Adobe Dreamweaver is a desktop tool that helps you quickly build and publish web pages, supporting languages like HTML, CSS, and JavaScript. With its easy-to-use design and code views, Dreamweaver makes it simple to create, edit, and preview your site all in one place. If you built your website in Dreamweaver and want to embed your form—whether it’s for contact, sign-ups, or feedback—this guide will show you how. Watch the quick video below or follow the steps to add your form to any page on your site.
Getting the Embed Code
Follow these steps to copy the form embed code for your website created in Dreamweaver:
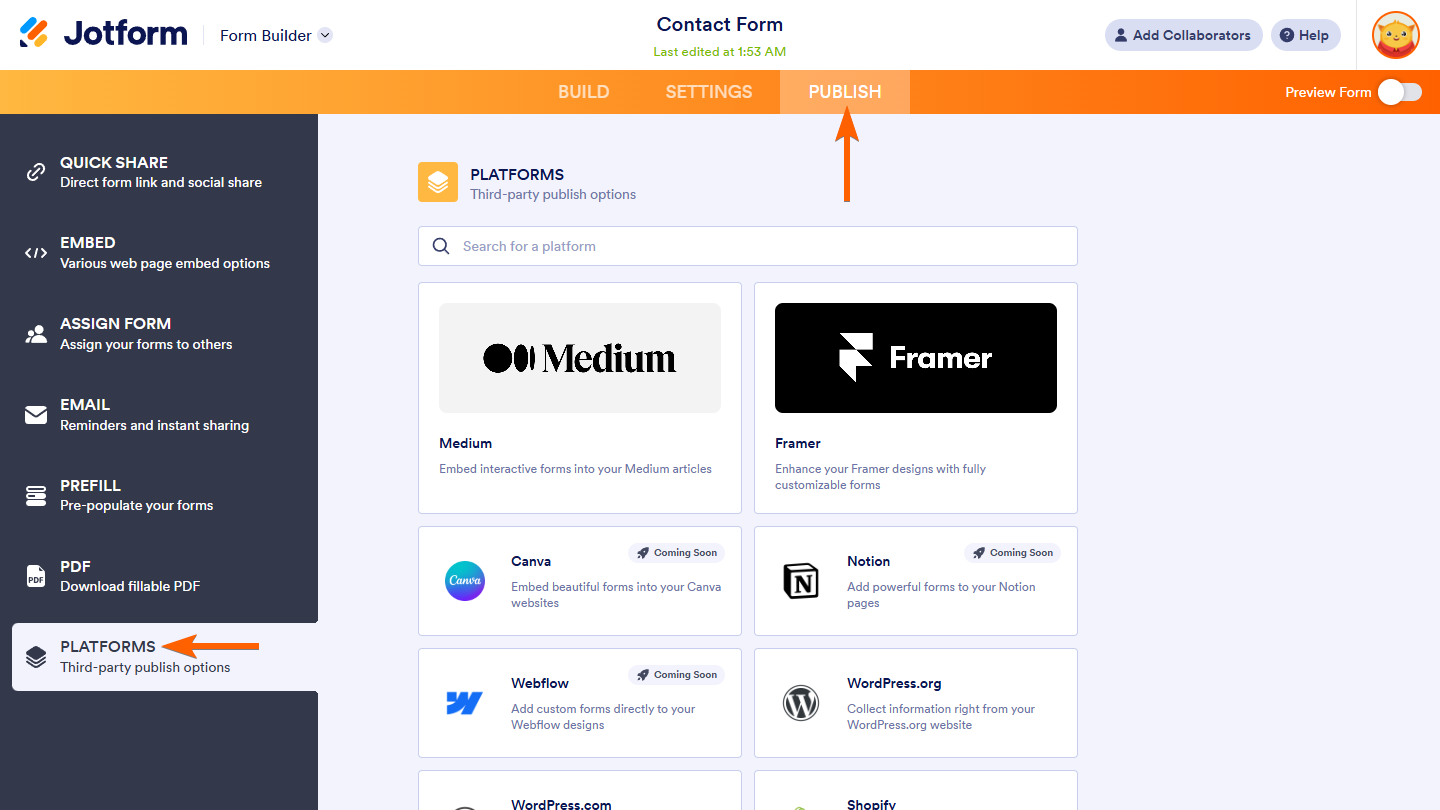
- In Form Builder, click on Publish.
- Next, click on Platforms.
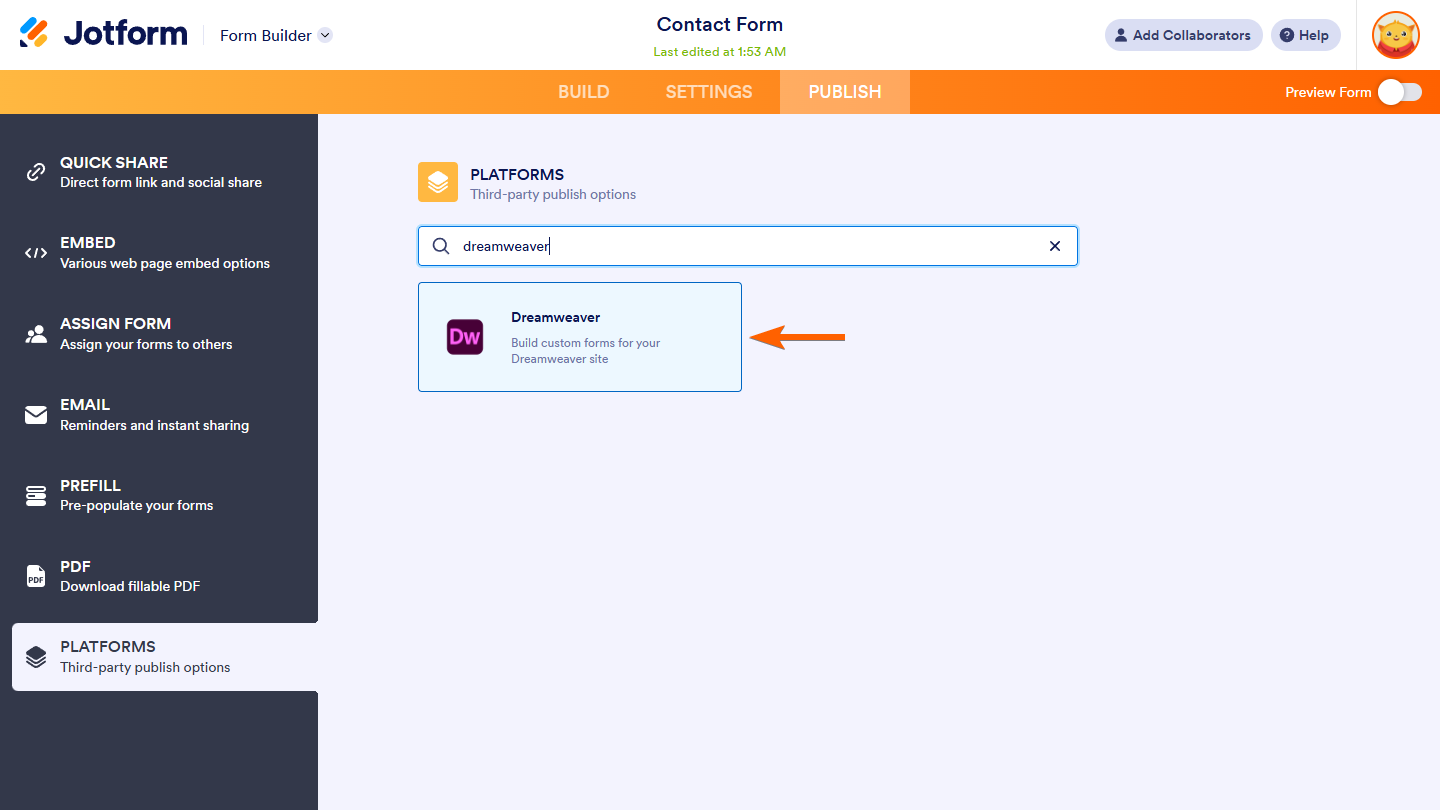
- Then, select Dreamweaver. You can use the search bar to find it easily.
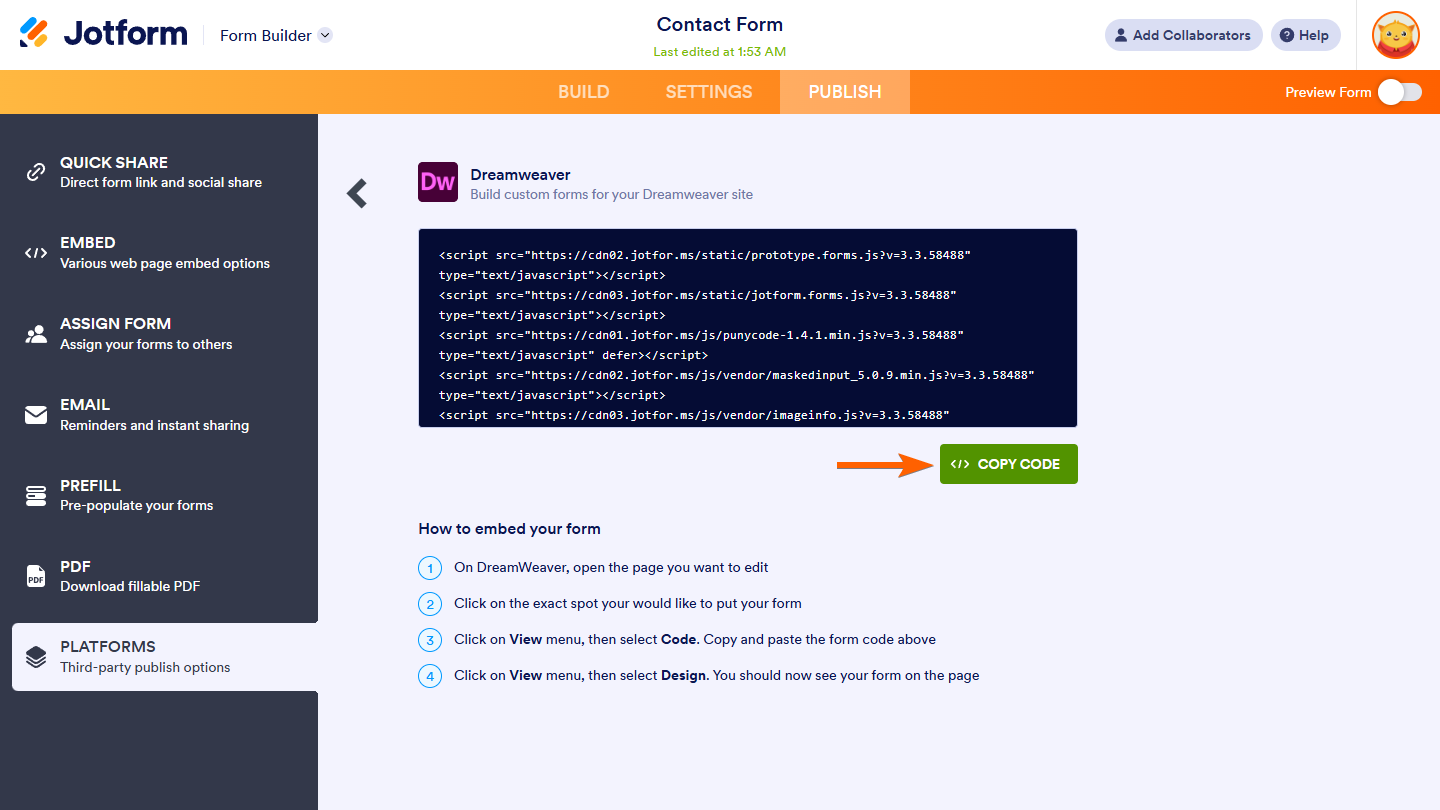
- In the next screen, click on Copy Code.
Embedding the Form
Launch Dreamweaver and load the web page file where you want to add your form. You can open the file from the Files panel or go to File menu at the top, then select Open. Once you have your file open in Dreamweaver, follow these steps to embed your form to your web page:
Pro Tip
Before making changes, consider backing up your original web page file.
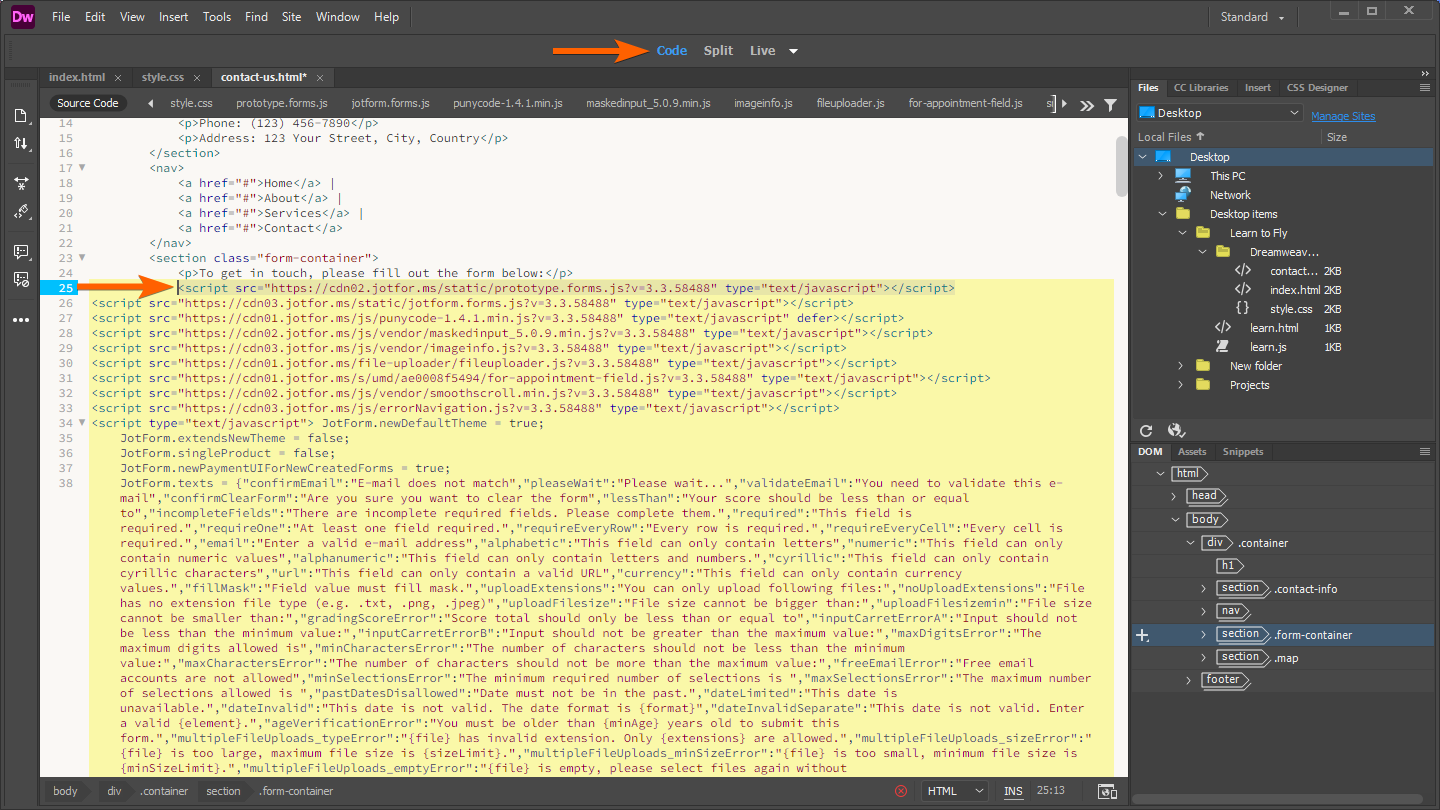
- In your workspace, scroll through your file’s source code to locate the exact spot where you want your form embed code to be inserted. You can switch your workspace to Code view if needed.
- Place your cursor at the desired location and paste the code.
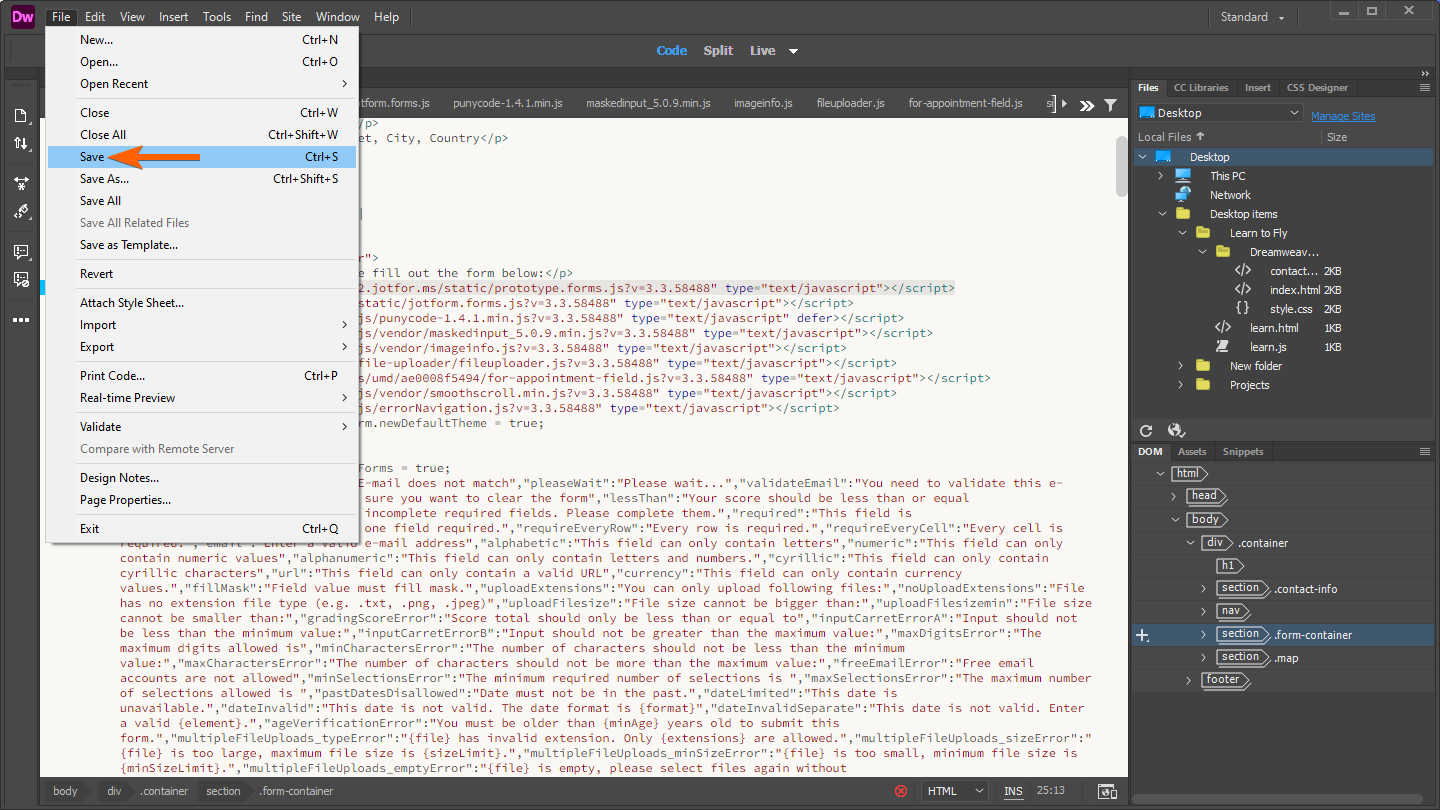
- Next, go to the File menu again and select Save to save your changes to the file.
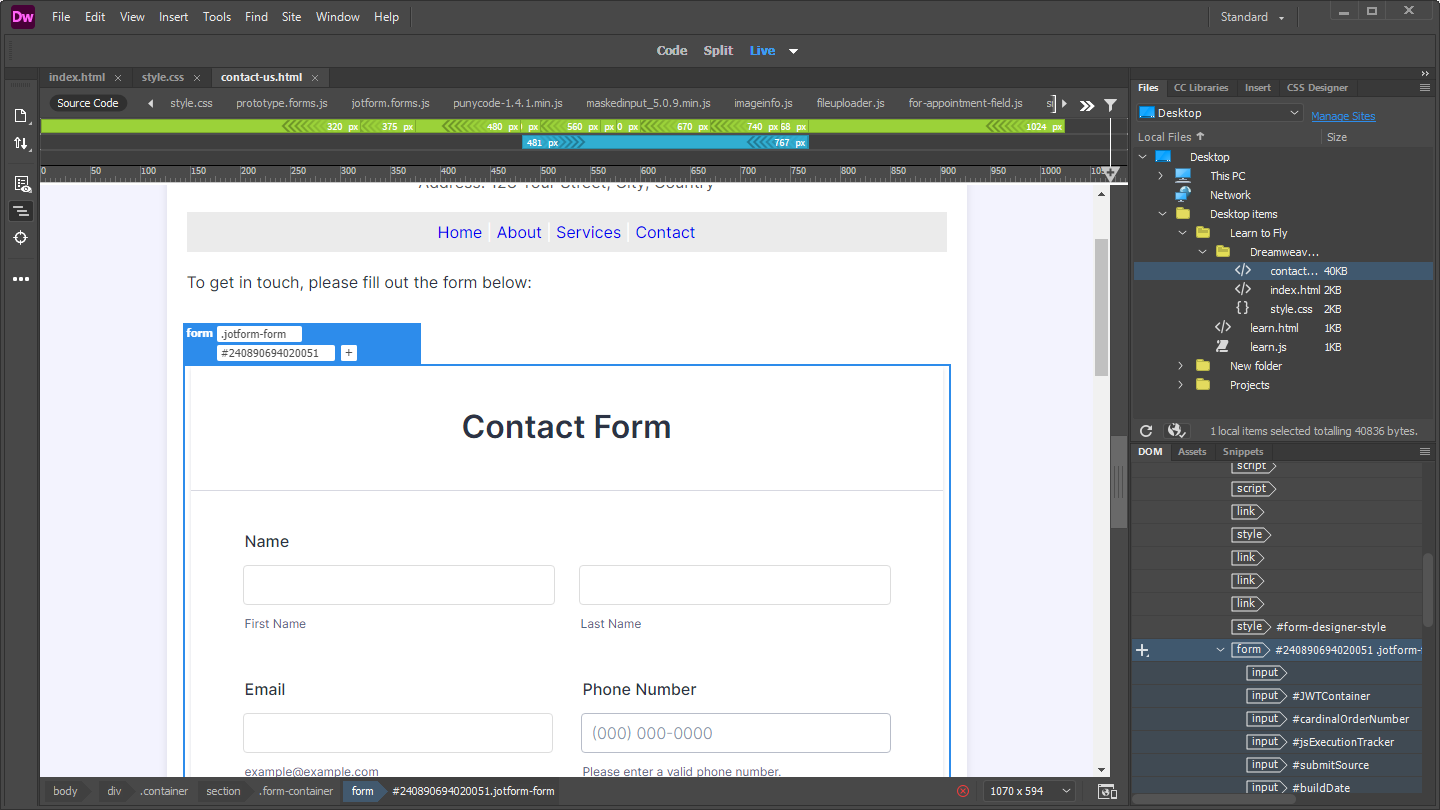
And that’s it. To preview what your form looks like on your web page before uploading the updated file to your web server, click on Split or Live at the top of the Dreamweaver workspace.
Pro Tip
After uploading, check the page in multiple browsers to ensure it displays correctly across different platforms.
Note
- This guide uses Adobe Dreamweaver 21.4, the May 2024 release. The interface may differ slightly depending on your version of Adobe Dreamweaver, particularly if you’re using an older release, but the process for embedding your form should remain the same.
- Since the Dreamweaver form embed code matches the full source code of your form, updates made in the Form Builder won’t automatically display on your web page unless you reinsert and save the updated code in Dreamweaver each time. To have changes from the Form Builder automatically reflected on your web page, consider using the form embed script or iframe embed code instead. This approach ensures that any edits in the Form Builder appear instantly on your site without needing manual updates in Dreamweaver.







Send Comment:
12 Comments:
More than a year ago
This DID NOT WORK
And add to that, your employee cannot even spell DREAMWEAVER!
More than a year ago
How can i use airport picker in my own form with two airport field "from" and "to" i.e. i can get the form posted data.
More than a year ago
I paste the code to the Dreamweaver and Press F12 to preview the form but it doesn't work.
More than a year ago
I tested the embedded form in dreamweaver and it did not show a submission in jotform. I set it up following the online video on jotforms website but the submission still not working.
More than a year ago
One of our users wanted to share this with other DreamWeaver users:
I really like your forms. The one thing that I would recommend to your customers is when you are working in Dreamweaver (and maybe other programs too) it's best to first add a table of at least 3 rows, and then insert the code into the top row of the table. I found that when I didn't do this, the code overlapped the design already in place on the page, and if it was the last item on the page, it went down below the copyright line and everything. Once I added the table of at least 3 rows, it worked fine.
Also, when I'm creating a long form on your site it tends to do this as well on your page.
More than a year ago
When I add my form to dreamweaver my jquery that enables smooth scrolling stops working. Any ideas?
regrads
More than a year ago
I have a drop down box on my form with several events in, can I add a different email address to each event,if so how do i do this?
regards
More than a year ago
I heard amazon has a good payment gateway. Has anyone used that?
More than a year ago
I find that Google Checkout offers some features that Paypal does not offer, such as the ability for buyers to use coupons/ discounts. The prices of the two services are the same
More than a year ago
This is great information to convince my client to use PayPal as their gateway.
Thanks!
More than a year ago
Which are the most reasonably priced?
More than a year ago
how do I add popup form effect to my website?