-
UNIPOBODomanda del 11 novembre 2023 alle ore 05:28
Ho provato ad impostare le condizioni logiche nel mio modulo ma non funzionano correttamente
-
Joseph Jotform SupportRisposta del 11 novembre 2023 alle ore 05:51
Buongiorno UNIPOBO,
Grazie per aver contattato il supporto tecnico di Jotform. Sono spiacente che tu abbia difficoltà nell'impostazione della Logica Condizionale. Tuttavia, per poterti aiutare abbiamo bisogno di conoscere l'URL del modulo in questione, le condizioni logiche con cui hai difficoltà e lo scopo che vuoi raggiungere. Quando avremo un quadro completo della situazione, saremo lieti di aiutarti a risolverla.
Rimaniamo in attesa di ulteriori informazioni.
-
UNIPOBORisposta del 11 novembre 2023 alle ore 06:33
Il modulo è questo https://eu.jotform.com/build/233124239157049. Se alla pagina 6 la risposta è no, ho impostato un messaggio di ringraziamento che però non appare
-
Kyle Jotform SupportRisposta del 11 novembre 2023 alle ore 08:58
Hi Unipobo,
Thanks for reaching out to Jotform Support. Our German Support agents are currently busy assisting other Jotform users. However, I'd be happy to help you in English using Google Translate, and you can reply in whichever language you feel comfortable using. If you'd rather have support in German, let us know, and we can have them do that. But keep in mind that you'll have to wait until they're available again.
I fully understand that you wanted to set the Conditional Logic on Page 6 and go directly to the Thank You message if the response is NO. To set it up:
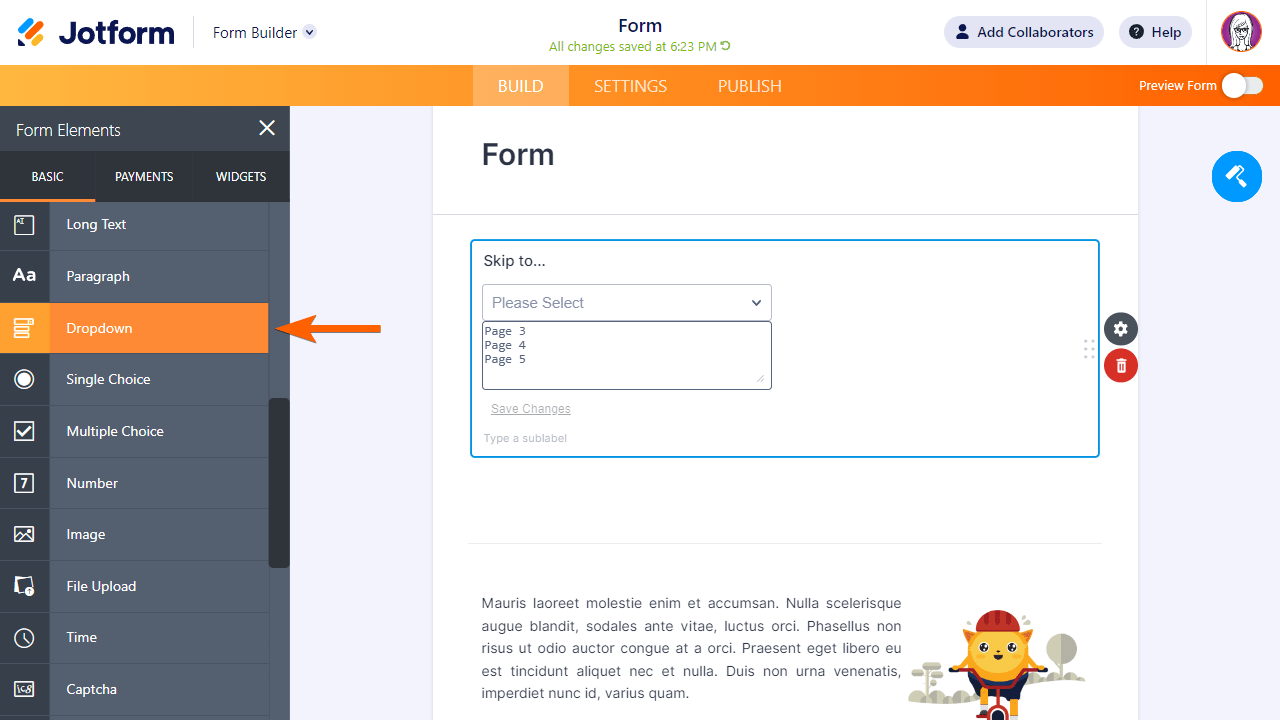
- In the Form Builder, add a Dropdown element to your form.

In this guide, the dropdown is labeled “Skip to.” This will be used as the basis for the skipping of pages. Depending on how your form works, you can also use other form elements like Single Choice or Short Text.
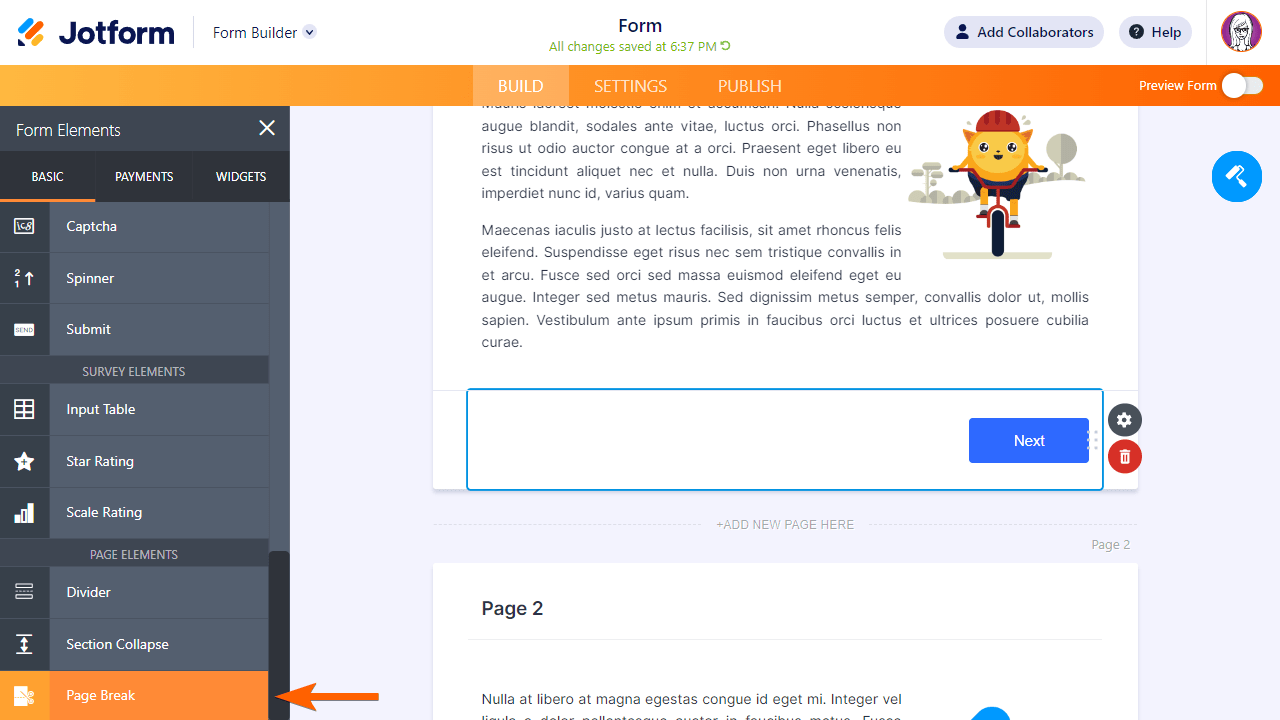
2. Using the Page Break form element, make your form multi-page.

To learn more, see How to Create a Multi-Page Form.
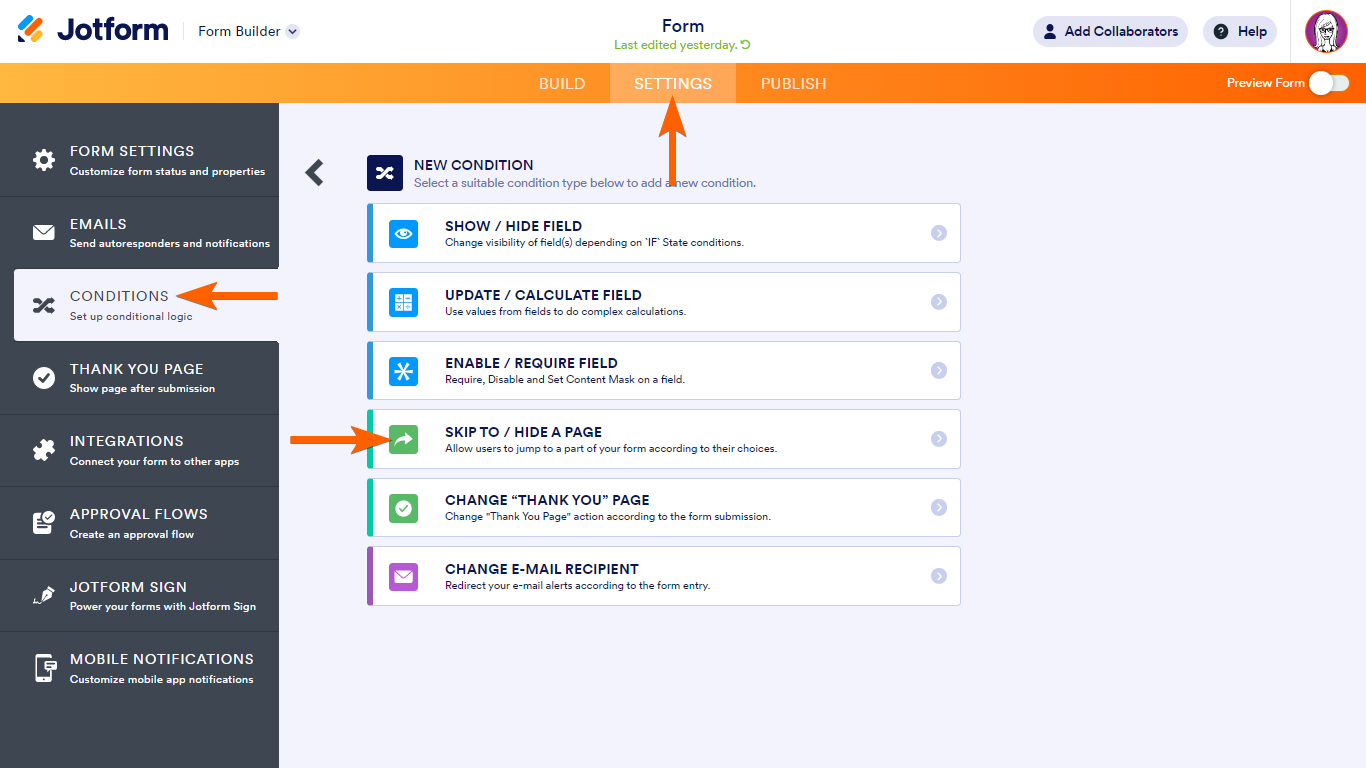
3. Next, go to Settings at the top, then select Conditions on the left.
4. Add a new Skip to/Hide a Page condition.

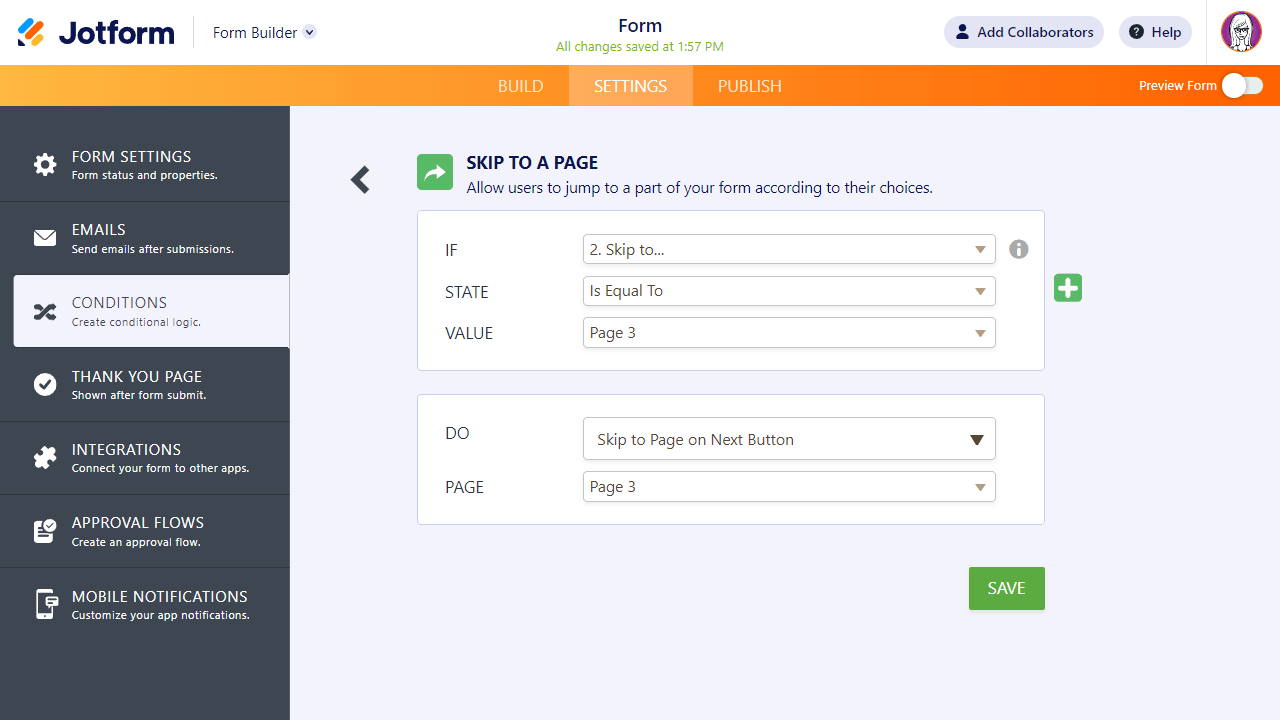
5. Set up the condition and action on the next page.
In the example form, the conditional logic for skipping to Page 3 is as follows:

To break that down
- The condition or IF statement is configured to check the value of the “Skip to” dropdown.
- The action or DO statement will skip to the corresponding page if the condition is met.
6. Once you’re done, select Save at the bottom.
7. Repeat the same steps for the other pages, depending on how you want your interactive form to work.
Give it a try, and let us know how it goes.
-
Mary Eden Jotform SupportRisposta del 11 novembre 2023 alle ore 09:04
Hello UNIPOBO,
Thanks for reaching out to Jotform Support. Unfortunately, our Italian Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in Italian, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, let me help you with your question. I cloned your form and checked it to see if I could replicate it, and I ran into the same issue. After carefully reviewing your conditions, I found that the custom thank you page is not being displayed because there is no submit button added to it. Even if the user has selected 'No' on page 6, the custom thank you page conditions will not be triggered if there is no submit button. Let me show you what happened when I put a submit button on page 6.
Let me show you how to add a submit button to get this rectified:
- Click on the Add Form Element menu on the left side of the page.
- Under the Basic tab, scroll down the list, choose the Submit element, and then drag and drop them onto your form.
Give it a try and reach out again if you have any other questions.