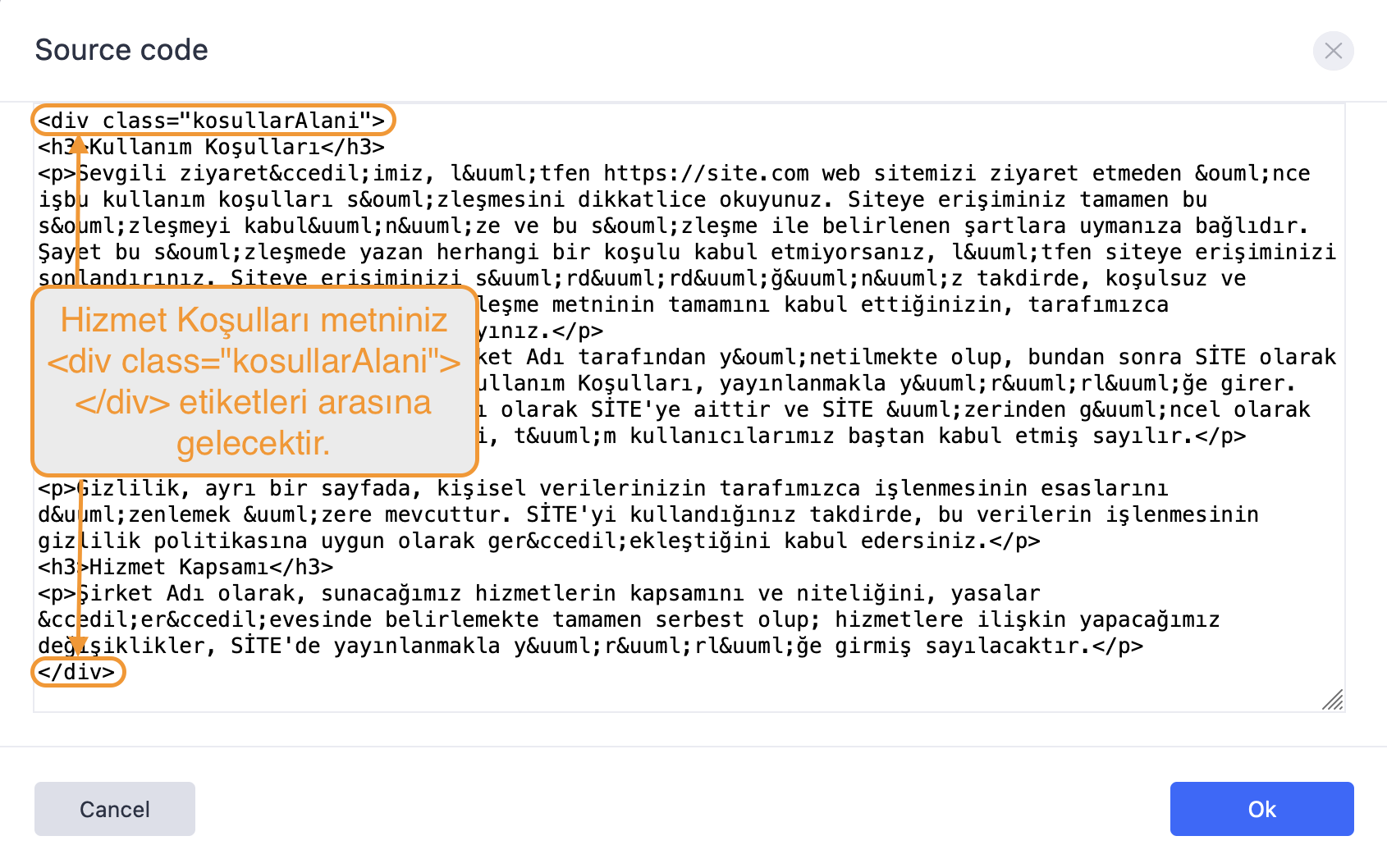
4. Hüküm ve koşullar metninizi aşağıdaki görselde gösterildiği gibi ekleyiniz. İlgili alanı, bir CSS sınıfı adı ile div alanı içine dahil etmeniz gereklidir. Örnek formda biz, class=”kosullarAlani” sınıf adını kullandık.
5. Son olarak, Paragraf Alanı’nı kaydırılabilir hale getirmek için, aşağıdaki CSS kodunuzu Form Oluşturma Aracı’ndan ekleyin. Koddaki değerleri kendi tercihinize göre değiştirebilirsiniz. (Örneğin, genişlik veya uzunluk değerlerini değiştirebilirsiniz.)
.kosullarAlani {
overflow-y: scroll;
height: 300px;
width: 100%;
border: 1px solid #DDD;
padding: 10px;
}İlgili rehber: Özel CSS Kodları Ekleme
İşte örnek bir form: https://form.jotform.com/220682523742050
Yorum ve önerilerinizi aşağıdaki yorumlar bölümünden bize iletebilirsiniz. Sorularınız varsa, Destek Forumu üzerinden bize iletmeniz halinde yardımcı olmaktan memnuniyet duyarız.






Yorum Gönder: