Duda is the leading web design platform for companies that offer web design services to small businesses. The Duda platform enables users to build feature-rich, responsive websites at scale.
If you have a website with Duda and want to embed your form on a page, that is possible with just a few steps.
Getting the Embed Code
Follow these steps to copy the embed code for your Duda website:
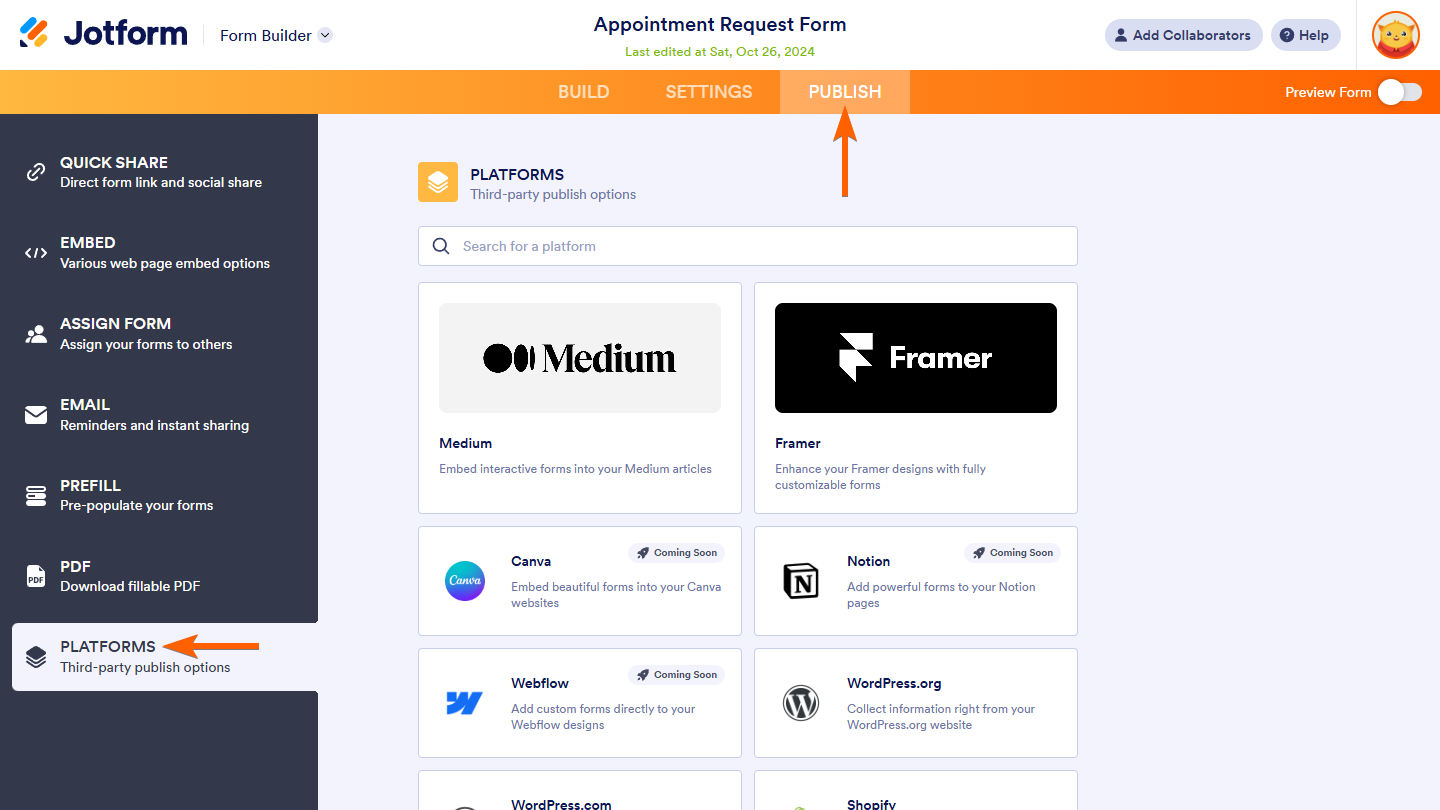
- In Form Builder, click on Publish.
- Next, click on Platforms.
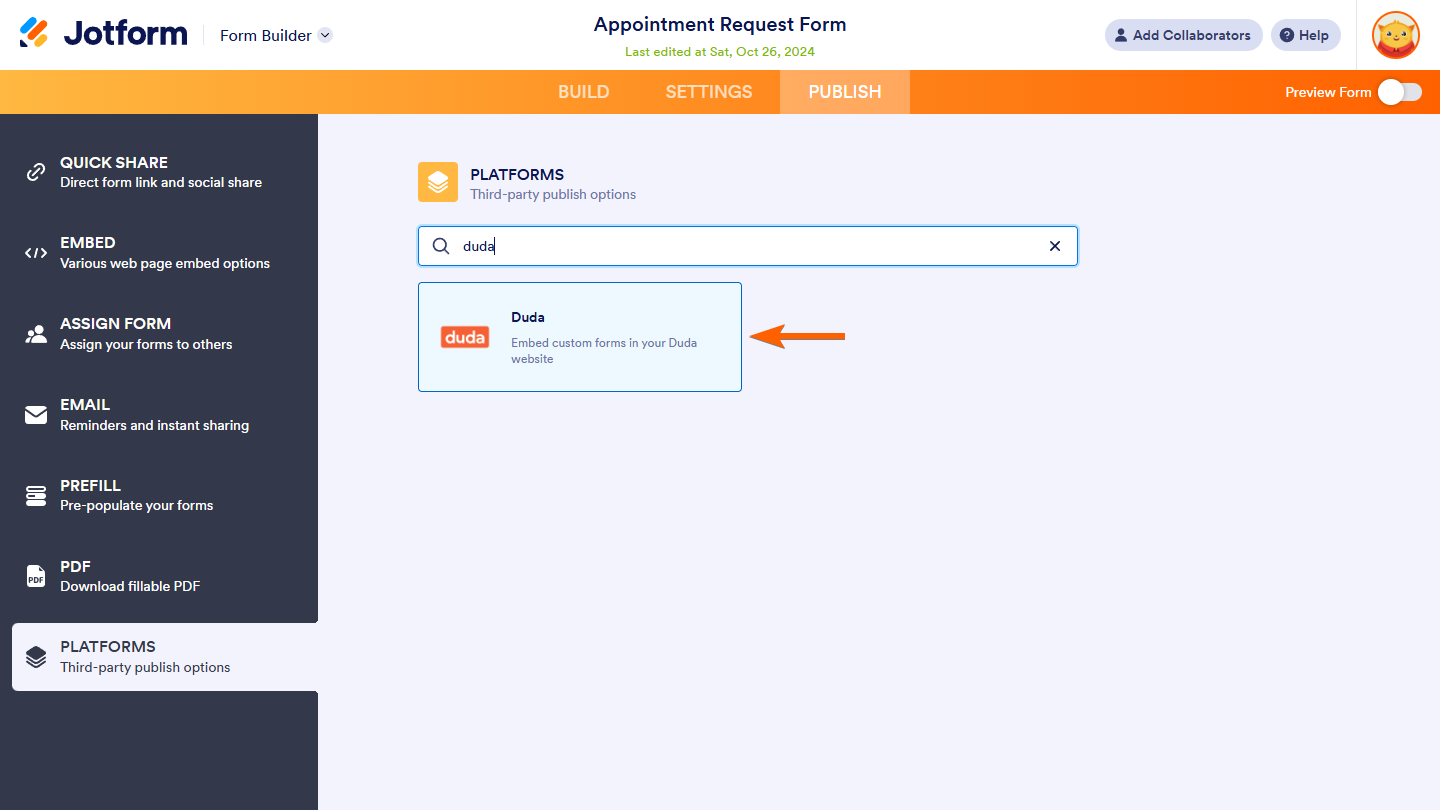
- Then, select Duda. You can use the search bar to find it easily.
- In the next screen, click on Copy Code.
Embedding the Form
Once you are logged in to your Duda account, open your site in the Duda Website Builder. To do so, simply click on the Edit button of your site in your Dashboard. Then, follow these steps to embed your form on your website:
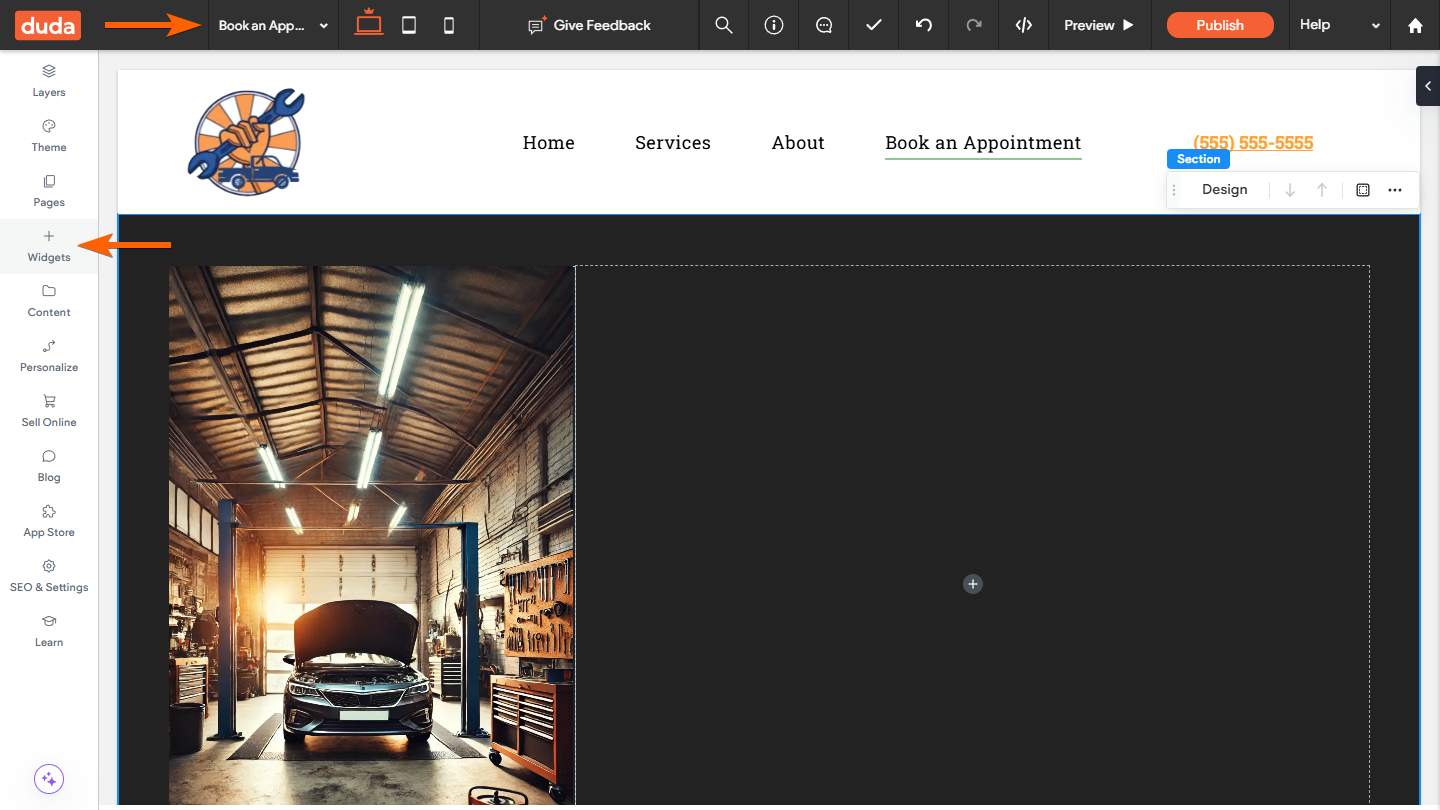
- In Duda Website Builder, go to the page you want to embed your form.
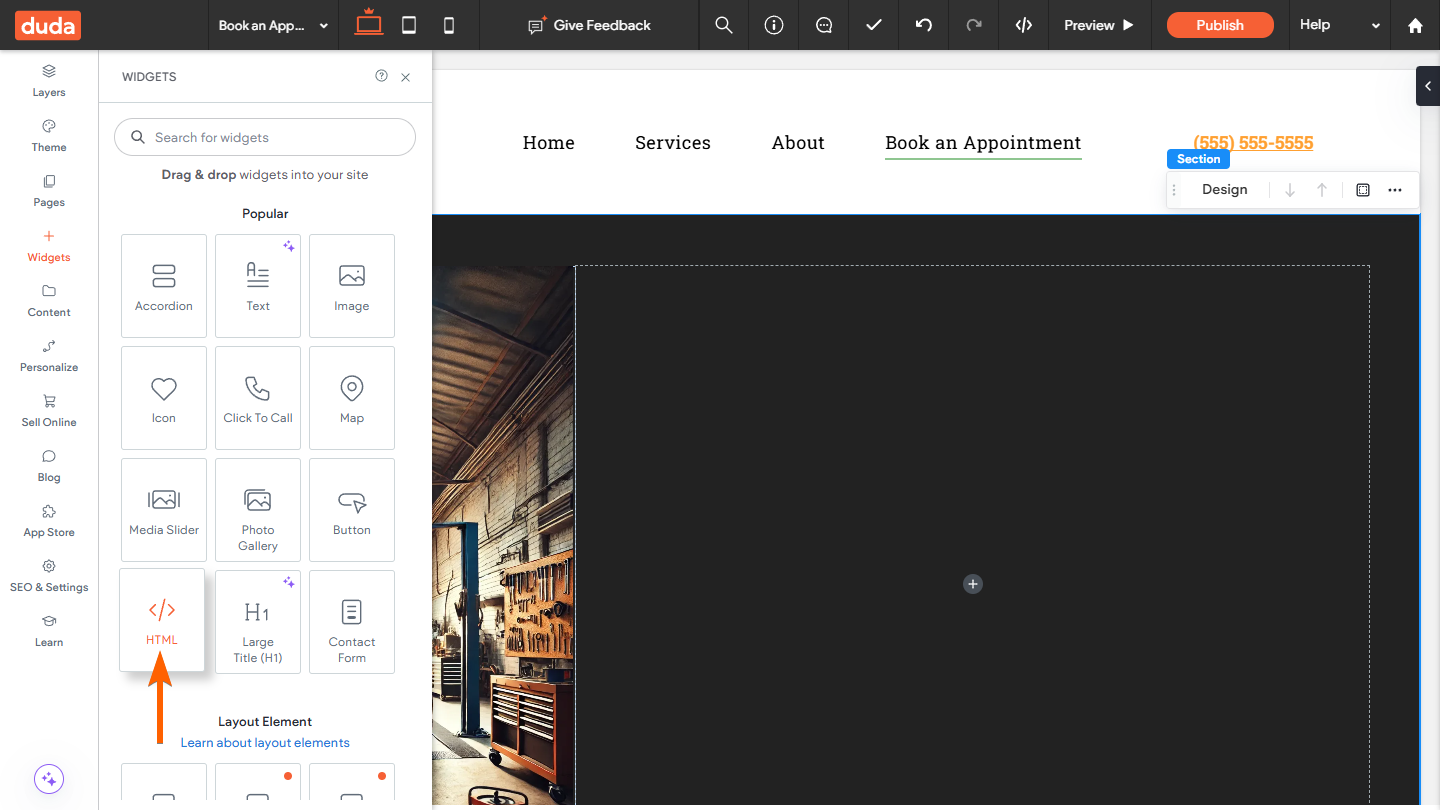
- Then, click on Widgets in the left side menu.
- In the Widgets menu, look for the HTML element. You can use the search bar to find it easily.
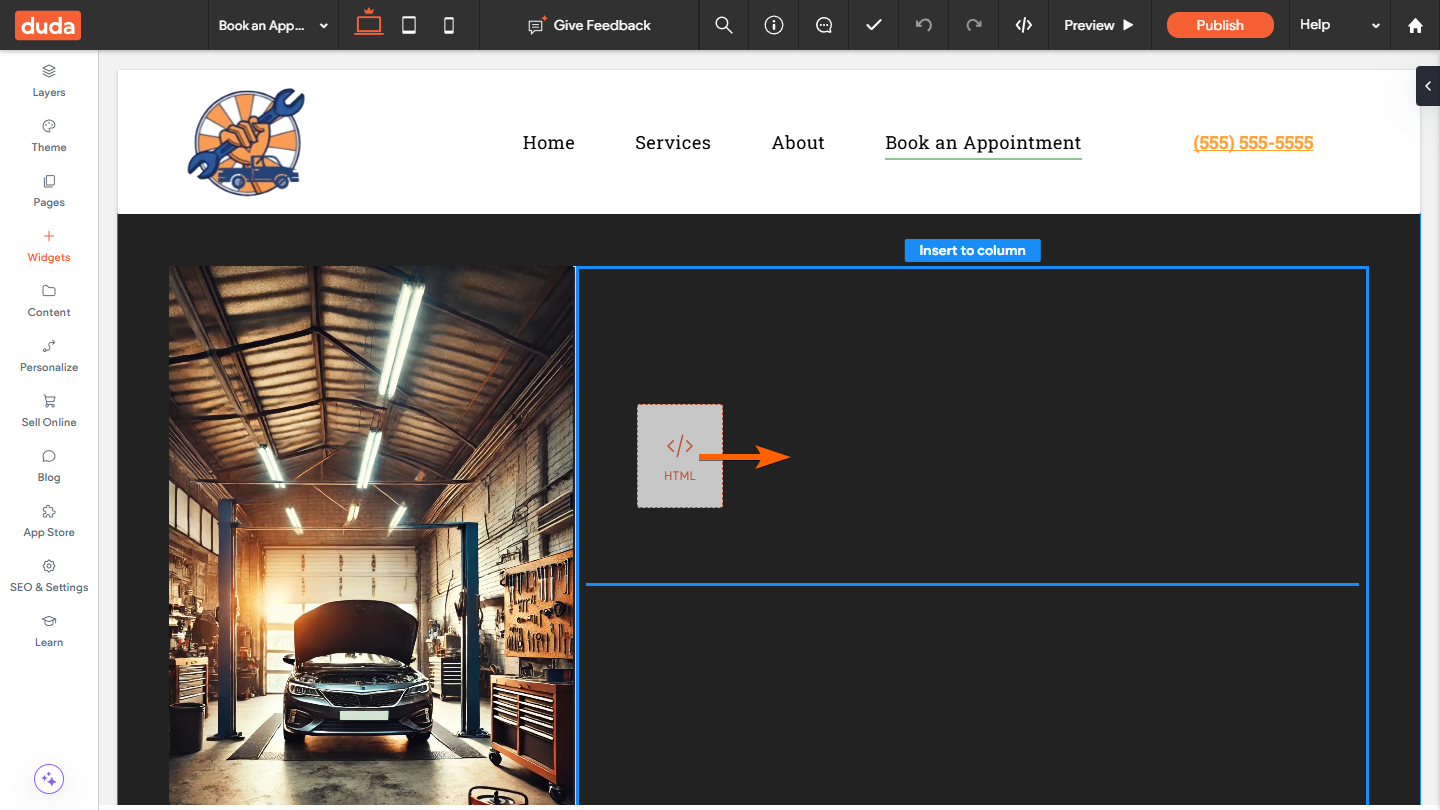
- Next, drag and drop the HTML element into a column in your website.
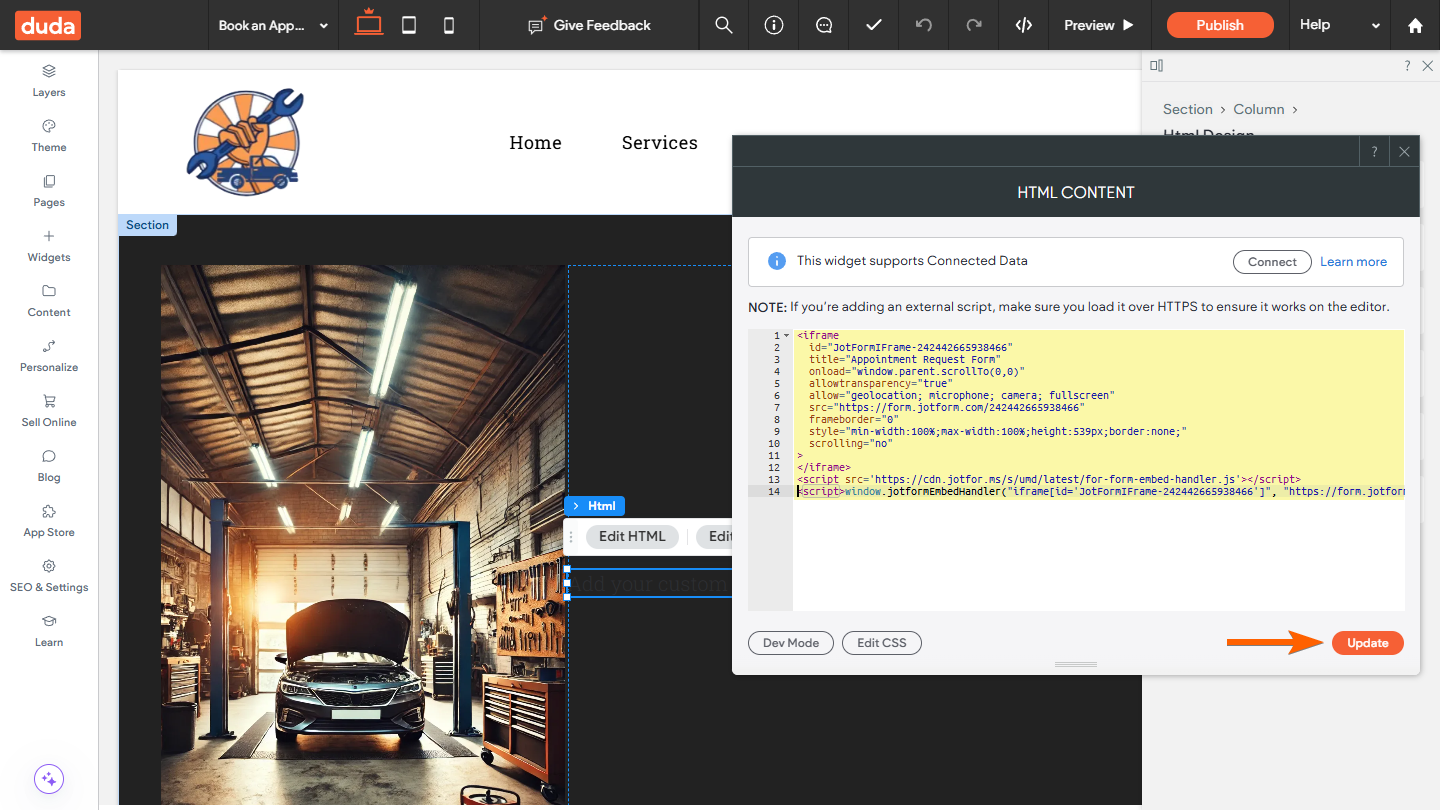
- In the HTML Content window, paste your form embed code and click on Update at the bottom.
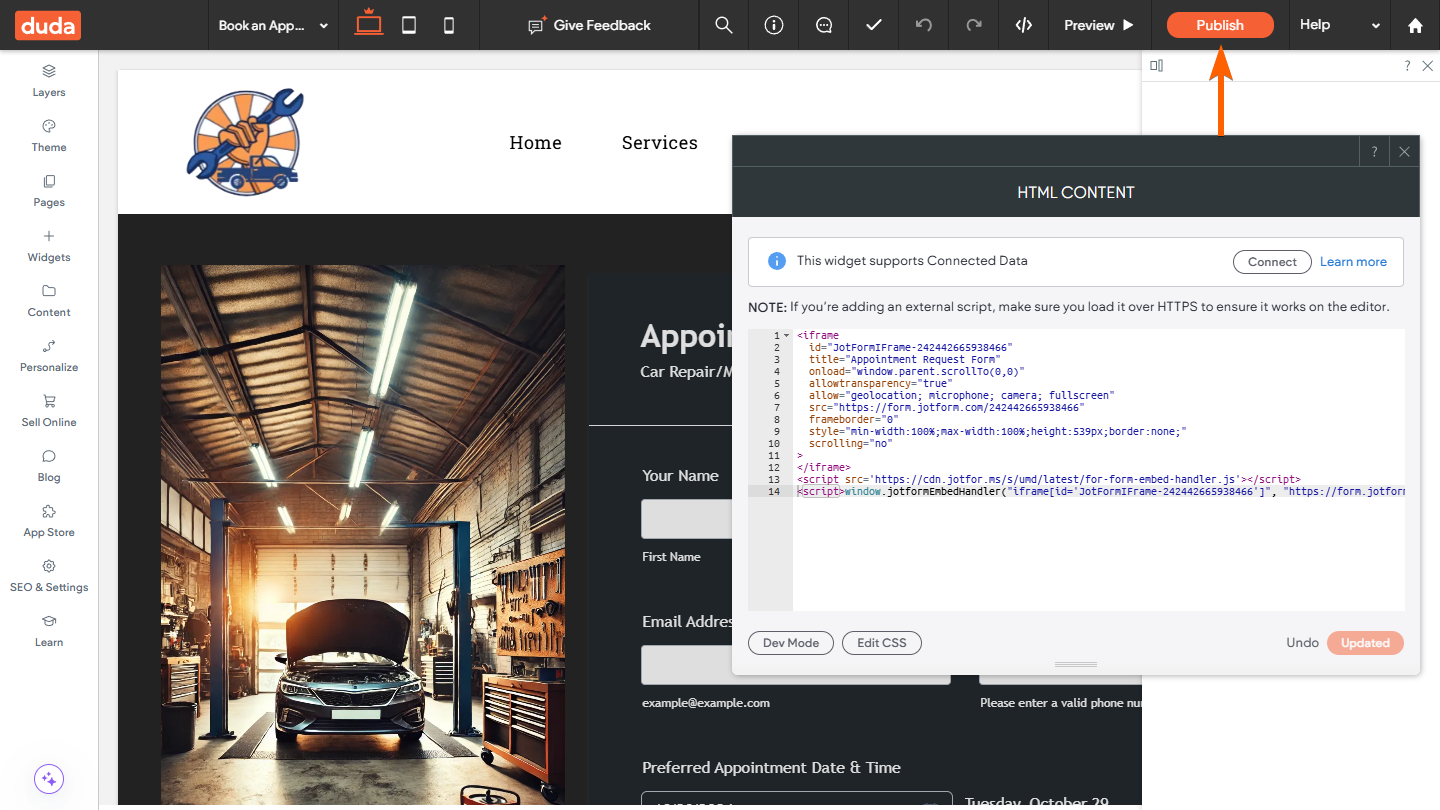
- Click on the Publish button on the Website Builder to apply the changes to your website.









Send Comment:
2 Comments:
249 days ago
Can people sign the form when embedded on my dude site
More than a year ago
I have embedded a form into my DUDA website. However, the form switches from 539px high is at 11,000 px and is not showing up on my web page properly. 11, 000 is the height of the form when you go to fill it out, but it is not the size I want displayed initially on the page. How can I change that?
I'm attaching the website and this issue is on the employment page.
Thank you,
Kate
Page URL: