-
tjlimaPerguntado em 1 de março de 2024 às 17:01
Qual tag .css devo utilizar para remover esses espaços?

-
tjlimaRespondido em 1 de março de 2024 às 17:04
Tentei assim mas não tive sucesso:
.form-all {padding-left : 0 px
padding-right: 0 px
}
-
Sonnyfer Jotform SupportRespondido em 2 de março de 2024 às 00:21
Hi tjlimabr,
Thanks for reaching out to Jotform Support. Unfortunately, our Portuguese Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in Portuguese, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, let me help you with your question. You can inject the below CSS Code to your form to remove the whitespace on the left:
/* Place input fields to the left-most side of the form -#12477551 */
input {
margin-left: -50px;
}
/* Code ends here */
It's really easy to do, let me show you how:
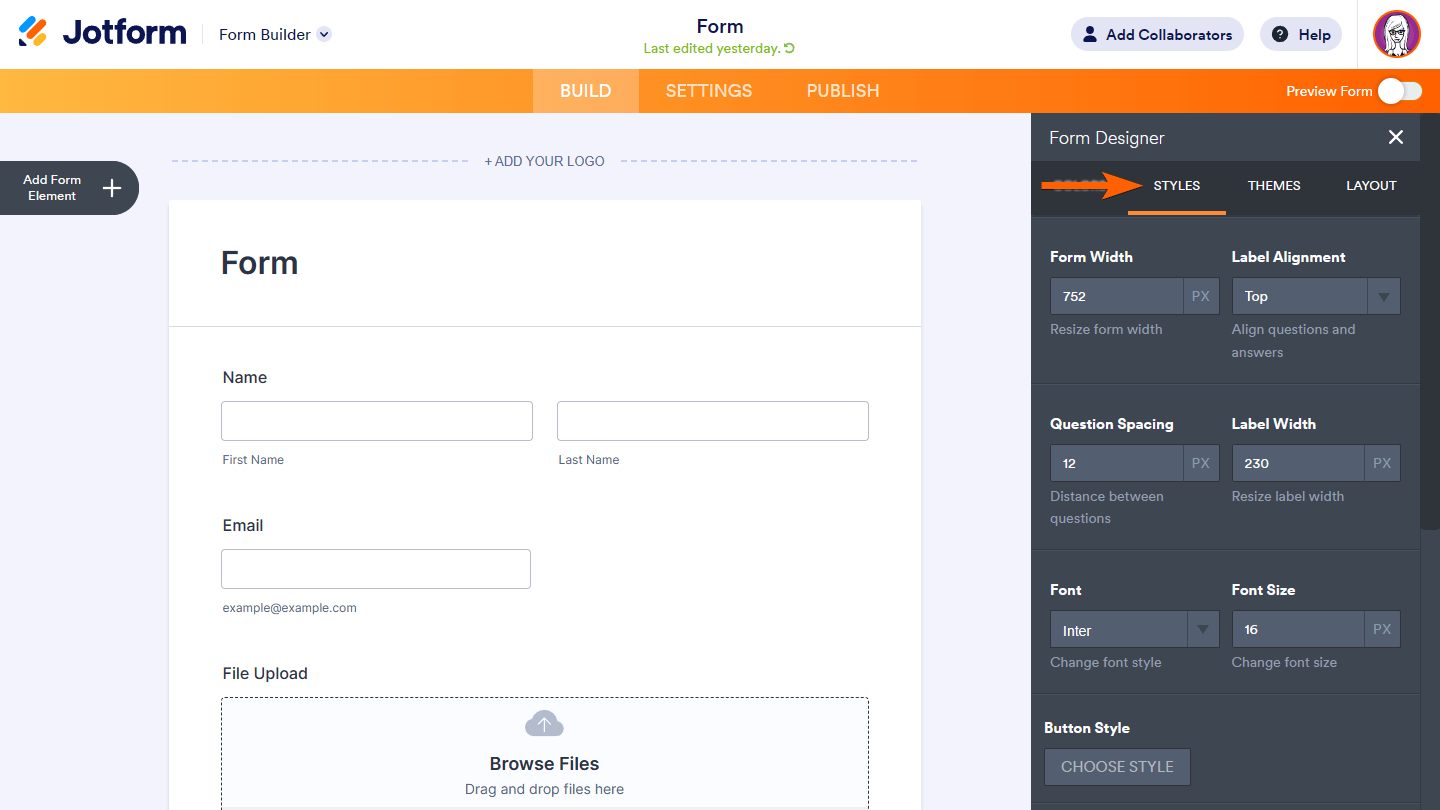
- In Form Builder, click on the paint roller icon.

- Select the Styles tab.

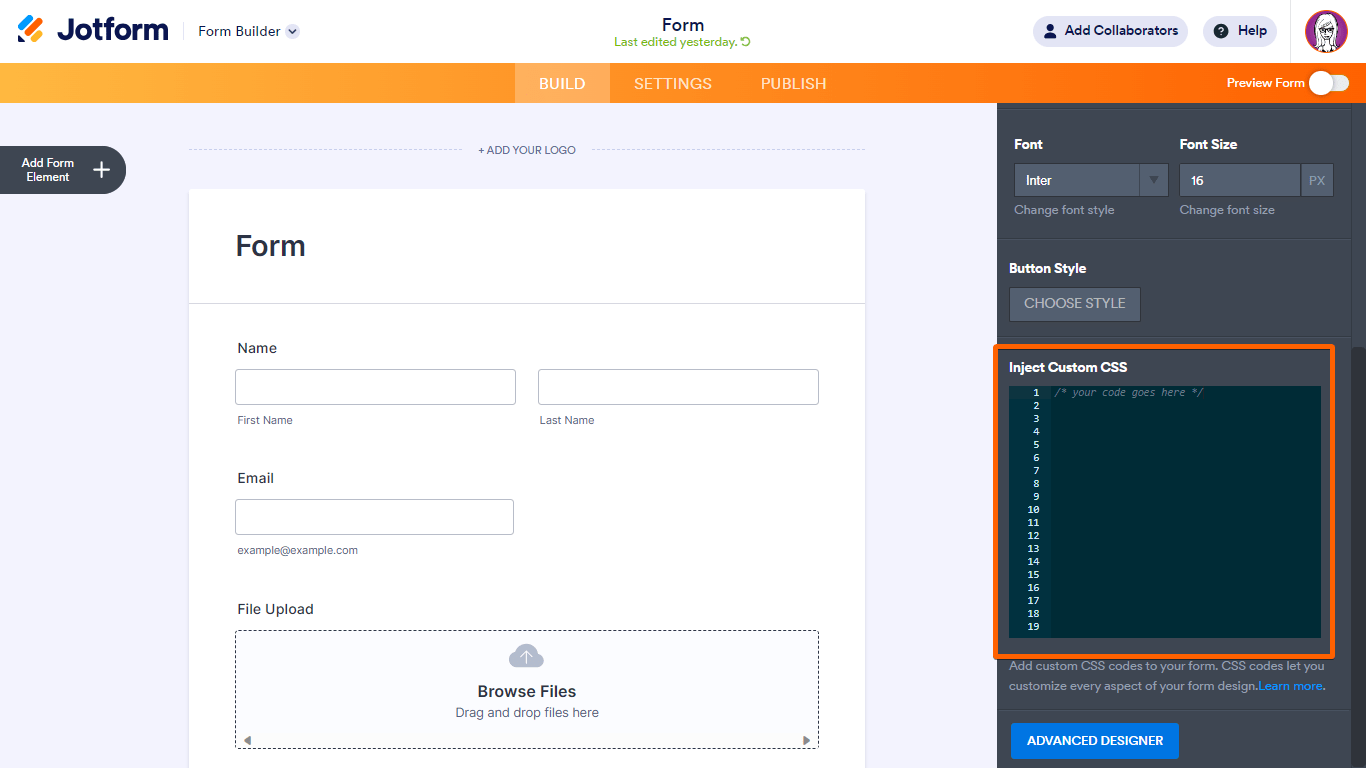
- Scroll down through Inject Custom CSS and enter your CSS code.

That's it. Here's what it should look like afterward:
Here's also a link to my demo form. Feel free to clone it to your account if you wish.
Let us know if you need any more help.
- In Form Builder, click on the paint roller icon.
-
tjlimaRespondido em 2 de março de 2024 às 06:34
It worked!
And what would be the code to eliminate these spaces throughout the form, not just in the text boxes?
Tks! -
Billy Jotform SupportRespondido em 2 de março de 2024 às 09:08
Hi Thiago,
Thanks for getting back to us. Can you replace the CSS code we provided earlier with the CSS code below?
/* remove right and left spacers */
.form-pagebreak {
padding: 28px 0 !important;
margin: 0 !important;
}
#input_8 {
width: 100% !important;
}
ul.form-section {
padding: 0 !important;
}
.form-line {
padding-left: 0 !important;
padding-right: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
}
.form-col-2, .form-col-4 {
margin-left: 12px !important;
}
Result:
Page 1:
Page 2:
You can also check this sample form.
Reach out again if you need any other help.