If you stumble upon a scenario where you needed visual confirmation of what your users fill out on your form before they submit it, there’s a chance you might have used our Preview Before Submit widget.
But what if you needed something a little simpler, something that shows up right before the Submit button so respondents can see a quick summary of their selections. Or perhaps you just wanted to greet them or create a personalized Thank-You note showing their name.
Meet the Paragraph element – it’s a nifty powerful tool that allows you to render HTML content and inline CSS.
The setup is really simple:
- Add a Paragraph element to your form.
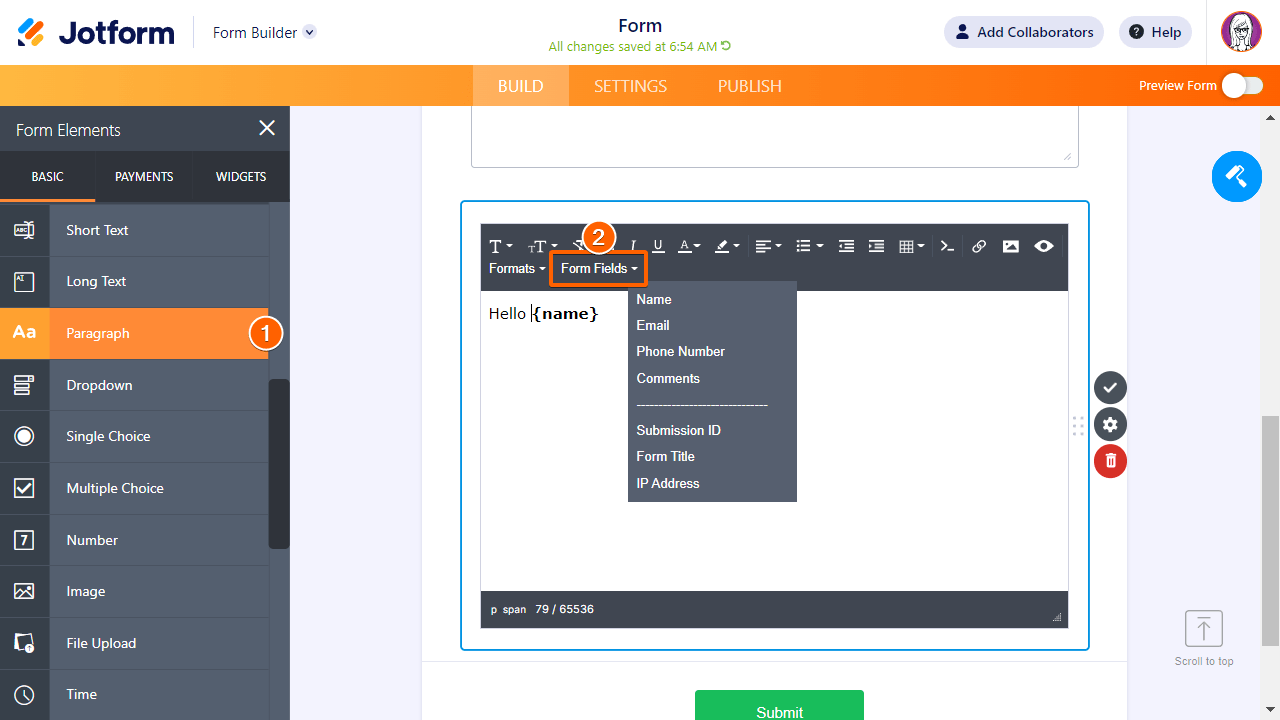
- Position your cursor in the editor then click Form Fields.
- Select the field to insert.

Note
Both curly braces, “{ }”, must be included when formating the field value’s text. (i.e. font style, size, color, alignment, etc.)
See how it works in this demo form where the Paragraph element shows a quick summary of the selections.
Easy, right? So, give it a spin and let your creativity do the work on how you would utilize this little trick!

Send Comment: