Calendly is a popular and innovative scheduling tool that simplifies arranging meetings and appointments. It eliminates the need for endless back-and-forth emails or phone calls by providing a centralized platform for you to share your availability and allow your prospects to book time slots that work best for them.
Jotform brings you the power of Calendly into your forms with the Calendly widget. This widget lets you arrange appointments and collect additional user details on a single page.
You can add and set up the Calendly widget by following the below steps.
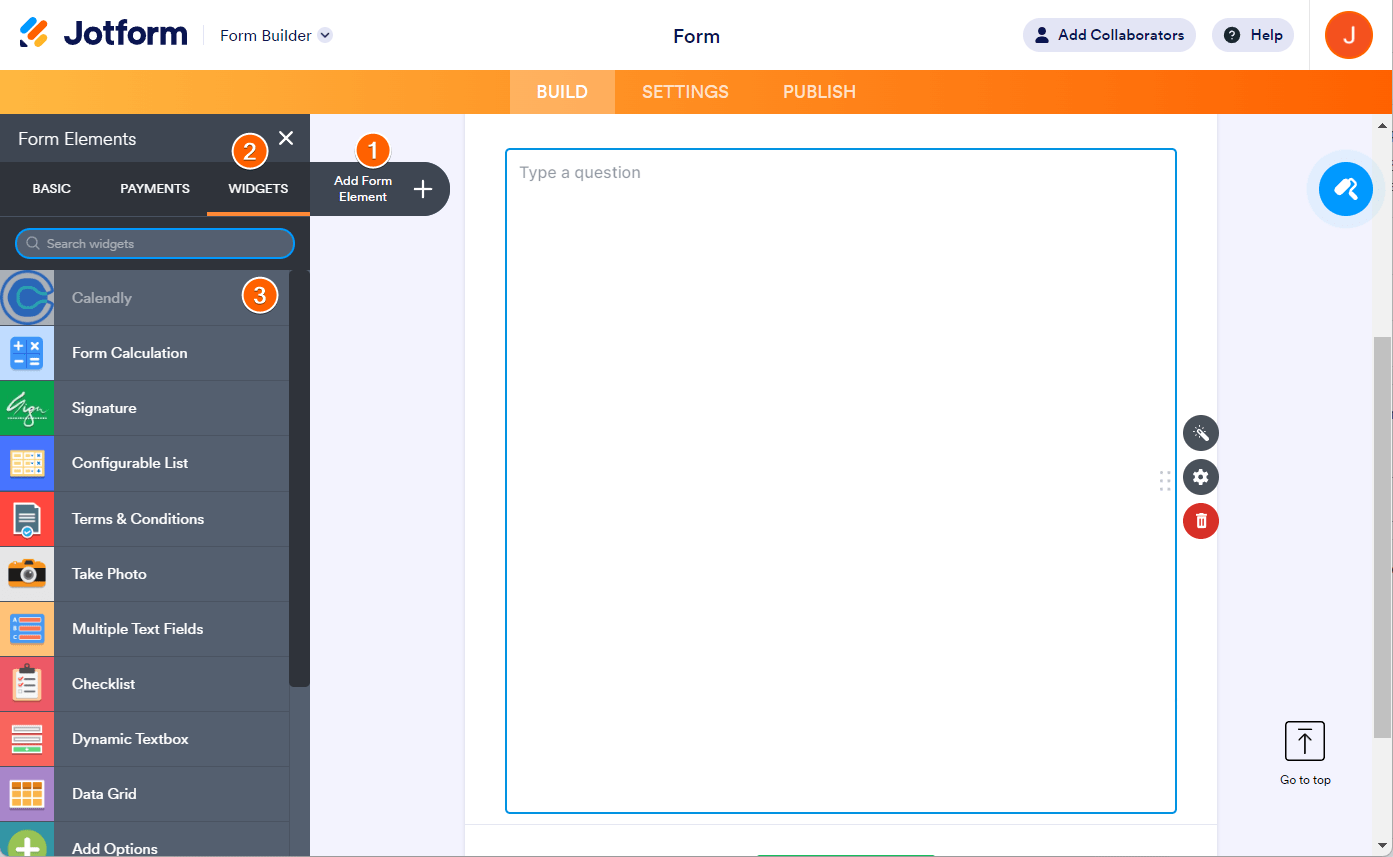
- In the Form Builder, click the Add Form Element button on the upper-left side of the page.
- Go to the Widgets tab.
- Search for and click Calendly from the list. You can also drag and drop it to your form to add.
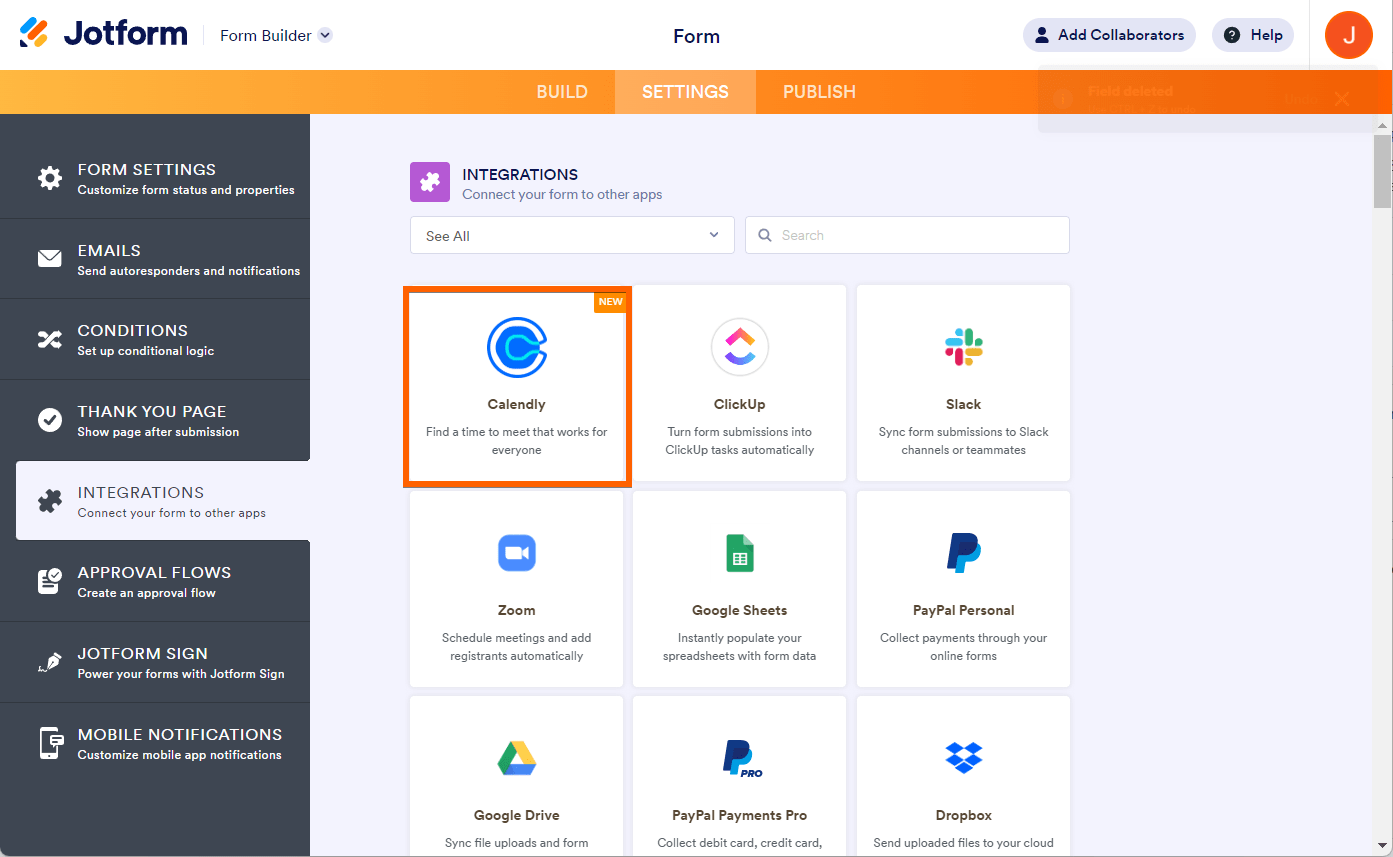
Alternatively, you can add Calendly by going to the Settings and Integrations tab.
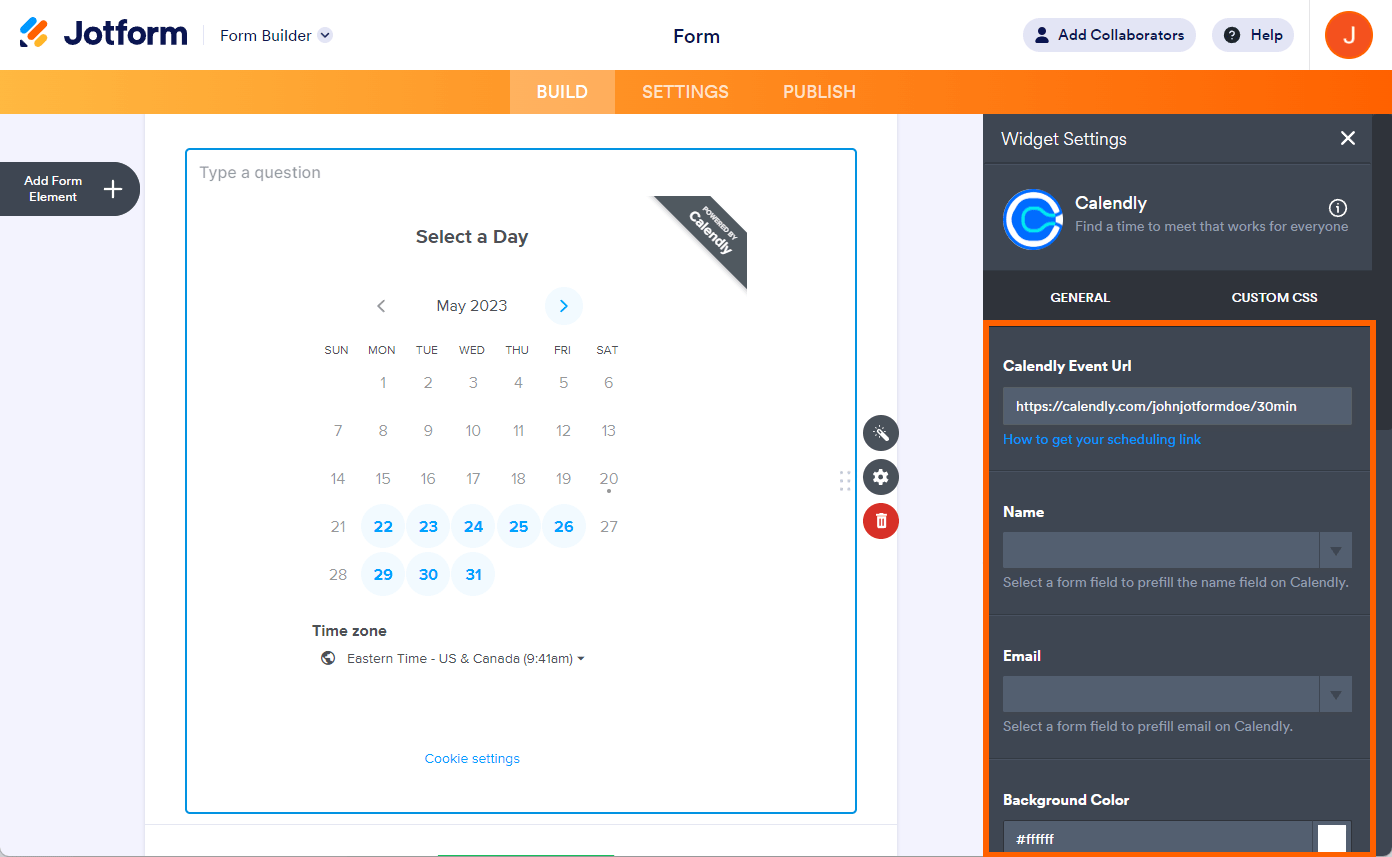
At this stage, the widget is technically empty. You must set it up to display the calendar.
- In the General tab of the Widget Settings, you must provide and set up the following options:
- Calendly Event URL — Copy/paste the scheduling link from your Calendly account.
- Name & Email — These two fields are the identifiers of the invitee registered for the Calendly Event. Calendly will distinguish an invitee with these parameters.
- Background Color, Primary Color & Text Color — You can customize these color options, subject to your subscription with Calendly.
- Hide Event Type — This hides the event name at the top or left side of the widget.
- Hide Landing Page — Use this setting to hide your profile picture, name, event duration, location, and description from the widget.
- Hide GDPR Banner — Use this setting to hide Calendly’s request for cookie consent at the bottom of the widget. Ensure that you have the same on your website. Otherwise, keep Calendly’s cookie consent visible.
- Field Height — The widget’s height is set to 1000px. Adjust this when needed.
- Finally, click the Update Widget button at the bottom to save the settings and complete the setup.



Send Comment:
5 Comments:
More than a year ago
There's so much Calendly branding, including links that take the user offsite disrupting form completion. Is there a way to remove this?
More than a year ago
Hello, I have Calendly embedded via Iframe. But it won't allow Google calendar integration because Google Calendar doesn't read the Iframe widget information such as time and date in order to create me a calendar notification.
I see here that you can add Calendly as a widget directly. That might solve my problem! But when I search my widgets, Calendly isn't an option. Can you help me out with that? Thank you
---
Nevermind. I see Calendly is not available for HIPAA compliance users.
More than a year ago
why can't hipaa accounts use Calendly? I don't see it in widgets, and this would be important to me.
the example you provide is for a medical appointment!
More than a year ago
i appreciate your integration of Calendly into the Jotforms, but it does not play well with the email forms - I think its because Calendly uses java. Nevertheless, id really love to add the main details AT LEAST from my calendly to my jotform thank you email attachment. Currently it doesn't include any of that - they can fill it out bu then they receive an email from calendly not me! It is confusing for them and they often call very confused "is this you? I got a cancelation I scheduled it right?" I just want one stop shop obviously - HELP!
More than a year ago
Might I suggest that a note be included that Calendly Integration is not available if you have a HIPAA account?