In Jotform Form Builder, you can inject custom CSS codes to customize your form. You can do the same to widgets.
Note
This feature is only available in the Classic Form layout. For more information, see: Cards or Classic: Which One Should I Use?
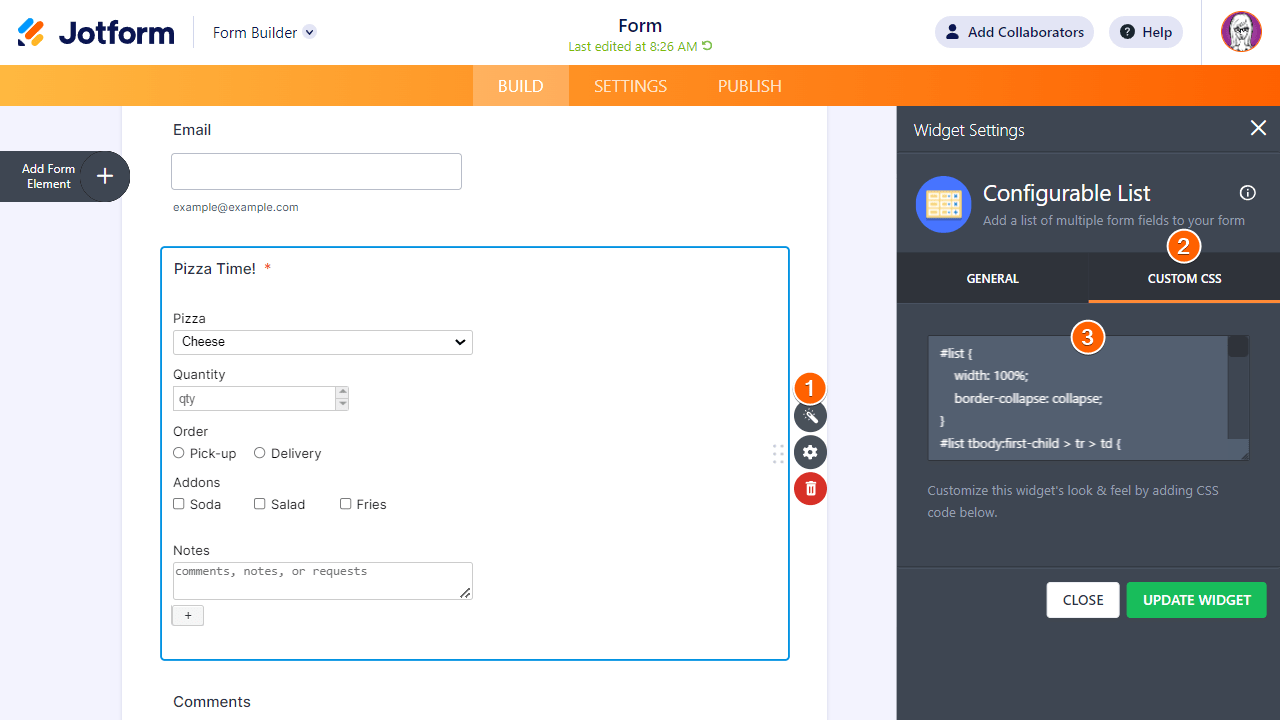
Here’s how:
- Click the wand icon to open the Widget Settings panel.
- Go to the Custom CSS tab.
- Enter your CSS code in the textarea.
- Click the Update Widget button to save the changes.

The reason why widgets need to have their own option for CSS injection is that they reside in their own respective iframes and are restricted by the same-origin policy. The same-origin policy restricts how a document or script loaded from one origin can interact with a resource from another origin.
Send Comment: