WordPress.com, een gratis blog-hosting service provider, heeft toegevoegd ondersteuning voor Jotform. Het is nu mogelijk om Jotform in te sluiten op WordPress.com. Dit wordt ook uitgelegd in dit artikel, WordPress ondersteunt nu Jotform Formulieren.
Hier is een video gids:
Ga als volgt te werk om een Jotform toe te voegen aan een WordPress.com-blogbericht:
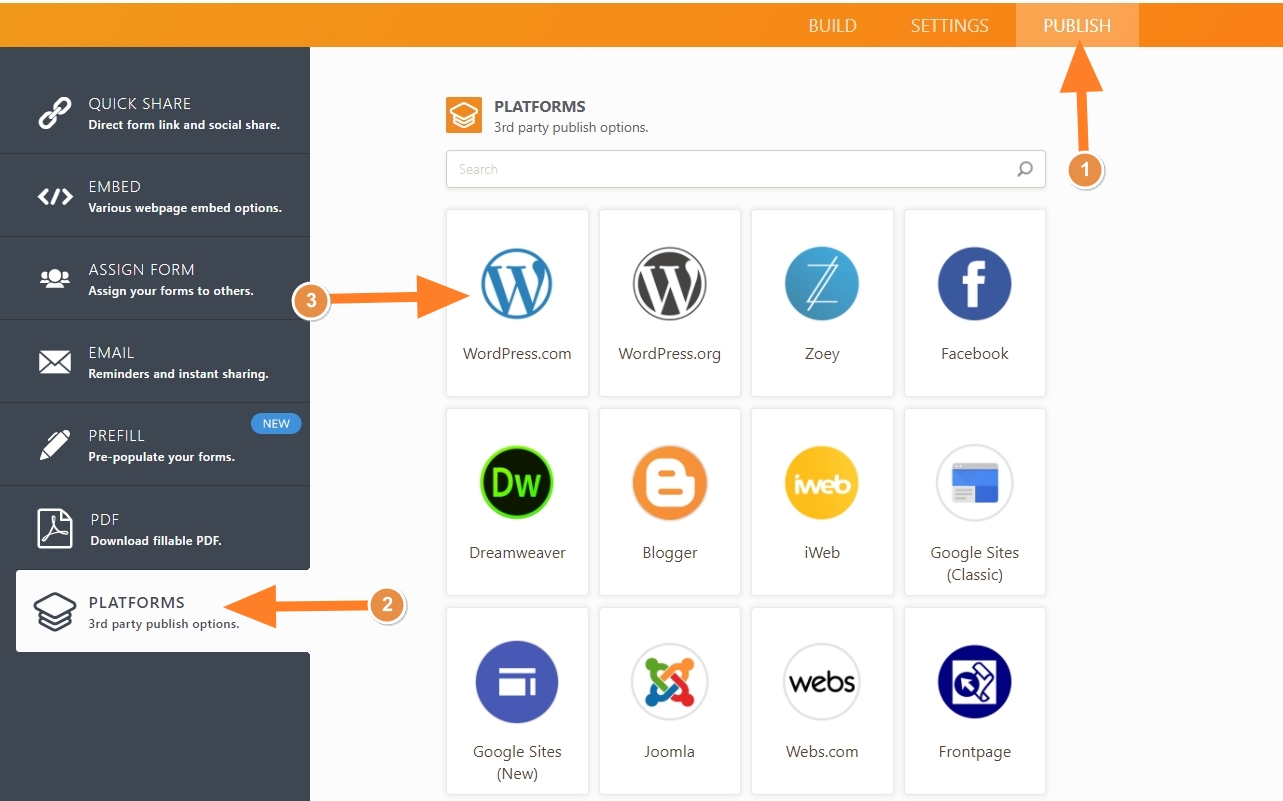
Navigeer naar PUBLISH > PLATFORMS > WORDPRESS.COM (blauw WordPress icoon).
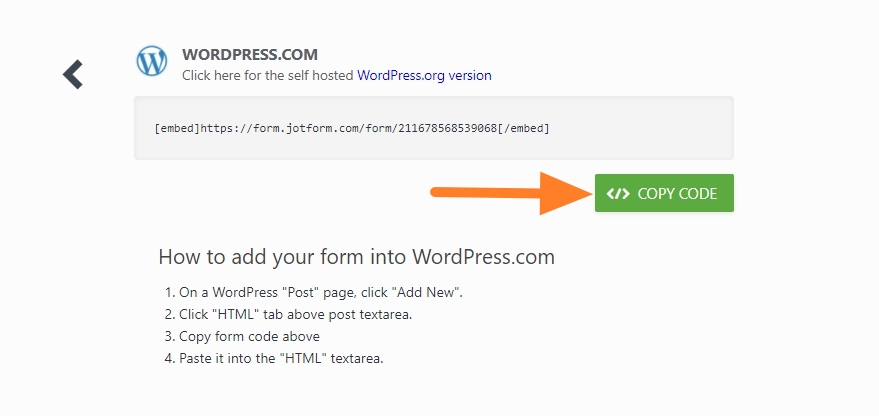
Klik op de COPY CODE knop en plak deze in je pagina/post-editor van WordPress.com.
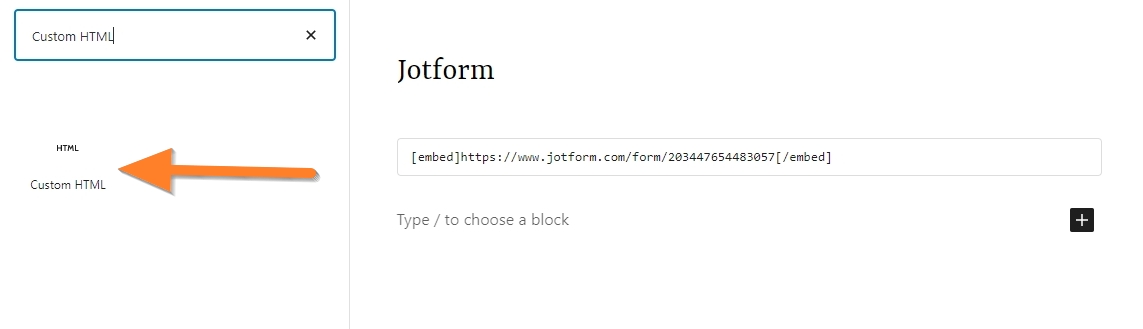
Gebruik voor de nieuwe Gutenberg-editor het Shortcode– of Custom HTML-blok en plak daar de shortcode van het formulier:
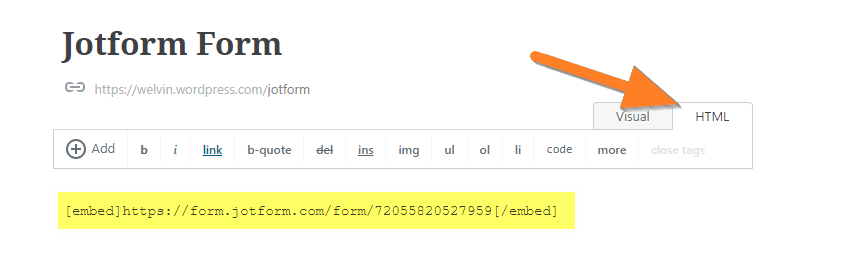
Als je nog niet naar Gutenberg bent gemigreerd en de klassieke editor gebruikt, plak dan de shortcode in de HTML-editor. De visuele editor kan soms een probleem veroorzaken met het formulier:
Als u vragen hebt over deze gids, kunt u deze hieronder plaatsen.
Als je op zoek bent naar wat informatie over welke mogelijkheden je kunt hebben, kijk dan op onze post op de Custom WordPress Forms van JotForm.
Merk op dat je je online formulieren ook in je WordPress pagina kunt insluiten met de invoegroepassing Embed Form van Jotform.





Verstuur Opmerking: