Dropdown fields are easy to use, because of the simplicity of picking an option from a list. What if you want to create a list with a nested list? What if you wanted to limit the options that can be selected in a dropdown list depending on the form filler’s selection? It is now possible with the Dynamic Dropdowns widget.
Setting up the Dynamic Dropdown widget is quite easy:
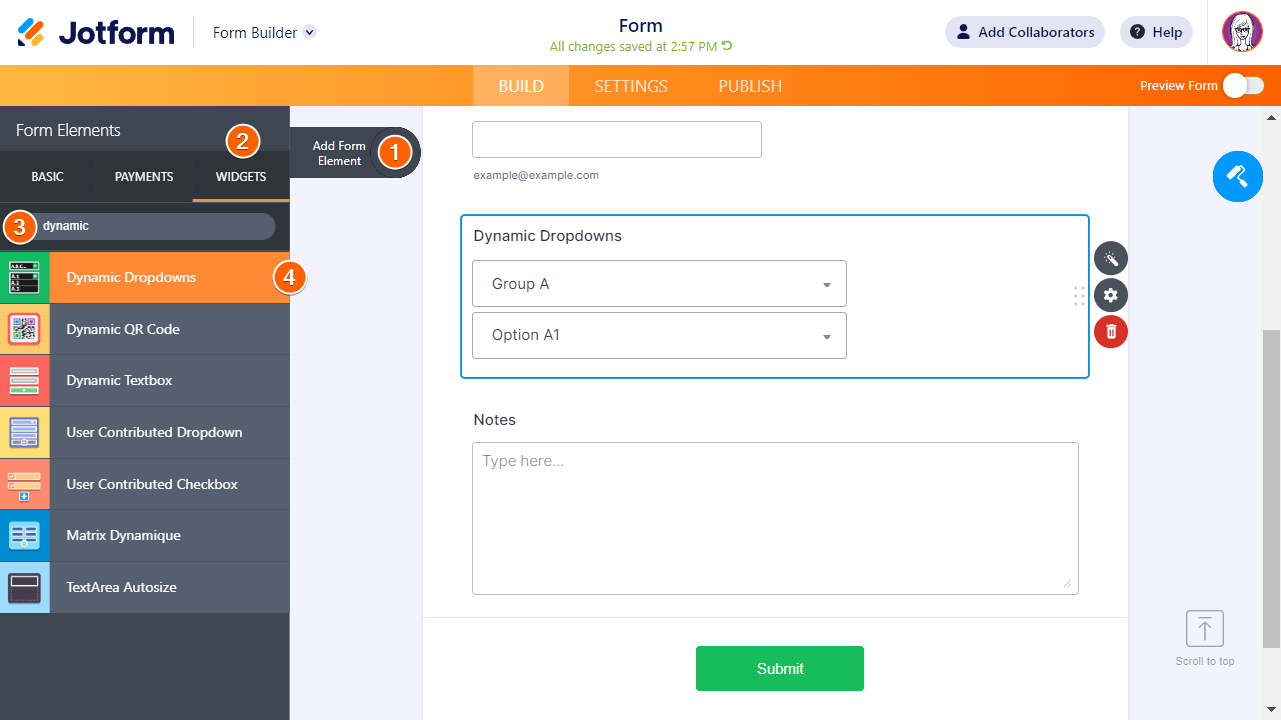
- Click the Add Form Element button in the Form Builder.
- Go to the Widgets tab.
- Search and select Dynamic Dropdowns.

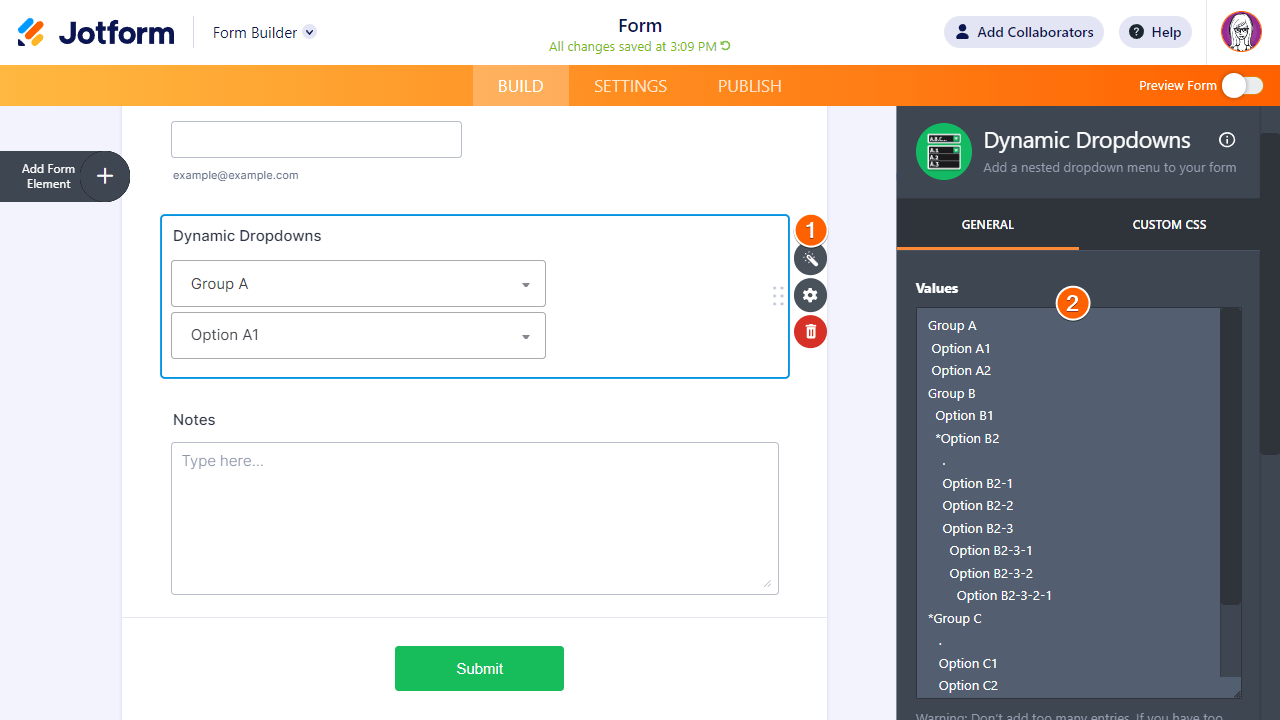
- Set up the list in the Values field according to your preferences.

Nesting or indenting the options with spaces creates a parent-child relationship between dropdown lists. Here’s an example:
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
Goldfish
Turtle
Frog
.
.
Invertebrates
With legs
Beetle
Ladybug
Spider
.
Without legs
Earthworm
Leech
.
.
.To break that down, the top-level options are:
Vertebrates
Invertebrates
.To create choices for “Vertebrates”, add a new line under it and list the options, each with one leading space.
Vertebrates
Warm-blooded
Cold-blooded
.
Invertebrates
.To create choices for the 2nd-level “Warm-blooded” option, add a new line under it then list the choices, each with two leading spaces.
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
.
Invertebrates
.And so on. See what it looks like in this demo form.
Notes
- We suggest setting up the list and nestings using a text editor like Notepad.
- Include dot (.) as one of the choices in a set to initially display an empty “Please select” option for that set.
- Append asterisk (*) to a parent option to make its children required.
- There is a 65k character limit for the Values box. If you add more than this, the texts will be cut off automatically. If you need to add more, add another Dynamic Dropdown widget.
- The longer the list, the slower the widget becomes. So try to keep it small.
- You can customize the style of the Dynamic Dropdown widget with custom CSS on the Classic Form layout. However, you cannot do it on the Card Form layout.
That’s it for the Dynamic Dropdown widget. If you have any questions, suggestions, or if you need help setting the widget up, please let us know in the comments box below. You can also reach us at our support forum.

Send Comment: