WooCommerce is an open-source e-commerce plugin for WordPress. It is designed for small to large-sized online merchants using WordPress
To add a custom form to a WooCommerce product, install and activate the Jotform Online Forms plugin. For more information, check out the “Embed Jotform in WordPress Using the Embed Form Plugin” guide. Once the plugin is active, the next step is to add a custom form to a WooCommerce product:
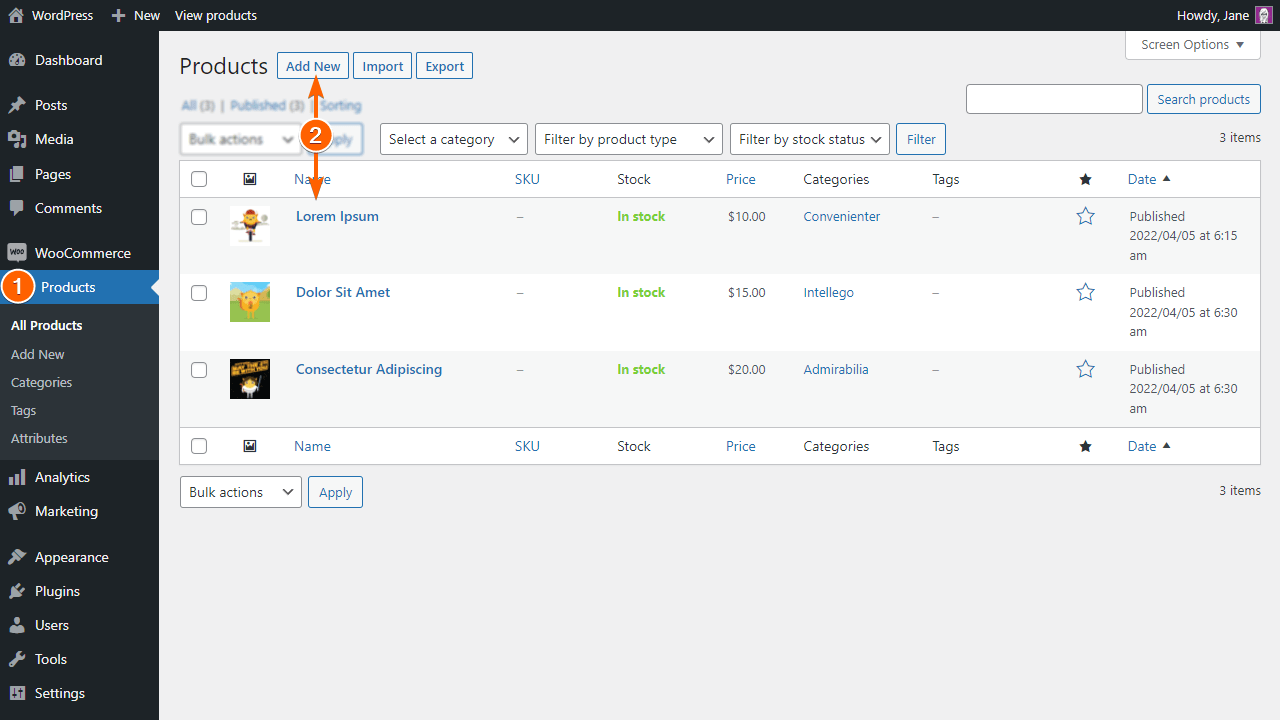
- Add or edit a WooCommerce product in WordPress.
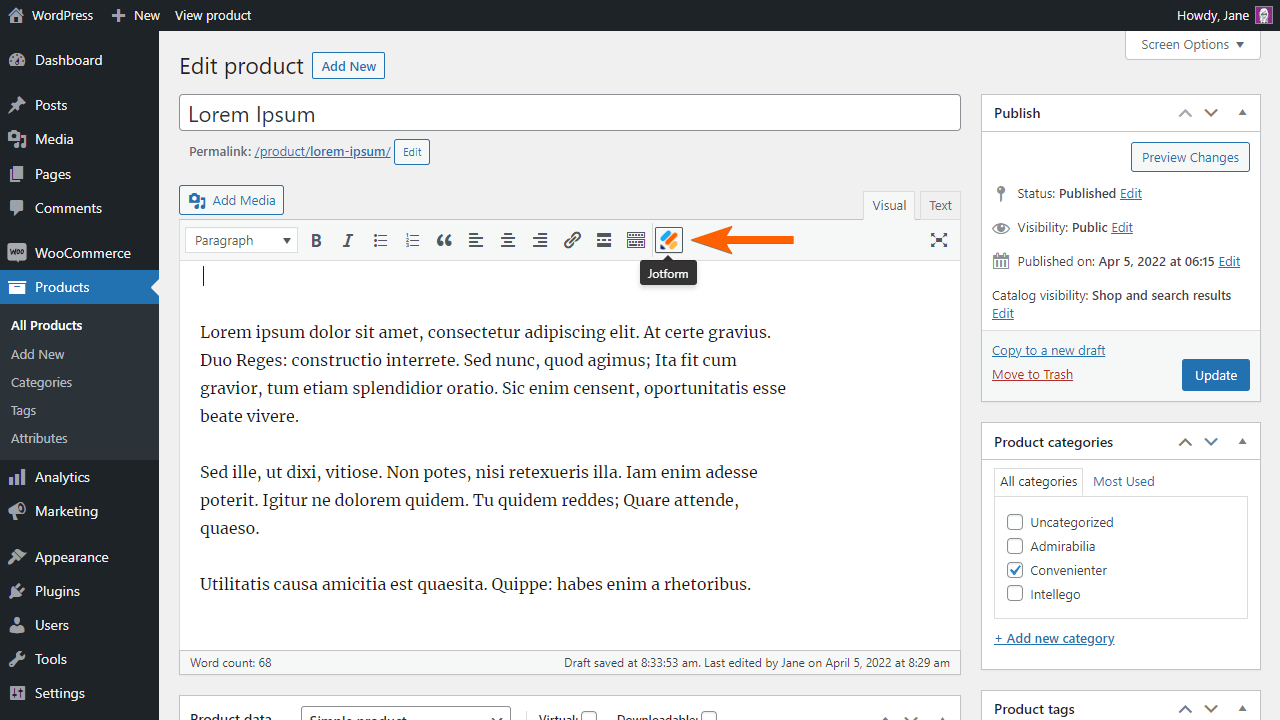
- Place your cursor in the editor then click the Jotform icon.
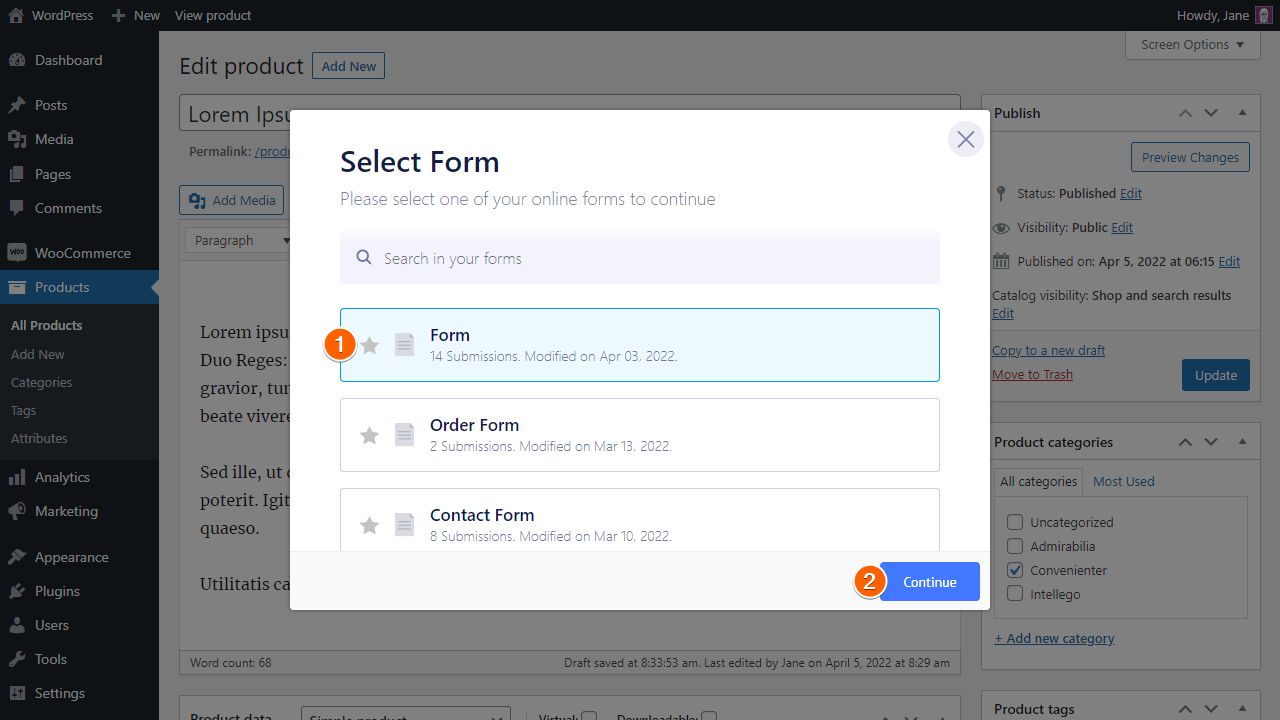
- Select the form.
- Click the Continue button.
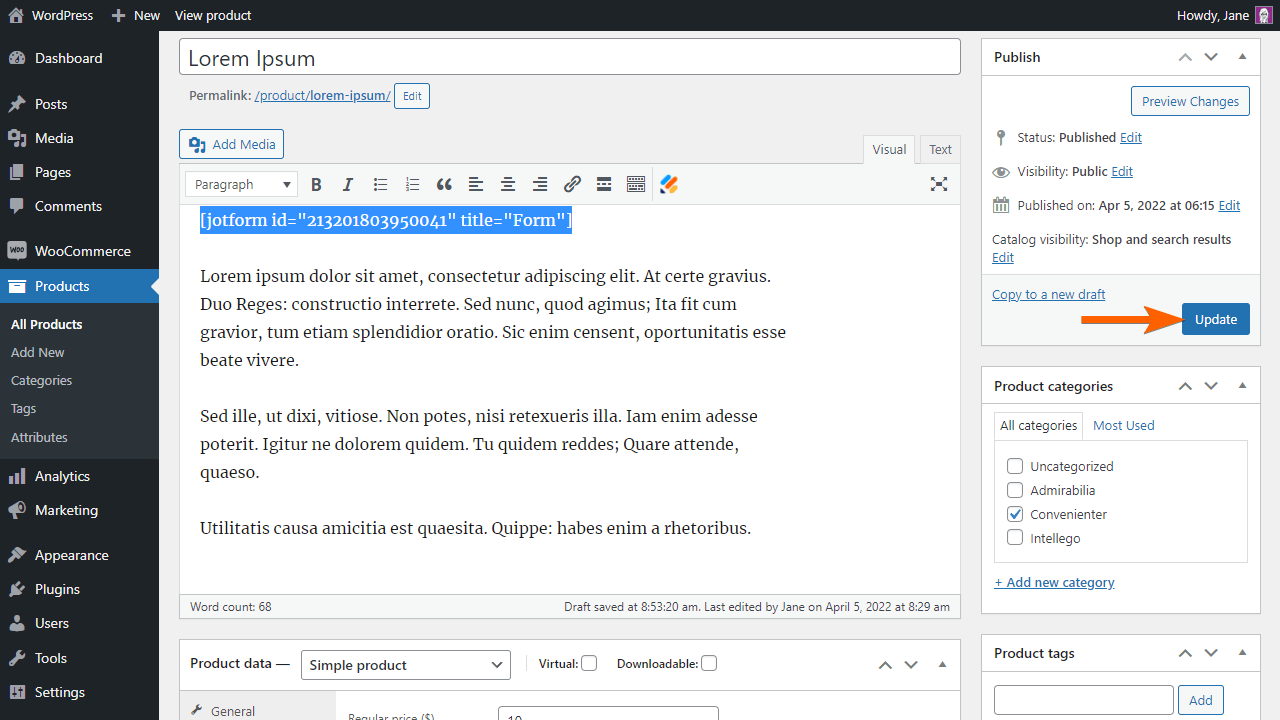
The Jotform shortcode should appear in the editor.
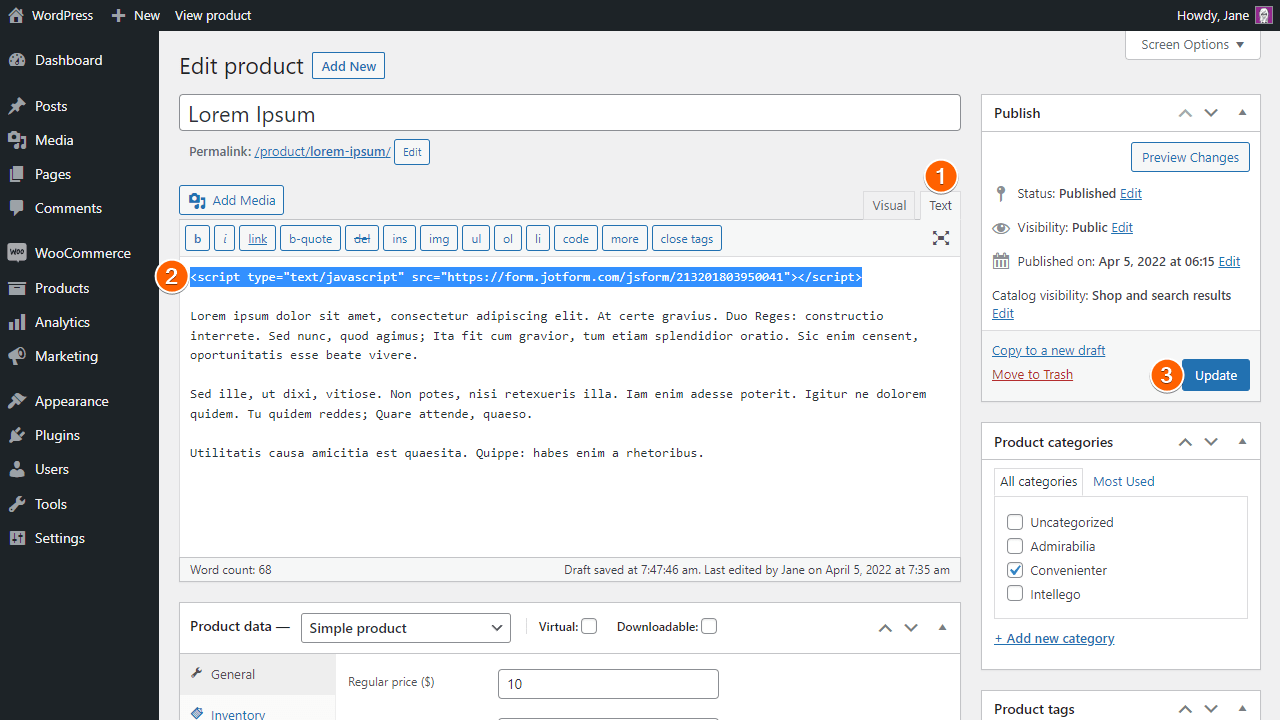
- Finally, click the Publish or Update button to save the changes.
Alternatively, a custom form can also be added to a WooCommerce product by inserting the JavaScript or iframe embed code in the editor’s Text mode.
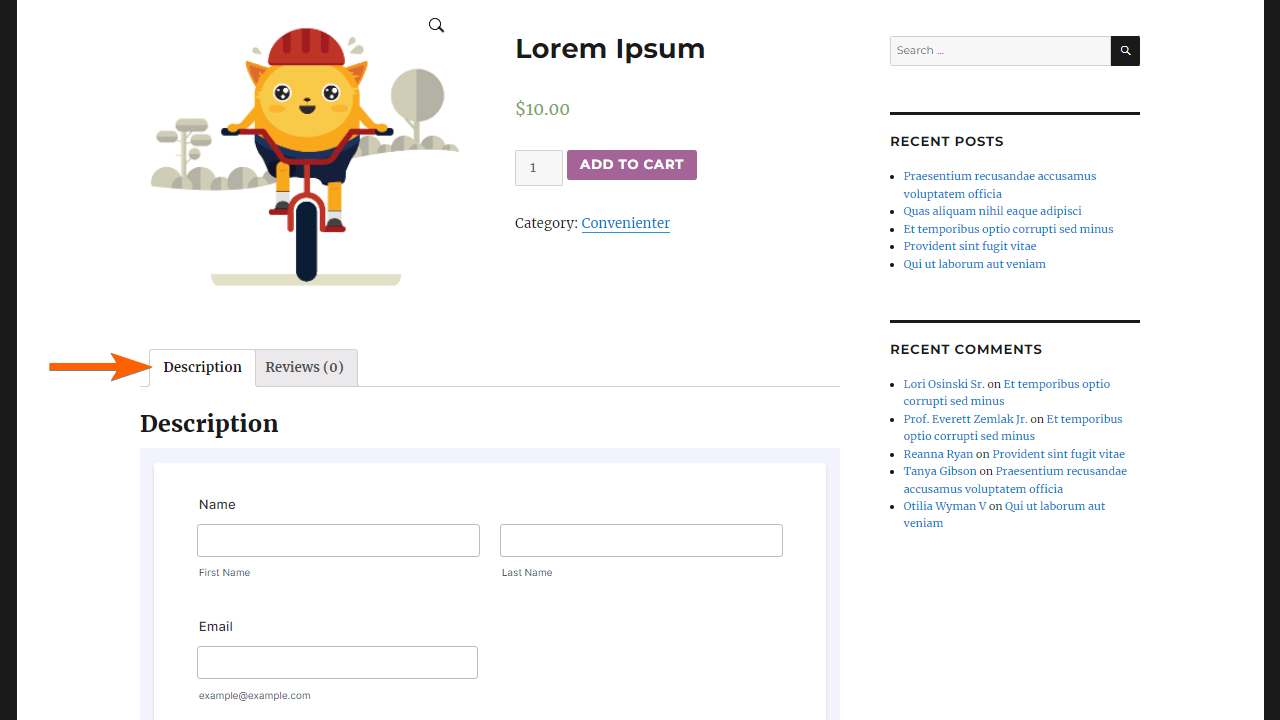
The embedded form will appear under the product’s Description tab.






Send Comment: