Se você deseja integrar perfeitamente um formulário ao design do seu site, deixar a cor de fundo do formulário transparente é a forma mais simples de se obter um bom resultado. Confira nosso tutorial a seguir:
Há três diferentes formas de trocar a cor de fundo do seu formulário.
Método 1: Alterar as configurações do formulário através do recurso DESIGNER DE FORMULÁRIOS
1. Clique no ícone azul de rolo de tinta no canto superior direito do seu Criador de Formulários.
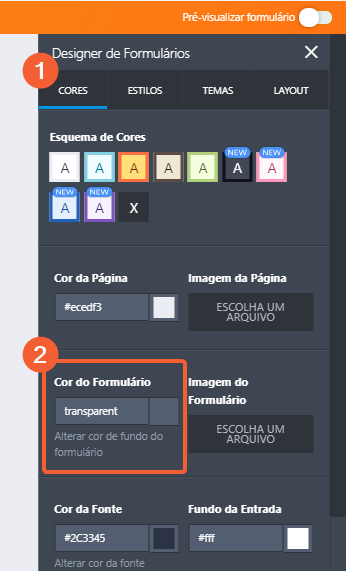
2. Vá para a aba CORES.
3. No campo Cor do Formulário, digite “transparent” (sem as aspas) e automaticamente o fundo do seu formulário ficará transparente.
Alternativemente, você pode selecionar o ícone de transparência no seletor de cor.
4. Após alterar a cor, não esqueça de salvar suas alterações clicando no botão Salvar.
Método 2: Alterar o fundo do formulário através do recurso DESIGNER AVANÇADO
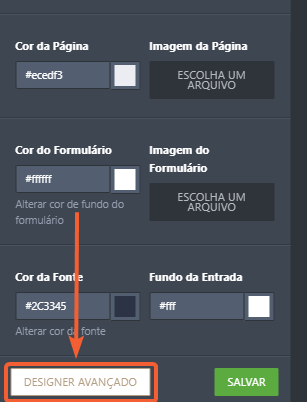
1. Ainda na seção DESIGNER DE FORMULÁRIOS, role a página e clique no botão DESIGNER AVANÇADO.
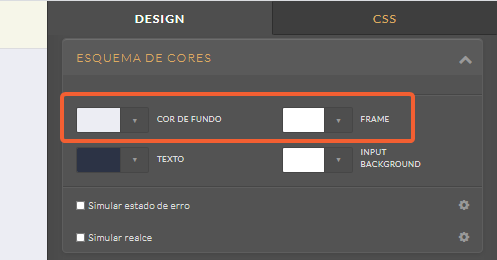
2. A aba DESIGN, expanda a seção ESQUEMA DE CORES e altere para transparente o campo “COR DE FUNDO”. Você também pode alterar a cor das bordas que emolduram o formulário no campo e “FRAME”.
3. Não se esqueça de salvar suas alterações.
Método 3: inserir código CSS customizado
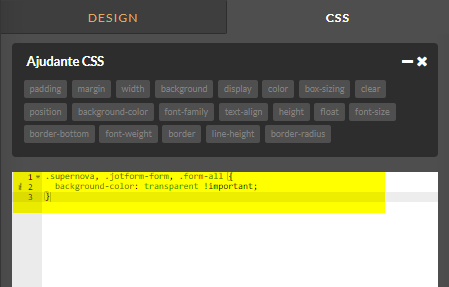
1. Dentro da ferramenta DESIGNER AVANÇADO, selecione a aba CSS.
2. Copie e cole o seguinte códigos CSS customizado:
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}3. Como sempre, lembre-se de clicar no botão Salvar para aplicar as alterações.
Para informações adicionais, confira os guias a seguir (em inglês):
How to Compensate for IE6s Lack of Support for Transparent PNGs
How to Adjust the Opacity of a Forms Background
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.









Enviar Comentário: