Aside from the Submit button’s ready-made styles, you can also customize your submit button with CSS. Make your visitors feel good when sending their info and increase your conversion rates.
To change your submit button’s appearance with CSS
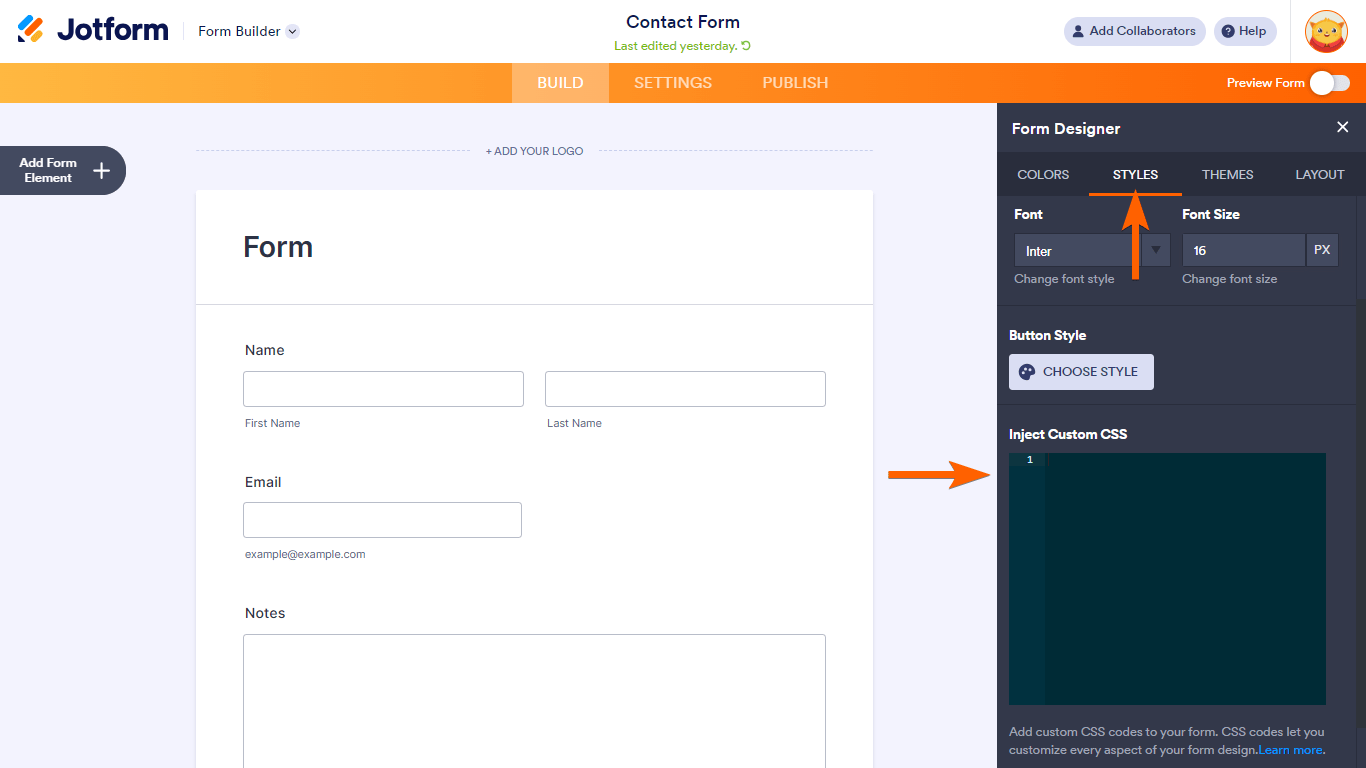
- In the Form Builder, open the Form Designer on the right.
- In the right panel, go to Styles at the top.
- Scroll down to Inject Custom CSS.
- Enter your custom CSS or apply the following code:
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold15px arial,sans-serif;
text-shadow: none;
}To break that down
- .form-submit-button — The selector for the submit button on your form.
- background — The color behind the text.
- color — Determines the text color.
- border-style — Sets the style of your submits button’s borders.
- border-color — The color of your submit button borders.
- height — Sets the height of your button in pixels.
- width — The width of your button in pixels.
- font — The text font properties.
Here’s what the button looks like afterward:
To add a hover effect to your submit button, you can use the following sample CSS code:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}Here’s how the button looks while resting and when hovered on:





Send Comment:
39 Comments:
More than a year ago
I'm very glad to be here. I here to see what this is going to bring. Very esighed.
More than a year ago
Hi, so I'm a complete beginner when it comes to CSS code. However I have managed to change up the 'Submit' button to something i like with the below code, but would like to add a gradient to the black background of the button. Is this possible & what would i need to add to the code? Thanks in advance
.form-submit-button {
background: #000;
color: #896F17;
border: 1px solid #896F17;
border-radius: 20px;
box-shadow: none;
text-shadow: none;
font-size: 20px
}
.form-submit-button:hover {
background: #896F17;
color: #fff;
border: 1px solid #000;
border-radius: 20px;
box-shadow: 10px 10px 10px #000;
text-shadow: none;
}
More than a year ago
Hello, Is there a way to see the CSS code that is there for the buttons we have now. We noticed you have changed your available button styles and you removed the gold two tone style we use for all of our forms. We love the look of these two tone styles so not sure why you removed them in favor of more picture styles. Also if we create a custom CSS button is there a way to store that button somewhere or do we need to copy/paste the CSS code every time?
More than a year ago
how to restrict our submit button from blank submission. Our website is made in WordPress
Need quick response please
More than a year ago
2 quick questions:
1. how to add url to this submit button to redirect to another page
2. How to identify the two submit buttons separately.. i have 2 of them.. how do i refer to each of them in the code.. i want one to be green and another one to be blue..
Please help.. my link is :
More than a year ago
how to center align the submit button in HTML Code
More than a year ago
Simple yet brilliant
More than a year ago
Thanks for the guide
More than a year ago
thanks sir it is helpful
More than a year ago
Hey there ... simple question; How can I change who a SUBMIT button emails for responses? I'm guessing it is defaulted to Jotform account site, and I have to go there to get repossess, but can I have the submit button on my form be directed to my own email (not just as a notification)?
Thanks,
J Downes
More than a year ago
I am trying to add another form to the submit button. When my clients hits the submit button that it would take them to another form to fill out.
Thanks
Miriam
More than a year ago
How do I get the "Submit" button to send form to my email?
More than a year ago
Hi, Could you tell me how to apply CSS3 to make the colour slide up the button when hovered over?
More than a year ago
Does this feature depend on the form? I use a card form and the form designer only shows "Themes" and "Individual" where I can set some (not all colors) but no CSS.
More than a year ago
i have written this code in form
and in head i have written
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
text-shadow:none;
}
its not working now wht should i do???
More than a year ago
Hi there, I'd like to have a spacing/padding around my su_button, so that the buttons are more on their own instead of attached to eachother. What code do I have to use?
height, padding-bottom only give me higher buttons, but I just need more space around it.
More than a year ago
Hello,i found your site through search,yours site is excellent and a nice website...
The contents are nice &will grow higher in future...
thanks,
More than a year ago
where the enter data save
More than a year ago
You might find you need to add the CSS !important in order to get some of your CSS to operate.
More than a year ago
I want to make counter in the FORM for registering the number of applicants for attending a meeting. I am not able to do that. How to make a counter?
More than a year ago
How do you get it to acctually submit though?
More than a year ago
I don't know where to start... I cloned a website to use for my theme but no idea where can't access that specific theme. I am about to give up.
More than a year ago
Hi Thr,
After the first click, how can we bring the button style back to normal state without clicking on the screen again
More than a year ago
Thanks, helped me alot
More than a year ago
I can not access the creator of themes