La cosa bella del costruttore di siti web Squarespace è che è pieno di funzioni fantastiche e strumenti convenienti. Offre quasi tutto ciò che si può desiderare per costruire il sito web dei propri sogni.
Il problema di offrire un vasto assortimento di strumenti, però, è che ogni singolo strumento tende a essere meno completo. E lo strumento per i moduli di Squarespace non fa eccezione.
Non fraintendete: Squarespace è un ottimo strumento, ma ha dei limiti. Ad esempio, non offre la possibilità di caricare immagini. In effetti, i visitatori non possono caricare nulla utilizzando lo strumento per moduli presenti in Squarespace.
Fortunatamente, esistono un paio di soluzioni alternative per aggiungere un modulo di caricamento in Squarespace. Vediamole.
Moduli Squarespace: Per iniziare
Se stai leggendo questo articolo, probabilmente sai già come usare Squarespace e come aggiungervi un modulo. Se è così, puoi passare alla sezione successiva. Ma per coloro che non sanno come usarlo, ecco una rapida introduzione.
Quando ti iscrivi a Squarespace, la prima cosa che fa è guidarti attraverso il processo di configurazione del tuo sito. A questo scopo, ti offre alcune opzioni e modelli.
Dopo aver configurato il sito, è possibile aggiungervi un modulo. Inizia cliccando su Modifica nell’angolo in alto a sinistra dell’anteprima del sito.
Dalla schermata di modifica, clicca sul pulsante Aggiungi una Sezione. Seleziona Modulo dal menù a sinistra e scegli il layout che preferisci.
Ora hai inserito un modulo base. Ecco due modi per aggiungere un’opzione di caricamento immagini.
Suggerimento Professionale
Crea e incorpora moduli professionali nel tuo sito Squarespace senza problemi con Jotform.
Soluzione 1: Link
Per prima cosa, è necessario modificare il modulo. Clicca sul modulo e poi sul pulsante Modifica. Si aprirà un menù laterale.
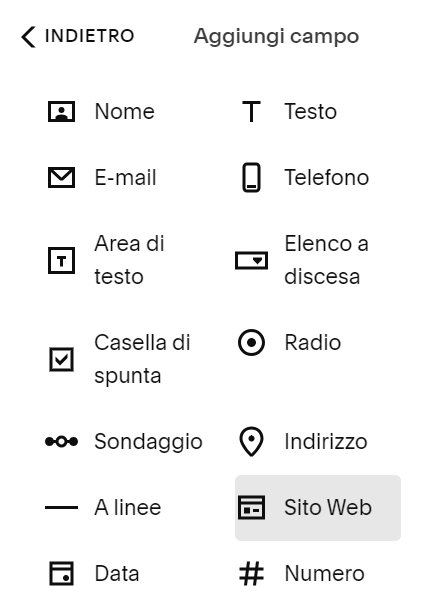
Da qui, clicca su Modifica i campi modulo, quindi su Aggiungi Campo. Infine, seleziona Sito Web.
Dopo aver aggiunto il campo, modificalo selezionandolo dall’elenco dei campi. Quindi modifica la descrizione in qualcosa come “Aggiungi un link alla tua foto”. Ecco come si possono ottenere le foto dai visitatori.
Certo, questa non è la soluzione migliore, serve solo per mostrare che è tecnicamente fattibile. Questa soluzione è un po’ complicata, ma non è l’unica.
Squarespace riconosce apertamente che non è possibile consentire ai visitatori di caricare file, quindi consiglia di incorporare uno strumento per moduli di terze parti nel sito. Suggerisce di utilizzare Wufoo. Ma c’è uno strumento migliore con molte più opzioni: Jotform.
Soluzione 2: Incorporamento
Iniziare ad usare Jotform è gratuito e non è necessario creare un modulo da zero. Basta scegliere uno dei nostri migliaia di modelli e cliccare sul pulsante Usa Template .
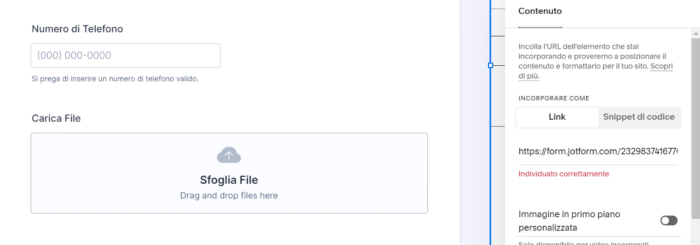
A questo punto, clicca su Aggiungi Elemento a sinistra, e trascina il campo Carica File nel modulo.
Quando hai finito di configurare il modulo, passa alla scheda Pubblica. La prima pagina contiene un link per incorporare il modulo in un sito web. Copialo e torna su Squarespace.
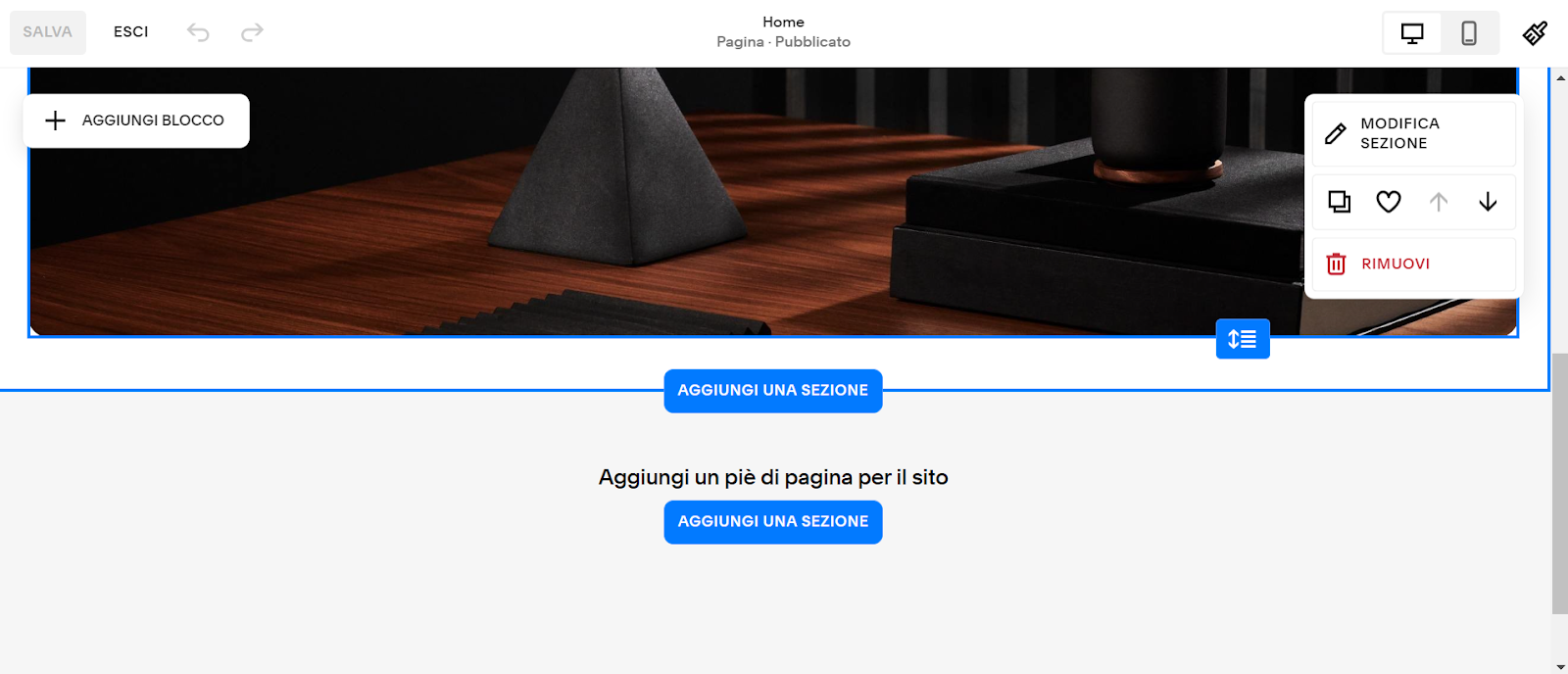
Dalla pagina di modifica di Squaresapce, clicca su un pulsante ‘+’ in qualsiasi sezione del sito e seleziona Incorpora.
Ora incolla il link e, in pochi secondi, vedrai il tuo modulo.
Ovviamente, con Jotform è possibile caricare qualsiasi tipo di file oltre alle immagini, come PDF, ZIP e persino video. È anche possibile consentire il caricamento solo di alcuni tipi di file.
Altri vantaggi dell’incorporamento
In definitiva, Squarespace non offre la lucentezza e la brillantezza che si otterrebbe da uno strumento dedicato ai moduli. L’interfaccia per i moduli sembra un componente aggiuntivo. Ad esempio, è necessario fare clic quattro volte solo per aggiungere un campo al modulo e le modifiche richiedono un’ulteriore navigazione.
Inoltre, non ci sono molte opzioni disponibili per i campi dei moduli. Non si possono caricare file ovviamente, ma ad esempio, non si possono nemmeno accettare pagamenti, ottenere firme o integrare altri software. Non è un grosso problema se hai solo esigenze di base per un sito web, ma le piccole cose possono sommarsi, soprattutto se sei utente esperto. È qui che entra in gioco Jotform.
Jotform è uno strumento dedicato alla creazione di moduli con tutti i crismi e, come hai visto, l’interfaccia di Jotform rende incredibilmente facile la creazione rapida di un modulo. Anche se l’incorporamento del modulo nel tuo sito web richiede un passaggio in più, complessivamente la creazione e l’incorporamento del modulo richiedono comunque meno tempo rispetto alla creazione di un modulo con Squarespace.





















Invia un Commento: