By default, email subject lines are dynamic, meaning they automatically include unique details from your form submissions. This keeps each email separate and prevents them from getting mixed together. You can customize the subject line to make it easier to organize and track submissions. Adjusting the subject or adding form details can make your emails more personalized and help them stand out in your inbox.
Setting up your Email Subject as Dynamic
To set up your Email Subject as Dynamic
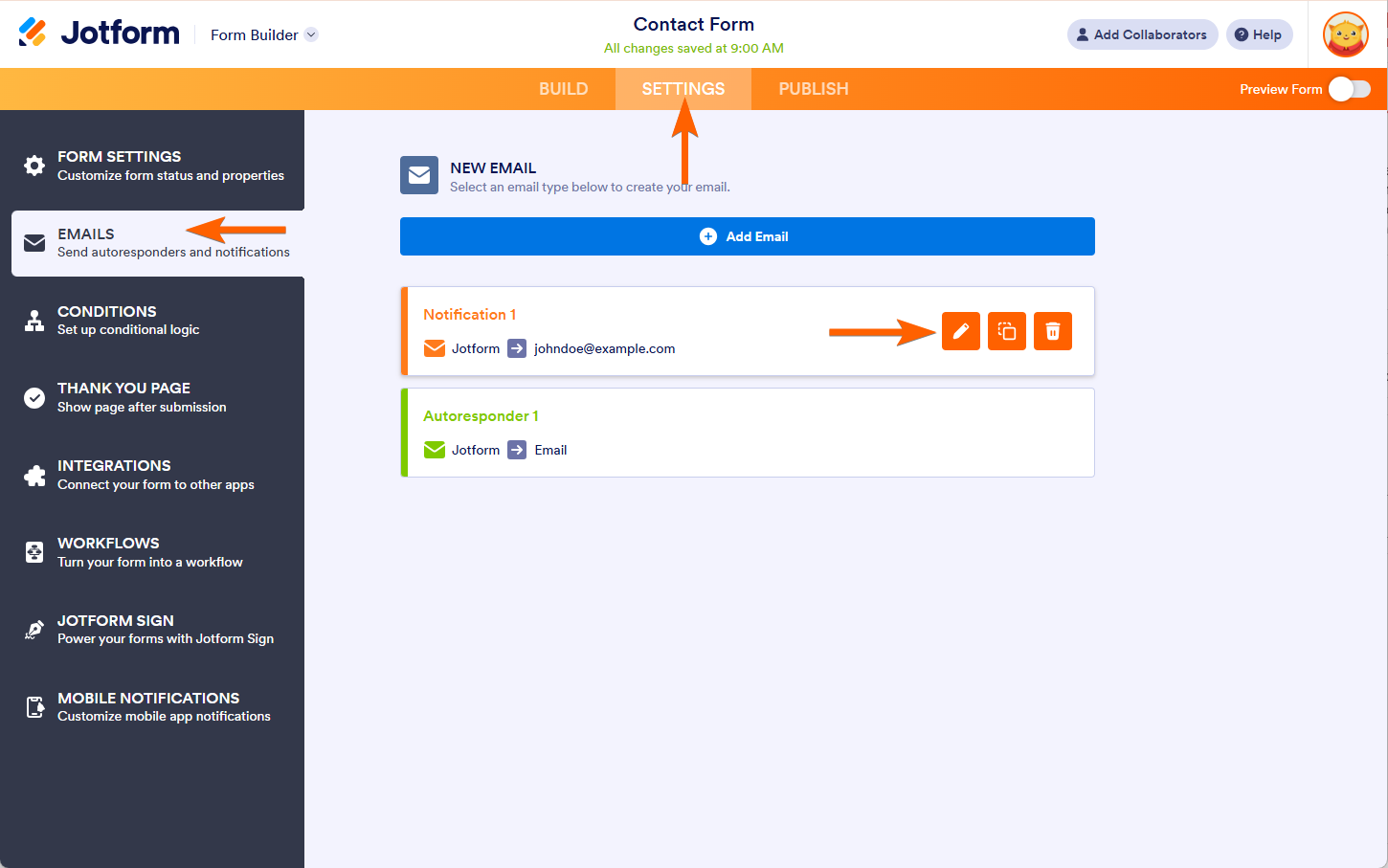
- In the Form Builder, go to the Settings tab.
- Select Emails on the left panel.
- Hover to your Notification Email, and click Edit (pencil icon).
- In the Email tab, click the Form Fields dropdown to add fields to be the dynamic subject
- Select the field you want to include in the subject. For example:
- Form Title — use your form title to create the subject of your email.
- Name — include the respondent’s name in the email subject.
- Submission ID — add the submission ID to set your email subject.”
This will make your Email Subject looks like:
Contact Form - John Doe 1234567890- Click the Save button at the bottom part of the email template to save your changes.
Tips for Creating Dynamic Email Subjects
Here are some additional ideas you can consider when customizing your email subjects in Jotform.
Use Unique Identifiers
Add a unique submission ID to track each form entry easily. This is useful when you have high volumes of submissions.
Example:
New Submission: ID - {submission_id} from {name}This might result in a subject like:
New Submission: ID-1234567890 from John DoeInclude the Date/Time of Submission
Including the date or time the form was submitted can make it easier to manage and sort your emails.
Example:
New Submission from {name} on {date}This would result in something like:
New Submission from John Doe on January 1, 2025Add Form Field Choices (Radio Buttons, Dropdowns)
If your form has fields like radio buttons or dropdowns, you can include those selections in the subject to get a quick overview of what the user chose.
Example:
New Order: {product} by {name}If a user selects “Product A” in a dropdown, the subject would look like:
New Order: Product A by John DoeInclude Multiple Fields for Complex Details
You can combine different form fields to create a detailed email subject, making it easier to understand the submission at a glance.
Example:
New Customer: {first_name} {last_name} – {product} – {quantity}
This could look like:
New Customer: John Doe – T-Shirt – 2

Send Comment:
1 Comment:
More than a year ago
I was asked by Hampshire Police lottery to get results for the draws but failed to see what has to be done all very complicated and do not know how to do it