Tumblr adalah cara termudah untuk membuat blog dan berbagi hal-hal di web. Jotform adalah cara termudah untuk membuat, mendesain, dan berbagi formulir web. Dua layanan dengan misi yang sama: untuk mempermudah. Mari buat mereka bekerja sama.
Tumblr memungkinkan Anda membuat halaman kustom untuk blog Anda. Di halaman, Anda dapat menyematkan formulir. Anda juga dapat menyematkan formulir di posting Anda, tetapi ini memerlukan sedikit trik untuk menampilkan formulir. Baca terus untuk mengetahui cara menyematkan formulir ke tumblr.
Menambahkan Formulir ke Halaman Kustom Tumblr
- Pada Pembangun Formulir, buka tab Publikasi.
- Buka bagian Platform.
- Cari Tumblr dan klik.
- Klik tombol Salin Kode.
- Edit halaman Tumblr Anda atau buat jika Anda belum memilikinya.
- Di editor halaman Tumblr, klik ikon <HTML>. Anda harus melihat kode HTML dari konten halaman yang ada. Anda juga akan melihat bahwa editor mengubah ikon lainnya menjadi abu-abu.
- Tempelkan kode sematan formulir Anda.
- Terakhir, klik tombol Simpan untuk menyimpan perubahan. Anda juga dapat mengklik tombol Perbarui Pratinjau untuk menampilkan perubahan, termasuk formulir di sisi kanan.
Anda dapat melihat halaman demo tumblr dengan formulir di sini.
Menambahkan Formulir ke posting Tumblr
Tumblr memungkinkan Anda menggunakan editor HTML saat membuat postingan. Namun, kode semat tidak akan berfungsi untuk postingan. Dalam hal ini, Anda harus menggunakan iframe dan meningkatkannya sedikit. Begini caranya:
- Dapatkan kode semat iframe dari formulir yang ingin Anda sematkan ke kiriman.
- Hapus bagian script dari iframe, sehingga kode yang tersisa akan terlihat seperti berikut:
<iframe id="JotFormIFrame-220705623938054" title="Contact Form" onload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/220705623938054" frameborder="0" style=" min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe>- Ubah nilai tinggi menjadi tinggi sebenarnya dari formulir ( lihat teks yang di sorot di bawah). Kode iframe terakhir harus sebagai berikut:
<iframe id="JotFormIFrame-220705623938054" title="Contact Form" onload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/220705623938054" frameborder="0" style=" min-width: 100%; height:850px; border:none;" scrolling="no" > </iframe>- Buka dasbor Tumblr Anda, dan klik ikon Pensil untuk membuat postingan baru.
- Pilih Teks dari daftar opsi.
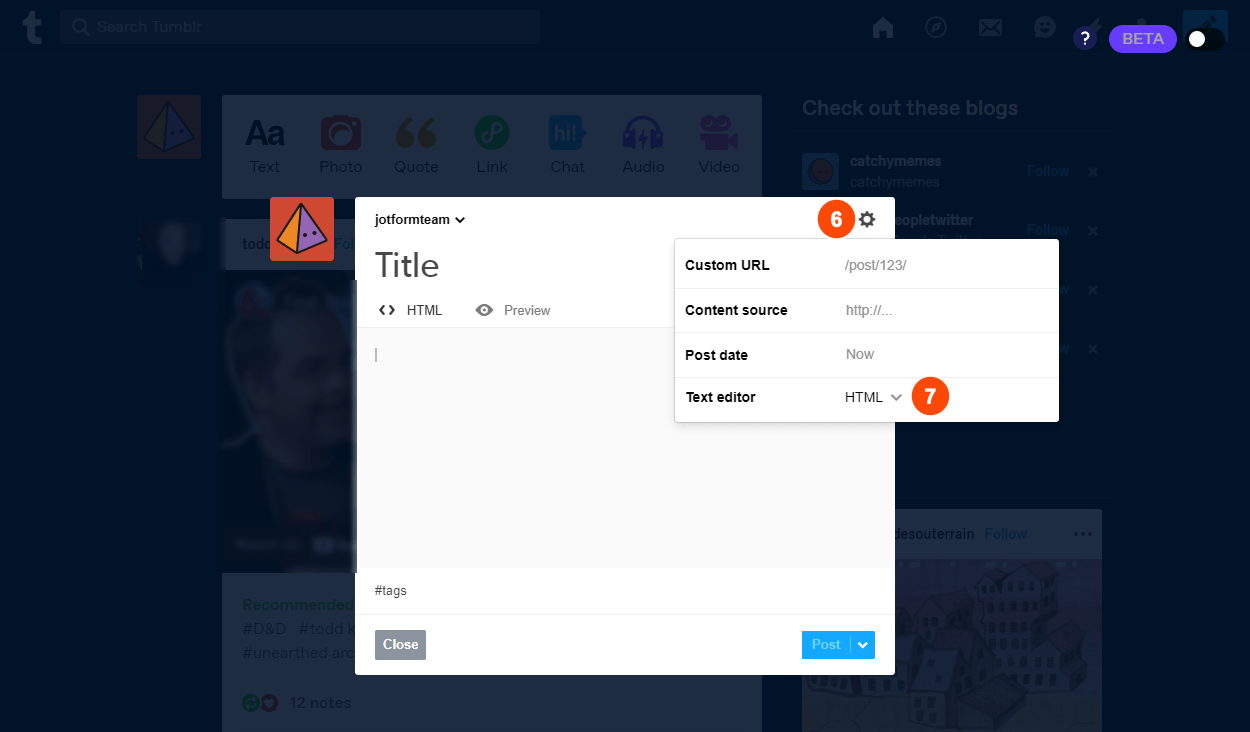
- Klik Pengaturan (ikon roda gigi) pada modal posting.
- Pilih HTML dari opsi Editor Teks.
- Tempel kode iframe yang dimodifikasi.
- Klik tombol Posting, dan selesai.
Anda dapat melilhat demo posting Tumblr dengan formulir di sini.
Apakah Anda memiliki pertanyaan, saran, atau umpan balik? Silakan posting ini. Anda juga dapat menghubungkan kami dengan membuat tiket dukungan.








Kirim Komentar: