Advanced Designer is a power design tool for creating stunning, fully customized forms. With its user-friendly interface and extensive design options, you can take complete control of your form’s look and feel. Whether it’s adjusting layouts, colors, or fonts, the Advanced Designer makes it easy to create forms that match your vision perfectly.
Accessing Advanced Designer
To access the Advanced Designer
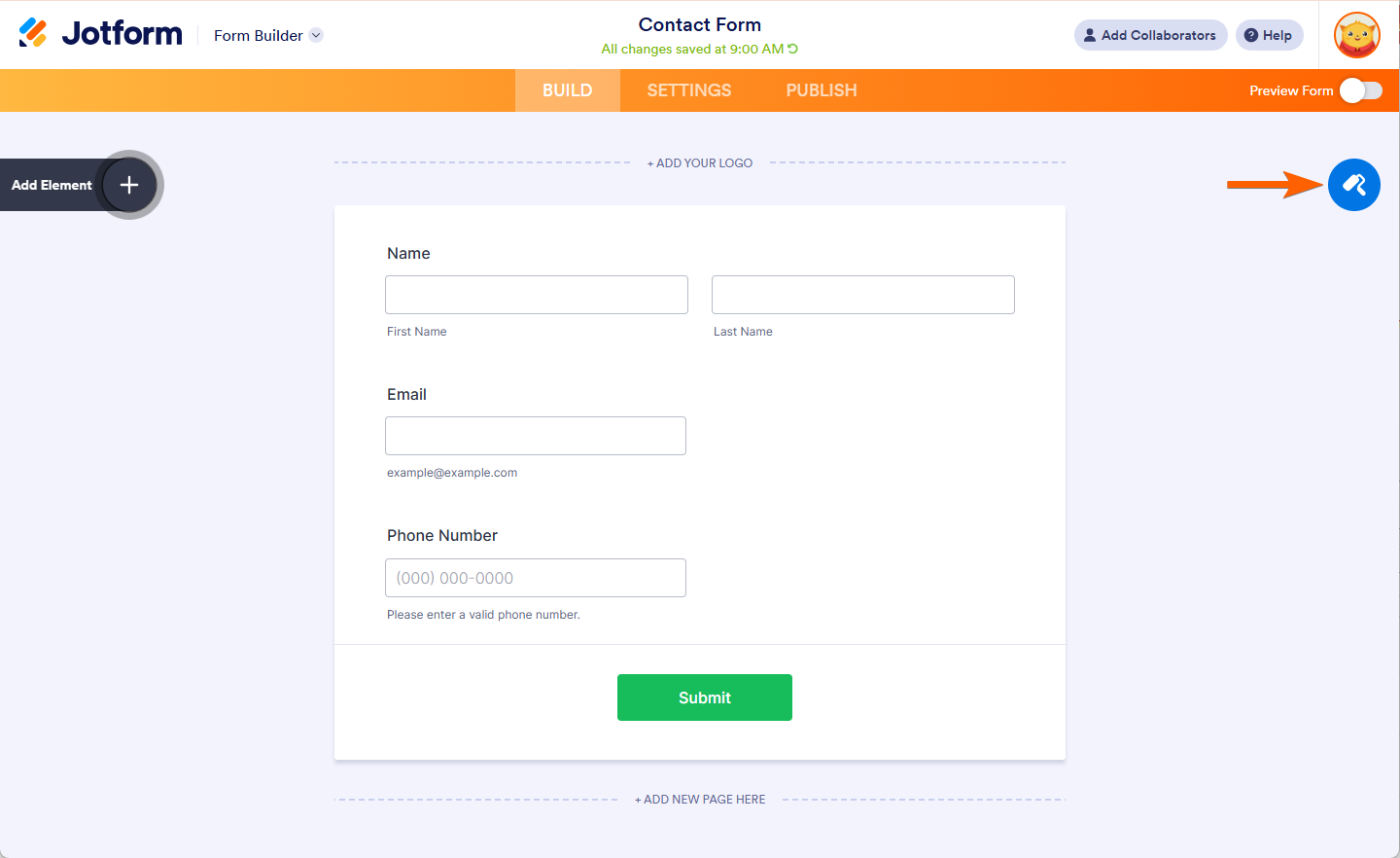
- In the Form Builder, click the Form Designer (paint roller icon) on the right side of the page.
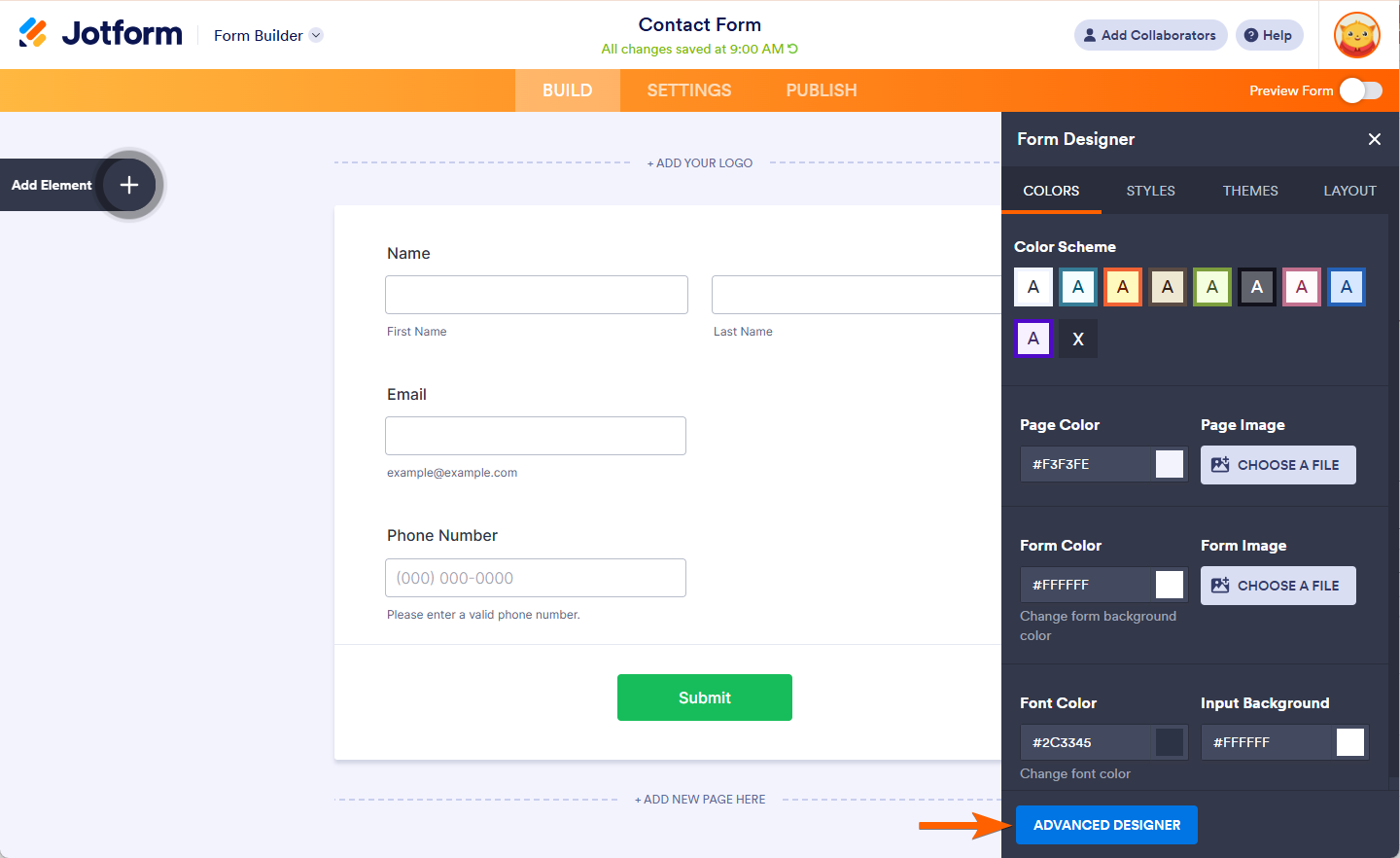
- In the Form Designer, click the Advanced Designer button at the bottom part to load your form into the Advanced Designer page.
Mastering Advanced Designer
Now that you know how to access the Advanced Designer, we’ll go through its features, including how to set color themes, upload background images, customize form layout, and more.
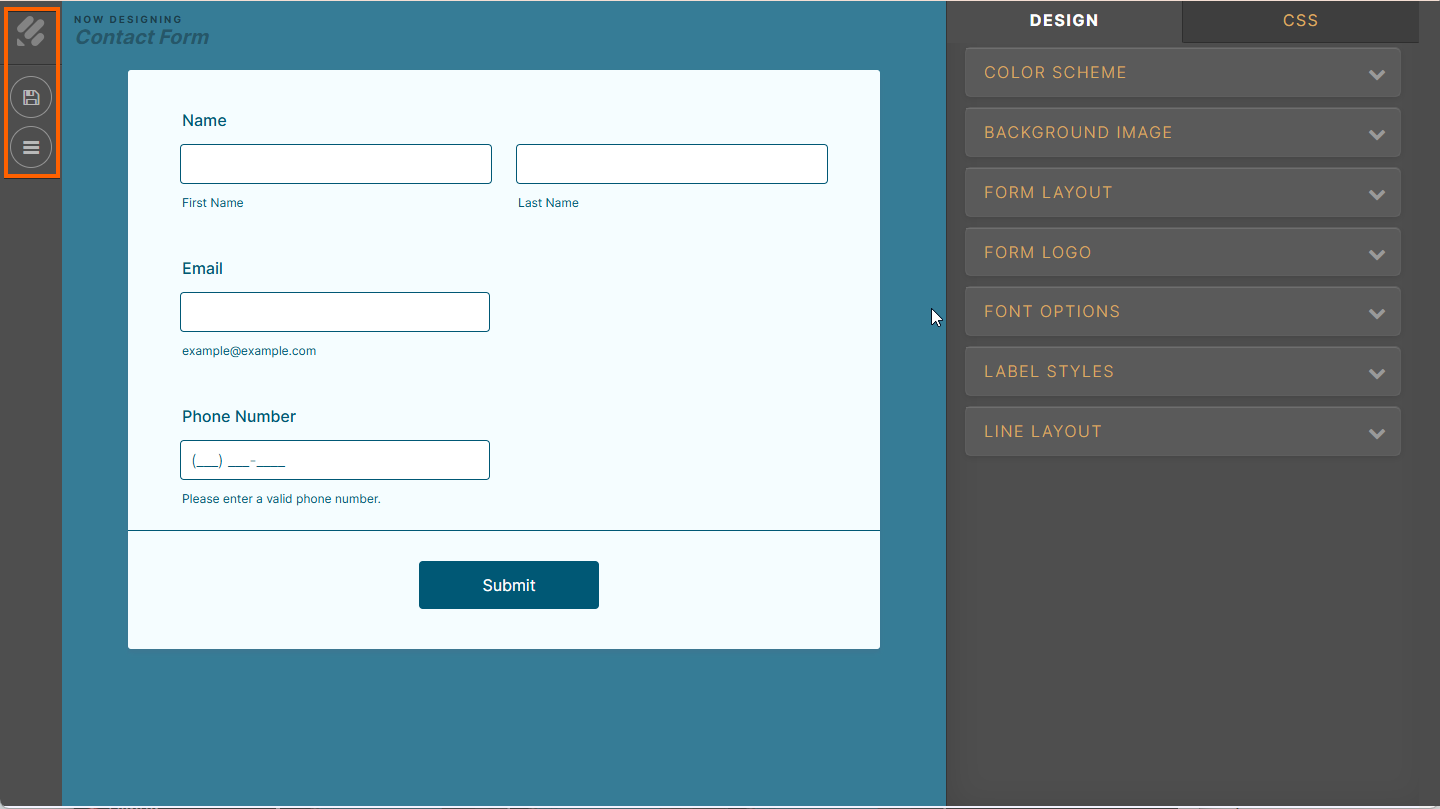
Design Tab
In the Design tab of the Advanced Designer, you’ll find several options that allow you to customize the appearance of your form. These settings help you adjust the color scheme, background image, form layout, logo, fonts, label styles, and spacing to match your design preferences.
Here’s an overview of each options available:
- Color Scheme — Select a preset design to quickly apply a professional color theme to your form.
- Background Image — Upload an image or paste an image link to set as your form’s background.
- Form Layout — Adjust your form width, vertical and horizontal padding, and input width for a cleaner layout.
- Form Logo — Upload your logo, customize its width and height, adjust its position, and set the bottom margin.
- Font Options — Modify the base font size of your form using the slider to ensure readability.
- Label Styles — Choose your label style, label color, label alignment, and label spacing for better visual organization.
- Line Layout — Customize your vertical and horizontal padding to improve the spacing of form elements.
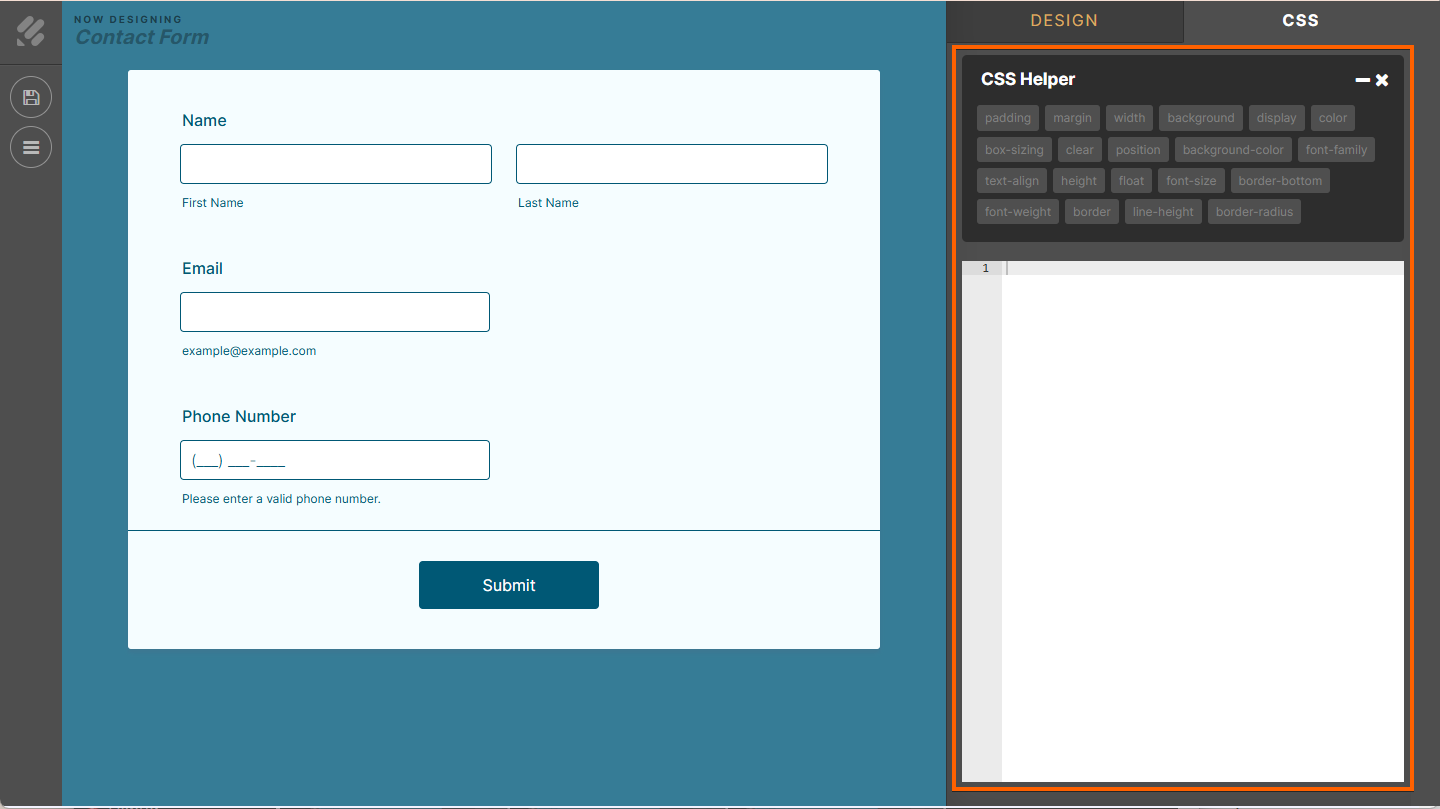
CSS Tab
In the CSS tab, you can input or encode your custom CSS codes to further personalize your form’s design. This feature provides you with the flexibility to modify the appearance of form elements according to your specific needs. If you’re not familiar with writing CSS, you can also use the CSS Helper to easily create the custom code for your form, making it simpler to achieve your desired look without needing extensive coding knowledge.
Pro Tip
Need help with CSS? Check out our guide on Customizing Your Form Using CSS Codes for a collection of the most commonly used CSS snippets to enhance your form’s design.
In the left of your Form Designer, you’ll see a list of icons which represents the options as following:
- Greyed Jotform Icon — Hovering your mouse over this icon will switch it to an “X” icon, allowing you to return to the Form Builder.
- Disc Icon — Click this icon to save the changes you’ve made in your Form Designer.
- List Icon — Use this icon to switch to a different form.
Note
The Advanced Designer is available only in Classic forms. It is not possible to use the Advanced Designer with Card forms. If you wish to switch from a Card form to Classic, check out our user guide on How to Change the Form Layout.






Send Comment:
4 Comments:
More than a year ago
Did you remove the advance designer?
I can't find it any more?!!
More than a year ago
Hello - all the forms I create have a wide border around them. The default colour is a light grey. How do I get rid of this?
More than a year ago
Hello, I do not see the "Advanced Designer" button as shown in the screenshot above. when I navigate to the Form Designer screen. Are there updated instructions for accessing the advanced designer to change the color of form text?
More than a year ago
czy jest możliwość umieszczenia testu np 15 pytań na mojej stronie www
następnie jego automatyczną ocenę i jeśli jest pozytywna
to żeby była możliwość pobrania certyfikatu ukończenia i przesłania powiadomienia o zaliczonym teście mailem