Input masking may be underrated or not often used. Still, it is handy in different situations, especially if you talk about specifying and accepting input in a fixed format — for example, formatting for a custom date, number, or phone number.
To get you started, we’ll look at two different scenarios.
Input Masking Scenario #1:
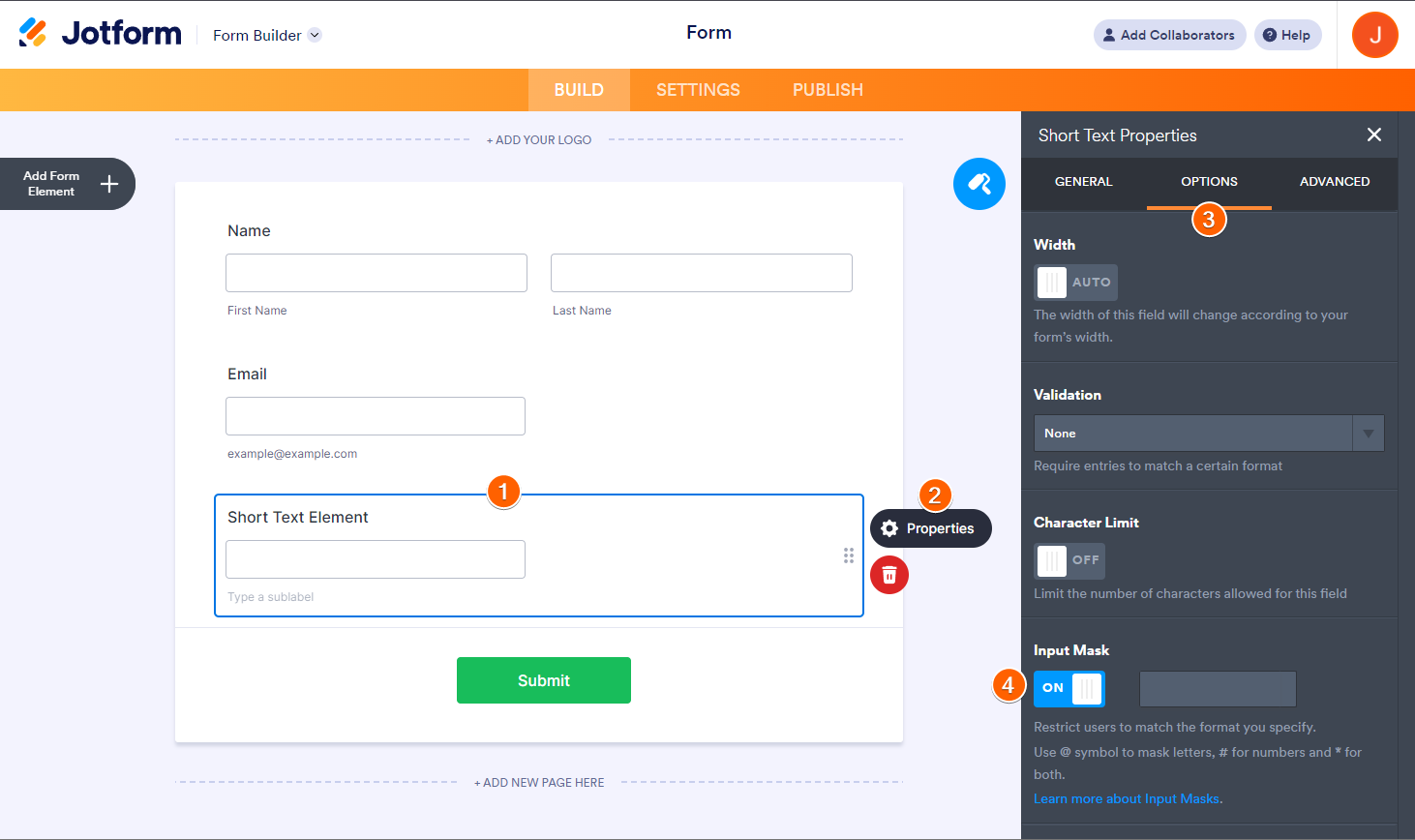
For the first scenario, let’s look at this one using a simple Short Text element, so go ahead and add one to your form right now if you haven’t already. To view the Input Mask option, you can follow the steps below:
- Click the Short Text element.
- On the right side of the element, click the Properties (gear icon).
- Go to the Options tab.
- Scroll down and find the Input Mask option. Make sure to enable it.
With input masking, you’ll only use three HTML characters, and these characters are explained right below the Input Mask toggle.
- @ — Masks Letters
- # — Masks Numbers
- * — Masks Letters & Numbers
To explain the above in a simplified manner, the Input Mask gives you much greater control over what is entered, limiting your users to the masked inputs.
That might still sound confusing, so summarize this by looking at the examples below.
Example A:
In this example, let’s say, for instance, you want to name cities that start with “St” (Saint), such as “St Augustine,” which would look like this @@ @@@@@@@@@.
The back-end of your form:
Front-end of your form:
Example B:
Now let’s take a glance at this in another instance where you might want to show a set of spaced-out numbers that would show up like this: # # # # #.
The back-end of your form:
Front-end of your Form:
Example C:
A good use for the Numbers Mask would be for advanced custom dates where you might not want to use the standard date fields such as ##/##/####.
The back-end of your Form:
Front-end of your Form:
Example D:
Both the above are good, but what if you needed more than that but didn’t need that much information, such as when you only want the street address where someone’s business is located?
So, in this particular case, you would want to combine the above by using both @ and # together, and that could look something like #### @@@@@@@@@ @@.
The back-end of your Form:
Front-end of your Form:
Example E:
Also, don’t forget that you can additionally allow either of these but still control yet limit this with the third option using the * (asterisk), and that would look a bit like *** ** **** ** ***.
The back-end of your Form:
Front-end of your Form:
Example F:
But what if none of the above was good enough for your situation? What if you work for a government, legal, or car parts company? You can do that too by compartmentalizing your characters to create something systematic, such as #@-#**#-#@.
The back-end of your Form:
Front-end of your Form:
Example G:
Some of the above examples are fixed input masking, so what about if you would like a way for users to enter characters but not require it all? For example, a membership number that ends with one or two characters. You can do the input masking as @@-#####-@[@]. As you can see, we’re using a Square Bracket for the optional character.
The back-end of your Form:
Front-end of your Form:
Input Masking Scenario #2:
Sure, using the masking capability is handy, but what if you’re a phone directory provider searching for 1-800 numbers to list, or you have users with foreign phone numbers and such?
Instances like this are where input masking on a phone field would be helpful just as much to give you control over how your phone numbers are entered and used.
Example A:
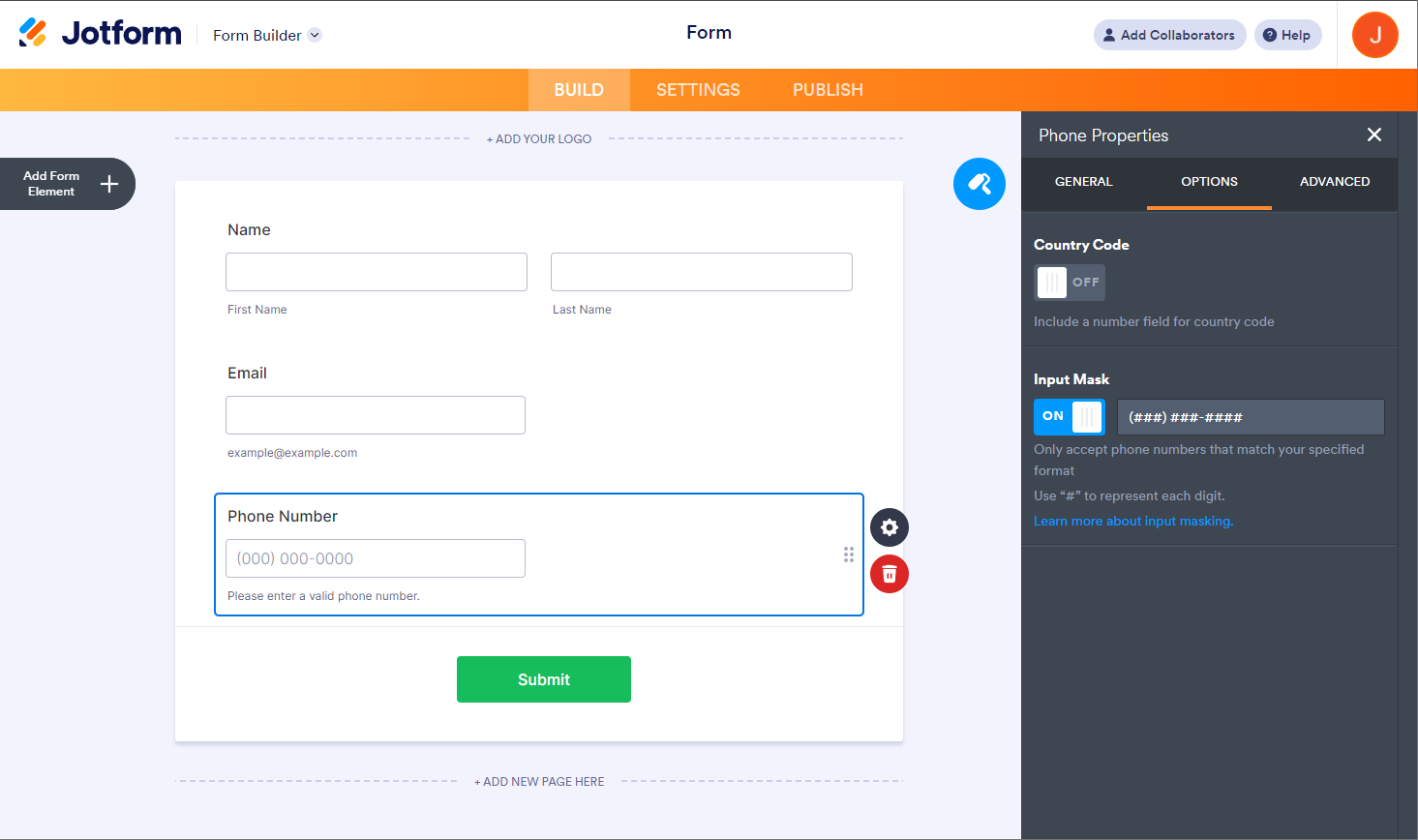
For the first example, let’s start again, but this time around, add a phone field. You should be able to access the Input Mask option the same way we described earlier in this guide.
You’ll notice this time around that you can only use a Number Masking with #, and you will also see the default phone number input change from two inputs to one input, which is additionally prepopulated with (###) ###-####.
The back-end of your Form:
Front-end of your Form:
Example B:
Now, for using this for 1-800 numbers with a phone number, you could make it something like 1-(8##)-###-#### to let your users know that’s the type of info needed.
The back-end of your Form:
Front-end of your Form:
Example C:
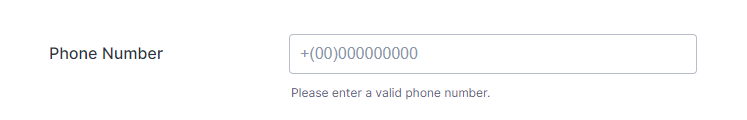
As another example, let’s say you plan on running an outreach call program in Australia. You’d need to gather phone numbers limited to that formatting, so for this, it would end up looking something like +(##)#########, but you can format it to any country if elsewhere.
The back-end of your Form:
Front-end of your Form:
That’s about it for the Input Masking. It’s convenient in many cases, and you could apply it to your form.













Send Comment:
52 Comments:
51 days ago
Which masked letter do I use for a number which can be a blank? For example, if a currency value input is requested, "#,###,###" will not allow 200,000, or 10,000. By the way, I don't want to show preceding commas such as in ',10,000' for an input of '10000'.
86 days ago
I need space for 11 digit phone number ?
141 days ago
Is there an inbuild dropdown option for country code
152 days ago
The phone widget really needs the option to have optional characters [ ] in the masking - we have a mix of 9 and 10 digit mobile phone numbers here, which is impossible to mask for currently.
192 days ago
What if I want to mask to require our own company domain name in an email address? If I create a Short Text field for entering an email address, how do I restrict the email address entered to "@ourcompanydomain.com"?
209 days ago
How would we go about configuring an input mask for a variable number of characters? For example, if I wanted to do an IP address, '###.###.###.###' wouldn't exactly produce the outcome I want, because I would need to insert leading zeros.
291 days ago
how to make checklist icon
328 days ago
How can I allow thew user to put a space at any position they like?
The @ or * masks only allow letters/numbers, but not spaces. You have to put a space on a particular position.
329 days ago
HOW TO FIXED CAPTIAL LETTERS
More than a year ago
How do I make the entry conditions some words that I only want
These words or numbers are in a table I have and they are about 500 words
More than a year ago
How to set Currency Format ?
More than a year ago
how to add a drop down on the form
More than a year ago
is there a way to input AM or PM times? some of my customers do not know how to read or write 24hr time
More than a year ago
If anyone is looking for the feature of adding multiple characters,
You can do so by adding one character, then add a lot more - and each one should be in an open and closed bracket...
More than a year ago
Please include a financial example that may or may not require thousands number and comma (i.e. $[#,]###.##
More than a year ago
Hi. I would like to create an input mask for location data. I am trying to create a mask for location data to allow a form recipient to input latitude and longitude values to 6 decimal places...
More than a year ago
I need the client to enter the amount they are applying for between $10,000.00 and $20,000,000.00 in that format. I built $##,###,###.00 but the clients are frustrated as they would enter 100000 for $100,000 and it would show up as $10,000,0##.00 and they don’t know how to fix it. Thoughts?
More than a year ago
How to give gender ? Male or female
More than a year ago
How can I limit a field to accept only A-Z, a-z, and dashes? NO spaces allowed.
More than a year ago
There is no sample input mask if we want to use 'Special symbols' such as the @ symbol as part of a value. For example, at our university, student IDs begin with an @ symbol followed by 9 numbers. Is there an input mask for using special symbols?
More than a year ago
Is there a way to limit emails to a particular domain, for example, I want people to use their corporate email, not their personal email (all the users are from the same company).
so it would only allow: xxxxxx@company.com
More than a year ago
My kingdom for regular expression validation. Input masking just seems like a limited version thereof. Google Forms has regex validation; why can't Jotform?
More than a year ago
I have a table in Arabic, but when displaying the data, the alignment appears to the left! How can the alignment be made suitable for the Arabic language from the right side?
More than a year ago
can i change date format from US to UK so dd/mm/yyyy
More than a year ago
I want to create a mask for codes like #123456 or #987654. How can I set the "# symbol" as obligatory at the beginning of the mask?