Jotform Form Builder is very flexible, and you can customize your forms as you wish. Standard field spacing can also be changed to fit your needs and match your design better. When you reduce the spacing between questions, your form will be changed:
You can change the question spacing in the Form Builder through the Styles tab of the Form Designer or the Advanced Designer
Question Spacing
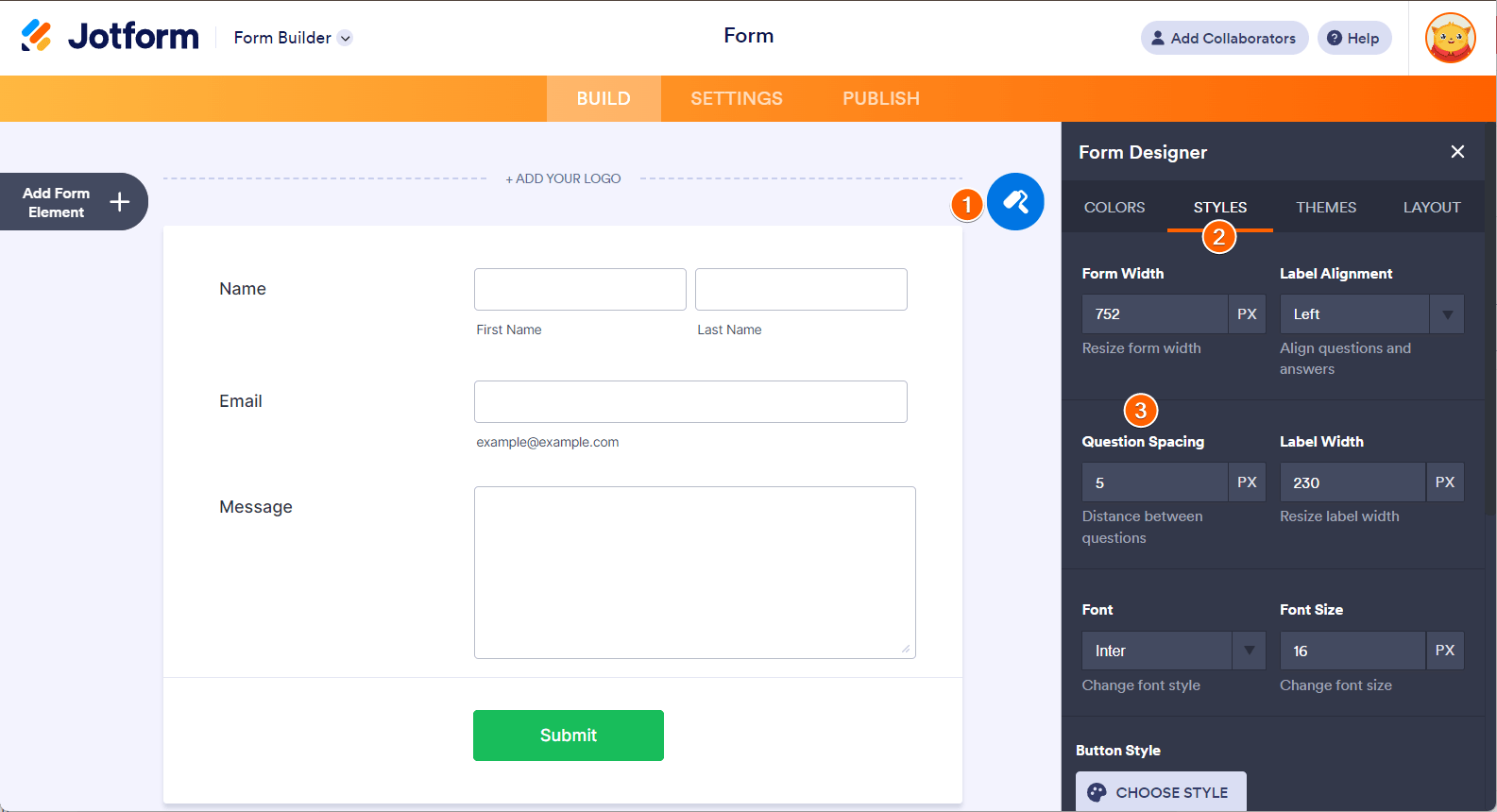
The easiest would be to adjust the spacing through the Styles tab of the Form Designer. Here’s how you can do that:
- In the Form Builder, click the Form Designer icon.
- Select the Styles tab.
- Change the value of the Question Spacing option. The value you enter here is in Pixels.
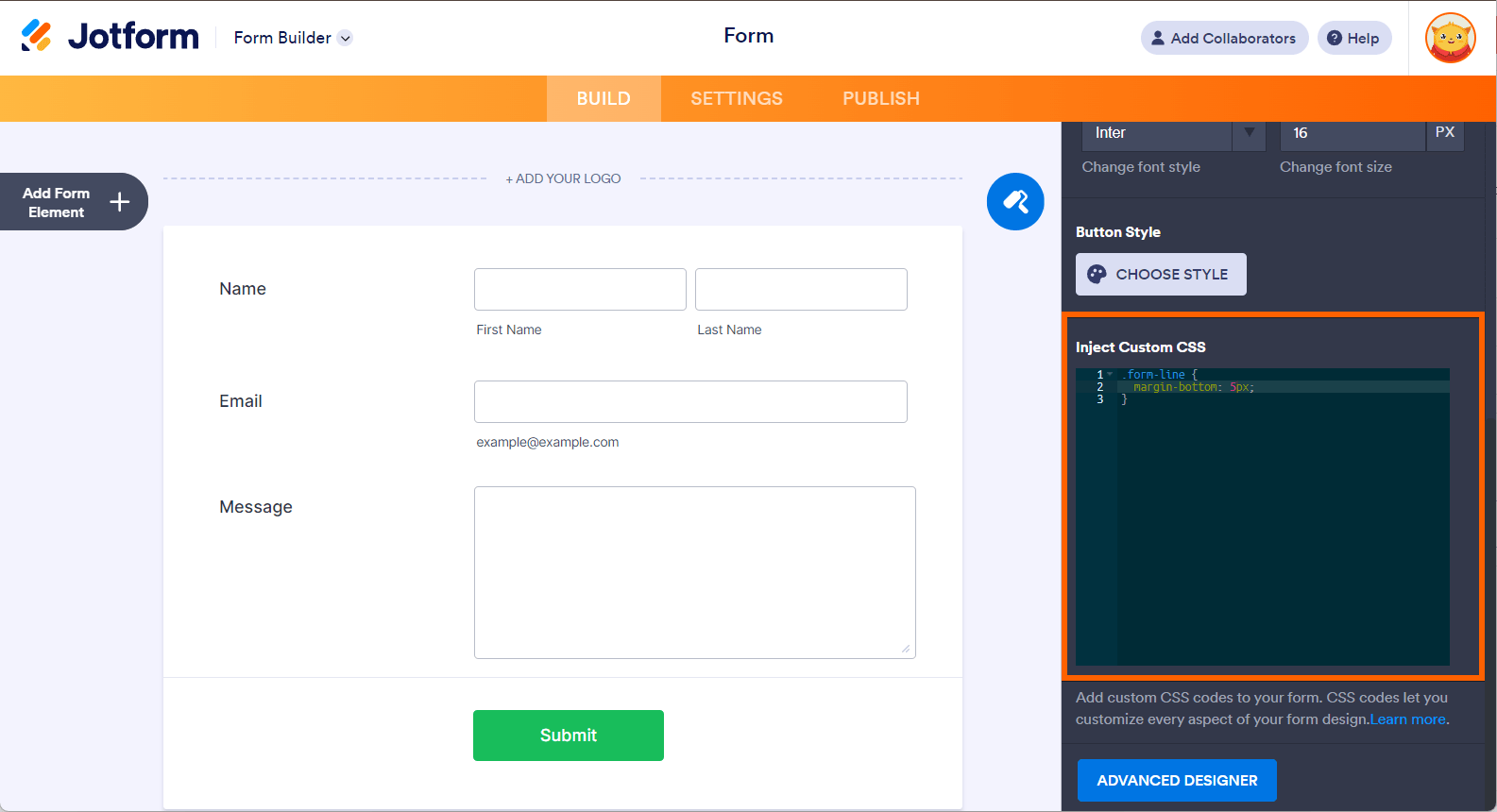
Inject Custom CSS
If you wish to override the value with other units, you can do it by injecting custom CSS codes. Follow the same step to get into the Styles tab of the Form Designer, navigate to the Inject Custom CSS box, and enter the following:
.form-line {
margin-bottom: 3px;
}You can follow this guide to inject the codes: How to Inject Custom CSS Code in Your Form.
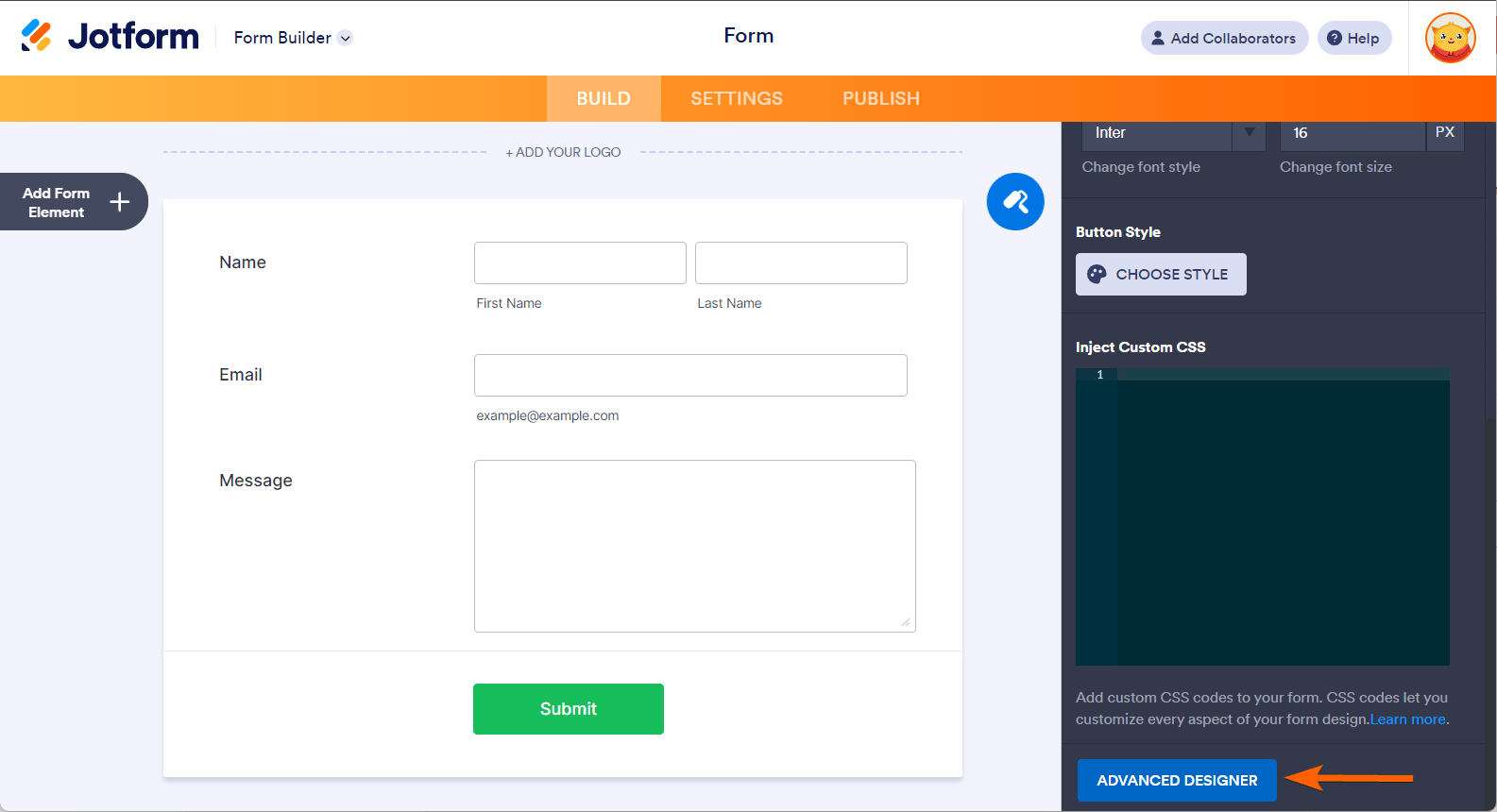
Advanced Designer
You can also change the spacing between form fields through the Advanced Designer. To get into the Advanced Designer, simply click the Advanced Designer button at the bottom part of the Styles tab of the Form Designer window.
Under the Design tab of the Advanced Designer page, expand the Line Layout section and adjust the following:
- Line Spacing — This is the main spacing between each question.
- Vertical Padding — Adjust the value of this option to make the vertical spacing of each question closer or farther from each other.
- Horizontal Padding — Adjust this to change each field’s left and right spacing.
Lastly, don’t forget to click the Save button at the upper-left side of the Advanced Designer. You can return to the Form Builder by clicking the Jotform Icon at the top-right of the page. The above steps are outlined in the following short GIF:






Send Comment:
35 Comments:
More than a year ago
Can I change the spacing between images that have been shrunk and are on the same line?
More than a year ago
Hello, I do not have Form Designer section either. I click on the little tool noted above and it is called Layout Settings and only has simple option for Line Spacing (Compact, Medium, Large). This is in PDF Editor. I want to narrow the spacing as well. Otherwise, my form will be look twice as long as it needs to be.
More than a year ago
That looks great but I don't have that view when I click on form design - I only have layout setting showing. Do I need to upgrade?
More than a year ago
--Does each submission need to have a sub folder?
--Does it need to include the PDF summary?
--May the files be loaded into one large folder with all other files?
--Is it possible to assign an automatic numbering system to the file name?
Thank you!
More than a year ago
What is the transfer mechanism between jotform upload and google drive?
More than a year ago
nice
More than a year ago
Can I view my secure forms on my Google Drive? The integration is working, but I cannot read them. My Drive is secure through Google Apps for Work.
More than a year ago
Is there a way to have the Google Drive link for the contract and any uploaded files be incorporated into the data produced by a new Jotform submission?
More than a year ago
I've tried everything but can't decrease the space between the questions. Can somebody help me?
This is the code
.form-all {
font-family: "Arial", sans-serif
}
.form-line {
padding: 1px !important;}
.form-all {
width: 500px;
width: 100%;
max-width: 500px;}
.form-label-left,
.form-label-right {
width: 153px;
}
.form-label {
white-space: normal;
}
.form-label.form-label-auto {
display: inline-block;
float: left;
text-align: left;
width: 153px;
}
.form-label-left {
display: inline-block;
white-space: normal;
float: left;
text-align: left;
}
.form-label-right {
display: inline-block;
white-space: normal;
float: left;
text-align: right;
}
.form-label-top {
white-space: normal;
display: block;
float: none;
text-align: left;
}
.form-all {
font-size: 14px;
}
.form-label {
font-weight: bold;
}
.form-checkbox-item label,
.form-radio-item label {
font-weight: normal;
}
.supernova {
background-color: #ffffff;
background-color: #f5f5f5;
}
.supernova body {
background-color: transparent;
}
/*
@width30: (unit(@formWidth, px) + 60px);
@width60: (unit(@formWidth, px)+ 120px);
@width90: (unit(@formWidth, px)+ 180px);
*/
/* | */
@media screen and (min-width: 480px) {
.supernova .form-all {
border: 1px solid #dcdcdc;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
}
}
/* | */
/* | */
@media screen and (max-width: 480px) {
.jotform-form {
padding: 10px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 480px) and (max-width: 768px) {
.jotform-form {
padding: 30px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 480px) and (max-width: 499px) {
.jotform-form {
padding: 30px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 768px) {
.jotform-form {
padding: 60px 0;
}
}
/* | */
/* | */
@media screen and (max-width: 499px) {
.jotform-form {
padding: 0;
}
}
/* | */
.supernova .form-all,
.form-all {
background-color: #ffffff;
border: 1px solid transparent;
}
.form-header-group {
border-color: #e6e6e6;
}
.form-matrix-table tr {
border-color: #e6e6e6;
}
.form-matrix-table tr:nth-child(2n) {
background-color: #f2f2f2;
}
.form-all {
color: #555555;
}
.form-header-group .form-header {
color: #555555;
}
.form-header-group .form-subHeader {
color: #6f6f6f;
}
.form-sub-label {
color: #6f6f6f;
}
.form-label-top,
.form-label-left,
.form-label-right,
.form-html {
color: #555555;
}
.form-checkbox-item label,
.form-radio-item label {
color: #6f6f6f;
}
.form-line.form-line-active {
-webkit-transition-property: all;
-moz-transition-property: all;
-ms-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #ffffe0;
}
/* ömer */
.form-radio-item,
.form-checkbox-item {
padding-bottom: 0px !important;
}
.form-radio-item:last-child,
.form-checkbox-item:last-child {
padding-bottom: 0;
}
/* ömer */
[data-type="control_radio"] .form-input,
[data-type="control_checkbox"] .form-input,
[data-type="control_radio"] .form-input-wide,
[data-type="control_checkbox"] .form-input-wide {
width: 100%;
max-width: 207px;
}
.form-radio-item,
.form-checkbox-item {
width: 100%;
max-width: 207px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-textbox.form-radio-other-input,
.form-textbox.form-checkbox-other-input {
width: 80%;
margin-left: 3%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-multiple-column {
width: 100%;
}
.form-multiple-column .form-radio-item,
.form-multiple-column .form-checkbox-item {
width: 10%;
}
.form-multiple-column[data-columncount="1"] .form-radio-item,
.form-multiple-column[data-columncount="1"] .form-checkbox-item {
width: 100%;
}
.form-multiple-column[data-columncount="2"] .form-radio-item,
.form-multiple-column[data-columncount="2"] .form-checkbox-item {
width: 50%;
}
.form-multiple-column[data-columncount="3"] .form-radio-item,
.form-multiple-column[data-columncount="3"] .form-checkbox-item {
width: 33.33333333%;
}
.form-multiple-column[data-columncount="4"] .form-radio-item,
.form-multiple-column[data-columncount="4"] .form-checkbox-item {
width: 25%;
}
.form-multiple-column[data-columncount="5"] .form-radio-item,
.form-multiple-column[data-columncount="5"] .form-checkbox-item {
width: 20%;
}
.form-multiple-column[data-columncount="6"] .form-radio-item,
.form-multiple-column[data-columncount="6"] .form-checkbox-item {
width: 16.66666667%;
}
.form-multiple-column[data-columncount="7"] .form-radio-item,
.form-multiple-column[data-columncount="7"] .form-checkbox-item {
width: 14.28571429%;
}
.form-multiple-column[data-columncount="8"] .form-radio-item,
.form-multiple-column[data-columncount="8"] .form-checkbox-item {
width: 12.5%;
}
.form-multiple-column[data-columncount="9"] .form-radio-item,
.form-multiple-column[data-columncount="9"] .form-checkbox-item {
width: 11.11111111%;
}
.form-single-column .form-checkbox-item,
.form-single-column .form-radio-item {
width: 100%;
}
.supernova {
height: 100%;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.supernova {
background-image: none;
}
#stage {
background-image: none;
}
/* | */
.form-all {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.form-header-group {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
}
.form-line {
margin-top: 0px;
margin-bottom: 0px;
}
.form-line {
padding: 0px 0px;
}
.form-all {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.form-section:first-child {
-webkit-border-radius: 6px 6px 0 0;
-moz-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.form-section:last-child {
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
}
.form-all .qq-upload-button,
.form-all .form-submit-button,
.form-all .form-submit-reset,
.form-all .form-submit-print {
font-size: 1em;
padding: 9px 15px;
font-family: "Arial", sans-serif;
font-size: 14px;
font-weight: normal;
border: none;
border-width: 0px !important;
border-style: solid !important;
}
.form-all .form-pagebreak-back,
.form-all .form-pagebreak-next {
font-size: 1em;
padding: 9px 15px;
font-family: "Arial", sans-serif;
font-size: 14px;
font-weight: normal;
}
/*
& when ( @buttonFontType = google ) {
@import (css) "@{buttonFontLink}";
}
*/
h2.form-header {
line-height: 1.618em;
font-size: 1.714em;
}
h2 ~ .form-subHeader {
line-height: 1.5em;
font-size: 1.071em;
}
.form-header-group {
text-align: left;
}
.form-line {
zoom: 1;
}
.form-line:before,
.form-line:after {
display: table;
content: '';
line-height: 0;
}
.form-line:after {
clear: both;
}
.form-sub-label-container {
margin-right: 0;
float: left;
white-space: nowrap;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-sub-label-container .date-separate {
visibility: hidden;
}
.form-captcha input,
.form-spinner input {
width: 207px;
}
.form-textbox,
.form-textarea {
width: 100%;
max-width: 207px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-input,
.form-address-table,
.form-matrix-table {
width: 100%;
max-width: 207px;
}
.form-radio-item,
.form-checkbox-item {
width: 100%;
max-width: 207px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-textbox.form-radio-other-input,
.form-textbox.form-checkbox-other-input {
width: 80%;
margin-left: 3%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-multiple-column {
width: 100%;
}
.form-multiple-column .form-radio-item,
.form-multiple-column .form-checkbox-item {
width: 10%;
}
.form-multiple-column[data-columncount="1"] .form-radio-item,
.form-multiple-column[data-columncount="1"] .form-checkbox-item {
width: 100%;
}
.form-multiple-column[data-columncount="2"] .form-radio-item,
.form-multiple-column[data-columncount="2"] .form-checkbox-item {
width: 50%;
}
.form-multiple-column[data-columncount="3"] .form-radio-item,
.form-multiple-column[data-columncount="3"] .form-checkbox-item {
width: 33.33333333%;
}
.form-multiple-column[data-columncount="4"] .form-radio-item,
.form-multiple-column[data-columncount="4"] .form-checkbox-item {
width: 25%;
}
.form-multiple-column[data-columncount="5"] .form-radio-item,
.form-multiple-column[data-columncount="5"] .form-checkbox-item {
width: 20%;
}
.form-multiple-column[data-columncount="6"] .form-radio-item,
.form-multiple-column[data-columncount="6"] .form-checkbox-item {
width: 16.66666667%;
}
.form-multiple-column[data-columncount="7"] .form-radio-item,
.form-multiple-column[data-columncount="7"] .form-checkbox-item {
width: 14.28571429%;
}
.form-multiple-column[data-columncount="8"] .form-radio-item,
.form-multiple-column[data-columncount="8"] .form-checkbox-item {
width: 12.5%;
}
.form-multiple-column[data-columncount="9"] .form-radio-item,
.form-multiple-column[data-columncount="9"] .form-checkbox-item {
width: 11.11111111%;
}
[data-type="control_dropdown"] .form-dropdown {
width: 100% !important;
max-width: 207px;
}
[data-type="control_fullname"] .form-sub-label-container {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 4%;
}
[data-type="control_phone"] .form-sub-label-container {
width: 65%;
}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 32.5%;
margin-right: 2.5%;
}
[data-type="control_birthdate"] .form-sub-label-container {
width: 22%;
margin-right: 3%;
}
[data-type="control_birthdate"] .form-sub-label-container:first-child {
width: 50%;
}
[data-type="control_birthdate"] .form-sub-label-container:last-child {
margin-right: 0;
}
[data-type="control_birthdate"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_time"] .form-sub-label-container {
width: 37%;
margin-right: 3%;
}
[data-type="control_time"] .form-sub-label-container:last-child {
width: 20%;
margin-right: 0;
}
[data-type="control_time"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_datetime"] .form-sub-label-container {
width: 28%;
margin-right: 4%;
}
[data-type="control_datetime"] .form-sub-label-container:last-child {
width: 4%;
margin-right: 0;
}
[data-type="control_datetime"].allowTime .form-sub-label-container {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"].allowTime .form-sub-label-container:last-child {
width: 4%;
margin-right: 0;
}
[data-type="control_datetime"].allowTime .allowTime-container {
float: right;
width: 51%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container {
width: 27%;
margin-right: 4%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child {
width: 4%;
margin-left: 3%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child {
width: 27%;
margin-right: 0;
}
[data-type="control_datetime"].allowTime .form-dropdown {
width: 100%;
}
[data-type="control_payment"] .form-sub-label-container {
width: auto;
}
[data-type="control_payment"] .form-sub-label-container .form-dropdown {
width: 100%;
}
.form-address-table td .form-dropdown {
width: 100%;
}
.form-address-table td .form-sub-label-container {
width: 96%;
}
.form-address-table td:last-child .form-sub-label-container {
margin-left: 4%;
}
.form-address-table td[colspan="2"] .form-sub-label-container {
width: 100%;
margin: 0;
}
/*.form-dropdown,
.form-radio-item,
.form-checkbox-item,
.form-radio-other-input,
.form-checkbox-other-input,*/
.form-captcha input,
.form-spinner input,
.form-error-message {
padding: 4px 3px 2px 3px;
}
.form-header-group {
font-family: "Arial", sans-serif;
}
.form-section {
padding: 0px 0px 0px 0px;
}
.form-header-group {
margin: 12px 36px 12px 36px;
}
.form-header-group {
padding: 24px 0px 24px 0px;
}
.form-textbox,
.form-textarea {
padding: 1px 0px -1px 0px;
}
.form-textbox,
.form-textarea,
.form-radio-other-input,
.form-checkbox-other-input,
.form-captcha input,
.form-spinner input {
background-color: #ffffff;
}
.form-textbox {
height: 19px;
}
.form-textbox,
.form-textarea {
width: 100%;
max-width: 207px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_textbox"] .form-input,
[data-type="control_textarea"] .form-input,
[data-type="control_fullname"] .form-input,
[data-type="control_phone"] .form-input,
[data-type="control_datetime"] .form-input,
[data-type="control_address"] .form-input,
[data-type="control_email"] .form-input,
[data-type="control_passwordbox"] .form-input,
[data-type="control_autocomp"] .form-input,
[data-type="control_textbox"] .form-input-wide,
[data-type="control_textarea"] .form-input-wide,
[data-type="control_fullname"] .form-input-wide,
[data-type="control_phone"] .form-input-wide,
[data-type="control_datetime"] .form-input-wide,
[data-type="control_address"] .form-input-wide,
[data-type="control_email"] .form-input-wide,
[data-type="control_passwordbox"] .form-input-wide,
[data-type="control_autocomp"] .form-input-wide {
width: 100%;
max-width: 207px;
}
[data-type="control_fullname"] .form-sub-label-container {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 4%;
}
[data-type="control_phone"] .form-sub-label-container {
width: 65%;
}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 32.5%;
margin-right: 2.5%;
}
[data-type="control_phone"] .form-sub-label-container .date-separate {
visibility: hidden;
}
[data-type="control_datetime"] .form-sub-label-container {
width: 28%;
margin-right: 4%;
}
[data-type="control_datetime"] .form-sub-label-container:last-child {
width: 4%;
margin-right: 0;
}
[data-type="control_datetime"] .form-sub-label-container .date-separate {
visibility: hidden;
}
[data-type="control_datetime"].allowTime .form-sub-label-container {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"].allowTime .form-sub-label-container:last-child {
width: 4%;
margin-right: 0;
}
[data-type="control_datetime"].allowTime .allowTime-container {
float: right;
width: 51%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container {
width: 27%;
margin-right: 4%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child {
width: 4%;
margin-left: 3%;
}
[data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child {
width: 27%;
margin-right: 0;
}
[data-type="control_datetime"].allowTime .form-dropdown {
width: 100%;
}
.form-matrix-table {
width: 100%;
max-width: 207px;
}
.form-address-table {
width: 100%;
max-width: 207px;
}
.form-address-table td .form-dropdown {
width: 100%;
}
.form-address-table td .form-sub-label-container {
width: 96%;
}
.form-address-table td:last-child .form-sub-label-container {
margin-left: 4%;
}
.form-address-table td[colspan="2"] .form-sub-label-container {
width: 100%;
margin: 0;
}
[data-type="control_dropdown"] .form-input,
[data-type="control_birthdate"] .form-input,
[data-type="control_time"] .form-input,
[data-type="control_dropdown"] .form-input-wide,
[data-type="control_birthdate"] .form-input-wide,
[data-type="control_time"] .form-input-wide {
width: 100%;
max-width: 207px;
}
[data-type="control_dropdown"] .form-dropdown {
width: 100% !important;
max-width: 207px;
}
[data-type="control_birthdate"] .form-sub-label-container {
width: 22%;
margin-right: 3%;
}
[data-type="control_birthdate"] .form-sub-label-container:first-child {
width: 50%;
}
[data-type="control_birthdate"] .form-sub-label-container:last-child {
margin-right: 0;
}
[data-type="control_birthdate"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_time"] .form-sub-label-container {
width: 37%;
margin-right: 3%;
}
[data-type="control_time"] .form-sub-label-container:last-child {
width: 20%;
margin-right: 0;
}
[data-type="control_time"] .form-sub-label-container .form-dropdown {
width: 100%;
}
.form-label {
font-family: "Arial", sans-serif;
}
li[data-type="control_image"] div {
text-align: left;
}
li[data-type="control_image"] img {
border: none;
border-width: 0px !important;
border-style: solid !important;
border-color: false !important;
}
.form-line-column {
width: auto;
}
.form-line-error {
overflow: hidden;
-webkit-transition-property: none;
-moz-transition-property: none;
-ms-transition-property: none;
-o-transition-property: none;
transition-property: none;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #fff4f4;
}
.form-line-error .form-error-message {
background-color: #ff3200;
clear: both;
float: none;
}
.form-line-error .form-error-message .form-error-arrow {
border-bottom-color: #ff3200;
}
.form-line-error input:not(#coupon-input),
.form-line-error textarea,
.form-line-error .form-validation-error {
border: 1px solid #ff3200;
-webkit-box-shadow: 0 0 3px #ff3200;
-moz-box-shadow: 0 0 3px #ff3200;
box-shadow: 0 0 3px #ff3200;
}
.ie-8 .form-all {
margin-top: auto;
margin-top: initial;
}
.ie-8 .form-all:before {
display: none;
}
/* | */
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.jotform-form {
padding: 0;
}
.form-all {
border: 0;
width: 100% !important;
max-width: initial;
}
.form-sub-label-container {
width: 100%;
margin: 0;
}
.form-input {
width: 100%;
}
.form-label {
width: 100%!important;
}
.form-line {
padding: 2% 5%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input[type=text],
input[type=email],
input[type=tel],
textarea {
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
max-width: initial !important;
}
.form-input,
.form-input-wide,
.form-textarea,
.form-textbox,
.form-dropdown {
max-width: initial !important;
}
div.form-header-group {
padding: 24px 0px !important;
margin: 0 12px 2% !important;
margin-left: 5% !important;
margin-right: 5% !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_button"] {
margin-bottom: 0 !important;
}
.form-buttons-wrapper {
margin: 0!important;
}
.form-buttons-wrapper button {
width: 100%;
}
table {
width: 100%!important;
max-width: initial !important;
}
table td + td {
padding-left: 3%;
}
.form-checkbox-item input,
.form-radio-item input {
width: auto;
}
.form-collapse-table {
margin: 0 5%;
}
}
/* | *//*__INSPECT_SEPERATOR__*/
.form-html p {}.form-label.form-label-left {}.form-textbox {}.form-textarea {}.form-input.jf-required {}.form-captcha {}.form-submit-button {}.form-input-wide {}.form-all {}
More than a year ago
Does on a Google drive
More than a year ago
Can i upload my files in my specific folder on drive.
More than a year ago
Hello,
This is a great feature, but I would like to protect the anonymity of the uploader. Can you disable the pdf submission details that accompany file uploads?
Cheers,
Andrew
More than a year ago
if i set up the integration after 35 forms were submitted, is there a way to get those forms over to the google drive folder i created?
More than a year ago
Whoops - never mind; I figured that out within Google Drive.
More than a year ago
Nice. Can I upload the form link into Drive for sharing. I want to share forms into multiple student folders using Hapara Teacher Dashboard, but the form has to reside in Drive to be able to do this. Thanks.
More than a year ago
GOOGLE DRIVE - HOW DID CREATE TABLE IN GOOGLE FORMS. ?
More than a year ago
Does this work on a free account?
More than a year ago
How would you change the spacing between check boxes within a payment product selection?
More than a year ago
so how would i resize the whole thing cuz its way to big for my site? not sure what css format to do. Looking to do maybe 613w. 259H
More than a year ago
Why can Jotform hook up with google docs for attachments but Google Forms cant hook up with their docs feature for attachments via a form???
More than a year ago
I have to create form in which there is some field like student no,student name, and email.id .
and when we add the details and upload files in drive that file can send on that email id.
More than a year ago
hello
i'm a new user to jotoform ( sebiloe).
i have some troubles with gdrive integration.
I succeed to integrate my form (called
Formulaire Contact Général Iloé ).
A folder has been created to gdrive it's OK. but the submissions I tried to do myself in order to test it never appears into the gdrive folder created (Formulaire Contact Général Iloé 's folder).
I've got another fo
rm i test ( Send a file ) that is integrated with dropbox and there are no mistakes, new submissions "appears" in the dropbox folder.
is it possible to help me please?
thanks
More than a year ago
my photo uploads are not showing up in the drive file folder...
More than a year ago
Great job fellas!
More than a year ago
Test