Além das fontes já incluídas, Jotform dispõe de “@” at-rules, por exemplo@import and @font-face. Isso quer dizer que você pode usar esses códigos para importar fontes personalizadas do Google Fonts ou de fontes hospedadas no seu servidor.
A. Importe fontes do Google Web Fonts para o seu formulário usando o código @import fornecido pela Google.
1. Obtenha seu código de importação da Google Web Fonts http://www.google.com/webfonts
a. Procure uma fonte, clique nela e selecione um dos estilos.
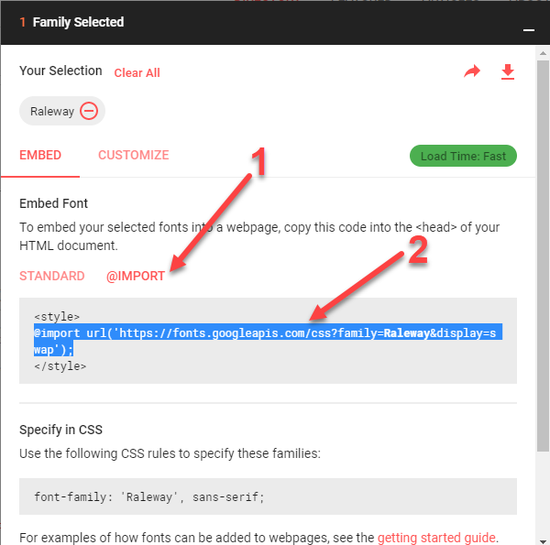
b. Clique + para adicionar a fonte em cada um de seus estilos. c. Na janela Selected Family, clique em embed, em seguida @import
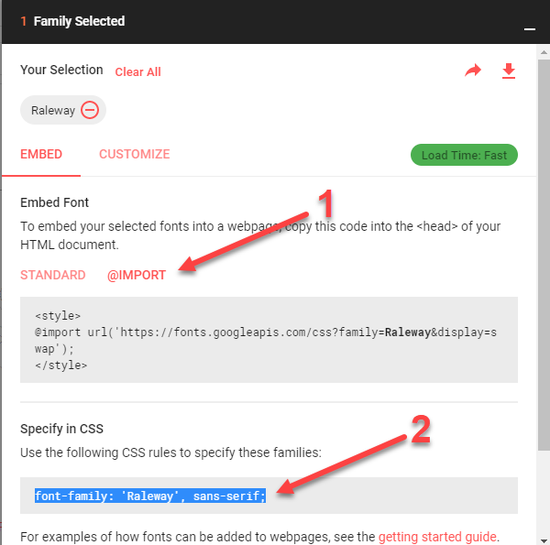
c. Copie o código @import fornecido.
2. Agora voltando ao Jotform, abra o Designer na aba de CSS e não se esqueça de colar o código de importação EM CIMA de qualquer código CSS que você já tenha.
3. Para aplicar as fontes importadas ao seu formulário, use as propriedades de font-family.
4. Em classe .form-all. Você também pode usar o código seguinte:
.form-all *{
font-family: ‘Raleway’, sans-serif;
}
Substitua Raleway de nosso exemplo pelo nome da fonte Google que você escolher. Ou você pode voltar para a Google Fonts onde você copiou o código de importação. Você vai encontrara propriedade font-family com o nome da fonte. Você pode copiar e colar na classe .form-all.
B. Use fontes personalizadas hospedadas em seu servidor com a regra @font-face.
Você pode usar o seguinte código de amostra e colar no Designer de Formulário pela aba CSS. Depois disso, substituia os valores requeridos, por exemplo, o nome da font’family e o código-fonte da fonte. Ou, para que tenha compatibilidadecom o navegador, você pode gerar seus códigos @font-face usando esta ferramenta:l https://www.web-font-generator.com/.
Exemplo:
@font-face {
font-family: myFirstFont;
src: url(https://www.yoursite.com/fonts/coolfont_bold.woff);
font-weight: bold;
}
.form-all *{
font-family: ‘myFirstFont’, sans-serif;
}
Se tiver dúvidas, deixe um comentário.






Enviar Comentário: