WordPress est le système de gestion de contenu le plus populaire au monde. Il a commencé comme une plateforme exclusivement dédiée aux blogs, mais s’est considérablement développé au fil des années. En avril 2022, plus de 43,3 % des sites web utilisaient WordPress.
Jotform s’efforce de s’assurer que vos formulaires fonctionnent avec l’un des CMS les plus populaires du marché. Pour les utilisateurs de WordPress.org (auto-installé), vous pouvez afficher votre formulaire Jotform sur n’importe quel article ou page en utilisant notre plugin.
Nous avons divisé ce guide utilisateur en plusieurs parties :
- Utilisation du plugin Embed Form pour WordPress
- Utilisation du plugin Jotform oEmbed pour WordPress
- Configuration du plugin Feedback Button pour WordPress
- Obtention et utilisation du code d’intégration pour WordPress
- Ajout d’un formulaire Jotform à WordPress.com
Utilisation de plugins d’intégration de formulaires WordPress
Pour les utilisateurs de WordPress.org, installez notre plugin d’intégration de formulaires et insérez le shortcode du formulaire Jotform.
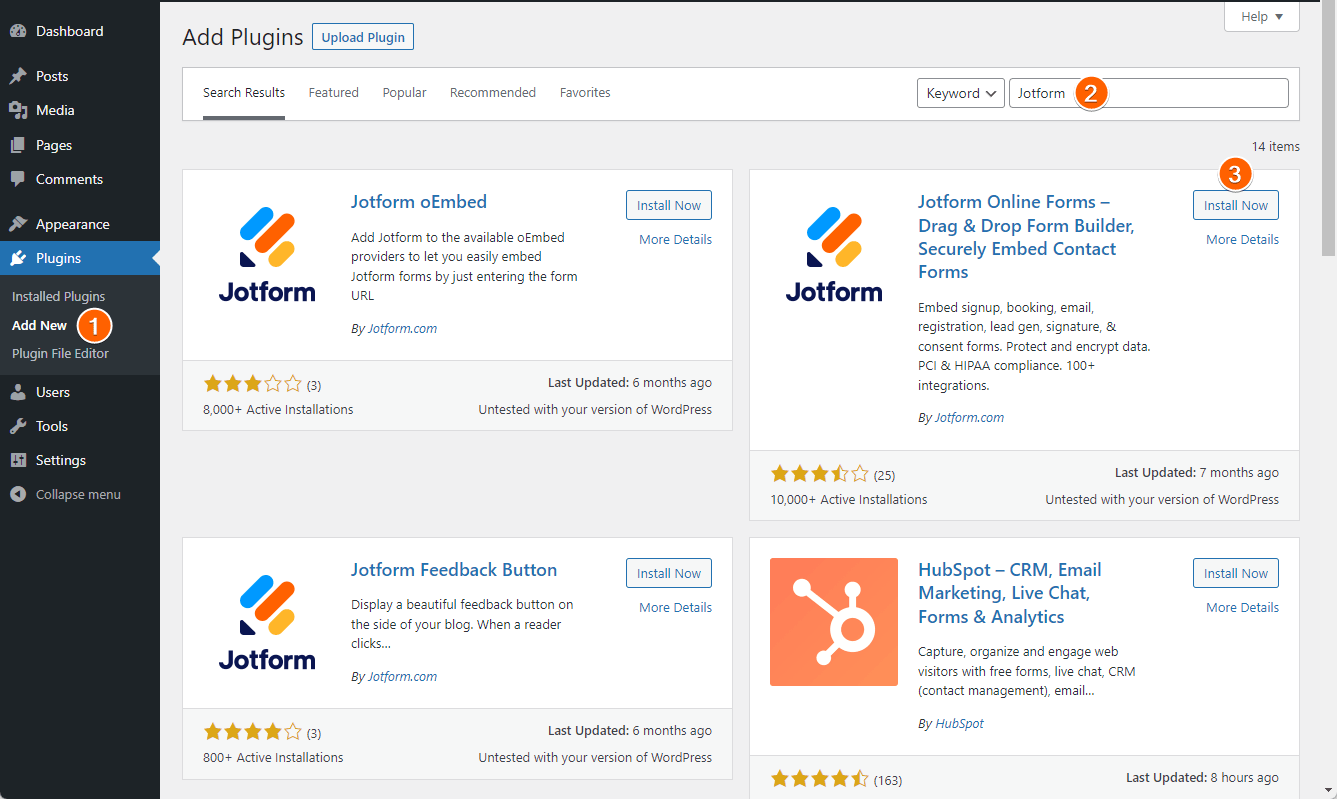
- Supposons que vous êtes déjà connecté à votre tableau de bord WordPress, cliquez sur l’option Ajouter un plugin dans la section Plugins.
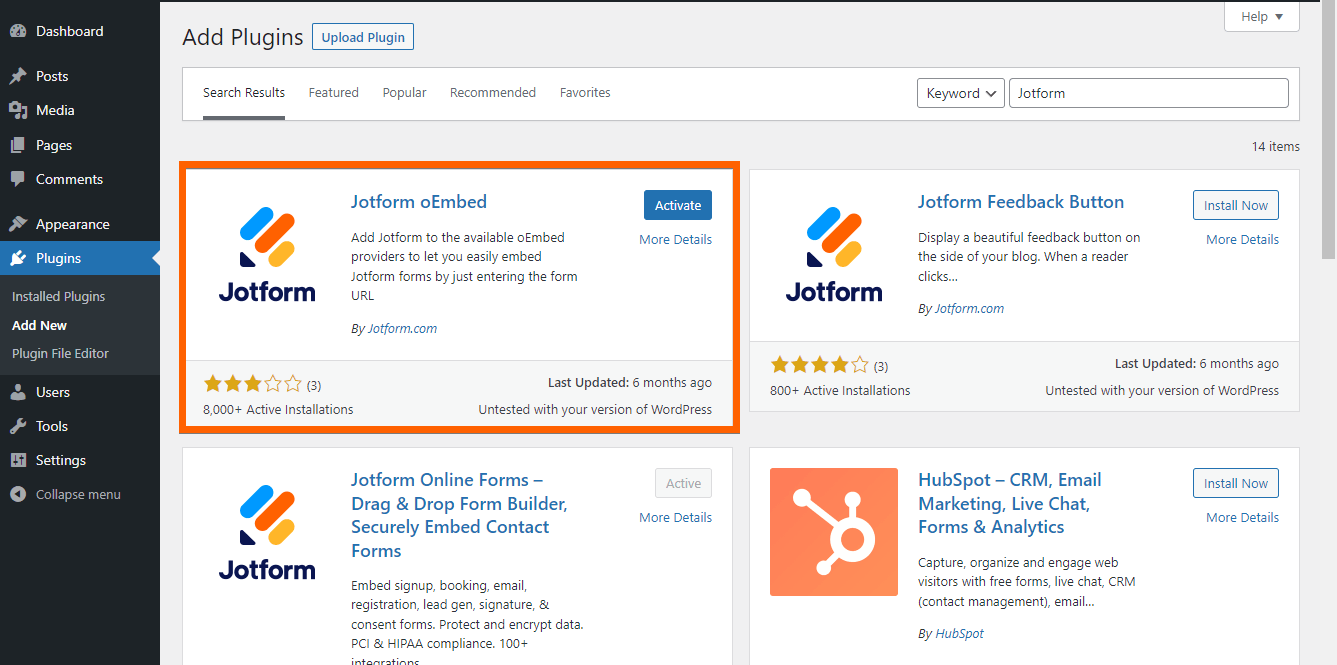
- Recherchez Jotform. Vous trouverez trois plugins différents créés par Jotform.com. Le plugin Embed Form est intitulé Jotform Online Forms – Drag & Drop Form Builder, Securely Embed Contact Forms.
- Cliquez sur Installer maintenant.
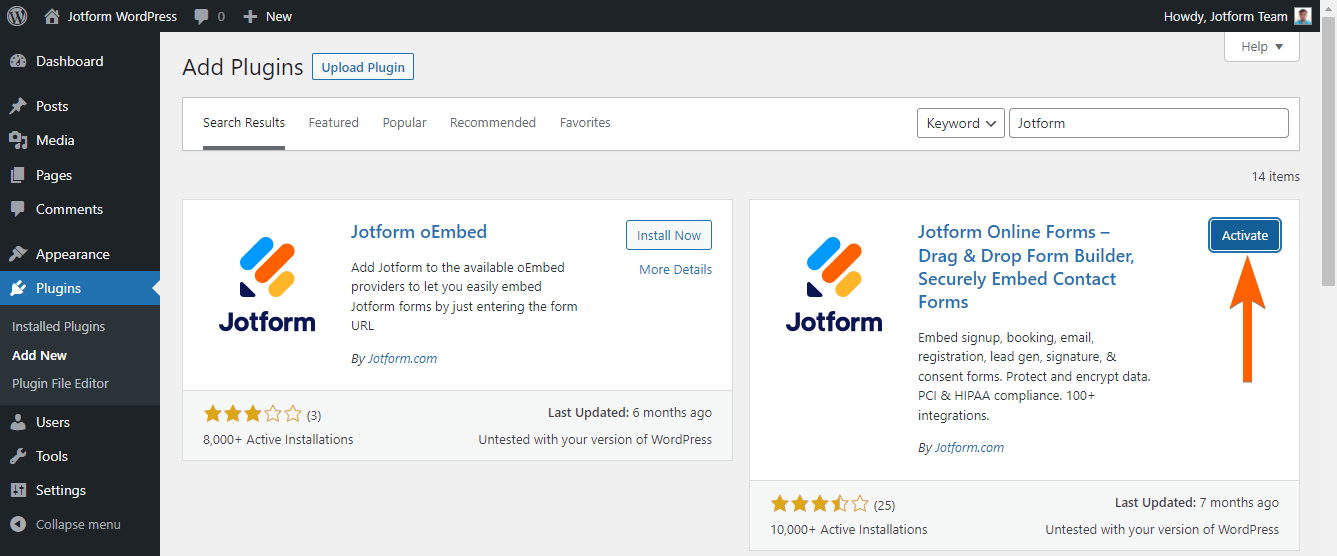
- Après avoir installé le plugin, cliquez sur Activer.
- Retournez sur votre tableau de bord WordPress et modifiez le billet ou la page où vous souhaitez afficher le formulaire.
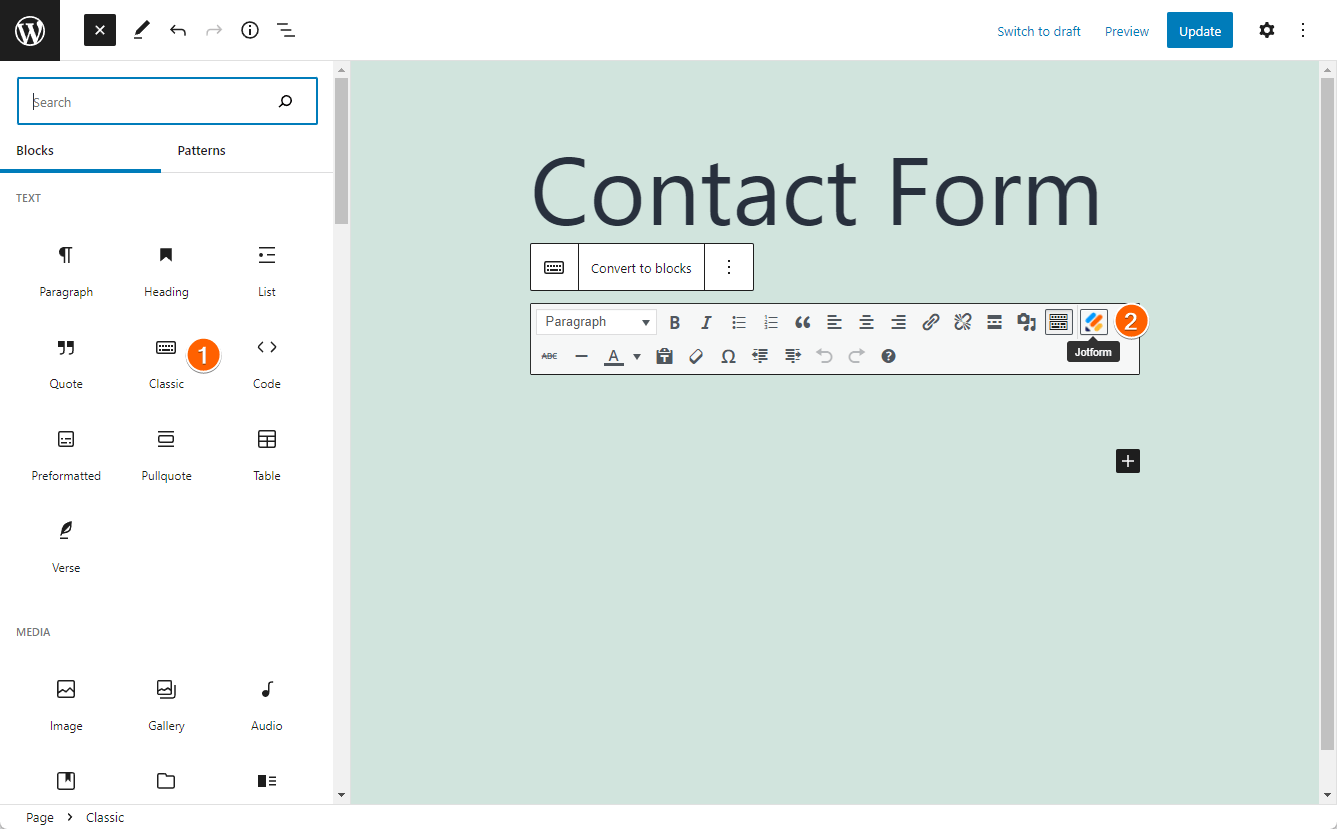
- Si vous utilisez l’éditeur Gutenberg, vous devrez ajouter un bloc classique pour voir l’icône Jotform.
- Dans l’éditeur classique, cliquez sur l’icône Jotform pour sélectionner votre formulaire. À cette étape, la fenêtre modale peut vous demander de vous connecter à votre compte Jotform. Si vous avez une session active sur Jotform dans un autre onglet, vous verrez automatiquement votre liste de formulaires.
- Sélectionnez le formulaire dans la liste.
- Cliquez sur Continuer.
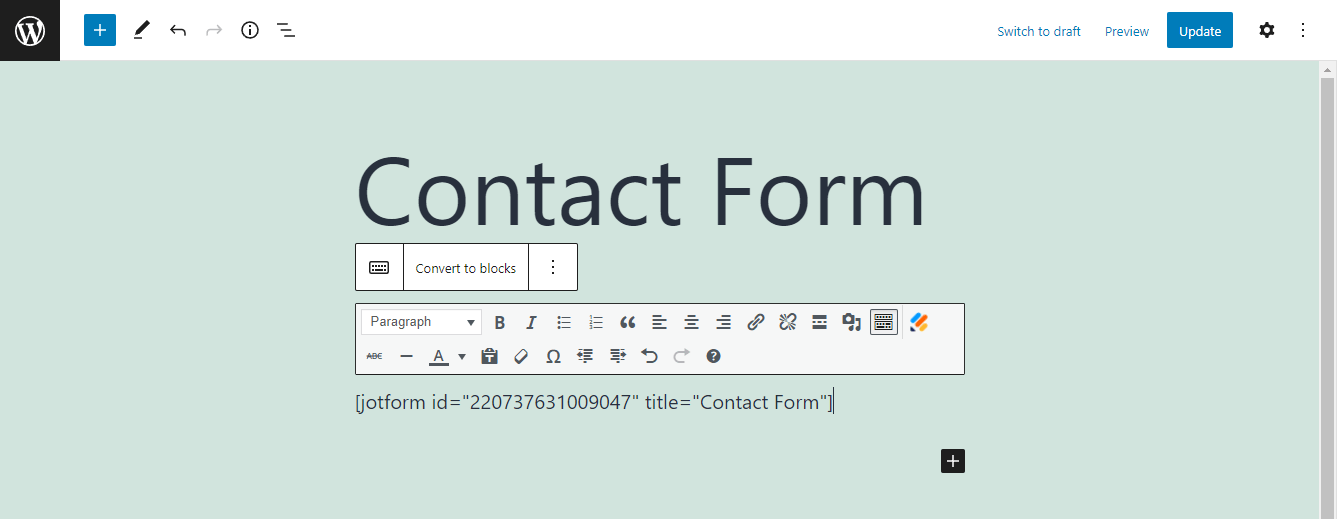
- Vous verrez automatiquement le shortcode du formulaire dans le bloc classique. Cliquez sur Mettre à jour pour enregistrer votre billet/page.
Utilisation du plugin Jotform oEmbed pour WordPress
- Installez et activez le plugin Jotform oEmbed.
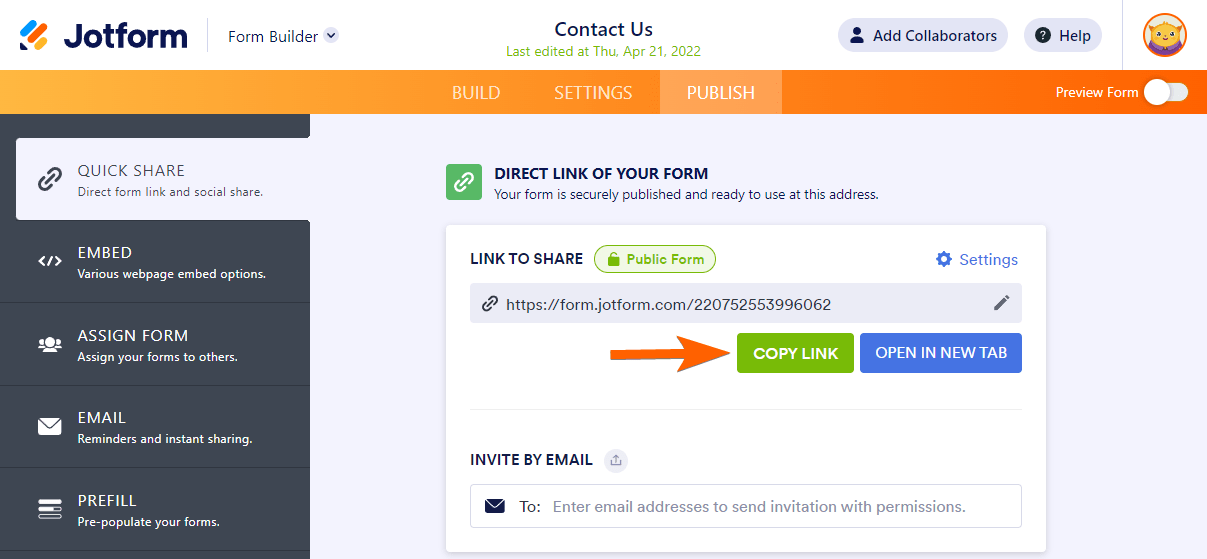
- Copiez l’URL de votre formulaire depuis l’onglet Publier du Générateur de formulaire.
- Modifiez votre billet/page où vous souhaitez afficher le formulaire.
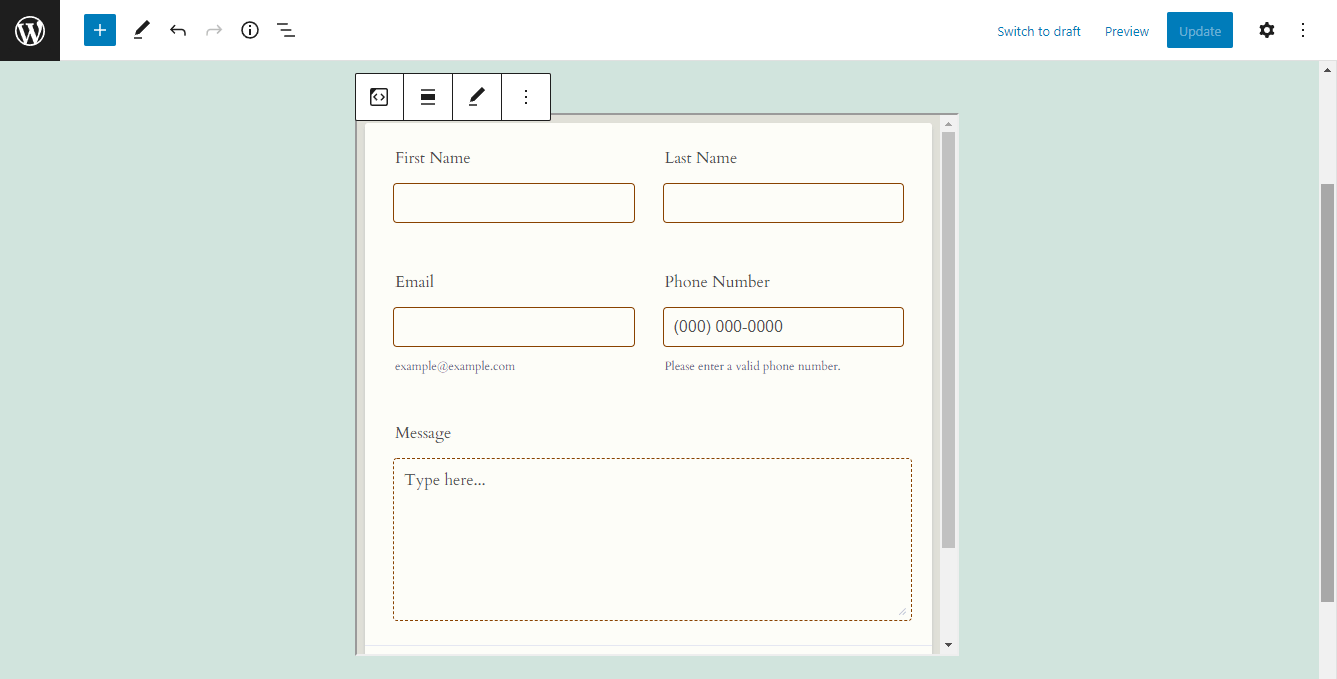
- Collez votre formulaire dans l’éditeur. Le plugin oEmbed fonctionnera pour les éditeurs Classic et Gutenberg. À cette étape, vous devriez voir le formulaire affiché sur la page.
- Cliquez sur le bouton Mettre à jour de votre billet/page pour enregistrer les modifications.
Configuration du plugin Feedback Button pour WordPress
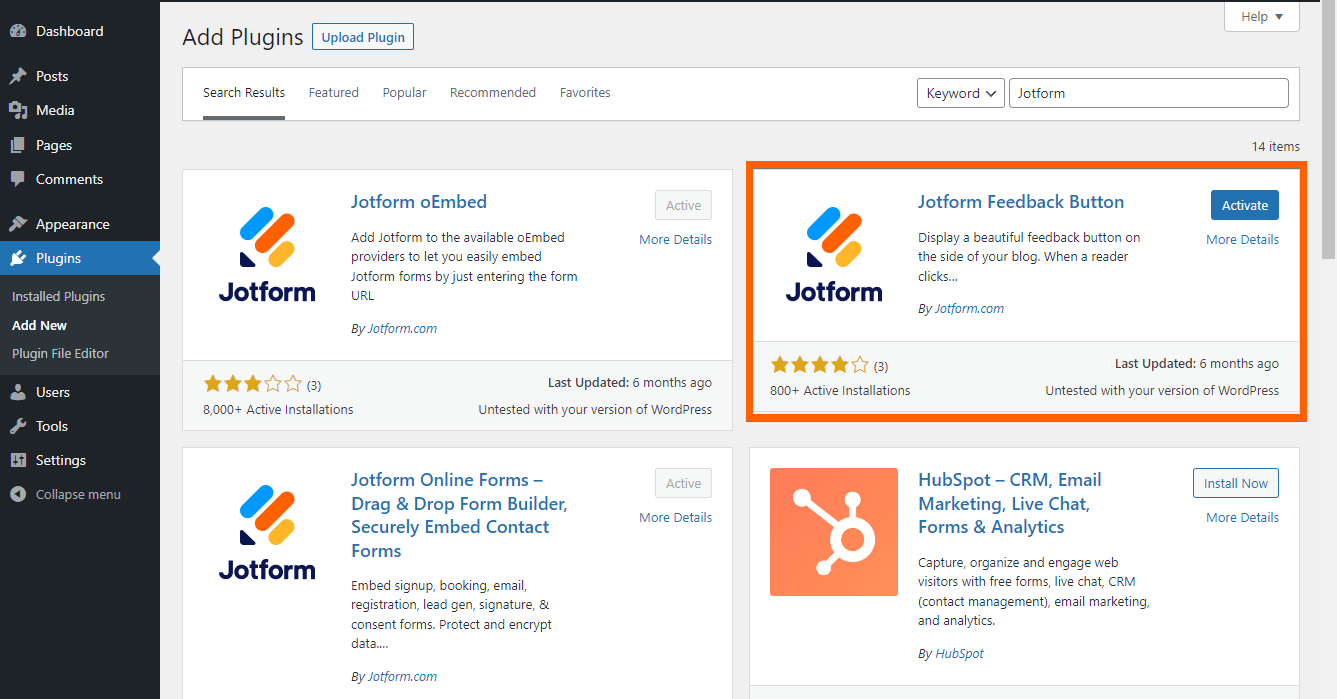
- Installez et activez le plugin Jotform Feedback Button.
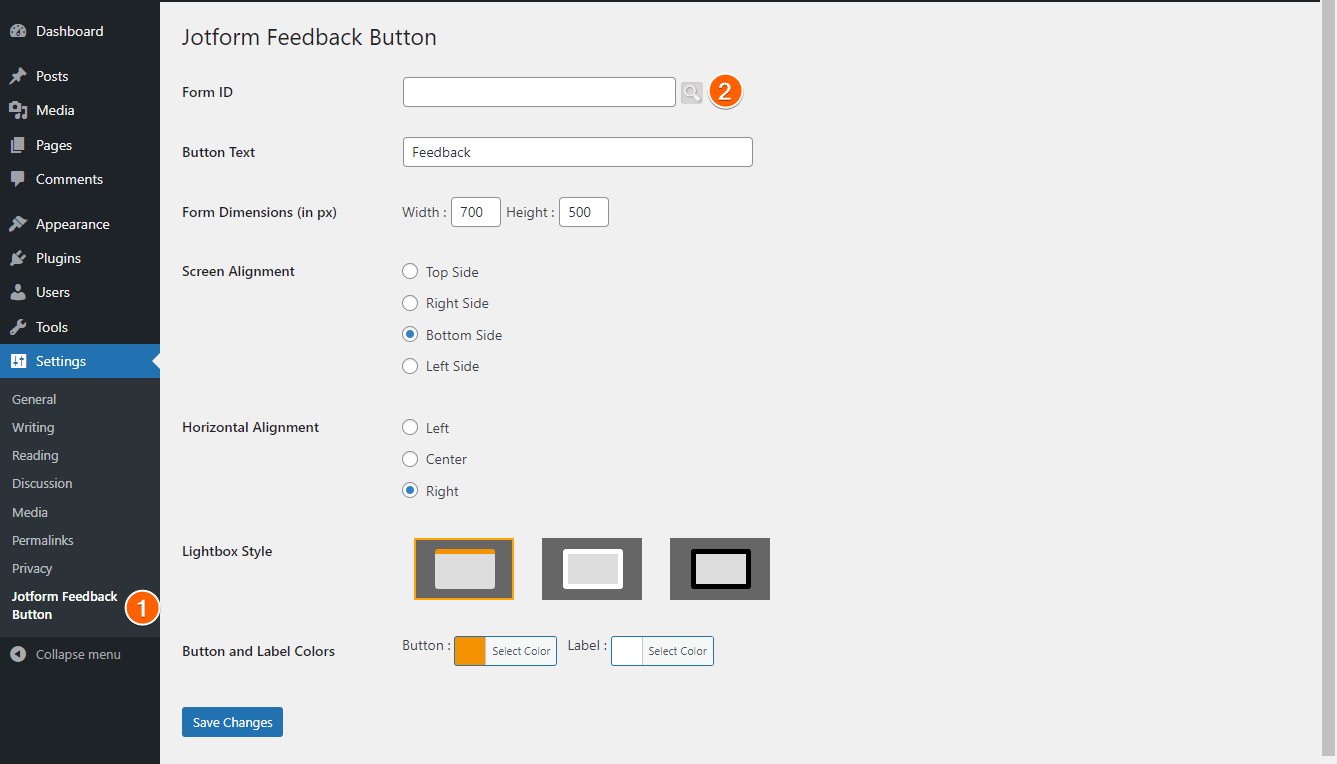
- Allez dans la section Paramètres et cliquez sur l’option Jotform Feedback Button dans la liste.
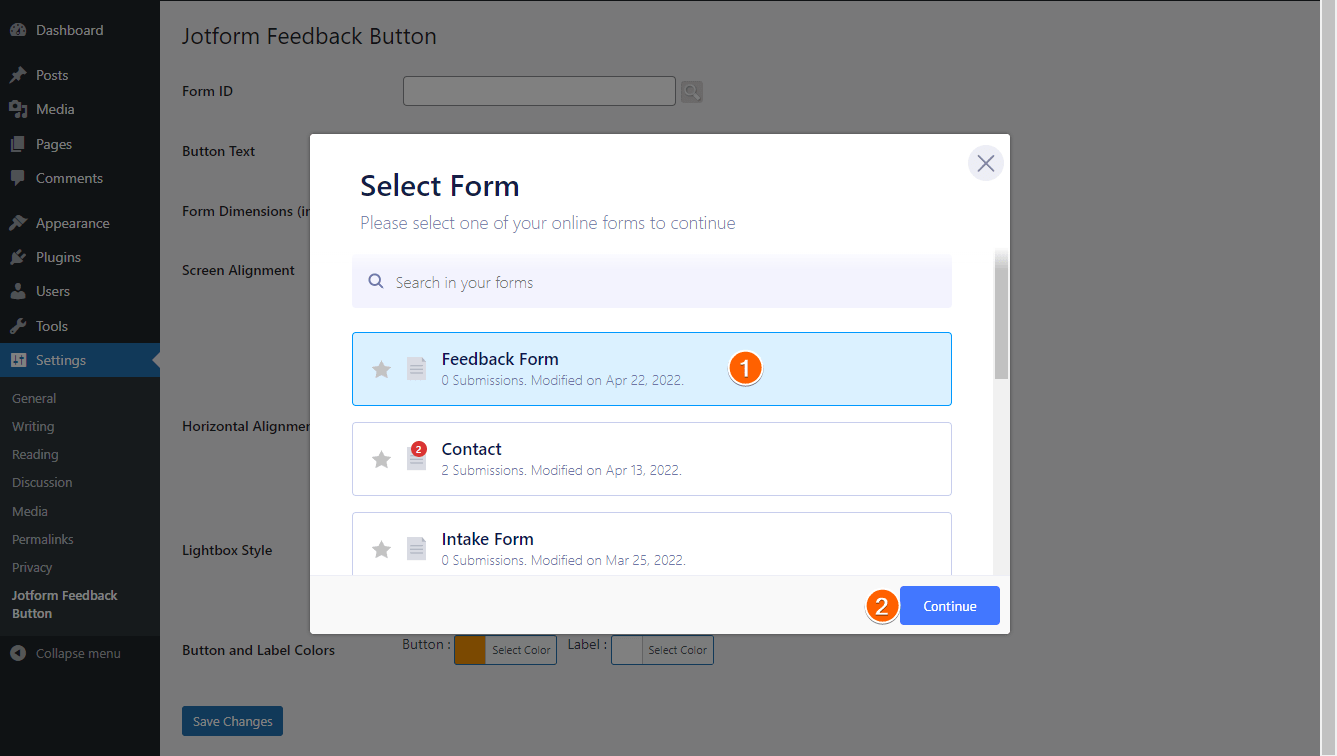
- Cliquez sur l’icône de recherche de l’option ID de formulaire.
- Sélectionnez votre formulaire de feedback dans la liste.
- Cliquez sur le bouton Continuer.
- À cette étape, l’ID du formulaire est en place. Configurez les autres options selon vos préférences.
- Cliquez sur Enregistrer les modifications en bas. Vous devriez voir le bouton de feedback affiché sur votre site web.
Voir également: Création d’un bouton de feedback
Obtention et utilisation des codes d’intégration pour WordPress
Si vous préférez ne pas utiliser de plugin, vous pouvez également intégrer le formulaire dans votre billet/page WordPress en utilisant les méthodes d’intégration.
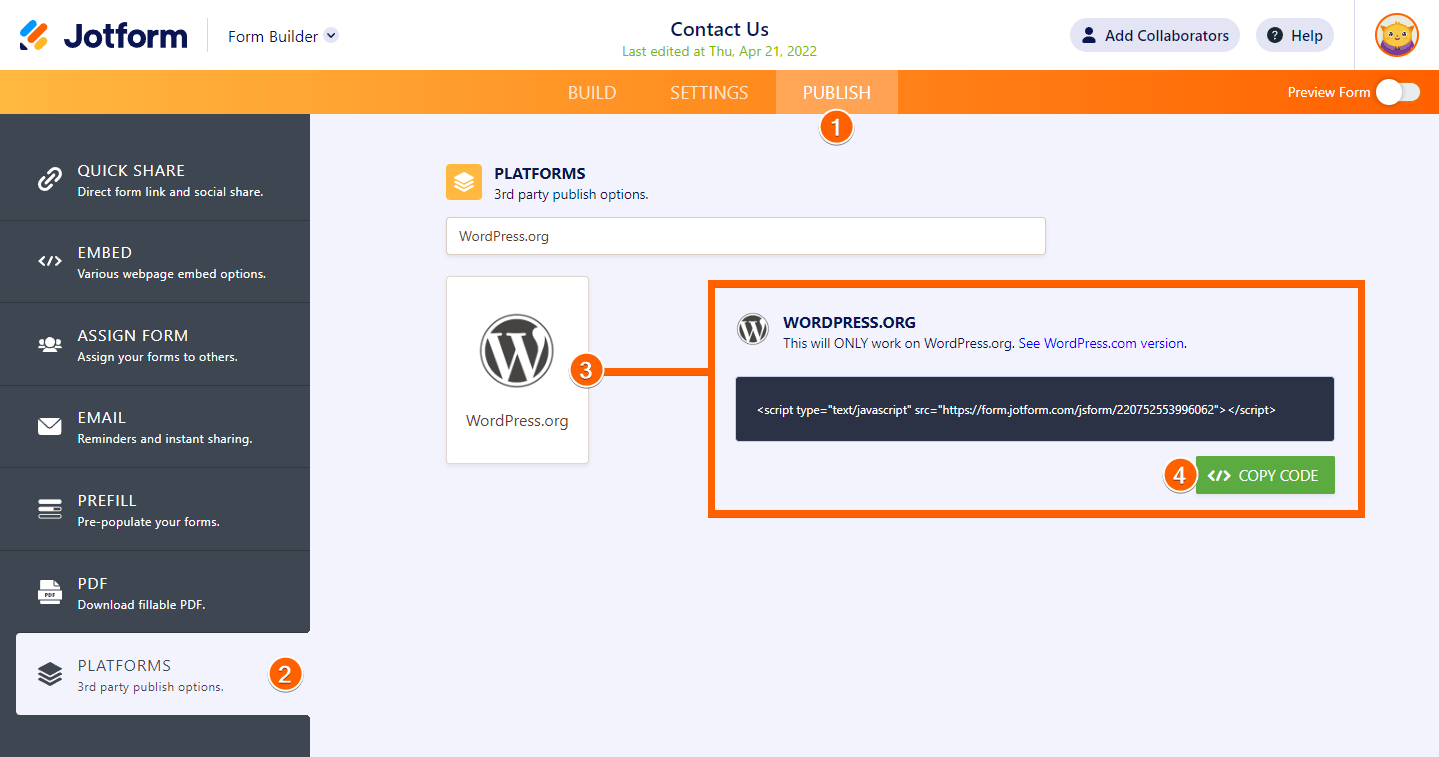
- Dans le Générateur, allez à l’onglet Publier.
- Cliquez sur Plateformes à gauche.
- Recherchez et cliquez sur WordPress.org.
- Cliquez sur Copier le code dans la fenêtre suivante.
- Modifiez votre billet/page depuis votre site web WordPress.
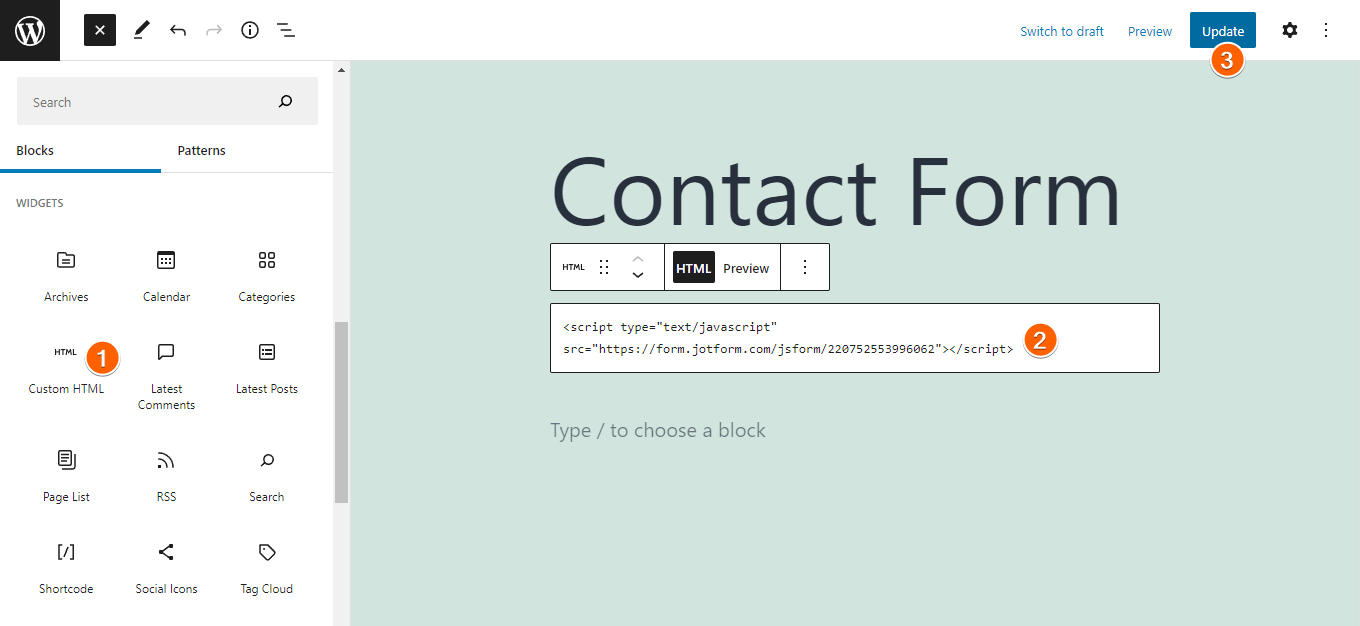
- Si vous utilisez l’éditeur Gutenberg, ajoutez le bloc HTML personnalisé. Si vous utilisez toujours l’éditeur classique, vous devrez basculer vers l’éditeur Texte/HTML pour intégrer le formulaire.
- Collez les codes d’intégration de votre formulaire.
- Cliquez sur le bouton Mettre à jour pour enregistrer les modifications de votre billet/page.
Note
Si l’intégration WordPress ne fonctionne pas pour une raison quelconque, nous vous recommandons d’utiliser notre méthode d’iFrame. Parfois, l’intégration WordPress peut rencontrer un conflit JavaScript avec d’autres codes de votre site web.
Voir également: Ajout de formulaires à la version WordPress.org
Ajout d’un formulaire Jotform à WordPress.com
Pour votre site web hébergé sur WordPress.com, ajouter un formulaire Jotform dans votre billet ou votre page est aussi simple que de placer des balises d’intégration autour de l’URL de votre formulaire.
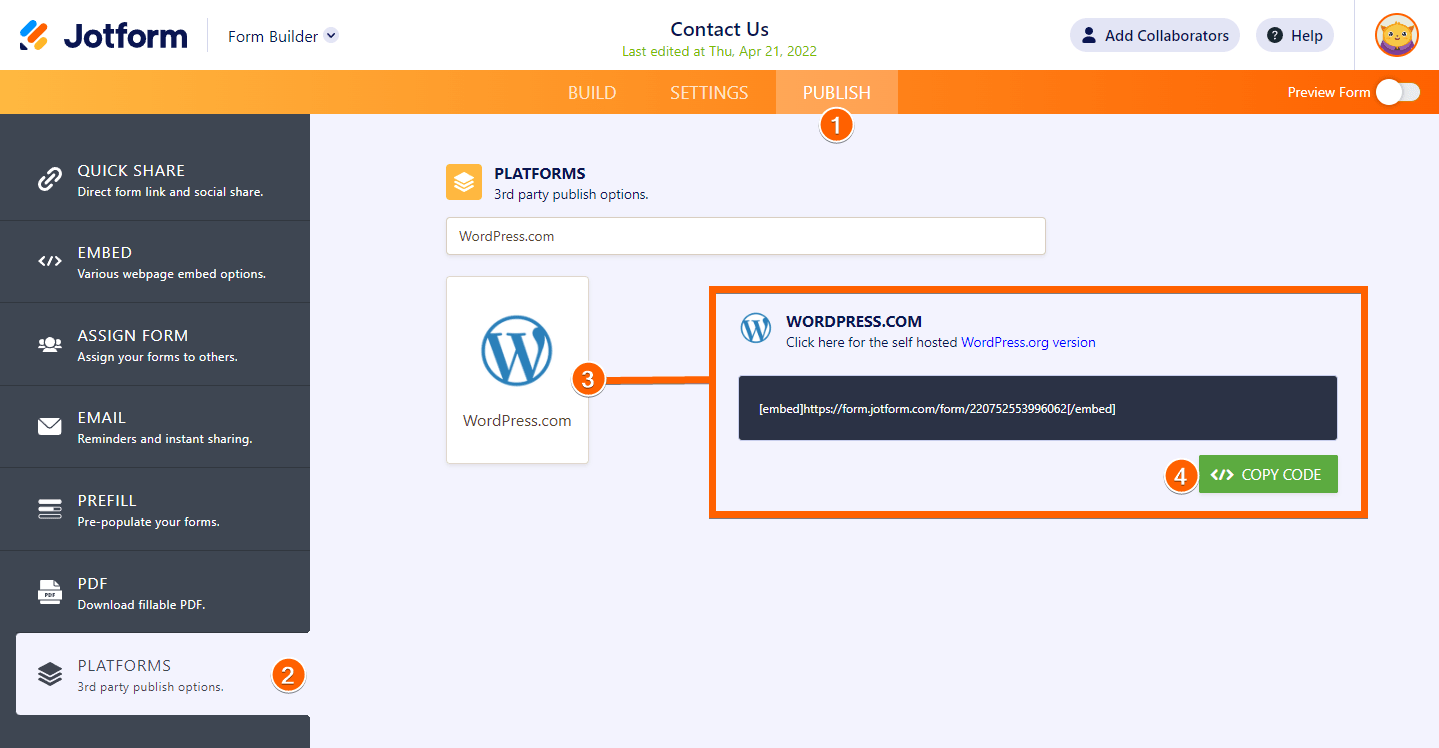
- Dans le Form Builder, allez à l’onglet Publier.
- Cliquez sur Plateformes à gauche.
- Recherchez et cliquez sur WordPress.com.
- Cliquez sur Copier le code dans la fenêtre suivante.
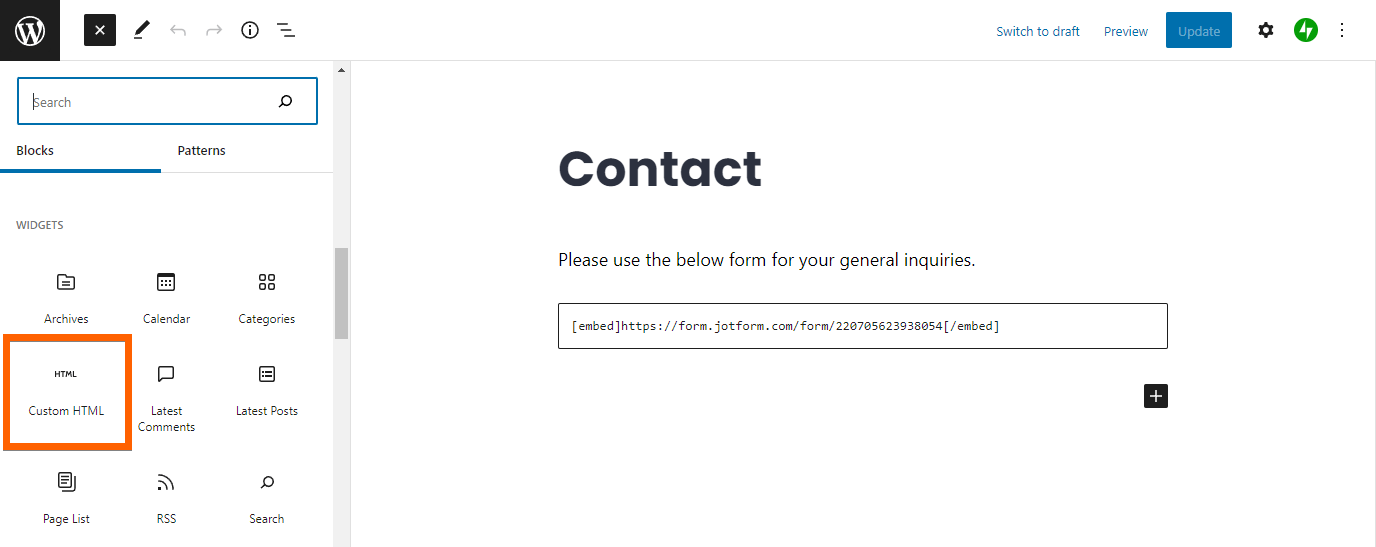
- Dans l’éditeur de votre billet/page WordPress, ajoutez le bloc Shortcode ou HTML personnalisé et collez les balises d’intégration pour votre formulaire.
- Cliquez sur le bouton Mettre à jour en haut pour enregistrer les modifications.
Voir également: Comment intégrer un formulaire à WordPress.com


















Envoyer un commentaire: