Webflow is a visual web design and development tool perfect for designing responsive websites. With Webflow, you can build landing pages, a portfolio, or an eCommerce site. They also have a CMS and hosting platform.
If you have a Webflow website and want to embed your form, please read below for the steps.
Getting the Embed Code for Webflow
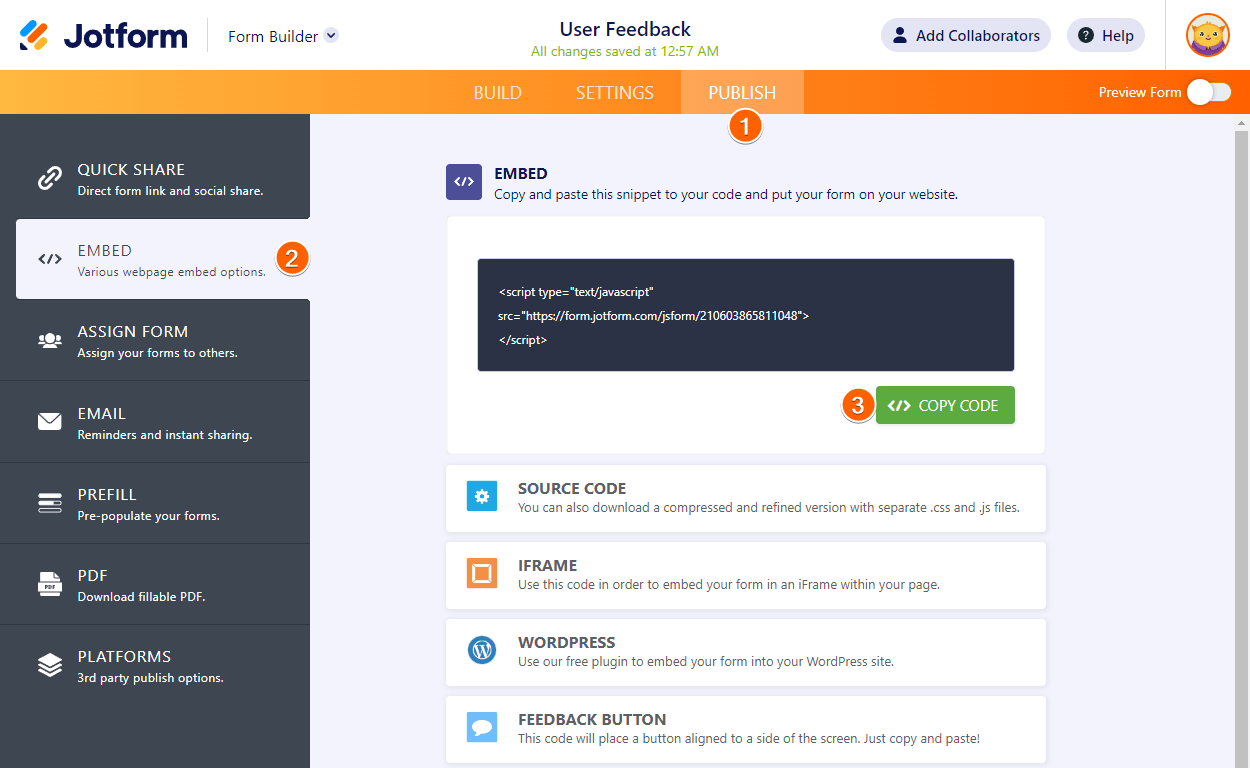
- In the Form Builder, go to the Publish tab.
- Click the Embed option on the left.
- Copy the default embed code by clicking the Copy Code button.
Note
If the default embed doesn’t work on your Webflow website, use the iframe method.
If the default embed doesn’t work on your Webflow website, use the iframe method.
Adding Form to Webflow
- Go to your Webflow dashboard and edit your website.
- Edit the page of the website where you want to display the form.
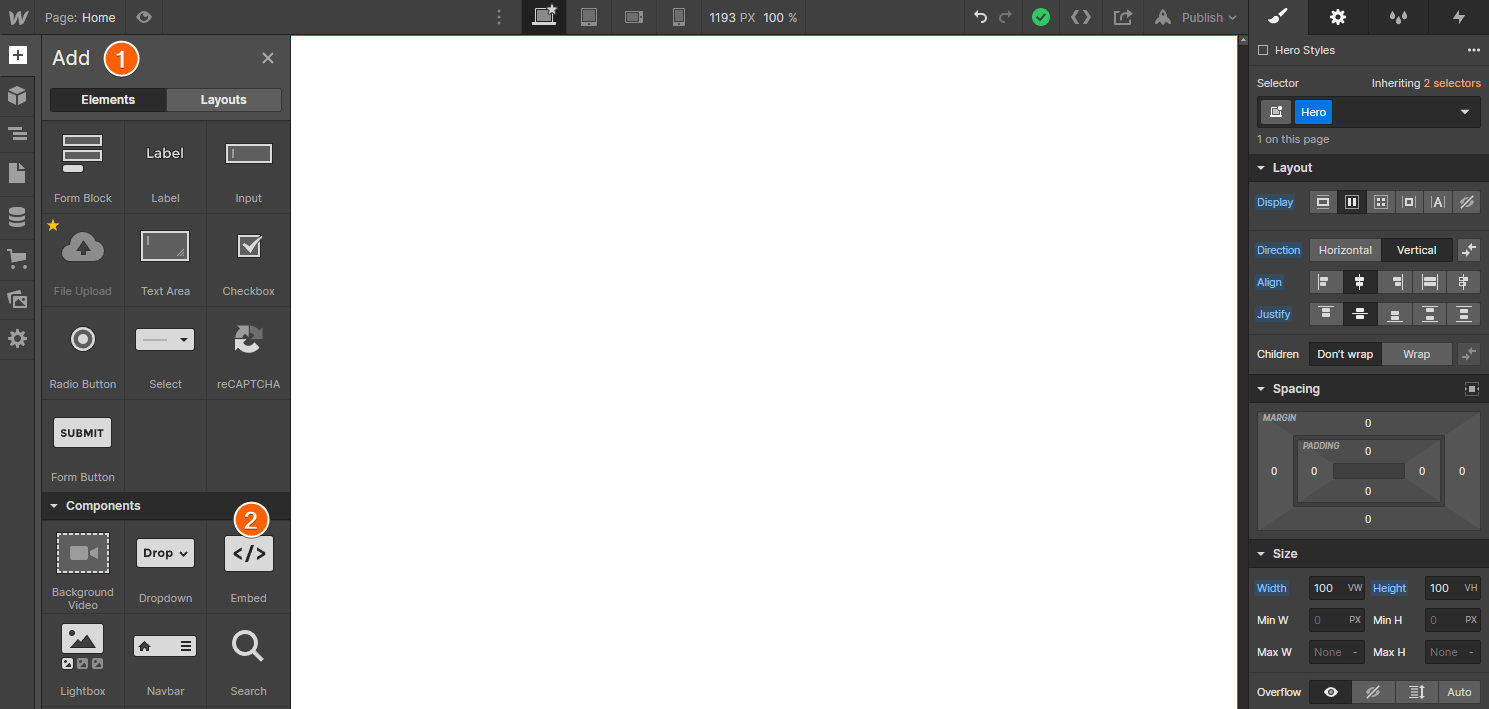
- Click the Add Element (+) icon on the left side.
- Scroll down to the Components section.
- Click or drag/drop the Embed element.
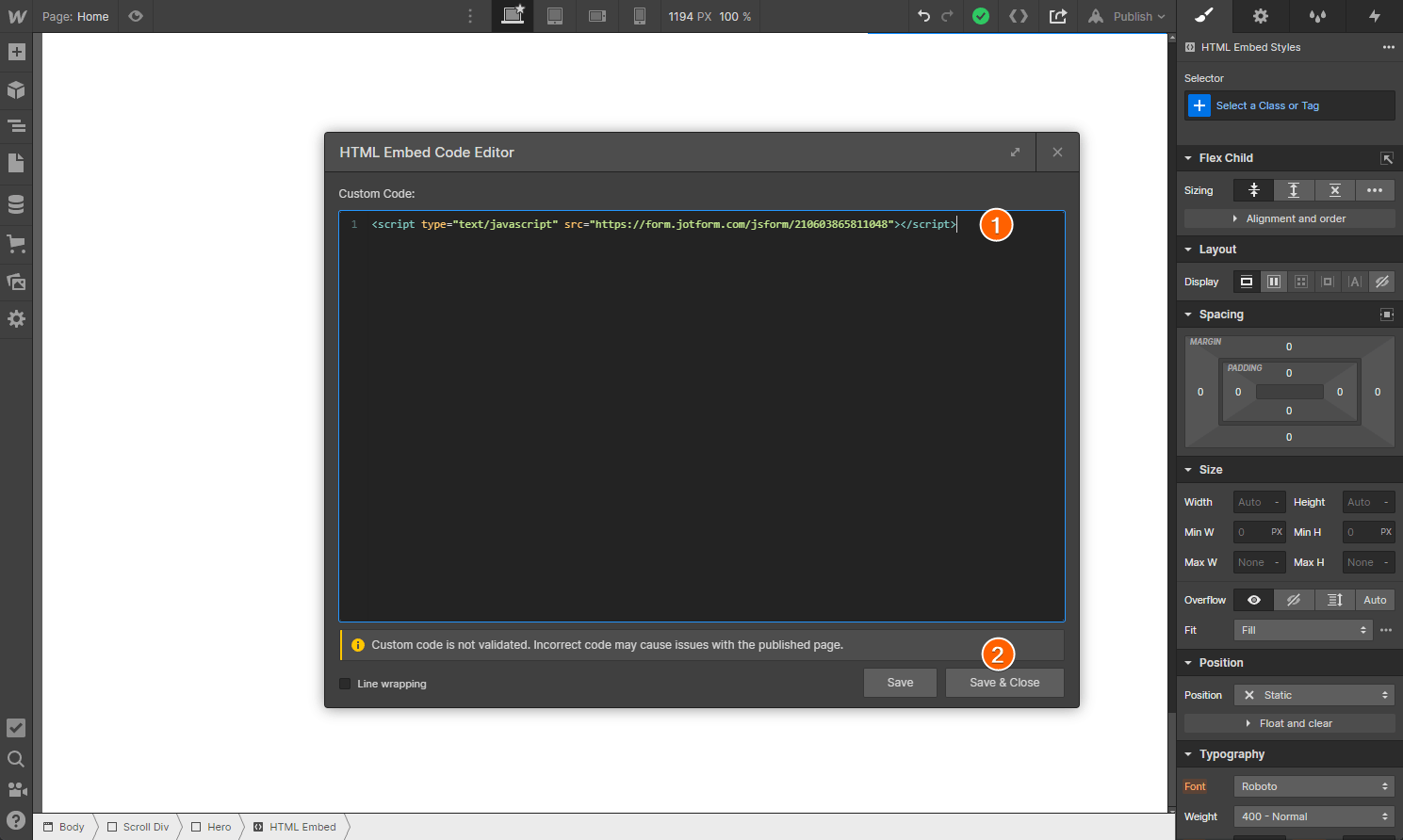
- In the Embed modal, paste your form’s embed codes.
- Click the Save and Close button.
Note
Webflow’s script embed will only appear on the published/exported site. In that case, please publish/export your website to see the preview of your form.
Webflow’s script embed will only appear on the published/exported site. In that case, please publish/export your website to see the preview of your form.
- Finally, publish your changes by clicking the Publish option on the top-right side of the editor.
Do you have any questions, suggestions, or feedback? Please leave a comment below. You can also reach us by creating a support ticket.




Send Comment:
1 Comment:
More than a year ago
What does the form do there?