The Section Collapse element allows you to group your form fields, split your form into expandable parts, and hide or show sections of your form.
In this example form, a Section Collapse element groups fields together and then shows or hides them based on the form filler’s answer using conditional logic.
To hide or show fields conditionally using Section Collapse
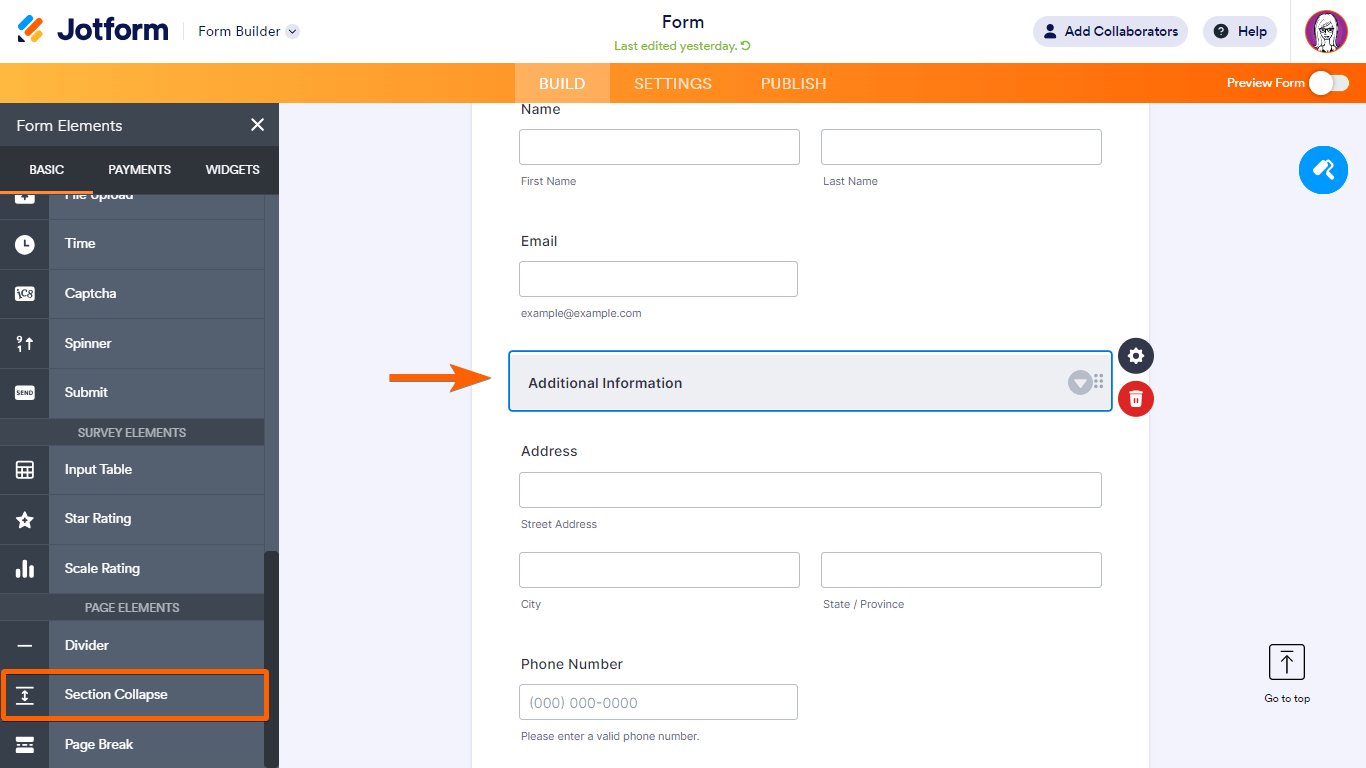
- In the Form Builder, insert a Section Collapse element at the beginning of your field set.
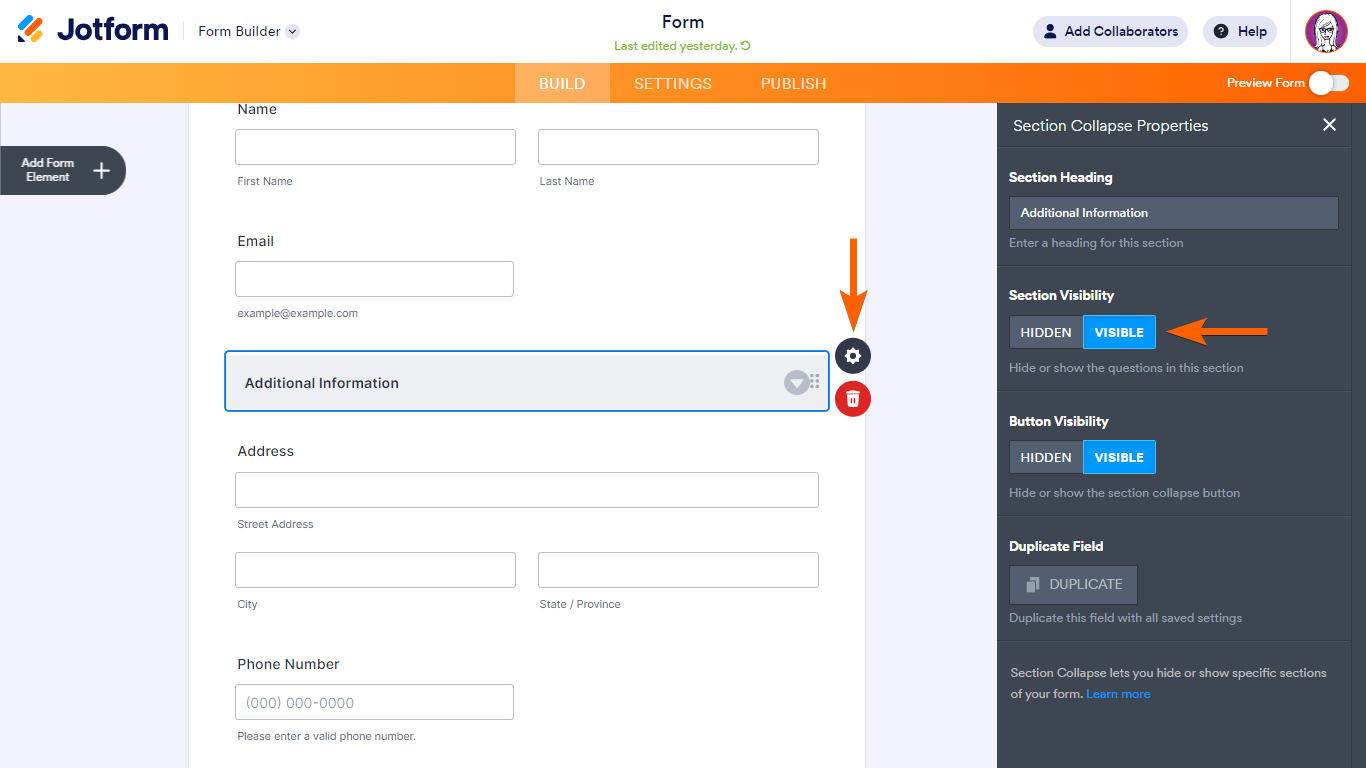
- Select the Section Collapse’s gear icon to open properties.
- In the properties panel, select Visible under Section Visibility.
Here are the available Section Collapse visibility options:
- Section Visibility — Allows you to set the section and contents to be hidden (collapsed) or visible (expanded) by default when the form loads.
- Button Visibility — Allows you to hide or show the collapse button or bar for toggling the section contents’ visibility on the form.
Note
A Section Collapse encompasses all succeeding form elements except another Section Collapse.
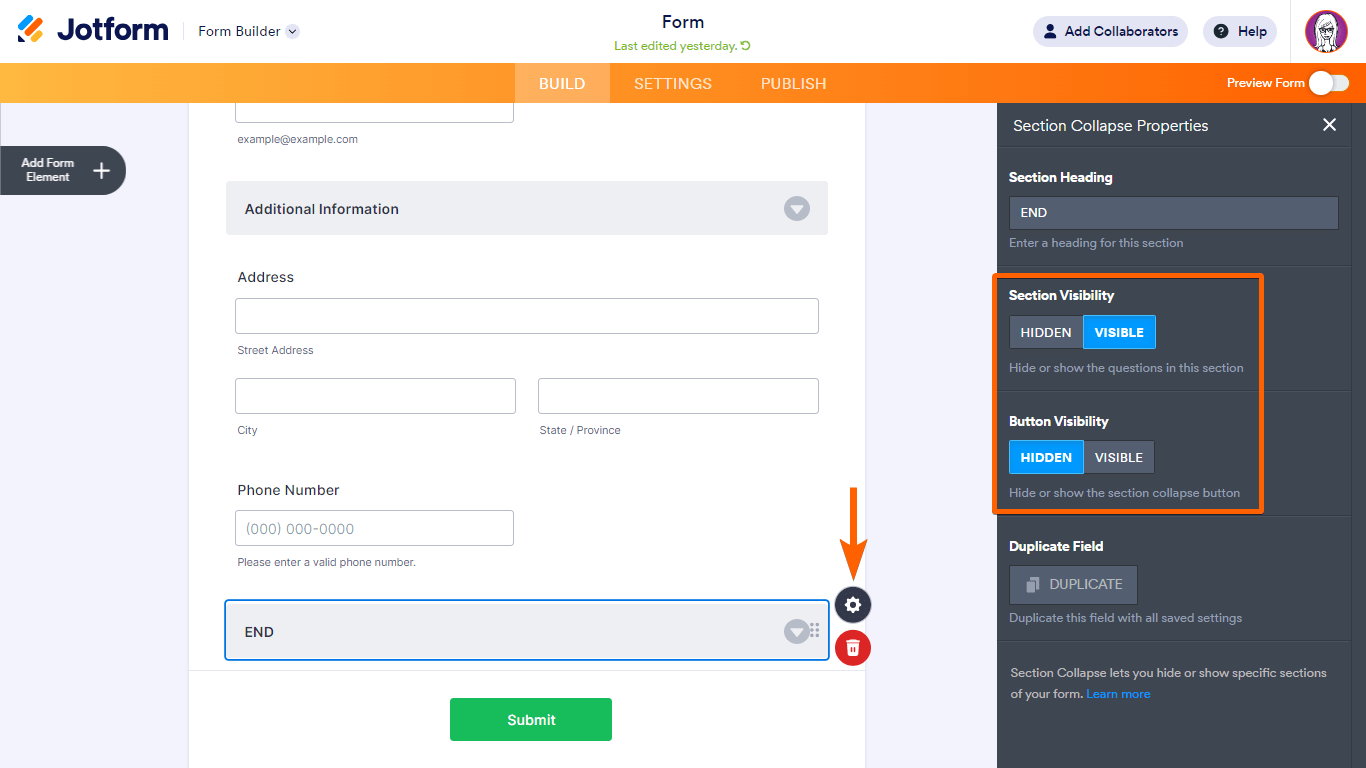
- Insert a Section Collapse element at the end of your field set and apply the following settings:
- Section Visibility: Visible
- Button Visibility: Hidden
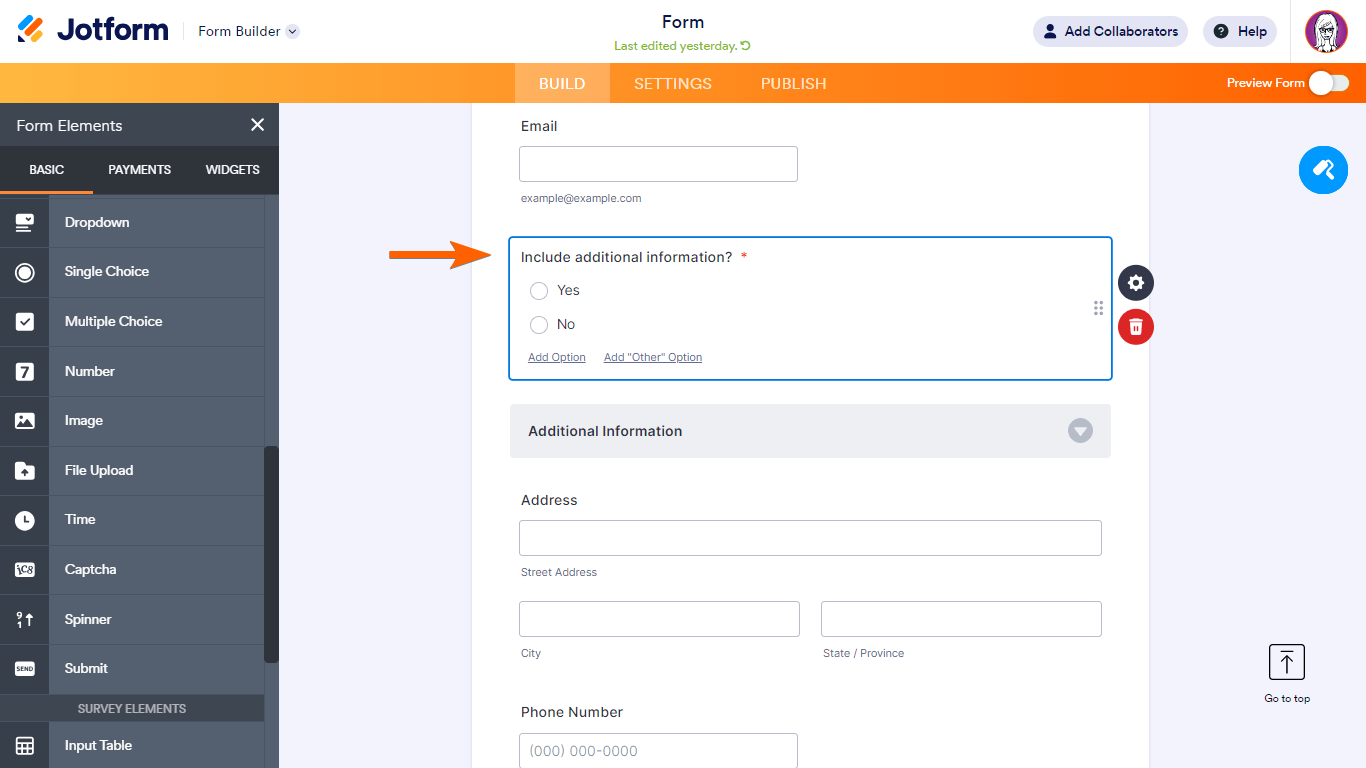
- Add a related question for your field set.
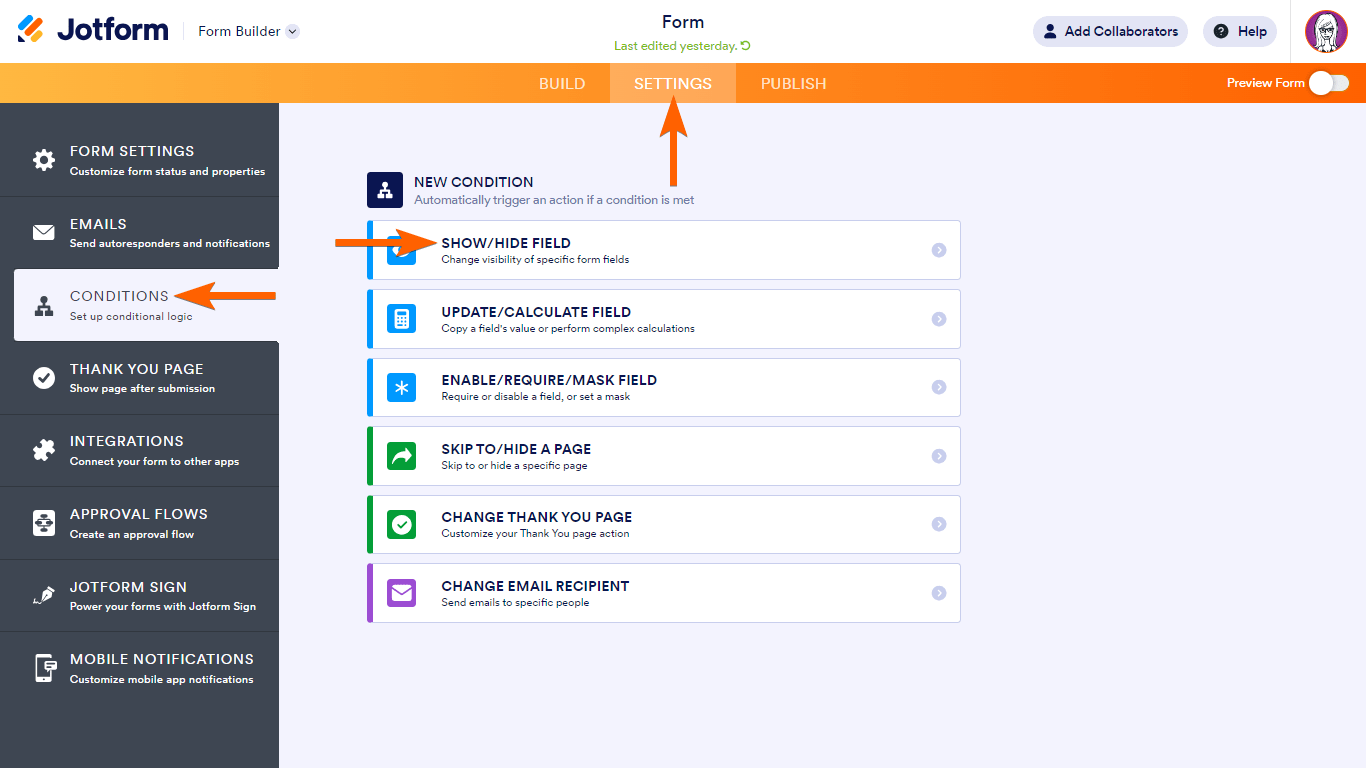
- To set up conditional logic, go to Settings at the top.
- Select Conditions on the left, then add a new Show/Hide Field condition.
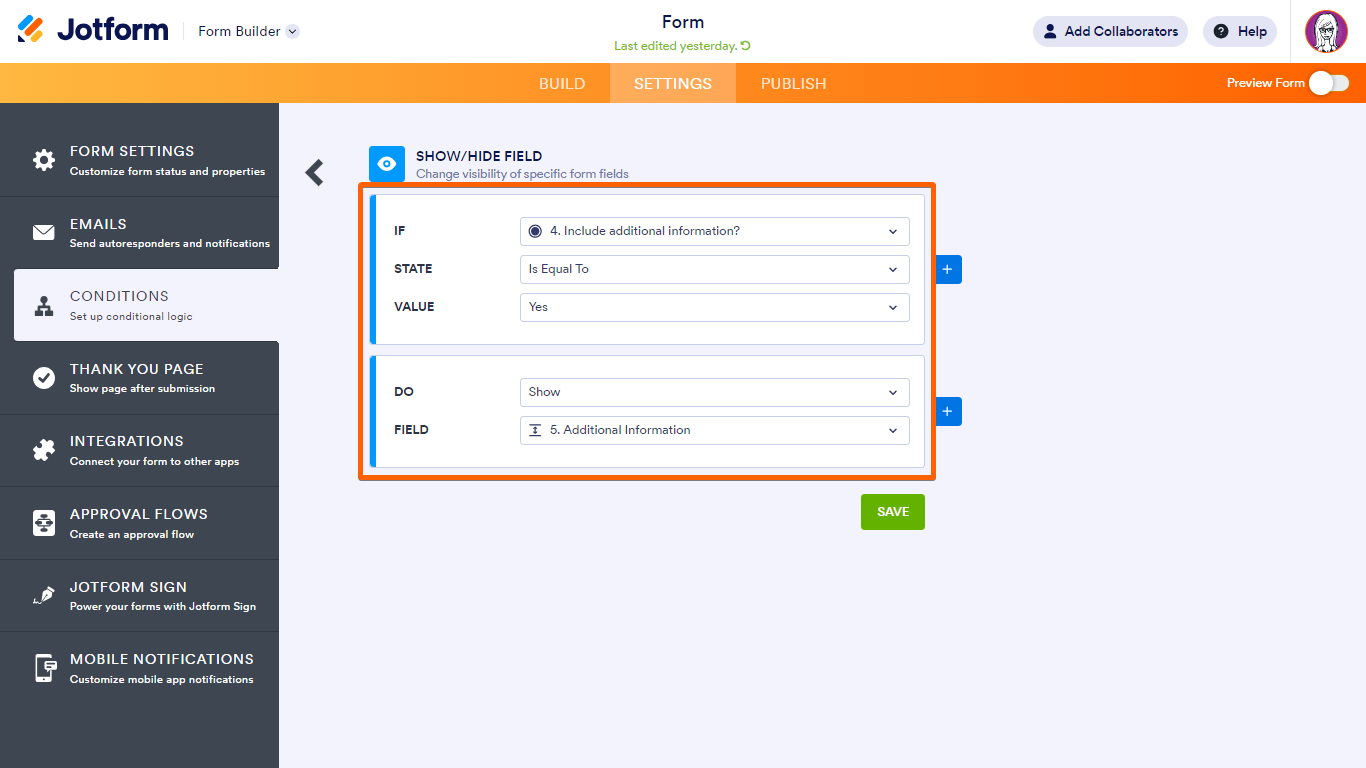
- On the next page, set up your condition rules.
In this example form, the conditional logic is as follows:
- IF: Include additional information?
— A Single Choice element with Yes/No options. - STATE: Is Equal To
- VALUE: Yes
- DO: Show
- FIELD: Additional Information
— A Section Collapse element containing a set of fields.
- Once you’re done, select Save at the bottom.








Send Comment:
9 Comments:
137 days ago
"A Section Collapse encompasses all succeeding form elements except another Section Collapse."
So it means that it's not possible to even have "Submit" button on the bottom of the page when using Section Collapse? Only way seems to create a new page just to have submit button visible....
328 days ago
Is there a way to have a section open up based on an answer selected? For example, if the person selects "I have more than one job" a section shows up so they can fill out the necessary information. If they don't select it, the form goes to the next section/page.
342 days ago
is it possible to duplicate a section in the form? I have set up a section titled "item 1" and I would like to duplicate the entire section multiple times (ie. item 2,l 3,4 ect...)
More than a year ago
How do you print collapsed section of form. i want to print ful padetails of employee contract?
More than a year ago
Como puedo editar el diseño de este elemento y cambiar su color de letra
More than a year ago
Hi Team Jotform i need help, if I embed the element "Collapse" in the site page it doesn't go back to the first question of the section. It remains on the last of the collapsed section. Is there anything I can do
More than a year ago
Is it possible to create series of section collapses within one main section collapse? i.e. Can I create one large section collapse as "FAQs" which opens up if FAQ is clicked... but then have a list of FAQ titles within that section that only display each answer in turn when each FAQ title is clicked?
More than a year ago
Does this work for toggling paragraphs as well?
More than a year ago
Does HIDING (collapsing) a SECTION also turn off all REQUIRED fields within that section?
In other words, If a checkbox has Required * as default status, will closing the Section remove this required default since the User would not see or have access to the checkbox in the closed section?