Input masking may be underrated or not often used. Still, it is handy in different situations, especially if you talk about specifying and accepting input in a fixed format — for example, formatting for a custom date, number, or phone number.
To get you started, we’ll look at two different scenarios.
Input Masking Scenario #1:
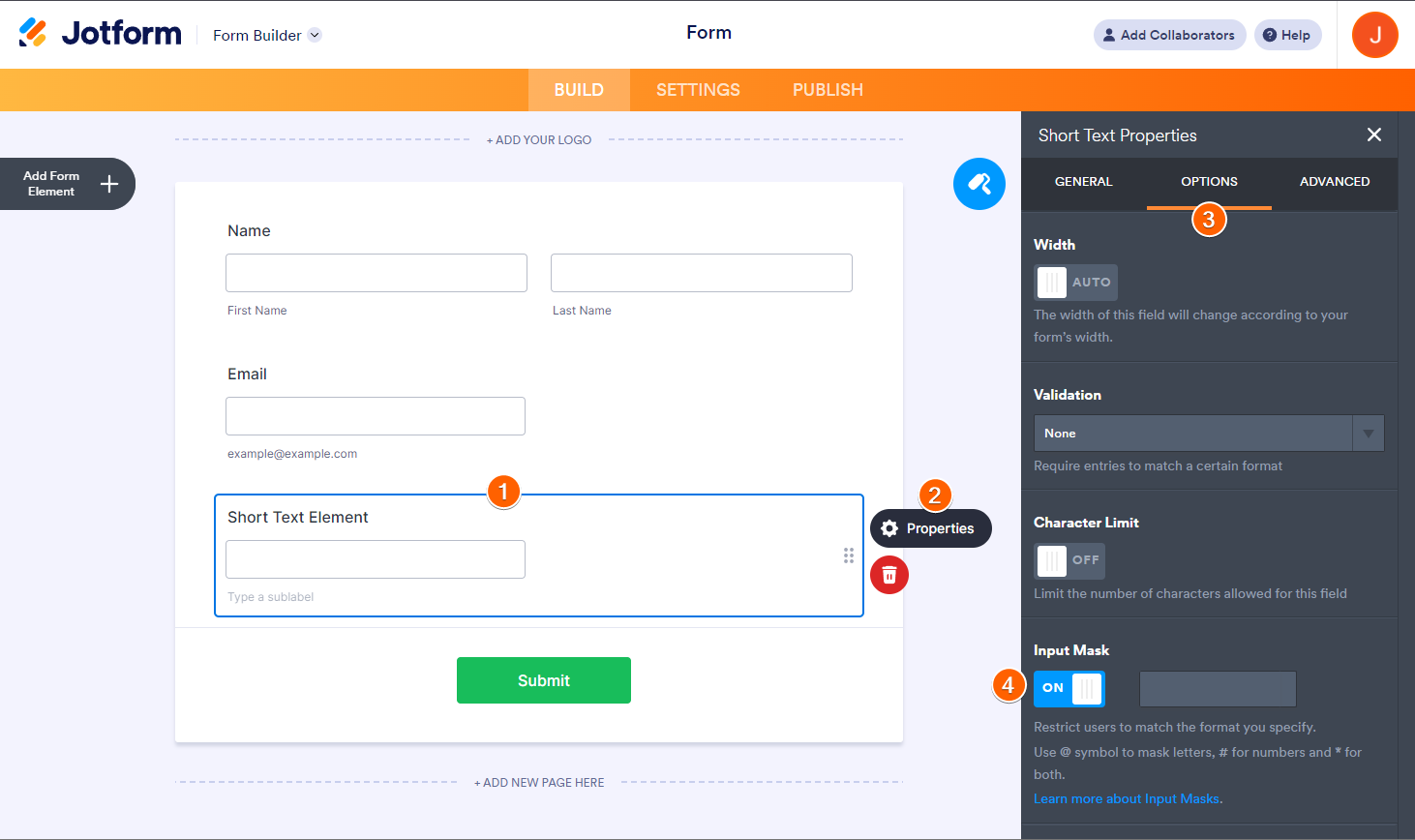
For the first scenario, let’s look at this one using a simple Short Text element, so go ahead and add one to your form right now if you haven’t already. To view the Input Mask option, you can follow the steps below:
- Click the Short Text element.
- On the right side of the element, click the Properties (gear icon).
- Go to the Options tab.
- Scroll down and find the Input Mask option. Make sure to enable it.

With input masking, you’ll only use three HTML characters, and these characters are explained right below the Input Mask toggle.
- @ — Masks Letters
- # — Masks Numbers
- * — Masks Letters & Numbers
To explain the above in a simplified manner, the Input Mask gives you much greater control over what is entered, limiting your users to the masked inputs.
That might still sound confusing, so summarize this by looking at the examples below.
Example A:
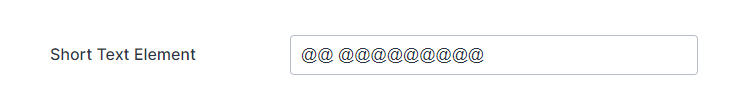
In this example, let’s say, for instance, you want to name cities that start with “St” (Saint), such as “St Augustine,” which would look like this @@ @@@@@@@@@.
The back-end of your form:

Front-end of your form:
Example B:
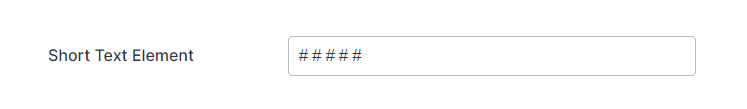
Now let’s take a glance at this in another instance where you might want to show a set of spaced-out numbers that would show up like this: # # # # #.
The back-end of your form:

Front-end of your Form:
Example C:
A good use for the Numbers Mask would be for advanced custom dates where you might not want to use the standard date fields such as ##/##/####.
The back-end of your Form:

Front-end of your Form:
Example D:
Both the above are good, but what if you needed more than that but didn’t need that much information, such as when you only want the street address where someone’s business is located?
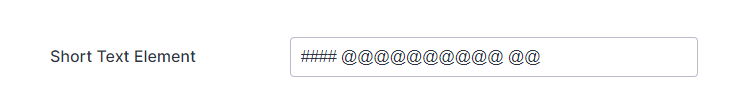
So, in this particular case, you would want to combine the above by using both @ and # together, and that could look something like #### @@@@@@@@@ @@.
The back-end of your Form:

Front-end of your Form:
Example E:
Also, don’t forget that you can additionally allow either of these but still control yet limit this with the third option using the * (asterisk), and that would look a bit like *** ** **** ** ***.
The back-end of your Form:

Front-end of your Form:
Example F:
But what if none of the above was good enough for your situation? What if you work for a government, legal, or car parts company? You can do that too by compartmentalizing your characters to create something systematic, such as #@-#**#-#@.
The back-end of your Form:

Front-end of your Form:
Example G:
Some of the above examples are fixed input masking, so what about if you would like a way for users to enter characters but not require it all? For example, a membership number that ends with one or two characters. You can do the input masking as @@-#####-@[@]. As you can see, we’re using a Square Bracket for the optional character.
The back-end of your Form:

Front-end of your Form:
Input Masking Scenario #2:
Sure, using the masking capability is handy, but what if you’re a phone directory provider searching for 1-800 numbers to list, or you have users with foreign phone numbers and such?
Instances like this are where input masking on a phone field would be helpful just as much to give you control over how your phone numbers are entered and used.
Example A:
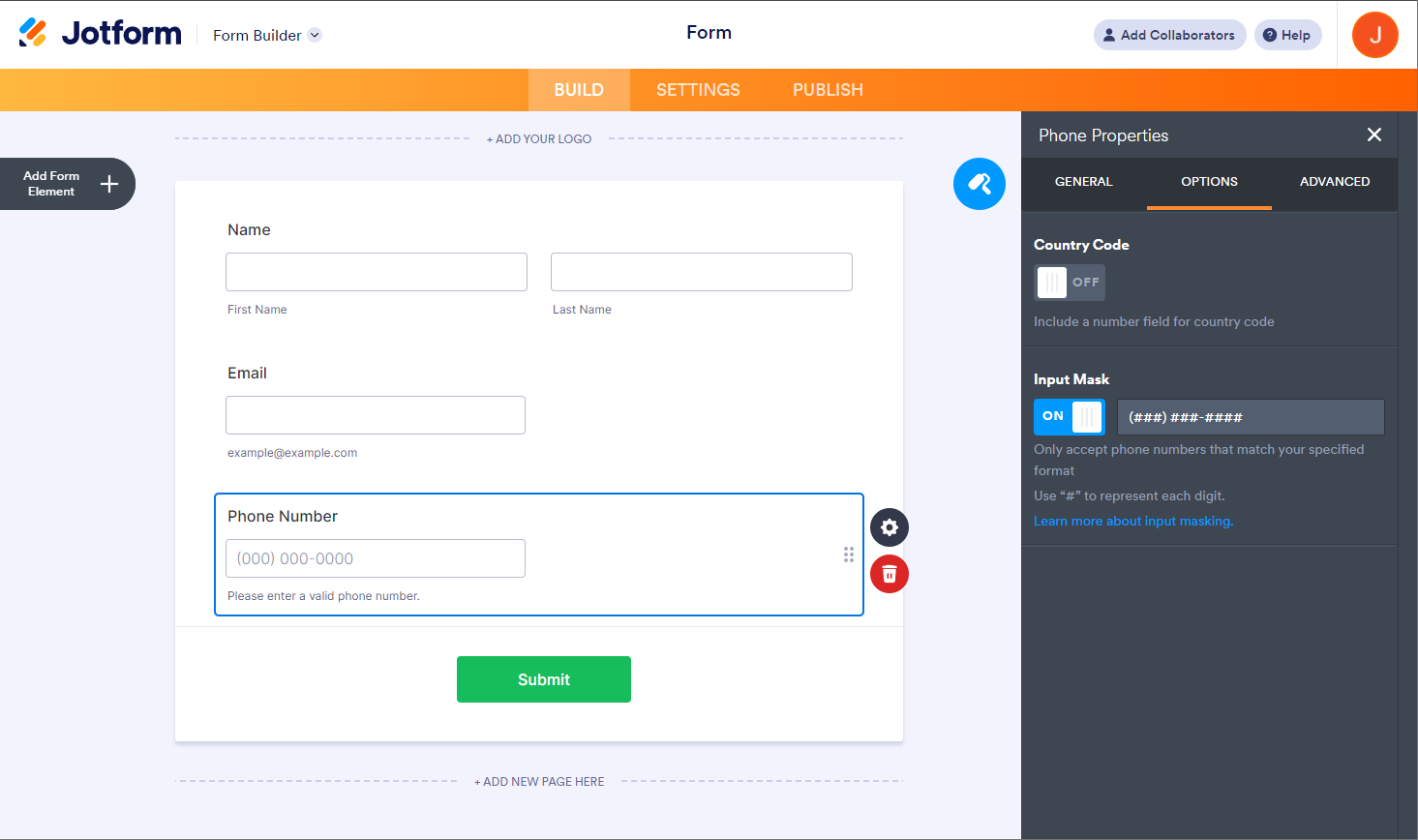
For the first example, let’s start again, but this time around, add a phone field. You should be able to access the Input Mask option the same way we described earlier in this guide.

You’ll notice this time around that you can only use a Number Masking with #, and you will also see the default phone number input change from two inputs to one input, which is additionally prepopulated with (###) ###-####.
The back-end of your Form:

Front-end of your Form:
Example B:
Now, for using this for 1-800 numbers with a phone number, you could make it something like 1-(8##)-###-#### to let your users know that’s the type of info needed.
The back-end of your Form:

Front-end of your Form:
Example C:
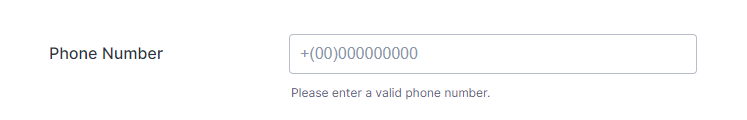
As another example, let’s say you plan on running an outreach call program in Australia. You’d need to gather phone numbers limited to that formatting, so for this, it would end up looking something like +(##)#########, but you can format it to any country if elsewhere.
The back-end of your Form:

Front-end of your Form:
That’s about it for the Input Masking. It’s convenient in many cases, and you could apply it to your form.

Send Comment:
43 Comments:
21 days ago
How do I make the entry conditions some words that I only want
These words or numbers are in a table I have and they are about 500 words
23 days ago
How to set Currency Format ?
75 days ago
how to add a drop down on the form
205 days ago
is there a way to input AM or PM times? some of my customers do not know how to read or write 24hr time
247 days ago
If anyone is looking for the feature of adding multiple characters,
You can do so by adding one character, then add a lot more - and each one should be in an open and closed bracket...
271 days ago
Please include a financial example that may or may not require thousands number and comma (i.e. $[#,]###.##
275 days ago
Hi. I would like to create an input mask for location data. I am trying to create a mask for location data to allow a form recipient to input latitude and longitude values to 6 decimal places...
281 days ago
I need the client to enter the amount they are applying for between $10,000.00 and $20,000,000.00 in that format. I built $##,###,###.00 but the clients are frustrated as they would enter 100000 for $100,000 and it would show up as $10,000,0##.00 and they don’t know how to fix it. Thoughts?
320 days ago
How to give gender ? Male or female
More than a year ago
How can I limit a field to accept only A-Z, a-z, and dashes? NO spaces allowed.
More than a year ago
There is no sample input mask if we want to use 'Special symbols' such as the @ symbol as part of a value. For example, at our university, student IDs begin with an @ symbol followed by 9 numbers. Is there an input mask for using special symbols?
More than a year ago
Is there a way to limit emails to a particular domain, for example, I want people to use their corporate email, not their personal email (all the users are from the same company).
so it would only allow: xxxxxx@company.com
More than a year ago
My kingdom for regular expression validation. Input masking just seems like a limited version thereof. Google Forms has regex validation; why can't Jotform?
More than a year ago
I have a table in Arabic, but when displaying the data, the alignment appears to the left! How can the alignment be made suitable for the Arabic language from the right side?
More than a year ago
can i change date format from US to UK so dd/mm/yyyy
More than a year ago
I want to create a mask for codes like #123456 or #987654. How can I set the "# symbol" as obligatory at the beginning of the mask?
More than a year ago
Hi
I have the same question as Cade Cooper
June 15, 2023, 10:36 PM
How do you "Mask" currency? I got the "dollar" sign by placing it first. But, how do you make the commas work for 1,000 vs 10,000 vs 100,000 vs 100,000,000?
I see a few people have asked this but there aren't any answers?
More than a year ago
How do you "Mask" currency? I got the "dollar" sign by placing it first. But, how do you make the commas work for 1,000 vs 10,000 vs 100,000 vs 100,000,000?
More than a year ago
Is there a way to just allow UPPERCASE?
More than a year ago
Hi there, I would like to validate phone numbers by limiting the input pf phone numbers to start with 6, 8 or 9 only. Am I able to do that?
More than a year ago
I need my users to be able to enter a number between 1,000 and 1,000,000 and have the form (not the user) populate the "," accurately based on the numbers entered (like how number formatting a field with thousand separators in excel works). Input masking does not seem to allow for this as it just populates the digits left to right and there is no way to further format a number field. Is there another solve for this?
More than a year ago
how do you NOT show underlines, maybe you just want to format afield for display so that $100 looks like $100 and $99 looks like $99 instead of $99_
More than a year ago
People input fake numbers. How do you avoid this? It's a problem.
More than a year ago
Is there a way to disallow double quotes using an input mask?
More than a year ago
I need a simple way to prevent responses in "short text" field are submitted as "alphabetic characters" only. I tried the "Validation" feature but when I tested the form, it still allowed numbers to be typed. How can this be fixed?
Note: Using the "Masking" feature won't work because I'm not looking for a specific response.
Please help. Thanks!