Contact forms are one of the most commonly used form types. They provide a quick and easy way for users to reach out for help, share feedback, report issues, or submit ideas. Manually creating contact forms can be time-consuming, difficult, and frustrating.
Jotform is the easiest drag-and-drop (WYSIWYG) form builder available. Simply drag and drop the form fields where you need them and any changes will automatically be saved on your form. That’s it. You don’t need to write even a single line of code. Let’s dive in!
Setting Up a Contact Form
Setting up a contact form is easy. Let’s do it:
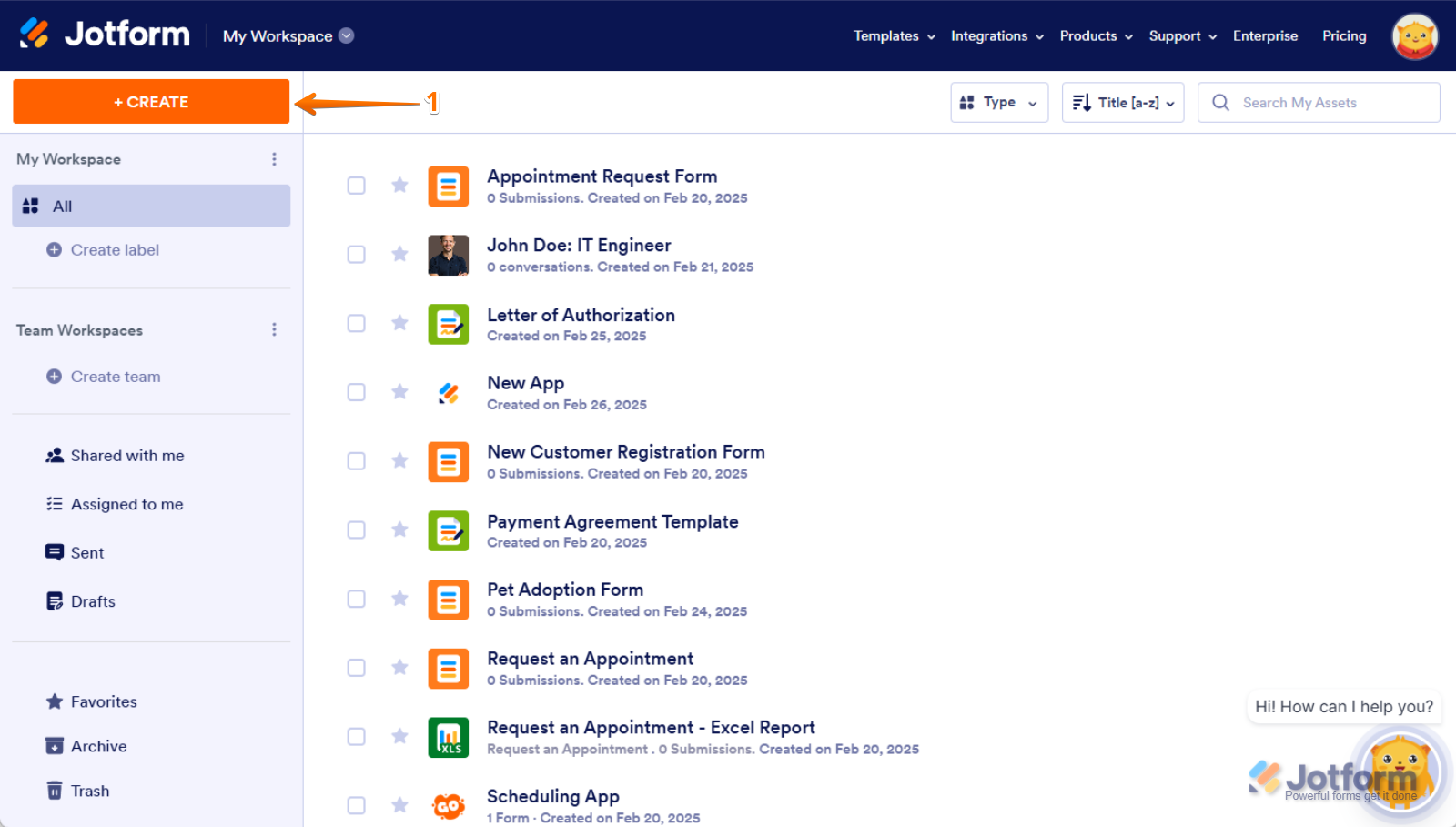
- On your My Workspace page, click on Create on the top-left side of the screen.
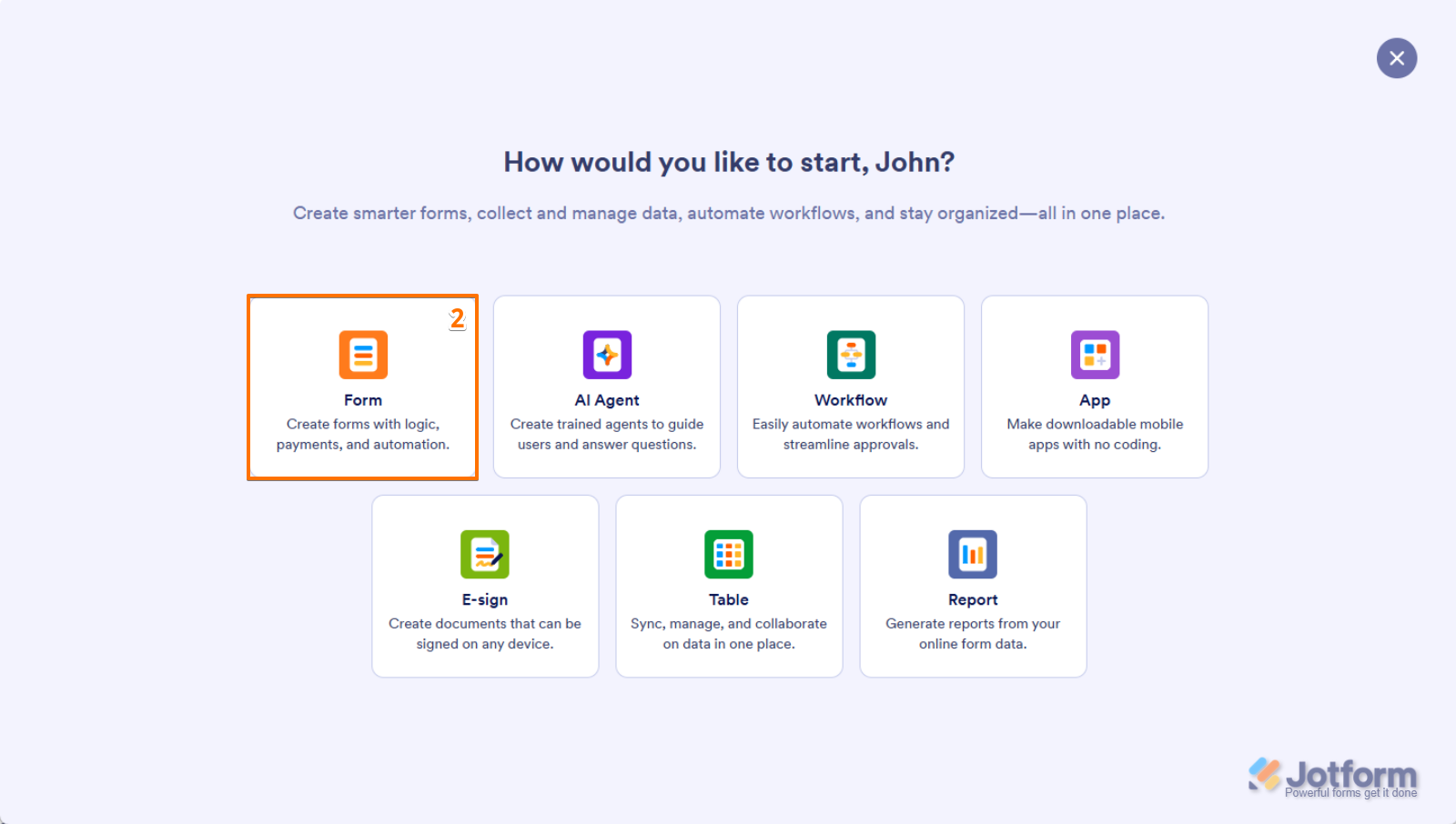
2. In the window that opens up, click on Form.
- Then, click on Start From Scratch.
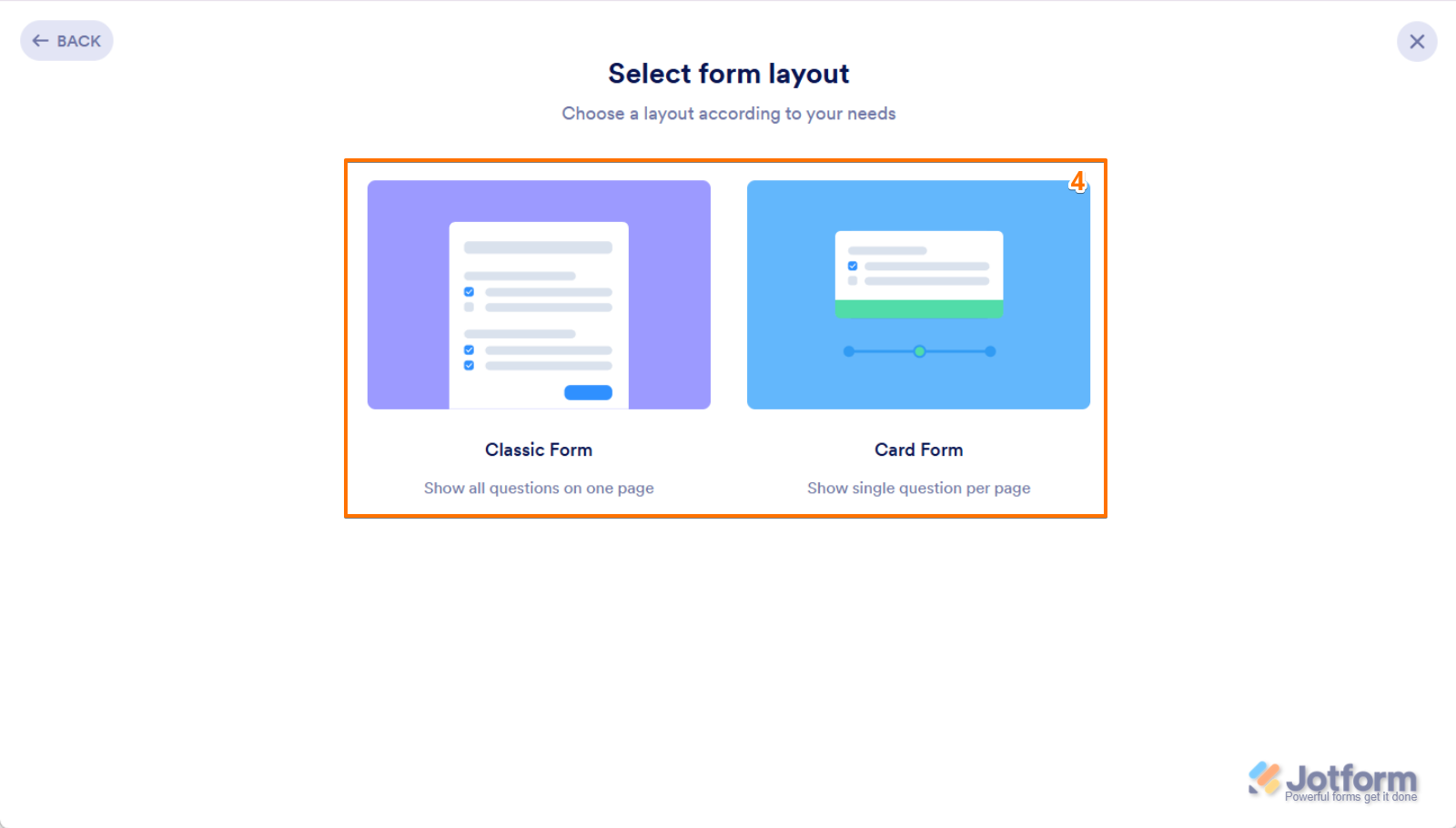
- Now, select one of the following layouts:
- Card Form — Shows one question per page for a guided experience.
- Classic Form — Displays all the questions on a single page.
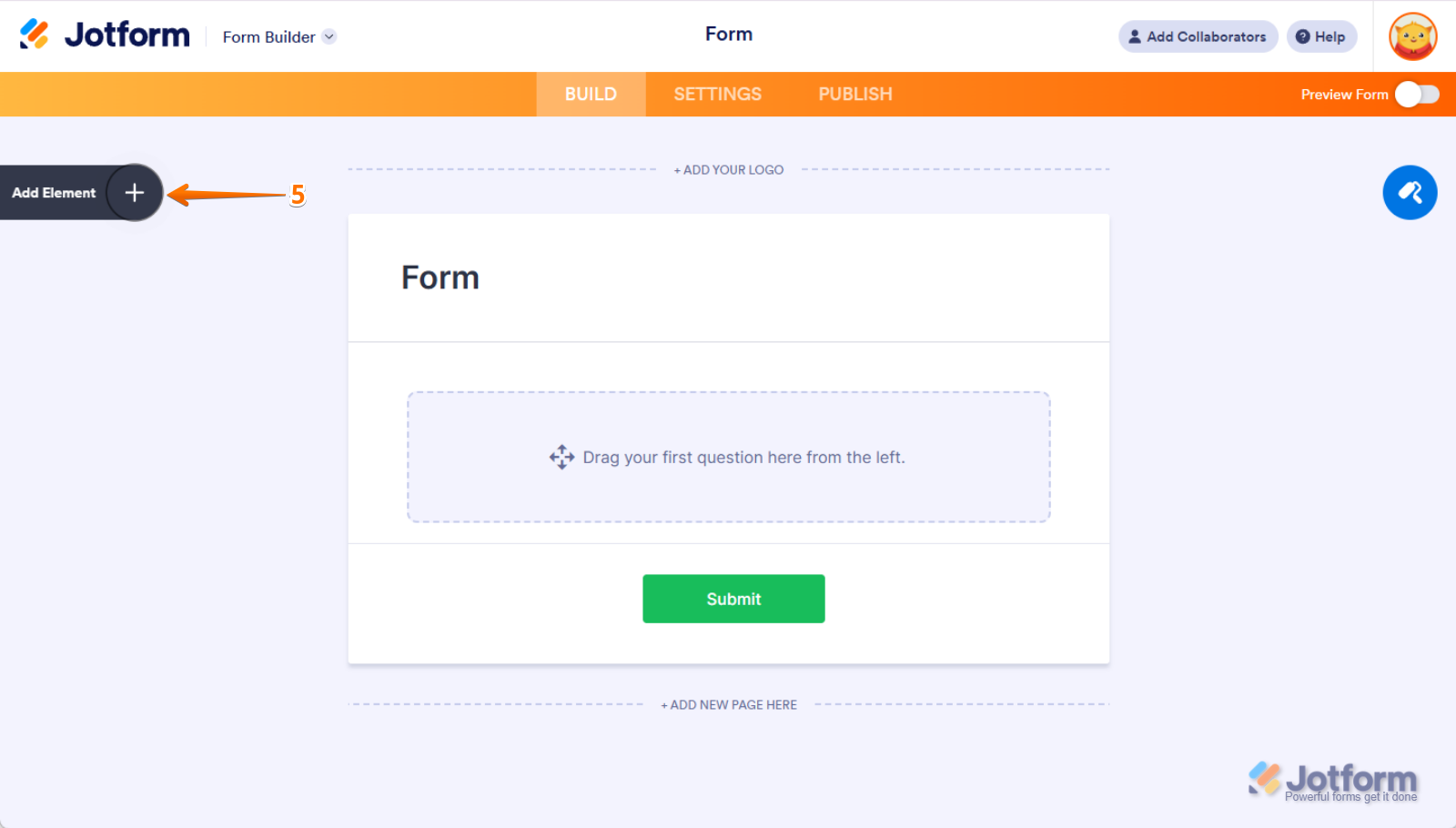
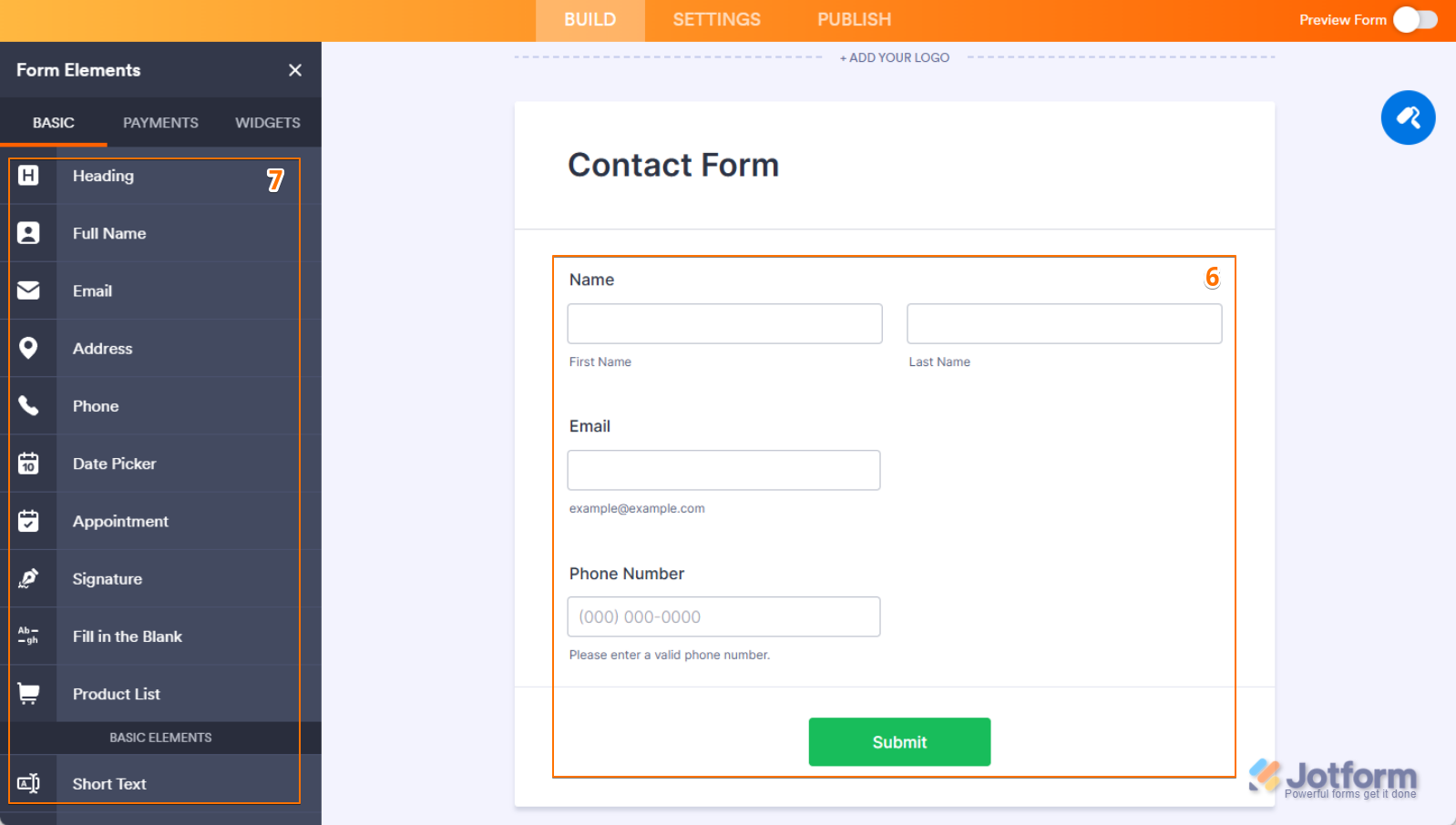
- In Form Builder, click on the Add Form Element menu on the left side of the page to see the complete list of elements and widgets.
- Now, you can start adding fields to the Contact form you’re creating, such as:
- Full Name — Collect the user’s full name.
- Email — Capture their email address.
- Phone Number – Request their phone number, if needed.
- Submit — Allow them to submit their form.
- Just scroll down the list, and then drag and drop the elements onto your form.
If you want your Contact form to look more friendly and professional, here are a few best practices you might want to consider.
Make Your Form Specific
Contact Us is a broad term that might confuse your users. Make it clear what the contact form is for by adding a specific subheading. Checkout the sample screenshot below:
Which Looks Better?
Add Helper Information
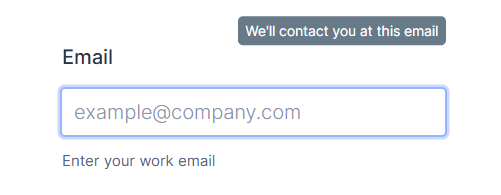
Filling out a form can be tricky. Use Sublabels, Placeholders, Hover Texts, and Short Instructions to guide users and prevent mistakes. Below is an Email Address field example:
- Hover Text — We’ll contact you at this email.
- Sub label — Enter your work email.
- Placeholder — example@company.com
Adding Sublabels
Adding a sublabel to your form fields is easy. Here’s how to do it:
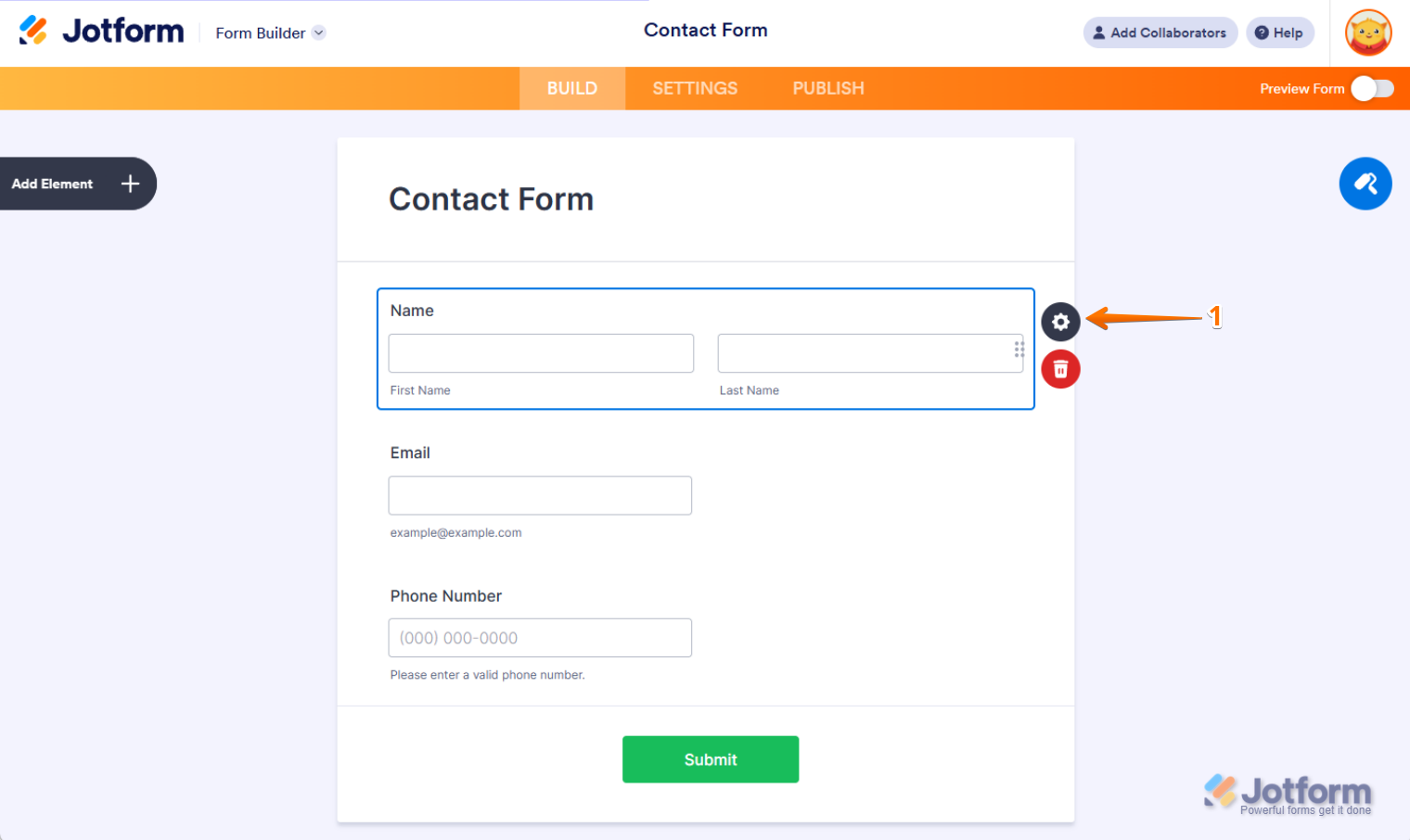
- In Form Builder, select the field you want to add a sublabel to, and then click on the Gear icon next to it.
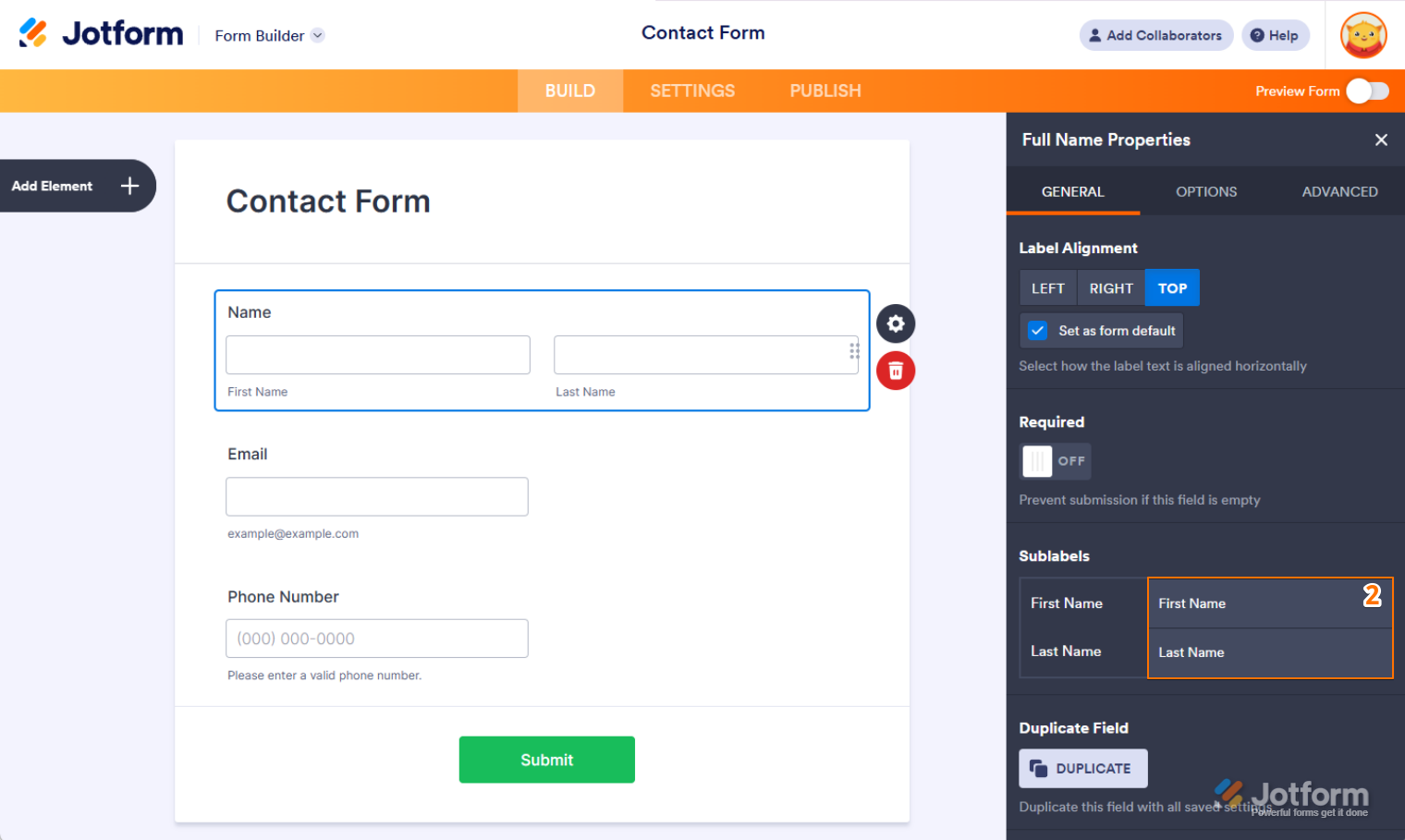
- Under the General tab, scroll down and add your labels in the Sublabels field, and you’re all set.
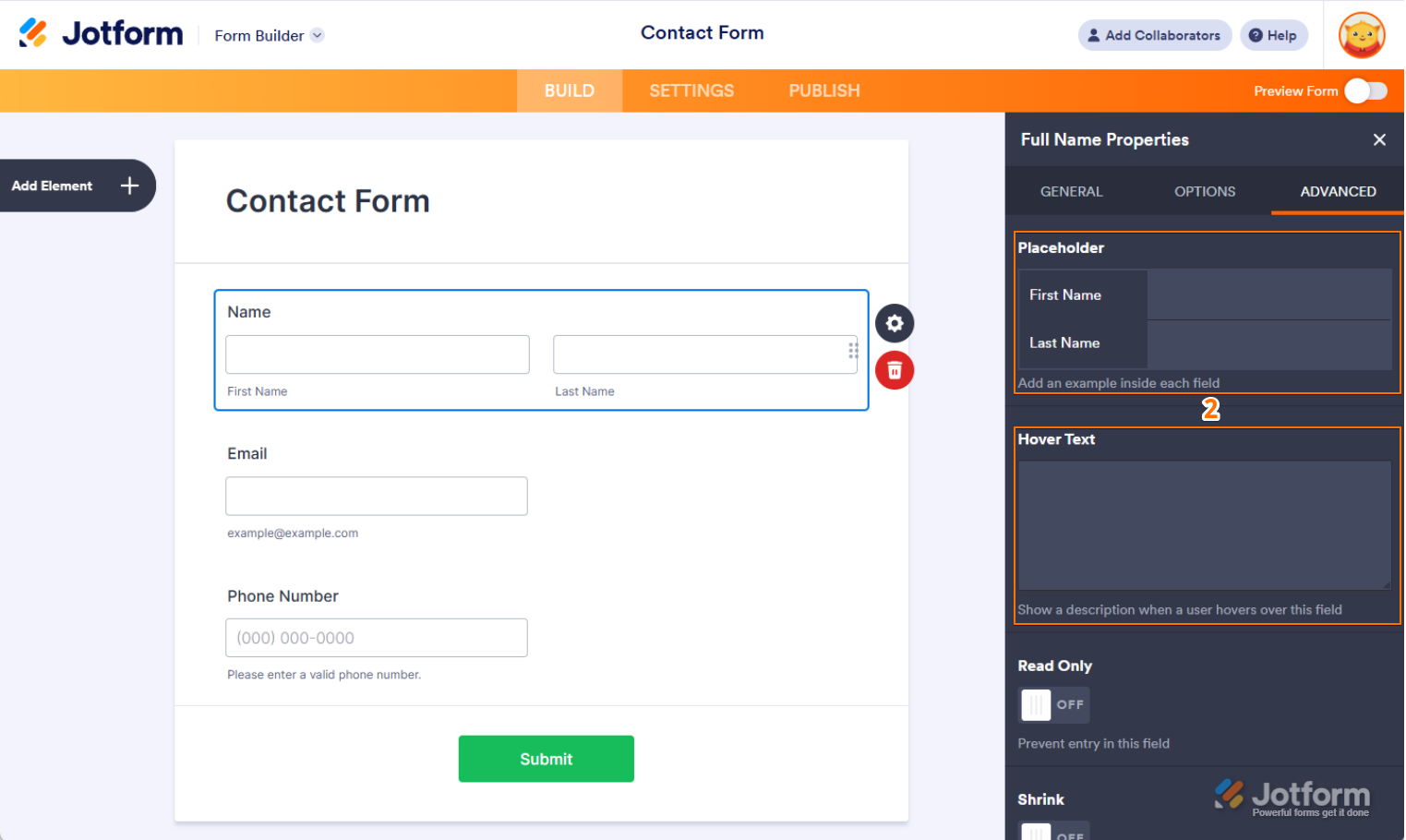
Adding Placeholders and Hover Text
You can also easily add a Placeholder and Hover Text to your fields. Let’s do it:
- In Form Builder, select the field and then click on the Gear icon next to it.
- Under the Advanced tab, add your placeholder and hover text in the Placeholder and Hover Text fields, and you’re all set.
Pro Tip
Double-clicking on an element will automatically open the Properties Settings window.
Avoid Using CAPTCHAs
We know CAPTCHAs serve a purpose, but, sometimes, they can be frustrating and decrease conversion rates. With Jotform, you don’t have to use a CAPTCHA unless you continually receive fake submissions. Jotform has built-in spam prevention systems. If you still want to add a CAPTCHA field, check out our user guide on How to Add a CAPTCHA Field.
Keep It Simple
As the saying goes, Simplicity is Beauty. When creating a contact form, it’s important to keep things straightforward. Avoid adding unrelated information, ads, or extra fields that could confuse your users. A clean, simple form ensures that users know exactly what to do and makes it easier for them to submit their information. The more focused and clear your form is, the higher the chances of users completing it without frustration. Keep it simple, and you’ll see better results.












Send Comment:
4 Comments:
80 days ago
How can I make the submit button actually send an email to me ?
On the website it looks like it sends but nothing is received on email
Thanx
313 days ago
How do you put validations into name field and email field?
More than a year ago
Does your form builder also include a script for processing information that people send in the completed forms.
C
More than a year ago
Hello. My Submit button does not do anything. Is there something to do in settings to make it work?
You can try it here: