-
hyperx2024年10月1日 9:13に質問
利用規約ウィジェットの間隔が開きすぎて見栄えがおかしいです。パディングを0にしたいのですがカスタムCSSはどうしたらいいですか?コード教えてほしいです
-
Wilson_B Jotform Support2024年10月1日 11:55に返信
Hi hyperx,
Thanks for reaching out to Jotform Support. Our Japanese Support agents are busy helping other Jotform users right now, so I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in Japanese, let us know and we can have them do that. But, it might take a while until they're available again.
Now, coming back to your question, to reduce the spacing between Terms of Use widgets you can use this code below:
/* Reduce space between the Terms of Use widgets -#19572361*/
li#id_93 {
height: 0px;
}
li#id_84 {
height: 0px;
}
li#id_66 {
height: 0px;
}
li#id_19 {
height: 0px;
}
/* Code ends here */
Let me show you how to add custom CSS to your form:
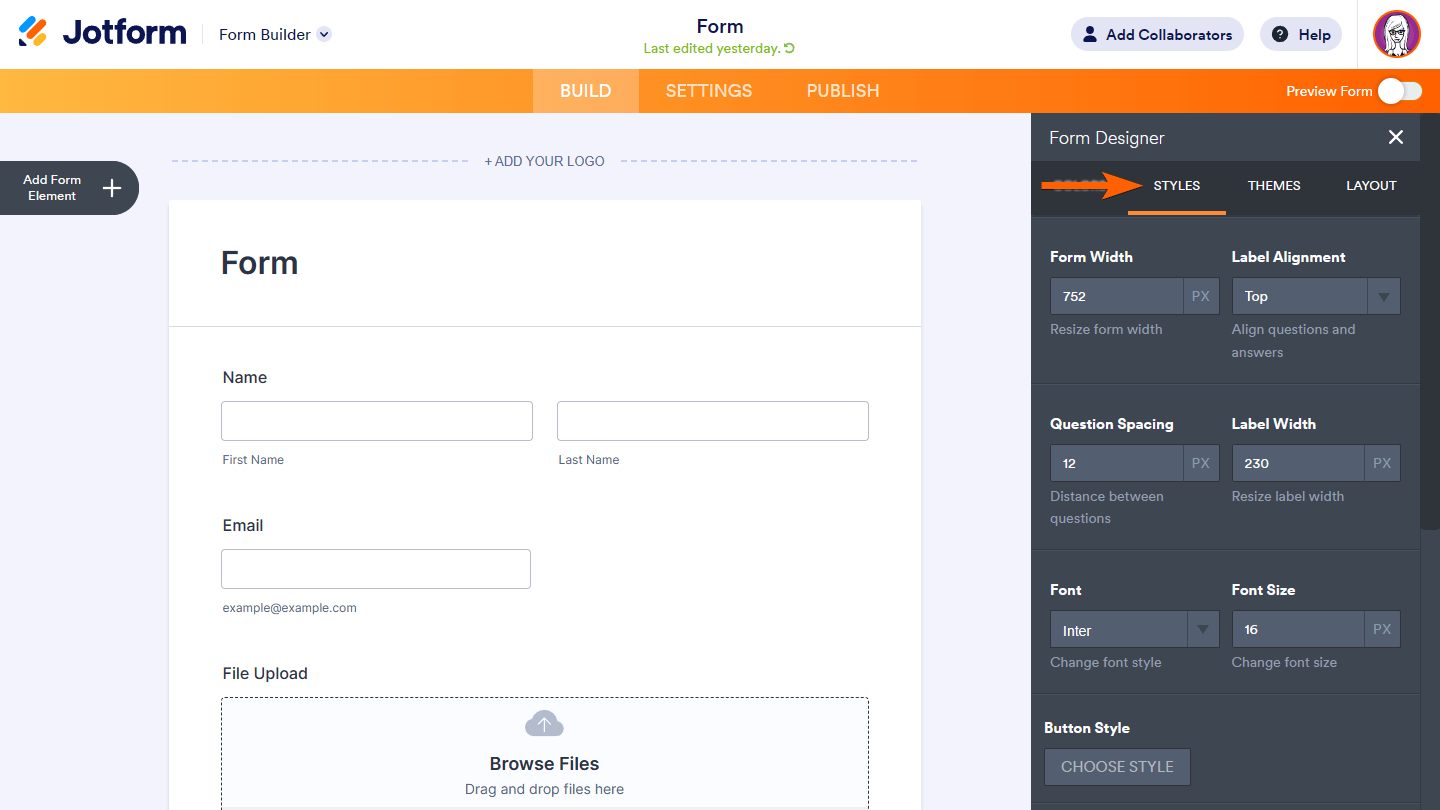
- In the Form Builder, select the paint roller icon in the upper-right corner.

- In the Form Designer panel on the right, go to Styles at the top.

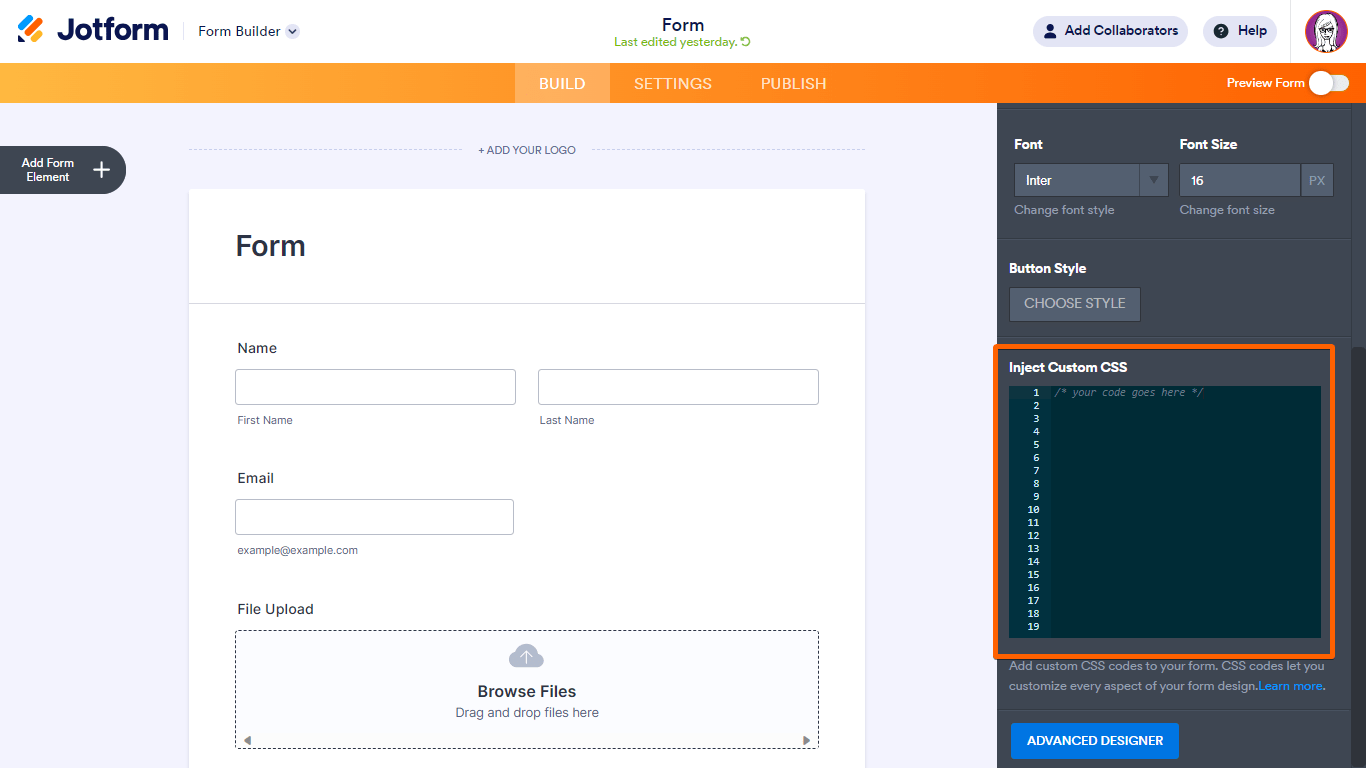
- Scroll down to Inject Custom CSS and enter your CSS code in the textarea — all changes are saved automatically.

We also have a guide about How to Inject Custom CSS Codes that you can check out.
Check out the screencast below to see my results:
Give it a try and let us know how it goes. - In the Form Builder, select the paint roller icon in the upper-right corner.